ブラシとツール
ブラシの動作と特性
ツールは、タップするだけで使い始めることができます。Apple Pencilなど、傾きや筆圧感知に対応するスタイラスペンやツールもあり、画面上でペンを傾けたり押し付けたりする動きに自然に反応します (動作はツールごとに若干異なります) 。いろいろ試して使いやすいツールを見つけてください。
ツールホイールの項目で説明したように、中間のリングで使用中のブラシのサイズ (線幅)、不透明度 (透過する割合)、滑らかさ (描線のガタつきを補正する割合で、0%は補正なし、100%はどんなにゆがんだ線でも始点・終点間を直線に補正) を調整することができます。 いずれかのオプションをタップしてプリセットを表示させることもできますし、ショートカットするには指でドラッグして調整することもできます。
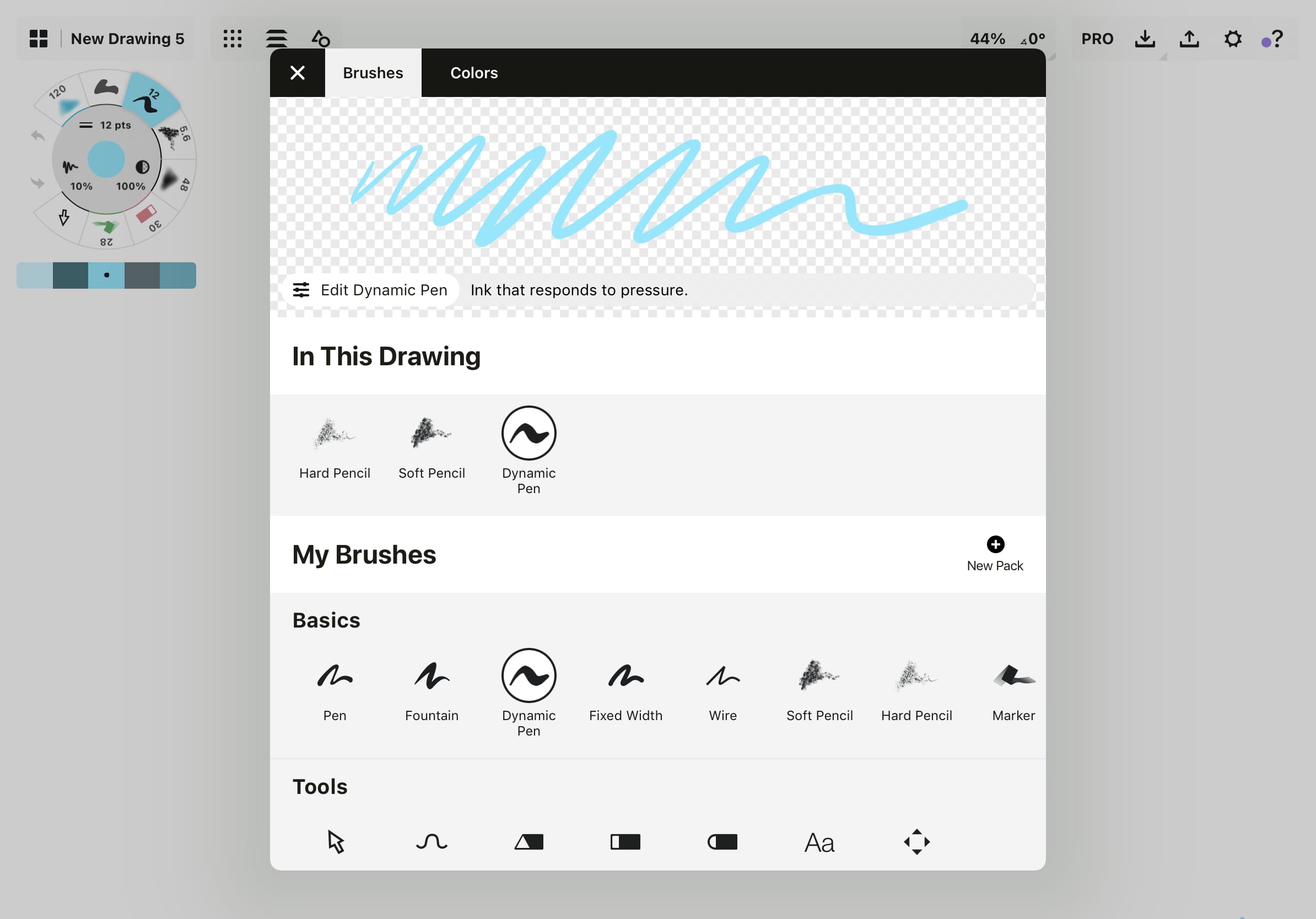
ブラシメニューにアクセスするには、選択中のツールをもう一度タップするか、非選択のツールをダブルタップします。
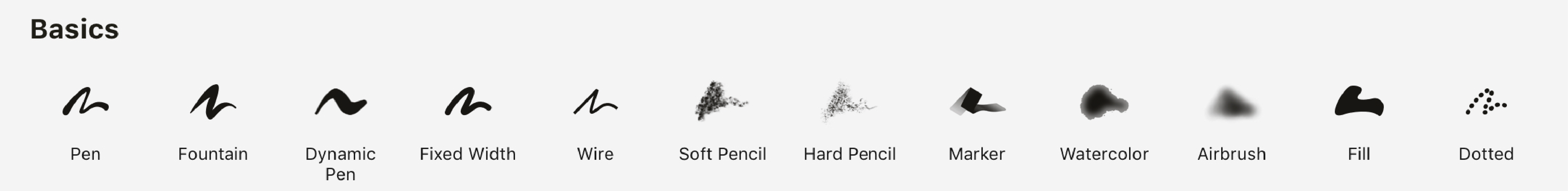
基本のブラシとツール

ペン
絵で何かを主張したり、普遍性を反映したりするときに、最もよく使われるのがペンです。ペンと万年筆ツールは、描く速さに応じて線幅が変化し、速く描くほど線は太くなります。ダイナミックペンは筆圧に反応します。固定幅ペンはその名のとおり、一定の線幅を維持します。
ワイヤー
このツールは、従来のCADやベクターツールのように動作します。ズームしても線幅が変わらないため、ワイヤーフレーム、簡易CAD図面、遠近レイアウトなどに最適です。エクスポート機能を使って、ワイヤーで描いた図面をSVGファイルとして他のベクターアプリに出力すれば、同じくクリアな線で表示されます。
ソフト & ハード鉛筆
本物の鉛筆をモデルにした定番ツールで、質感や手触りがそれぞれ微妙に異なります。Apple Pencil など対応するスタイラスペンを使えば、傾き、筆圧、速度に自然に反応します。濃淡を表現するには、本物の鉛筆のようにペンを傾けてみてください。
マーカー
コピックマーカーを使ったことがありますか?コンセプトのマーカーは、この人気マーカーと同じ質感、透明感、エッジを持っているので、ハイライトやテクスチャリング、イラスト作成などに大活躍します。お好みに合わせて、ペン先の太さや不透明度を自由自在に調整しましょう。
水彩絵具
このアーティスティックな水彩ブラシは、同じレイヤー内で重なり合う水彩ストロークが美しく混色します。同一レイヤー内では、別の種類のストローク (ペンなど) を間に使用することで、混色を防ぐことができます。消しゴムツール (後述) を使えば、混色に影響することなく、異なる部分をマスクすることができます。このブラシを無限レイヤーで使うと、自然なドライエッジの効果を出すことができます。
エアブラシ
エアブラシは、本物さながらの繊細なテクスチャやソフトなエッジを画面に吹き込みます。スケッチノートやプロダクトデザインのハイライトやペイントに愛用されるツールで、洗練されたデザインに仕上げることができます。
塗りつぶし
バケツ塗りツールとは異なるのでご注意ください (バケツ塗りはベクター形式にとって非常に難易度が高い技術であり、現在鋭意開発中です)。塗りつぶしストロークのツールは、コンセプト独自のブラシです。単純な形から屈曲や複雑な図形まで、あらゆる形状をペンや指先で描いて、ポジティブスペースを塗りつぶします。
「ポジティブスペース」とは、最初に描画した線の始点と終点の内側にある領域です。つまり、同じストローク中に2度目の描画が行われていない領域です。塗りつぶしエリアが交差すると「ネガティブスペース」が生まれ、その部分は塗りつぶされません。同じストローク中に3度目に描画された領域は、再びポジティブスペースとなり塗りつぶされます。
塗りつぶされた領域は、クリーンで滑らかな仕上がりになり、不透明度と滑らかさをカスタマイズすることができます。陰影や光の表現、複雑な形の作成などに最適で、デザインやアートの可能性が広がる便利なツールになることでしょう。
トラブルシューティング: 塗りつぶしは線の始点と終点を考慮するので、線の滑らかさは必ず100%未満に設定してください。そうしないと、描いた形が線や点の中に消えてしまい、残りのストロークが存在しないかのように見えてしまいます。同様に、不透明度は0%以上に設定してください。そうしないと、他のストロークと同様に見えなくなり、その領域で何かを選択したときにやっと気づくことになりかねません。
塗りつぶしツールのチュートリアルは、Drawing Shapes Instead of Lines: 8 Exercises for Filled Strokeをご覧ください。
ドット
注釈や境界線を入れたり、ちょっとレパートリーを広げるのに便利です。点線は、無数のドットではなく1本のストロークで描かれます。カラーや不透明度、滑らかさに敏感なテクスチャ感のあるストロークとしてご利用ください。

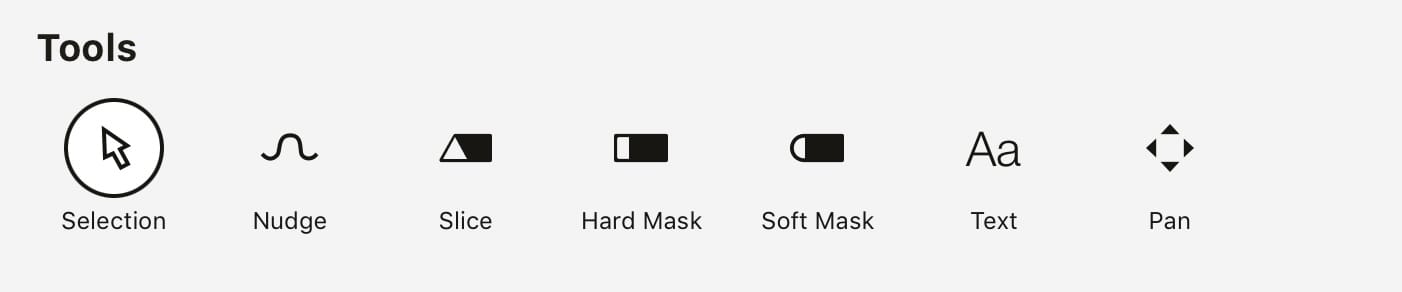
セレクションツール
「セレクション」ツールは、どのツールスロットにも追加できます。1つのアイテムのみを選択するアイテムピッカーと、複数を選択する投げ縄という、2つのモードがあります。この2つのモードは、キャンバスの下部にあるポップアップで切り替えるか、または画面の任意の場所に2本目の指を置くことで一時的に切り替えることができます。
The Selection tool can also be activated via tap+hold anywhere on the canvas - helpful for when you're in sketching flow and don't want to change tools. It can also be assigned as your finger gesture in Stylus settings. To learn more about this tool, see Selection.
ナッジ
「ナッジ」ツールは、描いた線を1本の糸のように曲げたり歪めたりすることができます。線を引っ張るには、ペンでストロークを直接タッチしてから、動かしたい方向へドラッグします。線を押すには、ペンを線から離れたところでタッチして、ペン先に小さな円が現れるのを確認してから、線に向かってペンを動かします。ツールのサイズは、ツールホイールにあるサイズのプリセットで調整可能です。小さいサイズにしてから絵を拡大すると、狭いコーナー部分をナッジでき、大きいサイズにして絵を縮小すると、ゆるやかなカーブをナッジできます。
スライス
スライスツールは、ベクター形式では実物の消しゴムに最も近い働きをします。ピクセル形式の消しゴムではないので、ストロークの角をぼかすことはできませんが、ストロークをバラバラに切断して、個別の独立したストロークとして再定義することができます。また円盤状のスライス範囲をスライドしてベクターデータを消去、すなわち破壊することもできます。
スライスの円盤の大きさは調整可能です。大きくして落書きをひとまとめに「消去」したり、または小さくしてより正確に切断してから残ったラインを選択・消去することもできます。
またサイズをゼロに設定して、ストロークの長さを変えずに分割することもできます (正確な寸法が必要なストロークに便利です)。円盤を線の上で横断させても何も変わってないように見えるかもしれませんが、ストロークのいずれかの先端を選択すると、2本に切断されていることが分かります。
塗りつぶしストロークのツールで作成した図形をスライスする際は、外縁部から図形の内側に向かって切断し、領域全体を分割します。
スライスの使い方や、ハード消しゴム/ソフト消しゴムとの使い分けについて詳しく知りたい方は、「消しゴムに代わるベクターツール『スライス』で自由に切断、消去、トリミング」 をご覧ください。
パン
作品をクライアントに見せたい、または無限キャンバスでパンしたい…そんなときは「パン」ツール、別名「表示専用ツール」が便利です。デッサンをうっかり選択、変更することなくパンやズームができます。
テキスト
テキストラベルを使うと、手際よくデッサンに注釈を加えることができます。テキストは、他のストロークや画像と同じ方法で操作可能です。
- 使用中のツールを「テキスト」に設定します。すでにツールバーに含まれているかもしれませんが、無い場合はブラシメニューから追加してください。
- 画面上の任意の場所をタップして、新しいテキストラベルを追加します。キーボードが表示されるので、文字を入力またはペーストします。「完了」をタップするとキーボードが消え、テキストが確定します。
テキストラベルを編集するには、ラベルを選択してから、ポップアップのテキスト編集アイコンをタップすると、キーボードが再び現れます。
他のストローク同様に、テキストラベルも選択して見た目を編集することができます。テキストを選択して、ツールホイールで色や不透明度を変更したり、セレクションのポップアップを使って回転、反転、スケール、グループ化、ロック、削除などを行ったり、制御点を使ってテキストをスターウォーズのオープニングロール風なパースに引き伸ばして絵に配置したりもできます。
コンセプトは、ユーザーのデバイスが入力対応するあらゆる言語に対応しており、絵文字も使えます。現在利用できるフォントは1種類のみですが、将来のアップデートで複数のフォントを提供予定です。
ソフトマスク & ハードマスク
ピクセル形式は、消しゴムで消したものを永久に削除します。一方ベクター形式は、異なる方法でデータの処理や記憶を行います。Adobe PhotoshopやAutodesk Sketchbook Proなどを使い慣れている方なら、これらのソフトのマスクツールと同じように機能するので分かりやすいと思います。マスクしたものは、視覚的には見えなくなりますが、データ自体は消滅しません。そのため、あとから古いストロークを取り戻したり、描き進めながらマスクを調整したりできます。
ストロークを完全に削除したい場合は、長押し選択してから「削除」を実行します。または「スライス」ツールを使って、選択箇所を部分的に切断・削除したり、キャンバス上からまとめて削除したりできます。

マスクボタンをダブルタップすると「クイック消去」が開きます。ここでは現在のレイヤー上にあるすべてのものを削除するか、デッサンにあるすべてのものを消去するかを選択できます。
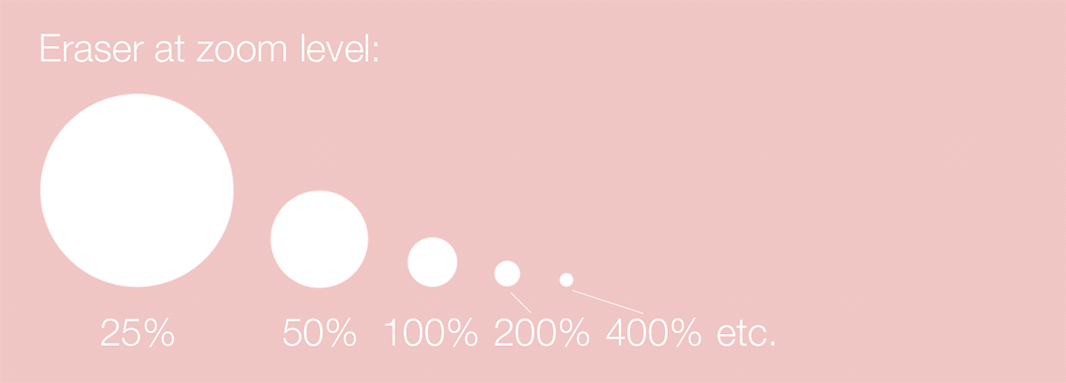
マスクはズーム率に関わらず同じサイズが維持されます。つまり、拡大するほどマスクする範囲が小さくなるので、細かい作業に便利です。また、「サイズ」スライダーでマスクのサイズを変更することもでき、マスク範囲も同じように拡大・縮小します。

ハードマスクはくっきりとした鮮明なエッジになります。ソフトマスクは鉛筆などいろいろなツールと相性が良く、自然で芸術的な風合いでエッジをやわらげます。
ブラシマーケットのブラシ

「ブラシマーケット」のブラシは、絵にアーティスティックな質感を添える特殊なブラシです。ブラシエディタと連携するように設計されており、スタンプやグレインをベースにしています。他のベクターツールと同様に完全に調整可能ですが、ピクセル形式の画像、つまり「スタンプ」で作られている点が、基本ブラシと異なります。
この特性がネックになる唯一のケースは、超大判のポスターを作成するなど、解像度を重視する場合です。かなり大きく拡大すると、スタンプを構成するピクセルが見えてきます。これが問題になる場合は、「基本ブラシ」を使うようにしましょう。また、「ダイナミックペン」もスタンプ形式なので避けた方が良いでしょう。将来的には、このペンを解像度非依存のブラシへアップデートしたいと考えています。
ブラシマーケットにあるブラシは、すべて編集可能です。メニュー最上部のプレビューウィンドウで「編集」をタップすると、ブラシエディターが開きます。最初にブラシを複製してから編集することをお勧めしますが、ブラシエディター最上部の「リセット」をタップすれば、いつでも元の設定に戻すことができます。ここでは絵のスケールに合わせてブラシのグレインサイズや回転を変えることができます。ブラシ編集やエディターの使い方の詳細は、このページの下にある「カスタムブラシの作成」をご参照ください。
タイルパターン – インテリアデザイン向けのライブラリで、クラシックから最新トレンドまでの床や壁のパターンを収録。フロアプランに素早くデザイン要素を加えることができます。このライブラリはインテリア建築家 Jessika Wendel氏(@visualisieren.koennen.alle)によって制作されました。(ブラシ 25本セット)
クロスハッチング – アーティスト MiksKS によるクロスハッチパターンで、描画に瞬時に奥行きを加えられます。(ブラシ 14本セット)
インク&ブロットテクスチャ – アーティスト MiksKS によるインク、スポンジ、スプレーなどの質感豊かなブラシセット。作品にリアルなざらつきやグランジ感を加えることができます。(ブラシ 14本セット)
メンフィス - ブラシに色を加えるだけで、遊び心ある模様が作品を彩ります。(ブラシ22本セット)
ウォーターフル – アーティスト Matthew Baldwin による、水彩画風の濡れた質感を持つブラシを集めたアーティスティックなコレクション。(ブラシ 36本セット)
外壁 - デザインにリアルで自然な表現を加えます。石材、パネリング、コンクリート、漆喰、鋼板など様々な壁材をお試しください。(ブラシ9本セット)
パステル - ドライパステル、オイルパステル、チョーク、パステル鉛筆、木炭のブラシは、実物を撮影して作られており、本物さながらの風合いを出します。( ブラシ5本セット)
鉛筆 - 基本ツールのハード鉛筆とソフト鉛筆を補完し、定番のデッサン用鉛筆がフルセットでそろいます。4Bグラファイト鉛筆、2H グラファイト鉛筆、ナイフで削った鉛筆、カーペンター鉛筆、円形や四角型のグラファイトスティック、シャープペンシルがあります。(ブラシ7本セット)
ペン - ペン画で必要なペンがそろいます。ボールペン、ジェルペン、筆ペン ( 硬筆・軟筆・普通の3種)、フェルトペン、フェルトマーカーがあります。(ブラシ7本セット)
スプレーペイント - 美しいスパッタやスプレーで作品を彩るグラフィックペイントツールです。細、中、太、フラット、サイド、スパッタから選べます。(ブラシ6本セット)
エアブラシ - 。柔らかく滑らかなブラシで、どんなデザインでも均一に塗り上げます。ハード、ミディアム、ソフト、ダイナミック、フラットから選べます。(ブラシ5本セット)
ハーフトーン – 1890年代以降の印刷技術に由来するヴィンテージ風ハーフトーンブラシ。コミックやイラストにクラシックなスタイルを加えることができます。( ブラシ 14本セット)これらのブラシの使い方や編集方法については、こちらをご覧ください。
カスタムブラシの作成
ブラシエディターでは、自作のブラシを作ることができます (「サブスクリプション」または「エッセンシャル」の有料機能です)。ブラシは、画像つまり「スタンプ」形式で作成されます。筆圧、傾き、速度を感知し、間隔、散布、回転も設定可能です。簡単なブラシから精巧なブラシまで、自分のスタイルにあったブラシを簡単に作成できます。
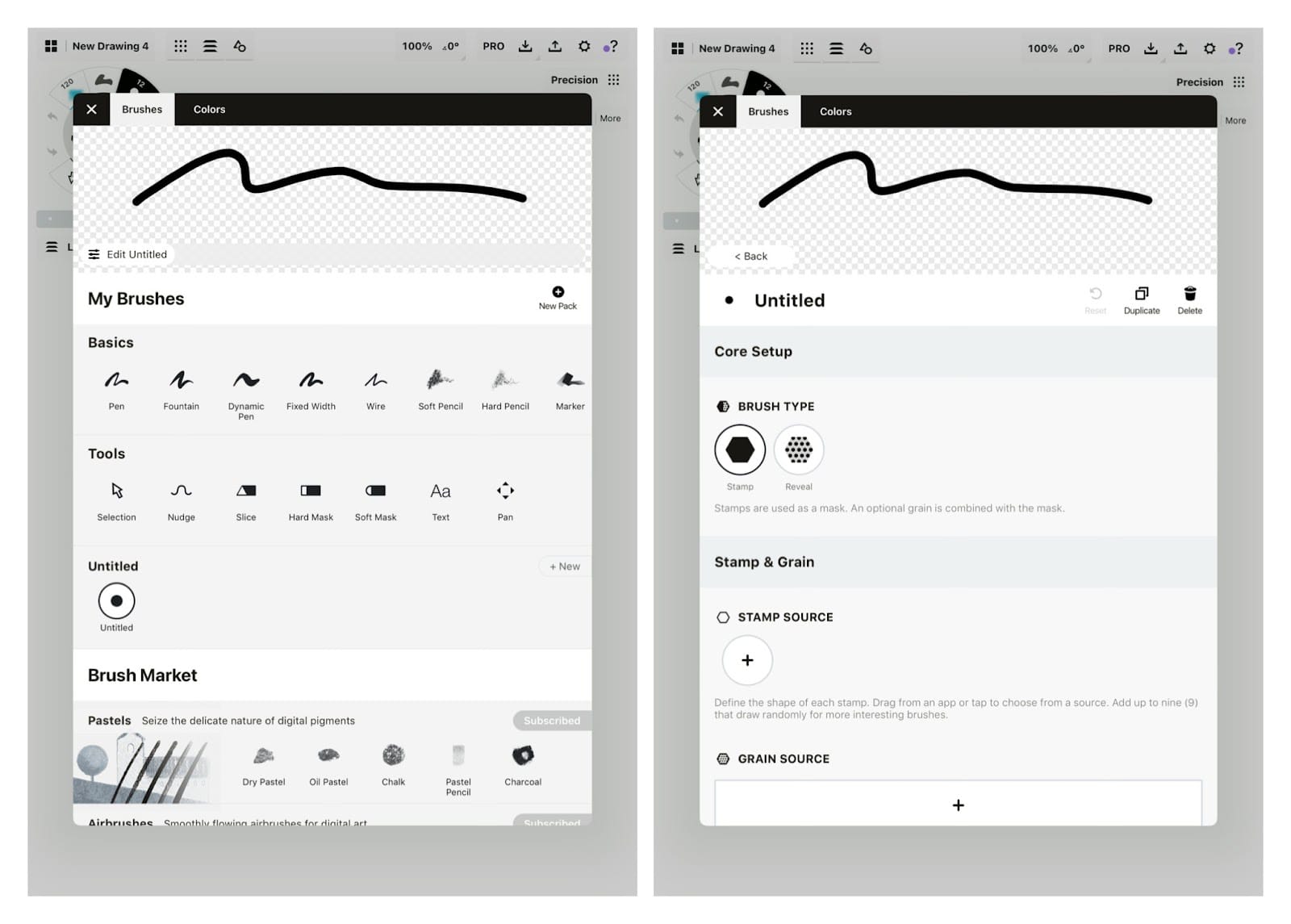
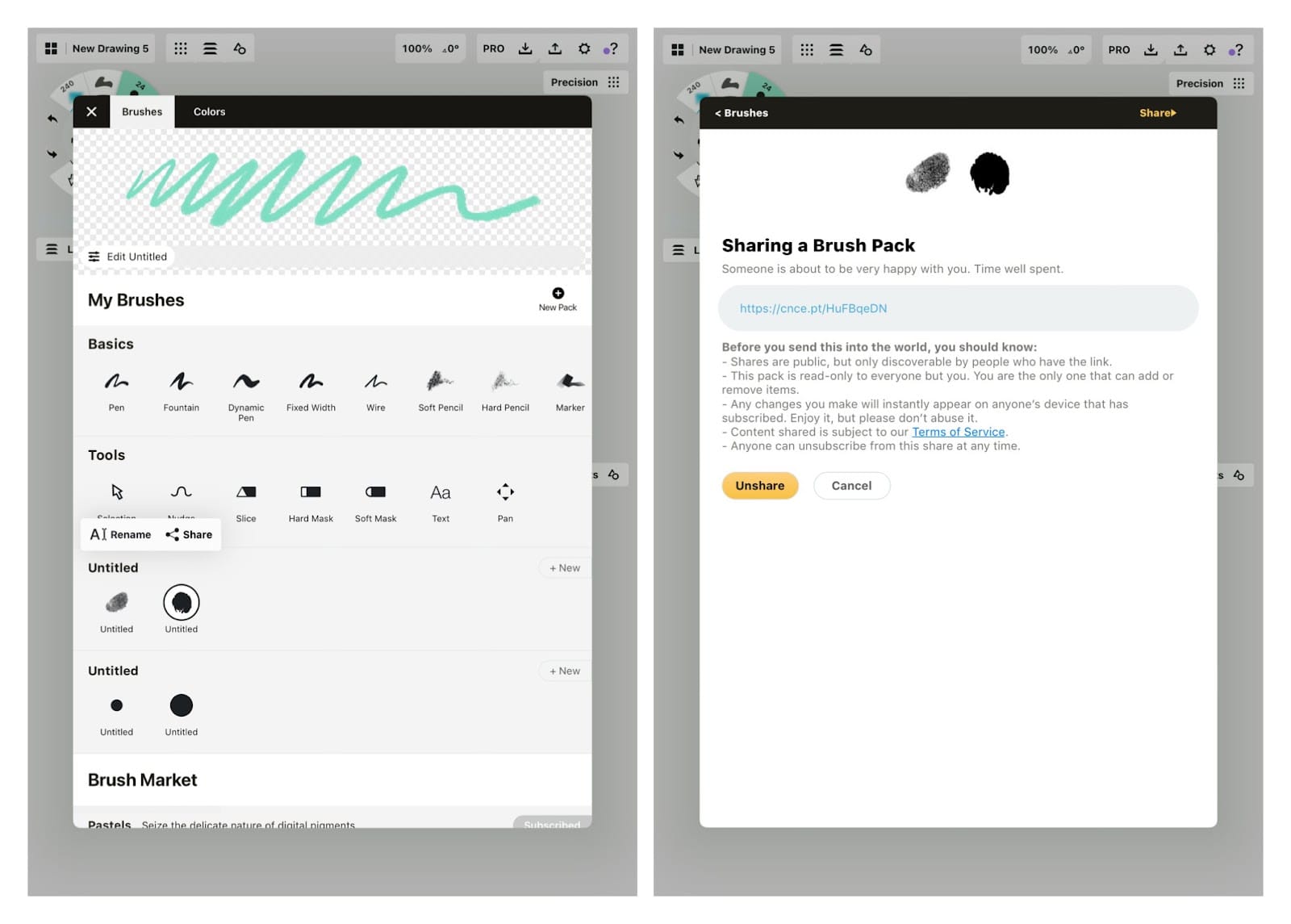
ブラシを作成するには、ブラシメニューの「マイブラシ」で「+ 新しいパック」をタップして、新しいブラシセットを作成します。次に、表示された「無題」のブラシをタップするか、ビューア上部の「ブラシを編集」をタップすると、ブラシエディターに進みます。

左側: ブラシメニューのブラシ「Untitled」をタップ 右側: ブラシエディターの画面
ここにはライブ表示のビューアとブラシ名 (名称変更するにはタップ) が表示されます。ブラシのリセット、複製、削除もここで行うことができます。
基本設定
次に、ブラシの「基本設定」があります。ブラシには、スタンプブラシと露出ブラシの2種類があります。これらは基本的に相反する働きをします。
- スタンプブラシは、1つまたは複数の画像を使ってスタンプを作成し、設定した間隔で重ねることでブラシの質感を作り出します。本物のスタンプをポンポン押し続けながらストロークを描くイメージです。
- 露出ブラシは、ブラシの画像ベースを使って、下にあるグレイン (模様・質感) を浮き出します。水彩絵の具が良い例えで、ざらっとした画用紙に絵の具が染み込むと、顔料によって紙の質感がさらに引き立ちますね。このブラシのストロークは均一で一貫性があるので、ストロークが重なってもグレインは「重なり合う」ことなく、つながるように描画されます。
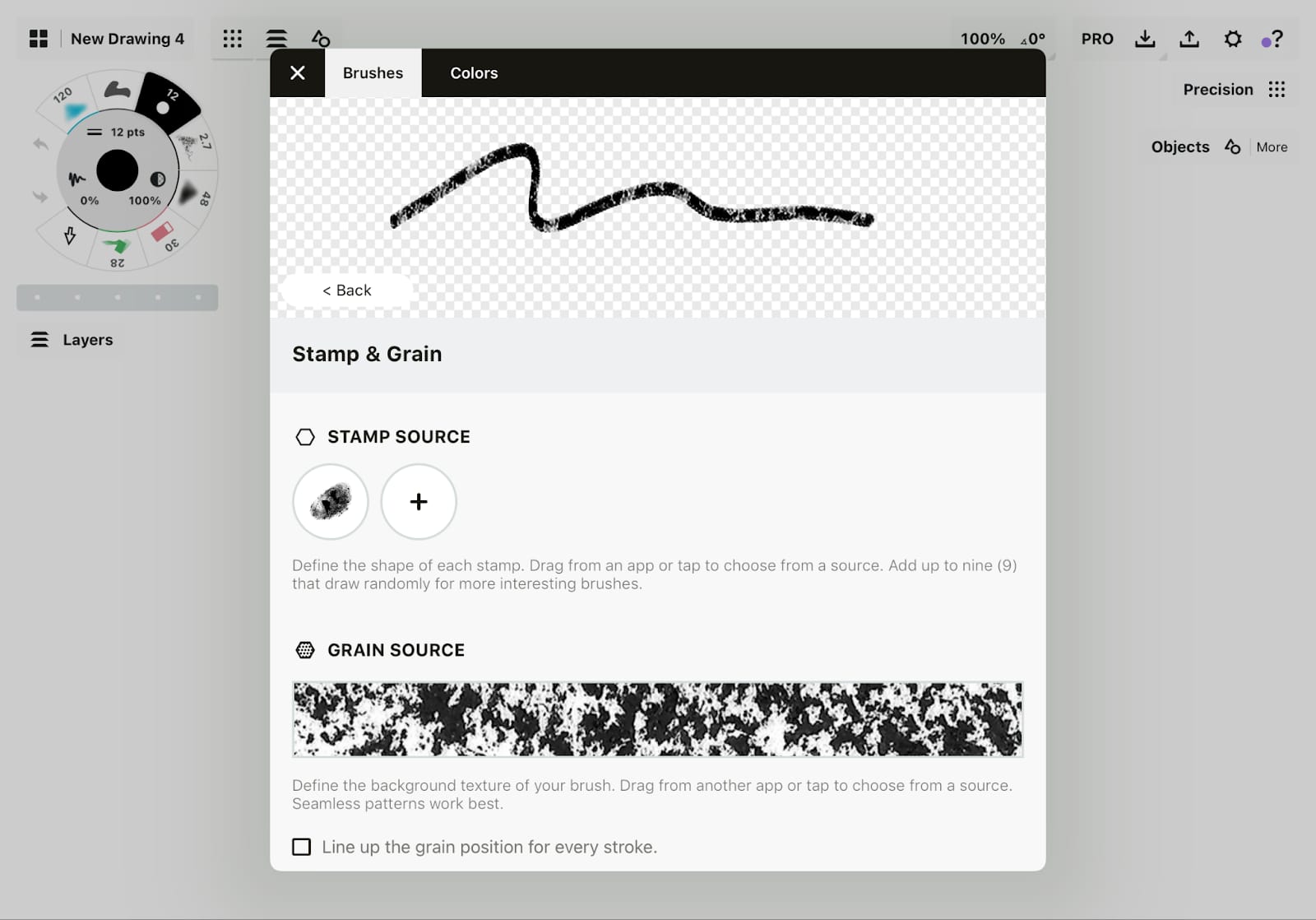
スタンプ & グレイン
ブラシの種類を選択したら、「スタンプとグレイン」に進みます。ここでは、ブラシの画像ベースとなる画像 (JPGまたはPNG) をアップロードすることができます。なお、ここでいう「スタンプ」とは、上述のブラシタイプではなく画像を意味します。ブラシのスタンプとグレインの作成方法は、このチュートリアルで詳しく説明しています。

デジタルツールの難点といえば、アナログの手描きツールならではのランダムで自然なストロークや、「嬉しい誤算」を再現することです。これを実現するために、他社の本格的なイラストアプリよりも多い、最大9個のスタンプを取り込めるようにしました。これらのスタンプを重ね、他の調整機能と組み合わせることで、ストロークに素晴らしい深みや豊かさ、ランダム性を与えることができます。
スタンプを取り込んだら、次はグレインを取り込みます。グレインとは、ブラシにさらなる質感を加える背景画像です。 グレインは継ぎ目のないものが最適です。これは、繰り返し描画されるときに、画像の端が見えない方が良いからです。継ぎ目のないグレインの作成方法もこのチュートリアルで説明しています (自分で作るのが面倒な場合はサンプルも紹介しています)。
取り込み画像の下にあるスライダーを使って、グレインの回転とスケールを編集することができます。「すべてのストロークのグレインの位置を揃える」をチェックすると、スタイラスペンを持ち上げて着色するときに、グレインが重ならないように固定され、継ぎ目のない模様としてキャンバスに表示されます。

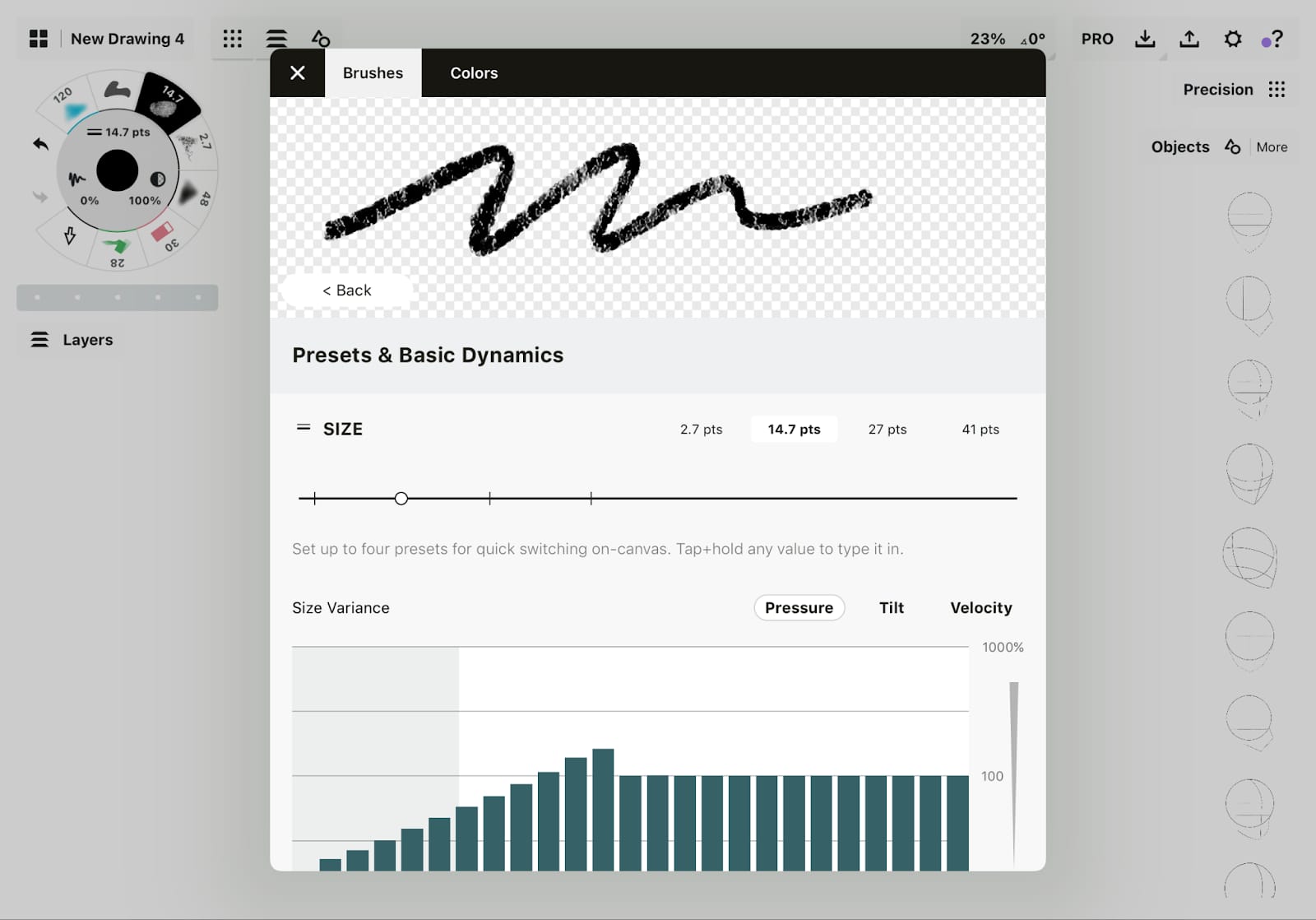
プリセット & 基本ダイナミクス
プリセット & 基本ダイナミクスには、メインのキャンバス設定でおなじみの「サイズ」、「不透明度」、「滑らかさ」のプリセットがあります。また変動グラフを使って、ペンの筆圧、傾き、速度に合わせてブラシの動きを微調整することもできます。
- サイズ サイズのスライダーを使うか、プリセットの入力欄を長押ししてカスタム値を入力して、ブラシサイズの中央値を決めます。これは、グラフで100%の線幅となるサイズです。筆圧などのばらつきの設定度合いに応じて、ブラシのサイズはこの設定値を中心に変化します。
- 不透明度 不透明度のスライダーとグラフも、基本的に同じ使い方になります。露出ブラシを選択した場合は、重ね描きしても濃くなるわけではないので、不透明度の変動グラフは表示されません。スライダーを使ってブラシの全体的な透明度を上げることはできますが、ストロークの動作自体を調整することはできません。
- 滑らかさ: 滑らかさはパーセンテージのみの設定となり、グラフは提供されません。
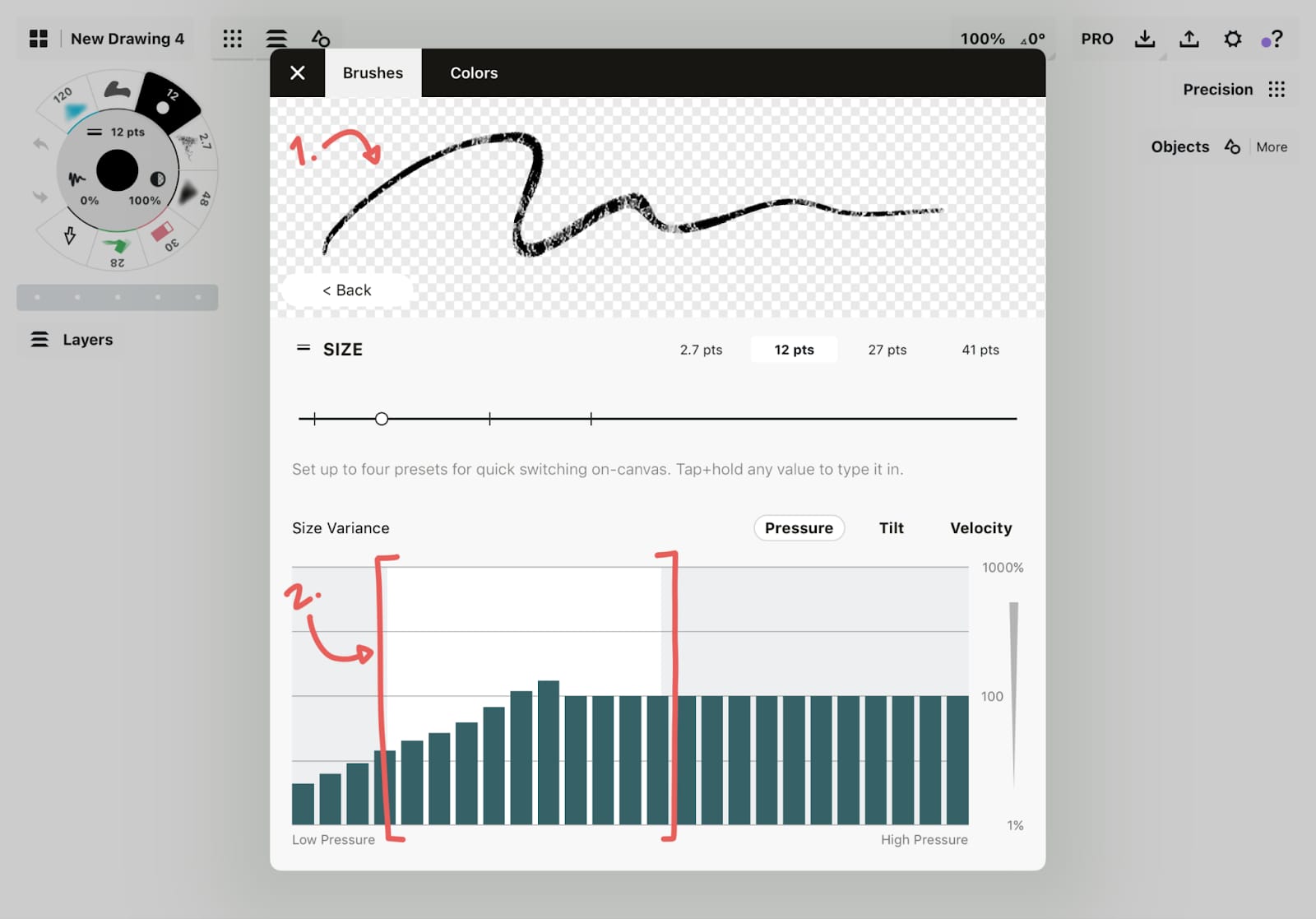
変動グラフの使い方
グラフを調整する前に、まずライブプレビュー画面でストロークを試し描きすることをお勧めします。

1. ビューアにストロークを描きます 2. グラフの背景に、白い部分が表示されます
線を引きながら、変動グラフにも注目してください。棒グラフの背景に白い部分が現れるのが分かります。これは、ビューアで描いたブラシストロークのリアルタイム表示で、描きながら実際に加えている筆圧、傾き、速度の度合いを反映しています。棒グラフを調整すると、その効果がビューアで確認できます。ブラシが自然な使い心地になるように、これらの設定をいろいろと調整してみましょう。
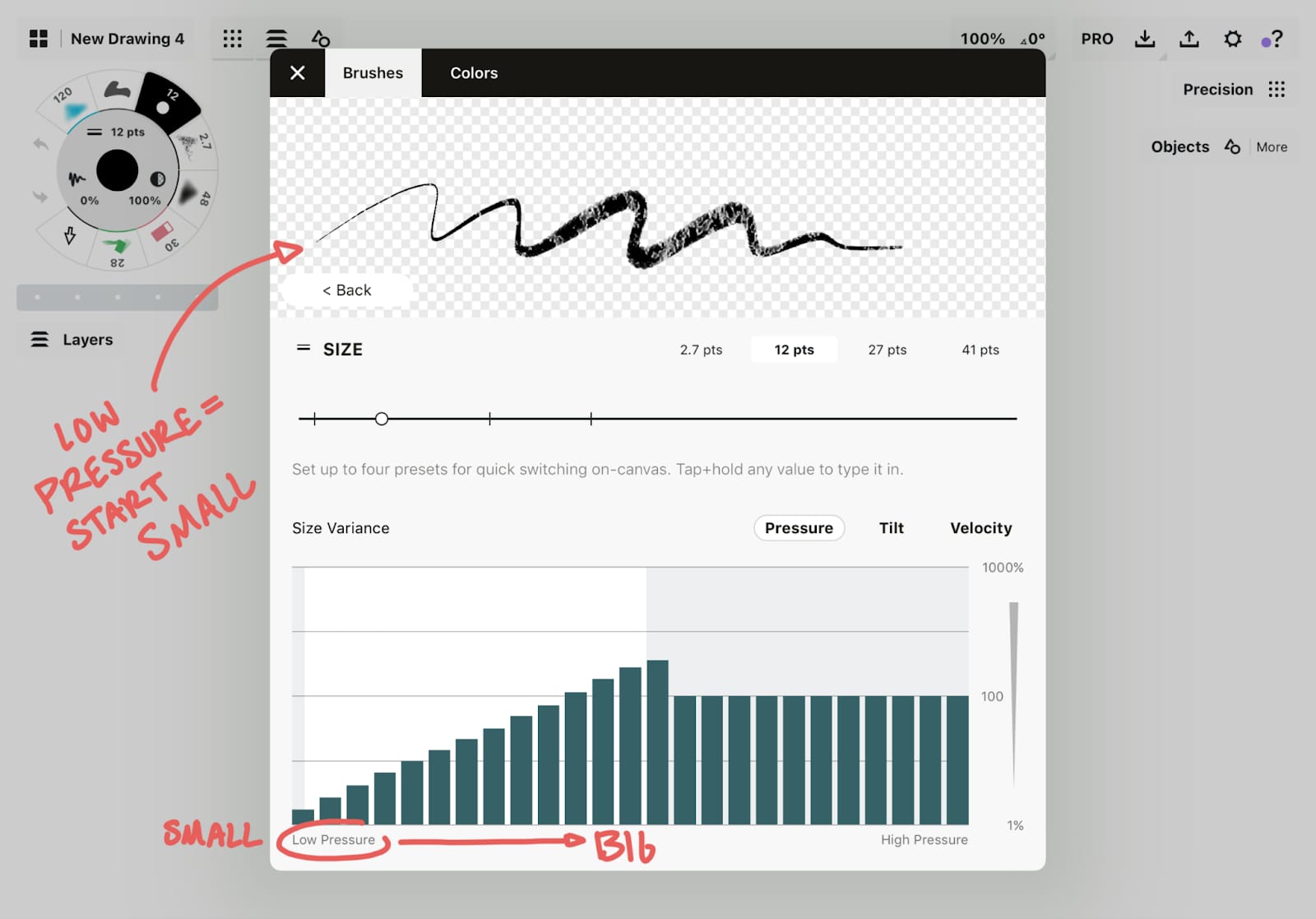
一般的には、白い表示部分はなだらか右肩上がりや右肩下がりになるのが理想的です。例えば、筆圧に敏感な万年筆は、描き始めは細く、ペンを押し付ける強さに応じて徐々に太くなります。このペンの場合、「サイズ」プリセットに「筆圧」の動きを使い、グラフの左側から右側へなめらかな右肩上がりのラインを作ります。すると下図のようになります。

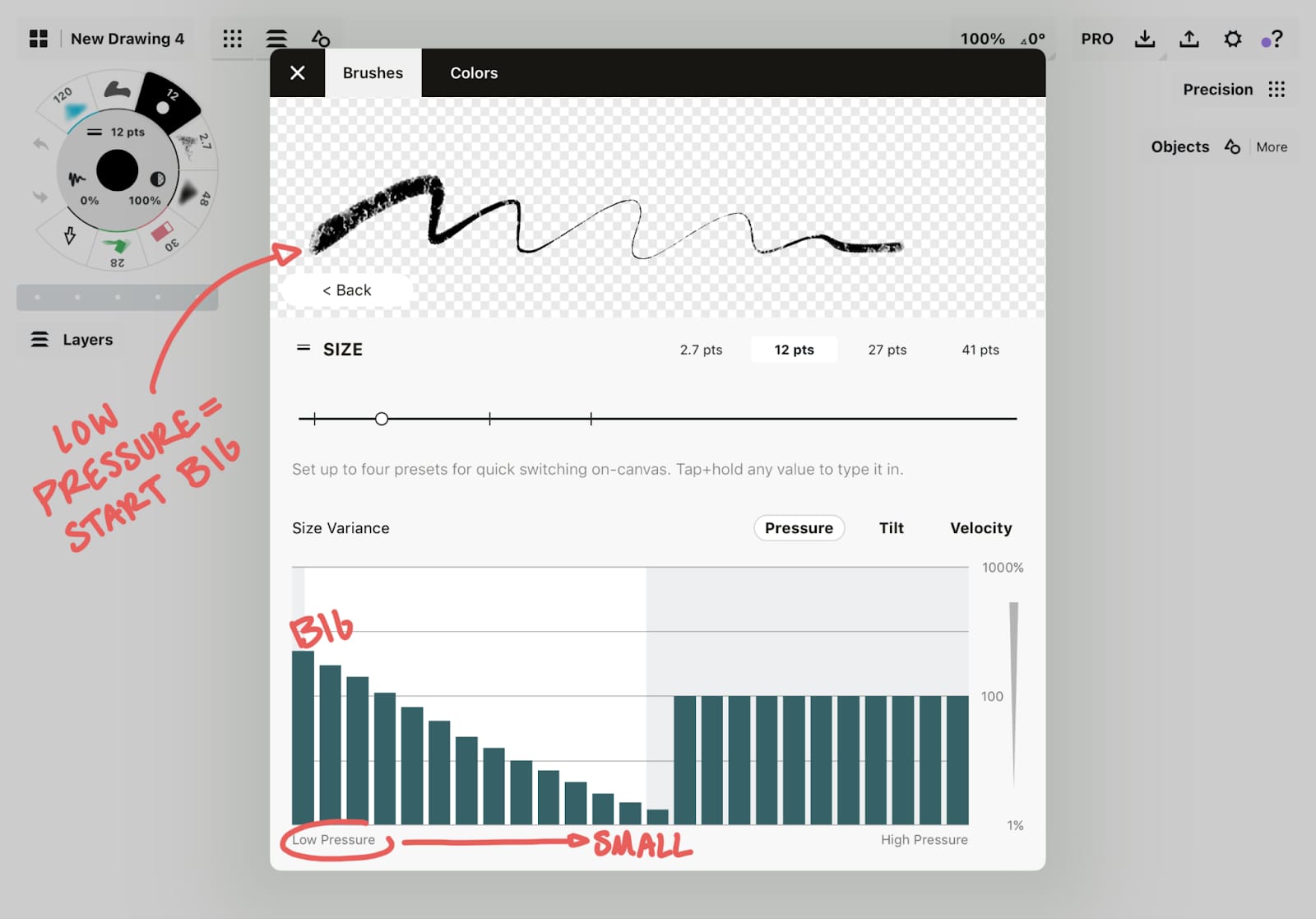
もし描き始めを太くして、筆圧や速度を加えるにつれて徐々に細くしたい場合は、変動グラフを右肩下がりにします。

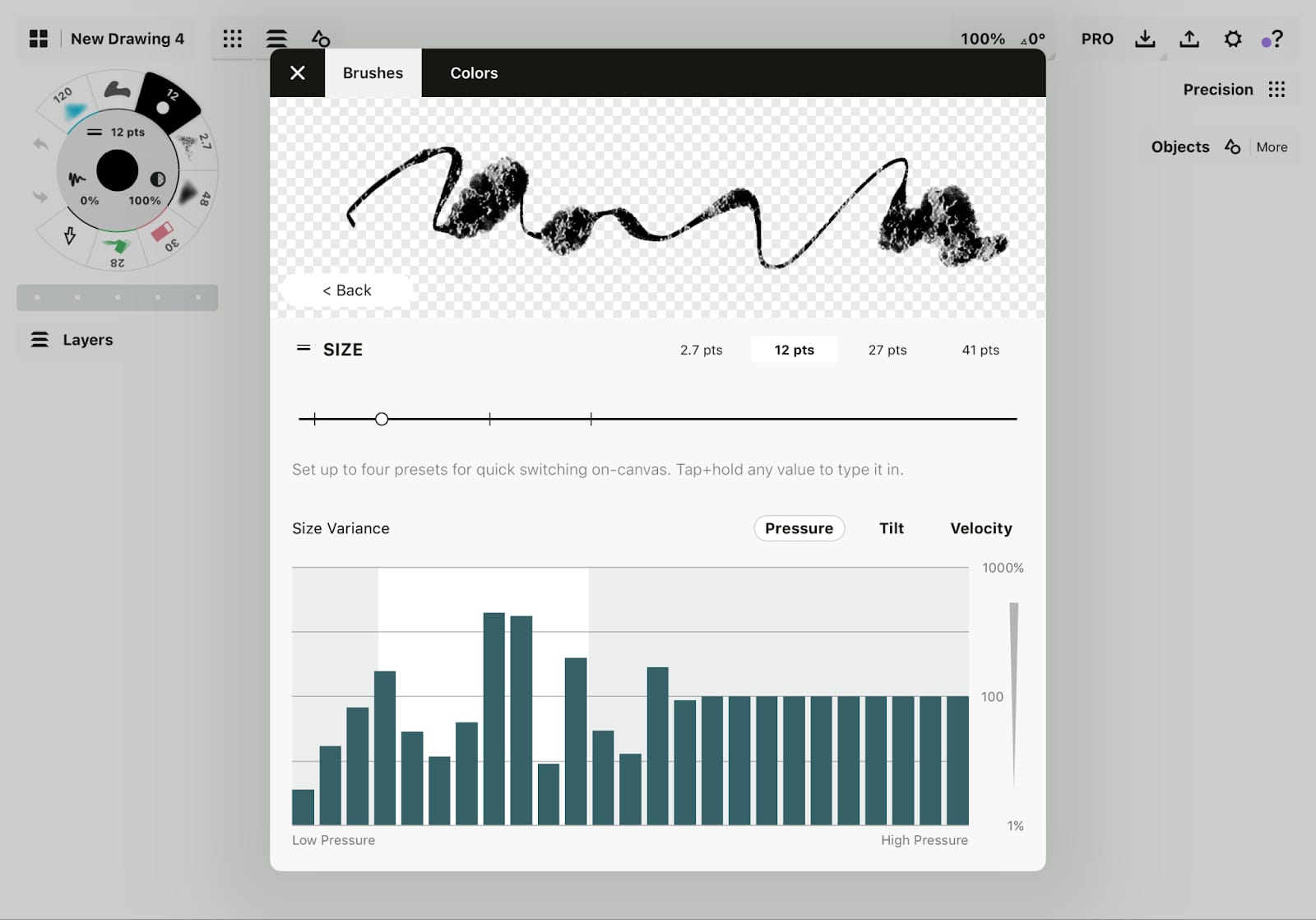
ストロークの中央部分にあたる棒グラフを極端に上下させると、ブラシのストロークが「偶然」または「予想外」の変化を見せます。ちょっと冒険したい気分なら、このような「ガタガタ」なグラフでどんなストロークがビューアに現れるか試すのも良いでしょう。

しかし、一般的にはなめらかなストロークが基本です。グラフの白い部分全体を、右肩上がりまたは右肩下がりにしておけば十分です。
これらの設定をブラシに適用しながら、ライブビューアでその反応を確認してください。結果が気に入らなければ、いつでもグラフをリセットできます。 グラフをリセットするには、グラフの端にある縦軸の数値 (1% — 1000%) をダブルタップします。
この縦軸の数値は、グラフの下半分は1 - 100% (入力したサイズや不透明度の数値) ですが、上半分は100 - 1000% と急激に大きくなっています。大半のグラフは、下半分の範囲に収まります。一方で、100%のマークを超えたところでストロークを続けると、ビューア内のブラシストロークの変化が大きくなります。
補足:白いボックス内の筆圧範囲は、設定 → スタイラスペン にある筆圧設定と直接連動しています。筆圧設定を30%〜70%の範囲に調整すると、ブラシの動きが適度に滑らかになります。
シェイプの設定
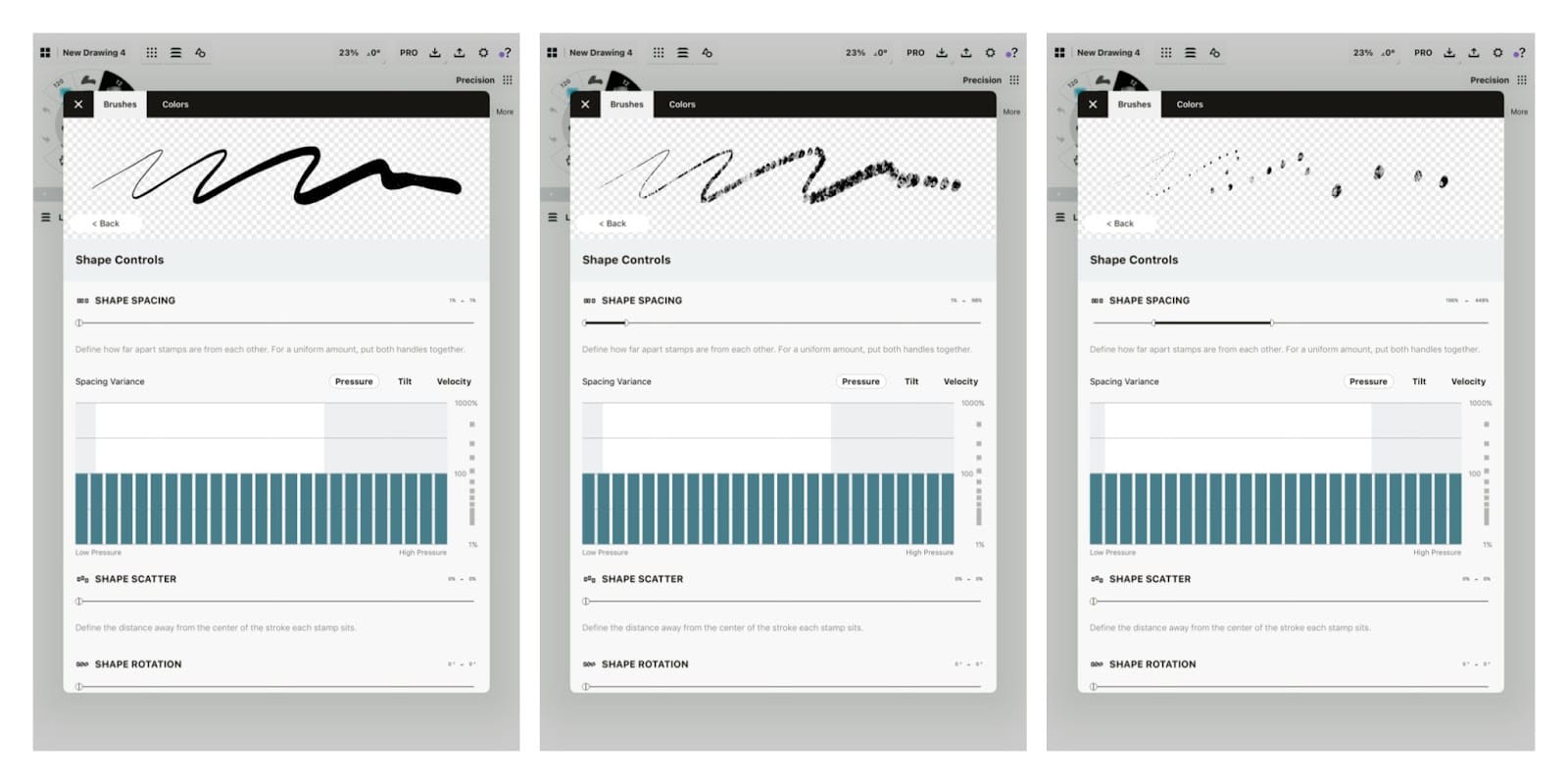
次に、シェイプの設定について説明します。ここでは、スタンプの間隔、散布、回転が調整できます。調整しながらライブビューアを確認し、スタンプが設定内容に反応する様子をお楽しみください。
それぞれの設定では、スライダーのつまみが中央で分割されています。このつまみは、シェイプにランダムな「ジッター」(不規則な揺らぎ) の効果を作り出すことができます。つまみ同士をくっつけると、ジッターはオフになり、シェイプはストロークパス上に均一の間隔や回転角度で描画されます。つまみを離すと、スタンプの外観をランダムに変化させることができます。
- シェイプの間隔は、スタンプの間隔を調整します。つまみを離すほど間隔がランダムになります。

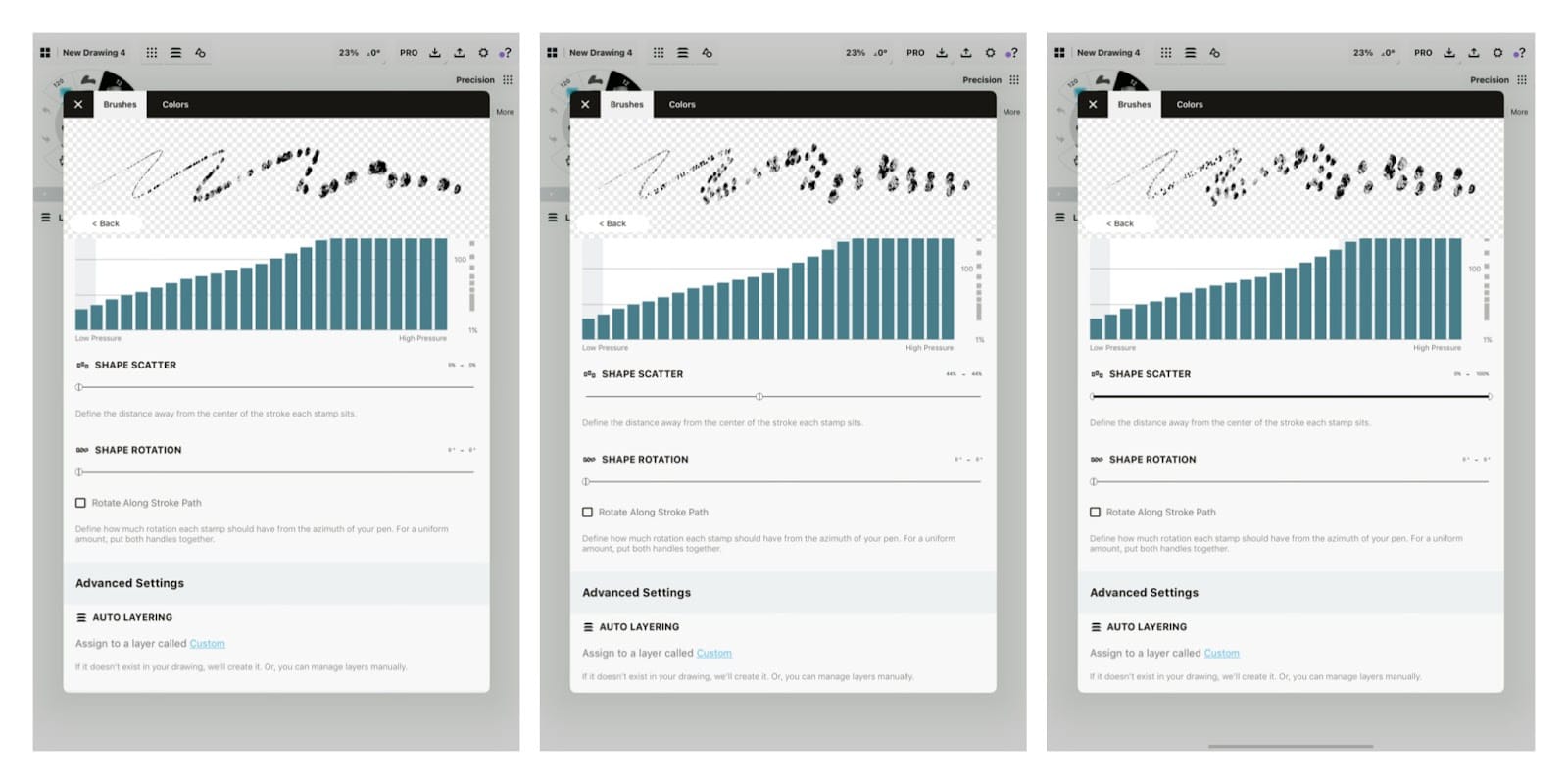
- シェイプの散布は、スタンプをストロークパスの上下に散りばめることができます。つまみを離すほど散布がランダムになります。

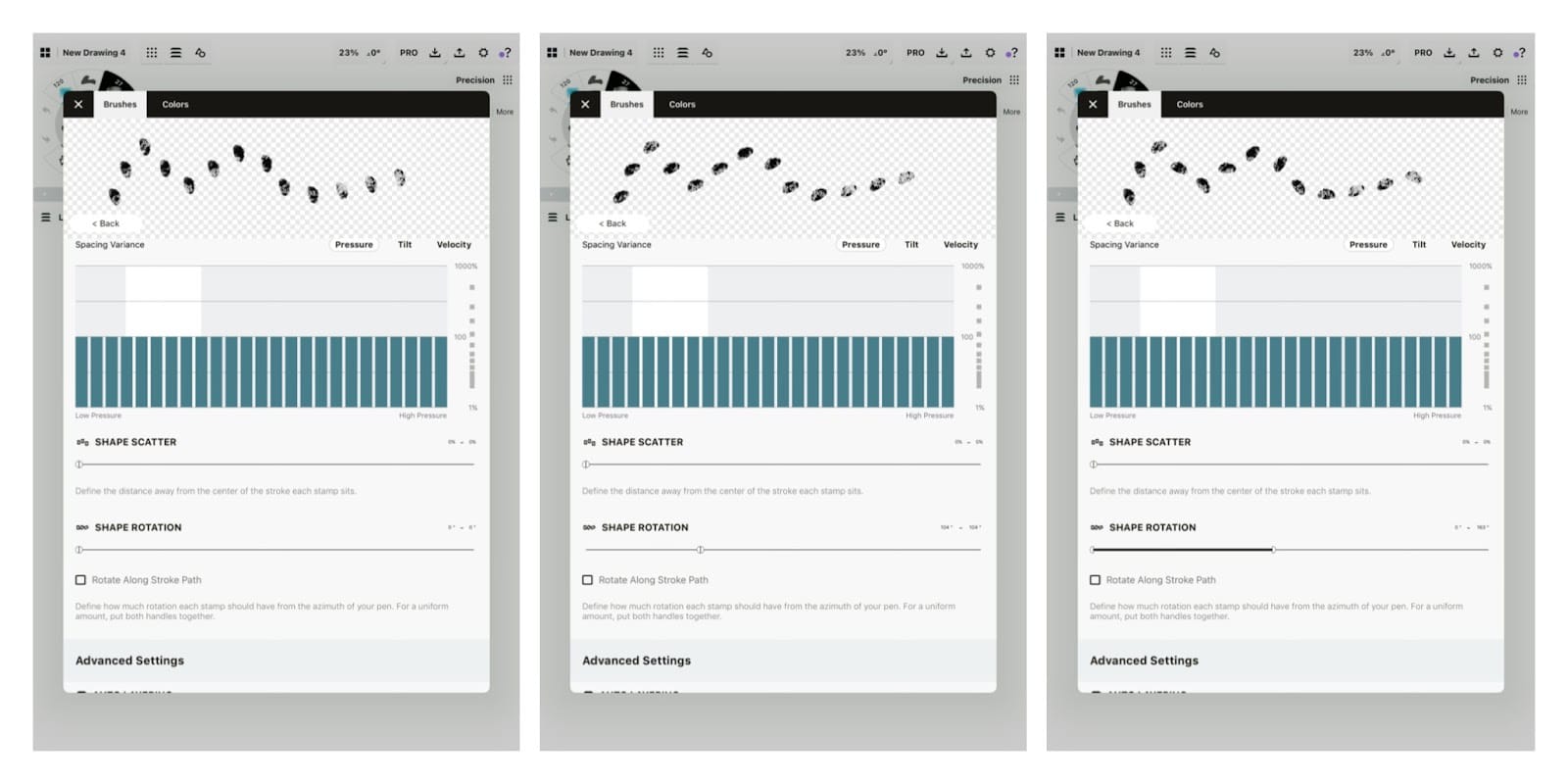
- シェイプの回転は、ストロークライン上のスタンプの回転角度を変更します。つまみを離すほど角度がランダムになります。

ストロークパスに沿って回転: 初期設定では、ストロークはスタイラスペンの方位角 (倒れている方向) に沿って回転します。つまり、スタイラスを上下に傾けると、ストロークもそれに従って回転します。回転を無効化するには、このチェックボックスをオンにします。
詳細設定
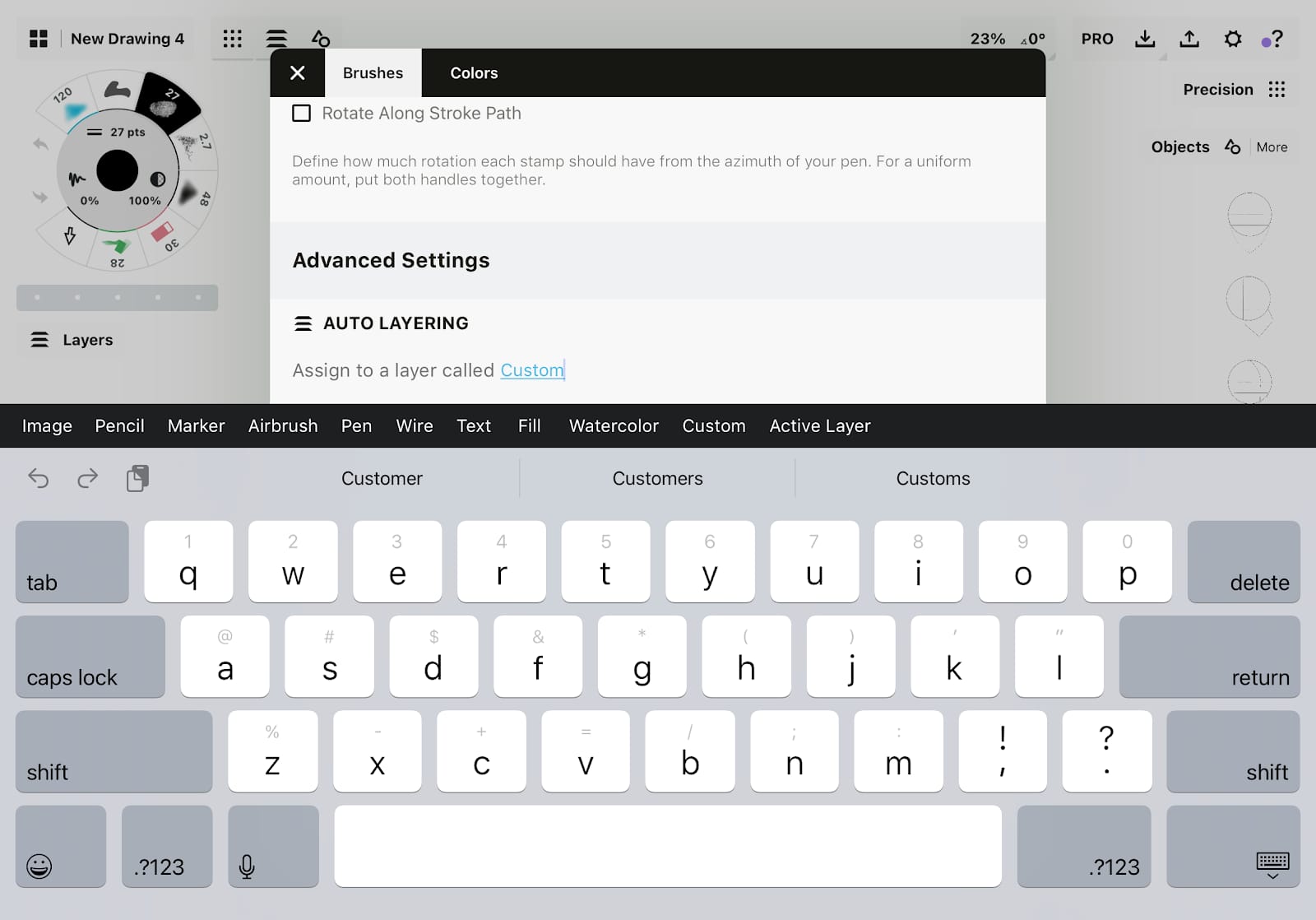
最後に、詳細設定ではブラシが表示されるレイヤーを定義できます。自動レイヤリングでは、ストロークはツールの種類別に分類されます。例えば自作ブラシを「ペン」に定義すると、そのブラシはデッサンで使った他のペンツールと一緒に「ペン」のレイヤーに表示されます。

レイヤーラベル (上の画像では「Custom」) をタップすると、キーボードとプリセットのレイヤーラベルが表示されます。 いずれかのオプションをタップしてブラシのツールタイプ (「画像」、「鉛筆」、「マーカー」、「エアブラシ」、「ペン」、「ワイヤー」、「テキスト」、「塗りつぶし」、「水彩」、「カスタム) を定義したり、「使用中のレイヤー」に表示されるように設定したり、独自のブラシ名を入力したりすることもできます。
ぜひ自作ブラシの作成を楽しんでください。最初はちょっと難しそうに見えるかもしれませんが、エディターでいろいろ試すうちに、お気に入りのマイブラシがとても簡単に出来上がりますよ。
自作ブラシの作り方に興味があれば、写真素材を使ったブラシ作成のチュートリアルを参考にして、自分の手や顔などいろいろな写真を使った自作ブラシに挑戦してみましょう。また、「Creating an Acrylic-based Brush」では、チュートリアルに既成のスタンプが用意されているので、こちらもお試しください。
ブラシの共有
サブスクリプションで提供されるチーム共有機能を使えば、コンセプトの無料アカウントを持っている同僚や友人と自作ブラシを共有したり、自作ブラシライブラリのリンクをオンラインストアで販売したりすることができます。これらのブラシは読み取り専用で、あなた以外のユーザーは編集不可能です。ブラシに加えた変更は、ブラシを共有したアカウントにリアルタイムで更新されます。

共有したいブラシパック名を長押ししてから、「共有」をタップします。SMSやメールを送信するリンク先を検索するか、ポップアップ画面右上の「共有」をタップします。ブラシパックの共有はいつでも解除できます。
ブラシパックのエクスポート
ライブシェアだけでなく、ブラシパックをエクスポートして同僚や友人と共有することもできます。これはエッセンシャルやサブスクリプションを購入したユーザーのみ利用可能です。ブラシパックをエクスポートするには、ブラシライブラリでエクスポートしたいパックを長押しします。するとドラッグ&ドロップできるようになるので、「ファイル」アプリにドラッグしてから、移動先にドロップしてください。エクスポートできるのは、自分で作成したパックのみです。
お好きなストア経由で、あなたのブラシを共有することも可能です。すでにコンセプトのブラシを Creative Market や Gumroad で販売しているユーザーもいます。詳しい情報を知りたい、またはブラシマーケットでブラシを宣伝したいという方は、 concepts@concepts.appまでご連絡ください。
ブラシのインポート
ブラシパックのインポートは、エッセンシャルまたはサブスクリプションを購入したユーザーのみ利用可能です。
他のユーザーが作成したブラシを購入したり、仲間が作成したブラシパックをインポートしたい場合は、自分のブラシライブラリに直接読み込むことができます。インポートするには2通りの方法があり、1つ目は「インポート」メニューから、2つ目は「ファイル」内の「次で開く」から読み込みます。
いずれの方法でも、最初にブラシパックのファイルを「ファイル」に保存してください。
コンセプトの「インポート」メニューからパックを読み込む:
- キャンバスのステータスバーで「インポート」をタップします。
- 「ファイル」を選択します。
- ブラシパックファイルを選択します。
- ブラシパックがライブラリに追加されたというメッセージが表示されます。「OK」をタップします。
- ブラシパックを開くには、ツールホイール/ツールバーから選択中のツールをタップします。
- メニューをスクロールダウンします。ブラシパックは「インポート済み」内に追加されています。
- 準備完了です。ご希望のブラシを選択してさっそく描き始めましょう!
「ファイル」からパックを読み込む:
- 「ファイル」を開いて、ブラシパックファイルを検索します。
- ファイルをタップして開きます。
- 右上にある「エクスポート」アイコンをタップします。
- 「コンセプトにコピー」を選択します。
- コンセプトが開き、ブラシパックがライブラリに追加されたというメッセージが表示されます。「OK」をタップします。
- ブラシを使うには、ツールホイール/ツールバーから選択中のツールをタップして、ブラシメニューを開きます。
- メニューをスクロールダウンします。ブラシパックは「インポート済み」内に追加されています。
- 準備完了です。ご希望のブラシを選択してさっそく描き始めましょう!
読み込んだブラシやブラシマーケットのブラシは、自作ブラシとは動作が多少異なるのでご注意ください。エッセンシャルまたはサブスクリプションをご利用の場合は、パック内でブラシの複製や編集が可能ですが、制作者の権利保護の目的上、パックから削除することはできません。うっかりオリジナルのブラシを編集してしまった場合は、ブラシエディターでいつでもリセットすることができます。