セレクション
コンセプトはベクター形式のアプリです。ストロークを描いた後でも、好きなときに選択、移動、調整、変更ができるとても自由度の高いツールです。プロジェクト全体を描き直すことなく、修正したい箇所だけ選択して変更できるので、最小限の労力でデザインを変更することができます。デザインのイテレーションやマインドマップの再構築、クライアントからのフィードバック後の資料作成など、セレクションでより多くのことができるようになります。
1本または複数のストロークを選択するには、4通りの方法があります。
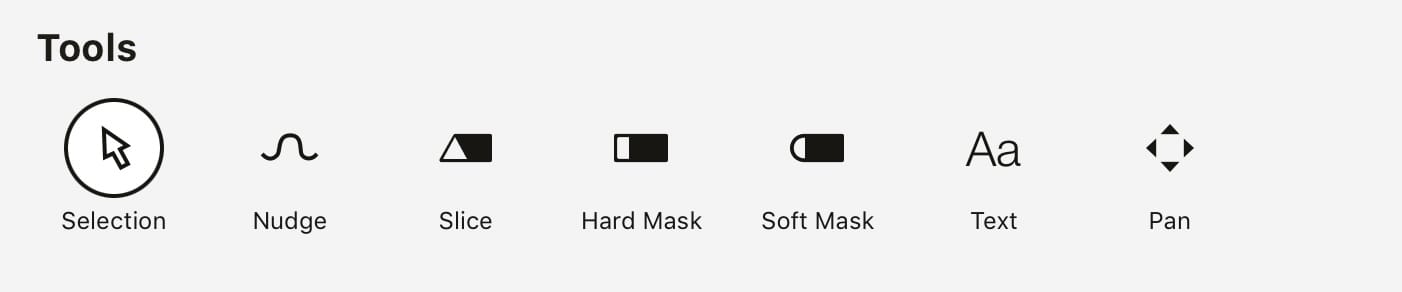
- 「セレクション」ツールを使う: ブラシメニューから、「セレクション」ツール (矢印マーク) を選択して、独立したツールとしてツールホイール/バーに設定することができます。他のツールと同様に、画面をタッチすると使えるようになります。
- キャンバス上の任意の場所を長押しして「セレクション」を起動する: 作業を中断せずにツール変更ができる、とても便利なショートカットです。
- Apple Pencilを使っている場合は、「フィンガーアクション」を「選択」に設定することができます (「設定」→「ジェスチャー」)。指は「セレクション」ツールとして機能し、Apple Pencilはツールホイールで選択したプリセットに従います。
- 1枚のレイヤー上のすべてのストロークを選択したいときは、使用中のレイヤーをタップすると「レイヤーセレクション」のポップアップが開きます。カーソル (矢印) のアイコンをタップすると、そのレイヤー上にあるものすべてが選択されます。


投げ縄
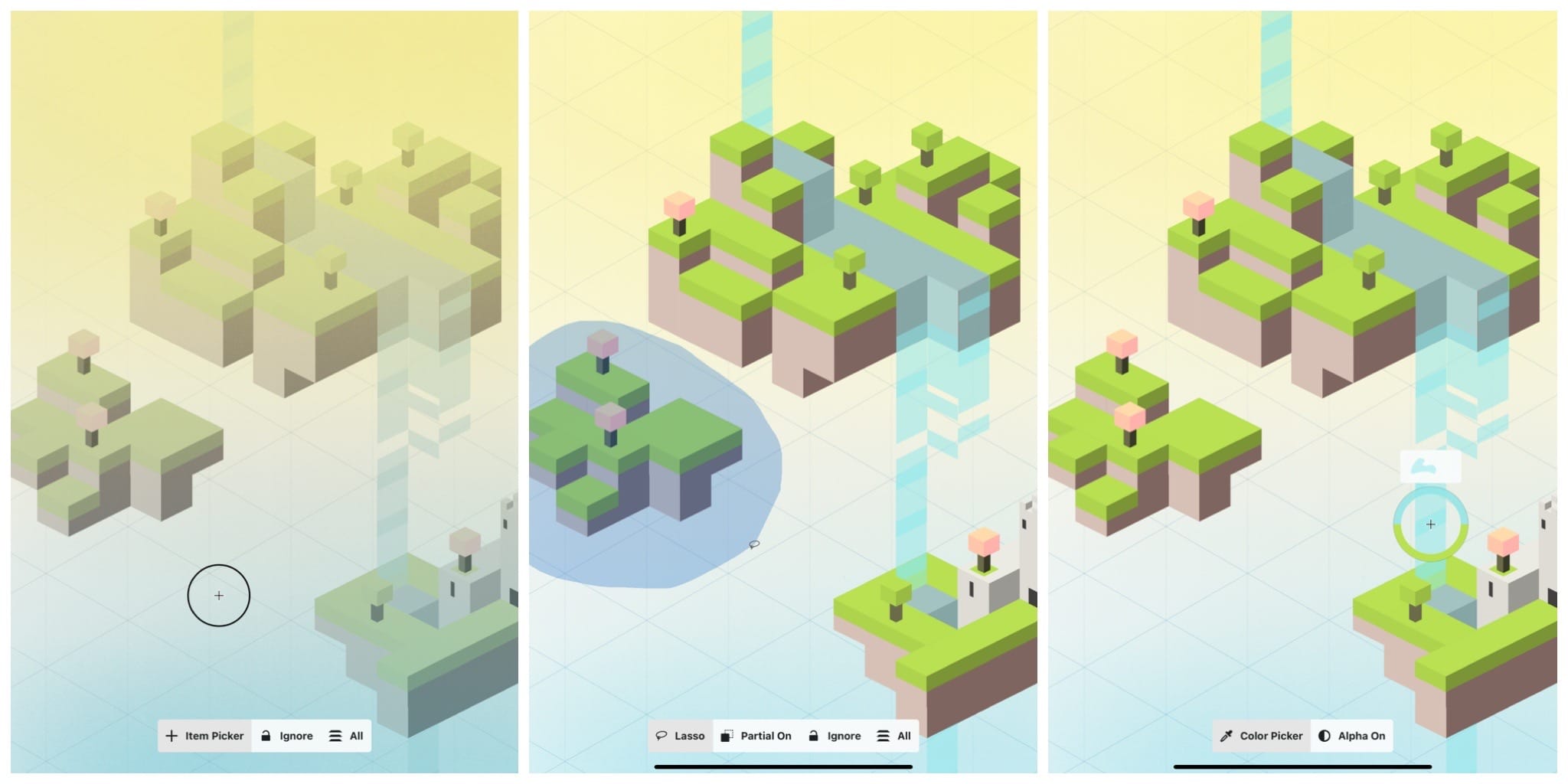
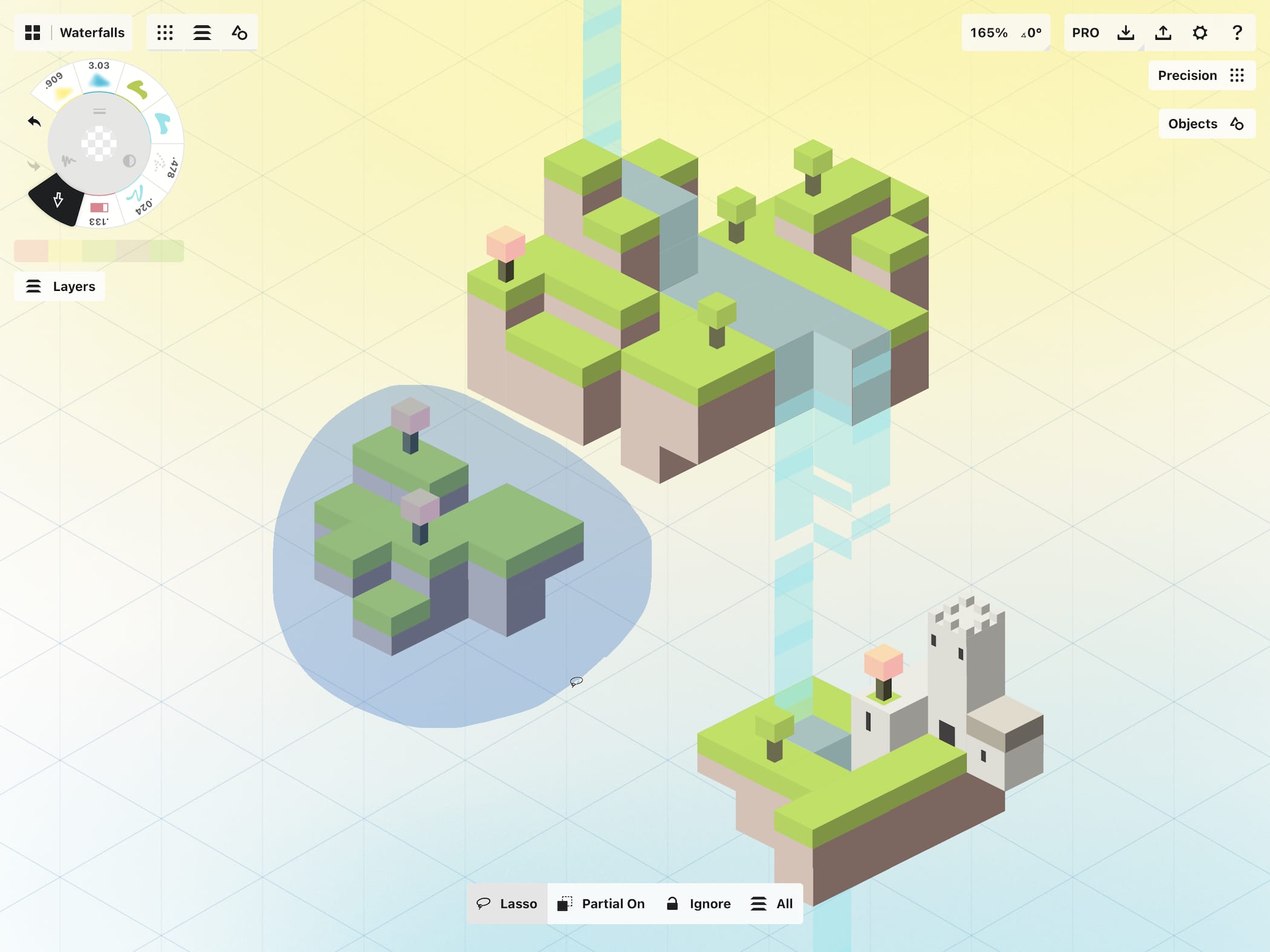
左端の切り替えメニューにあるのが「投げ縄」です。投げ縄は、指先でストロークを横切るか、囲むようにドラッグすることで、複数のアイテムを選択することができます。青色の投げ縄が触れるものすべてが選択範囲に含まれます。もう一度投げ縄をかけると、選択が解除されます。

投げ縄で選択したあとに、さらに個別のストロークを追加したい場合は、「フィルター」ボタンで「アイテムピッカー」に切り替えてから選択操作を続けます。

アイテムピッカー
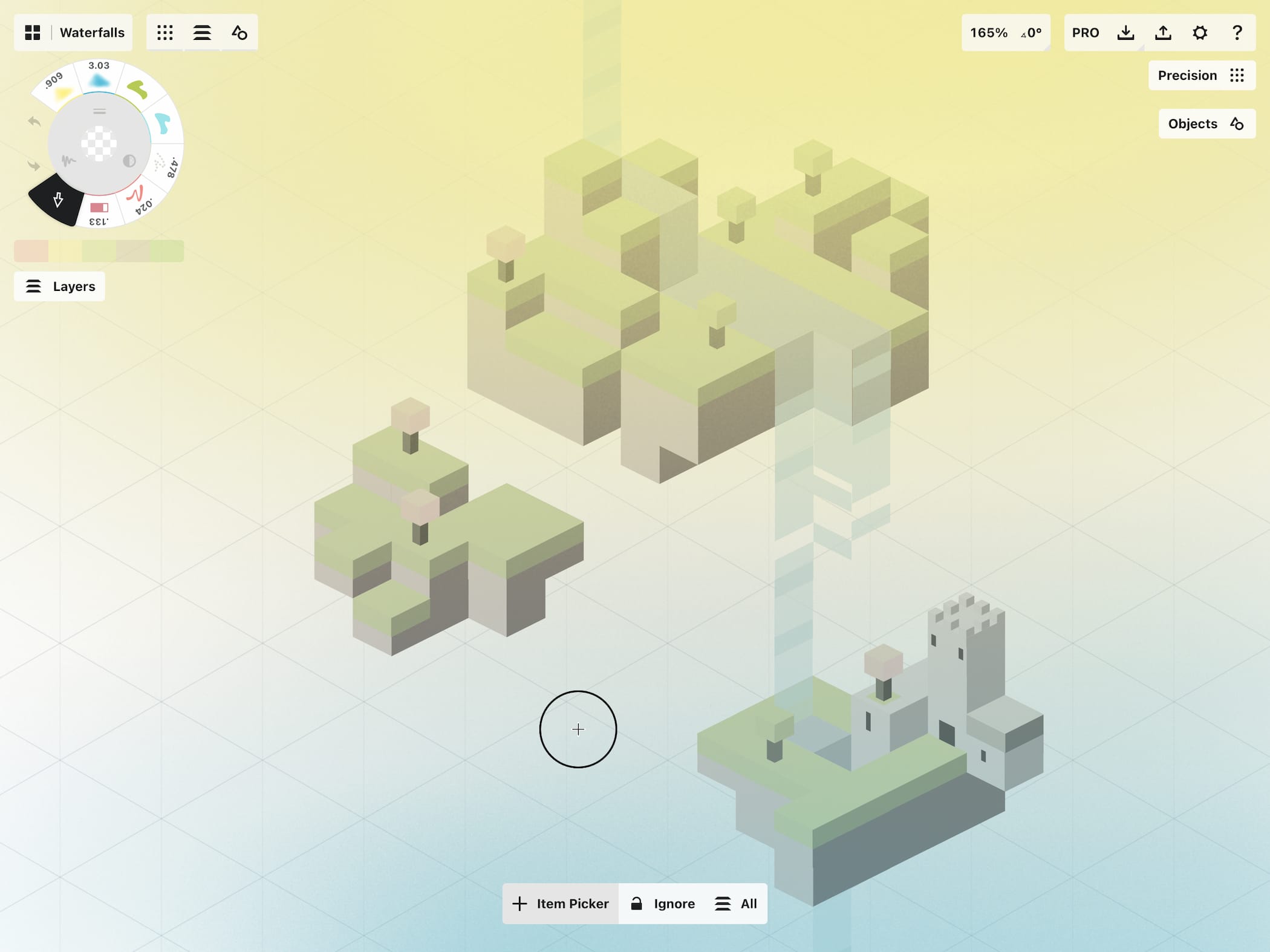
「選択タイプ」を再度タップすると、「アイテムピッカー」に切り替わります。これは1つのアイテムを選択する機能で、ストロークを1本づつ選択対象に追加・削除することができます。

十字線をストローク上にドラッグします。選択対象が1つだけならそのまま指を離します。複数選択する場合は、別の指でストロークをタップして選択してから、次のストロークで同じ操作を繰り返します。
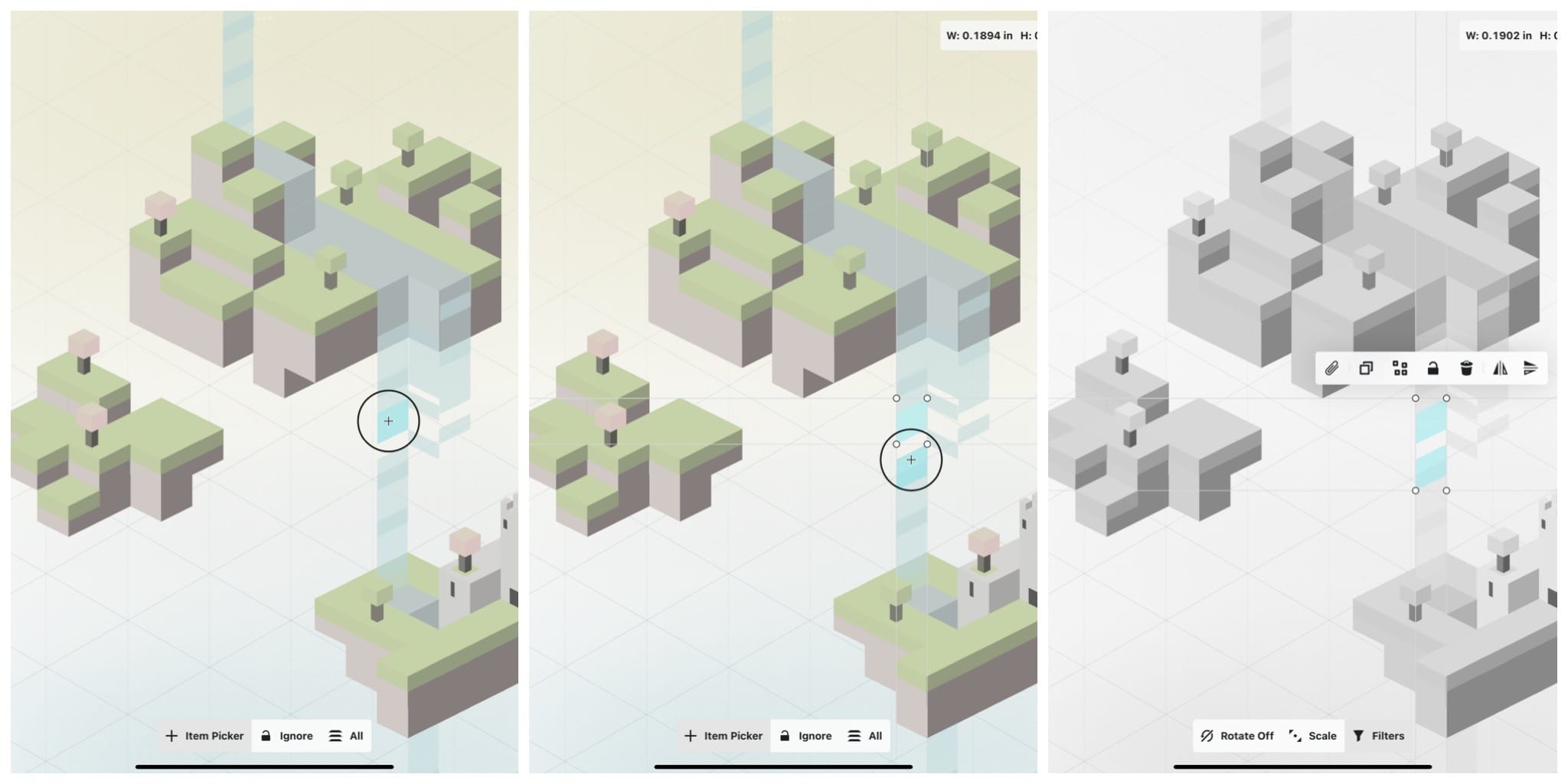
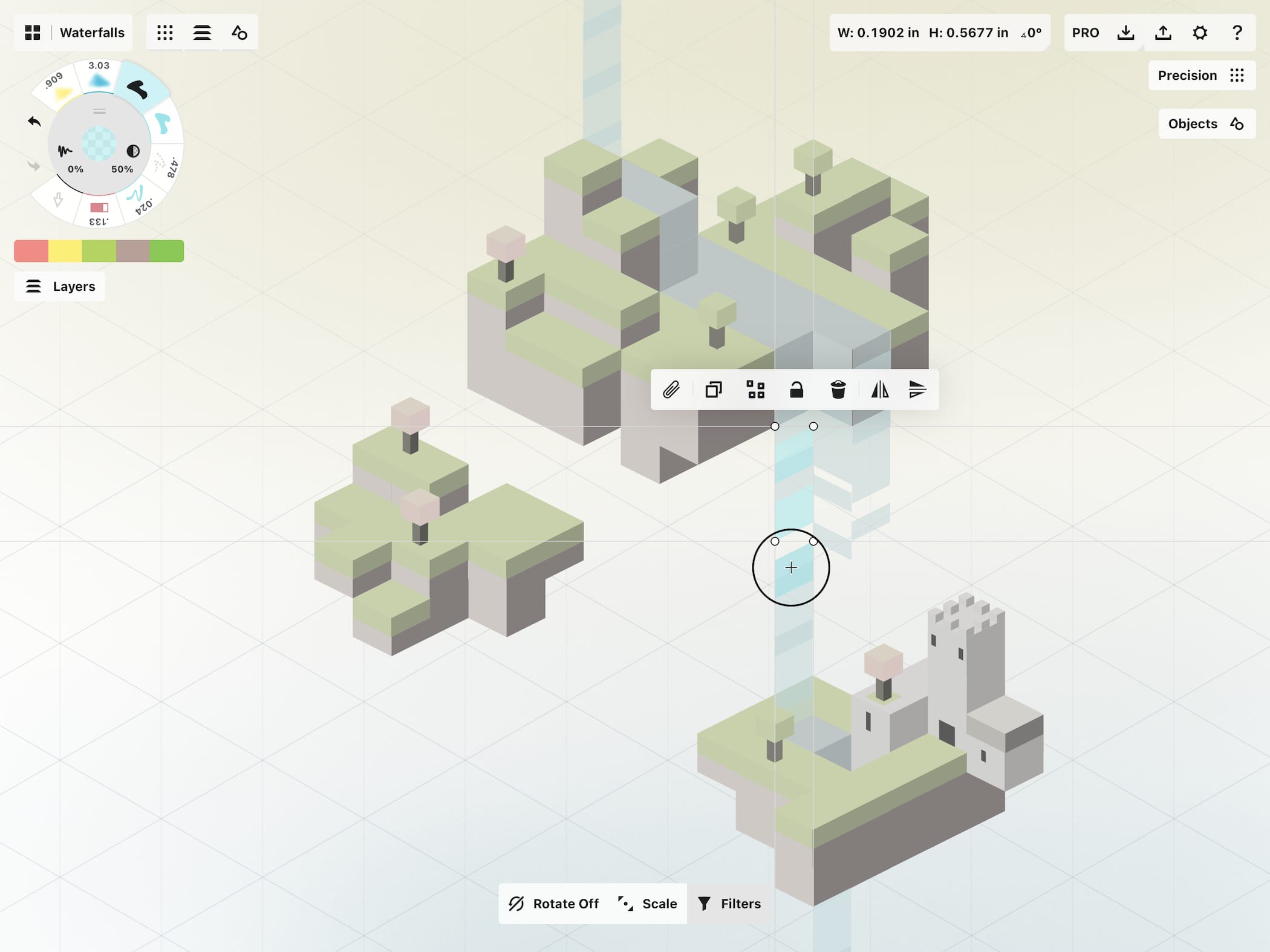
「アイテムピッカー」を使用するには、指先やスタイラスを画面上に置きます。すると指先やペン先に小さな十字線 (+) が現れます。
十字線がストロークに触れると、サークルが現れ、ストロークを認識したことを知らせます。画面をタップしてストロークを有効にし、画面から指を離します。これでストロークが選択されます。
選択対象にストロークを追加するには、十字線を次のストロークへドラッグし、画面をタップして選択します。指が画面に触れていても触れていなくても、何本でもストロークを選択できます。

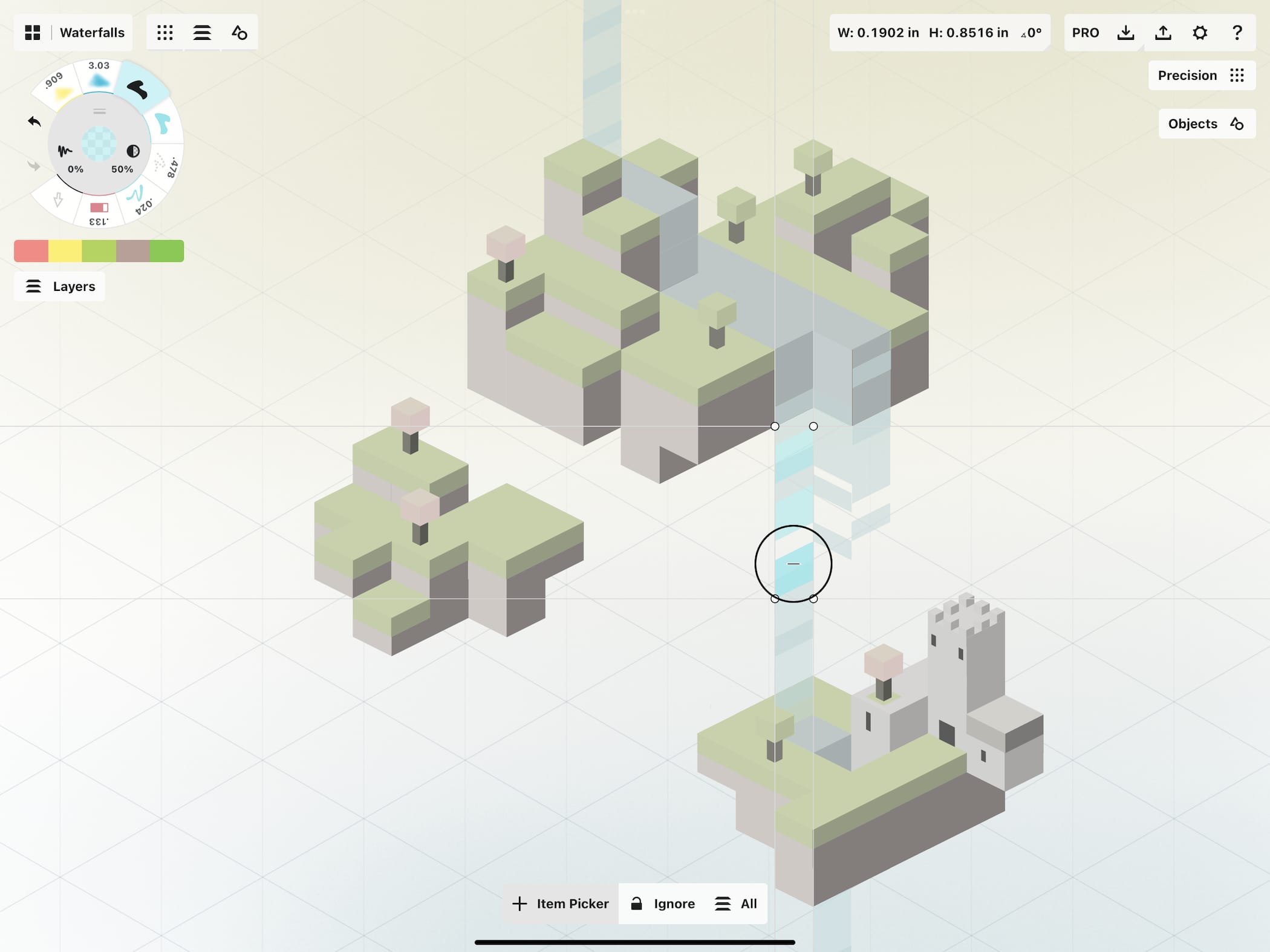
選択対象からストロークを削除するには、十字線を選択済みのストロークへドラッグします。すると表示が「+」から「−」に変わるので、画面をタップして確定します。

ヒント: 「セレクション」ツールを使用中に、別の指を画面に置くと「アイテムピッカー」と「投げ縄」が切り替わります。こうすることで選択モードが変更します。指を離すと、最初の選択モードに戻ります。
カラーピッカー
「投げ縄」と「アイテムピッカー」の次にある3番目の「セレクション」切り替えメニューが「カラーピッカー」です。ベクター形式のカラーピッカーで、他のアプリで提供される標準的なカラーピッカーよりも多くの機能を備えています。色、ブラシ、ストロークの特性を選択して記憶し、ツールに設定することができます。詳しくは「カラー」の項目を参照してください。

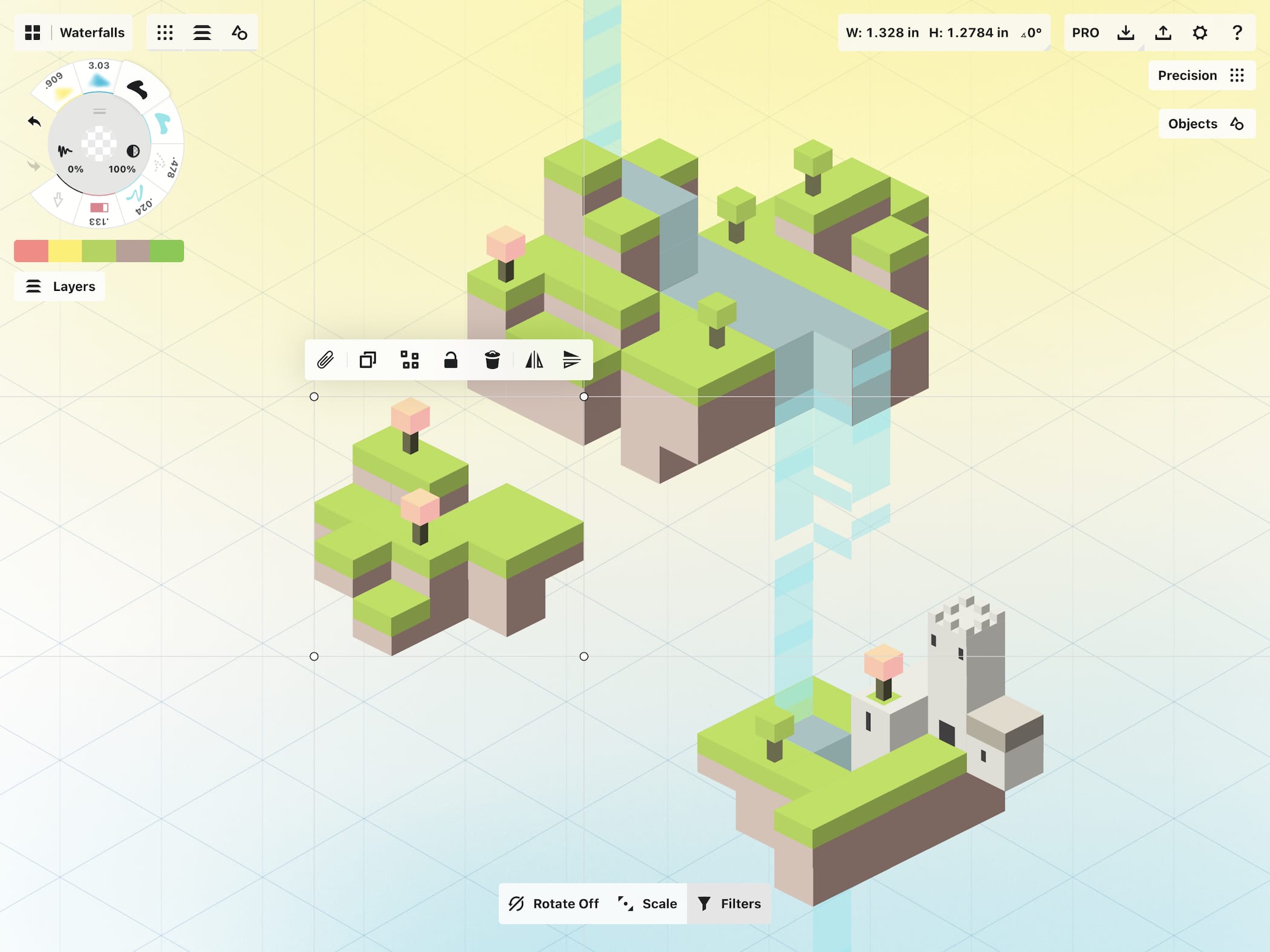
選択対象の調整
1つまたは複数のストロークを選択すると、画面下の「セレクション」メニューの内容が変わり、さらに多くの便利な切り替えメニューが提供されます。

- 回転: 選択対象を回転します。タップしてオン/オフを切り替えます。
- スケール / ストレッチ / オフ: これらを切り替えることで、ストロークのスケール (選択対象を拡大・縮小しながらストロークの幅を変更)、ストロークの引き伸ばし (選択対象を拡大・縮小しながら元のストロークの幅を維持)、またはストロークの拡大・縮小や引き伸ばしを禁止することができます。
- フィルター: タップすると最初のセレクションメニュー (アイテムピッカー、投げ縄、カラーピッカー) に戻ります。
2本指ジェスチャーを使って、選択対象をスケールしたり回転させることができます。
また、キャンバス上部のステータスバーにある角度表示を使って、選択対象を正確な角度で回転させることもできます。角度表示の入力欄を長押しすると、キーボードとプリセットが表示されます。プリセットにある角度をタップするか、カスタム値を入力します。選択対象は時計回りに回転します。オブジェクトを移動させるたびに回転しないように、最初にセレクションメニューで回転オプションをロックしておくと良いでしょう。
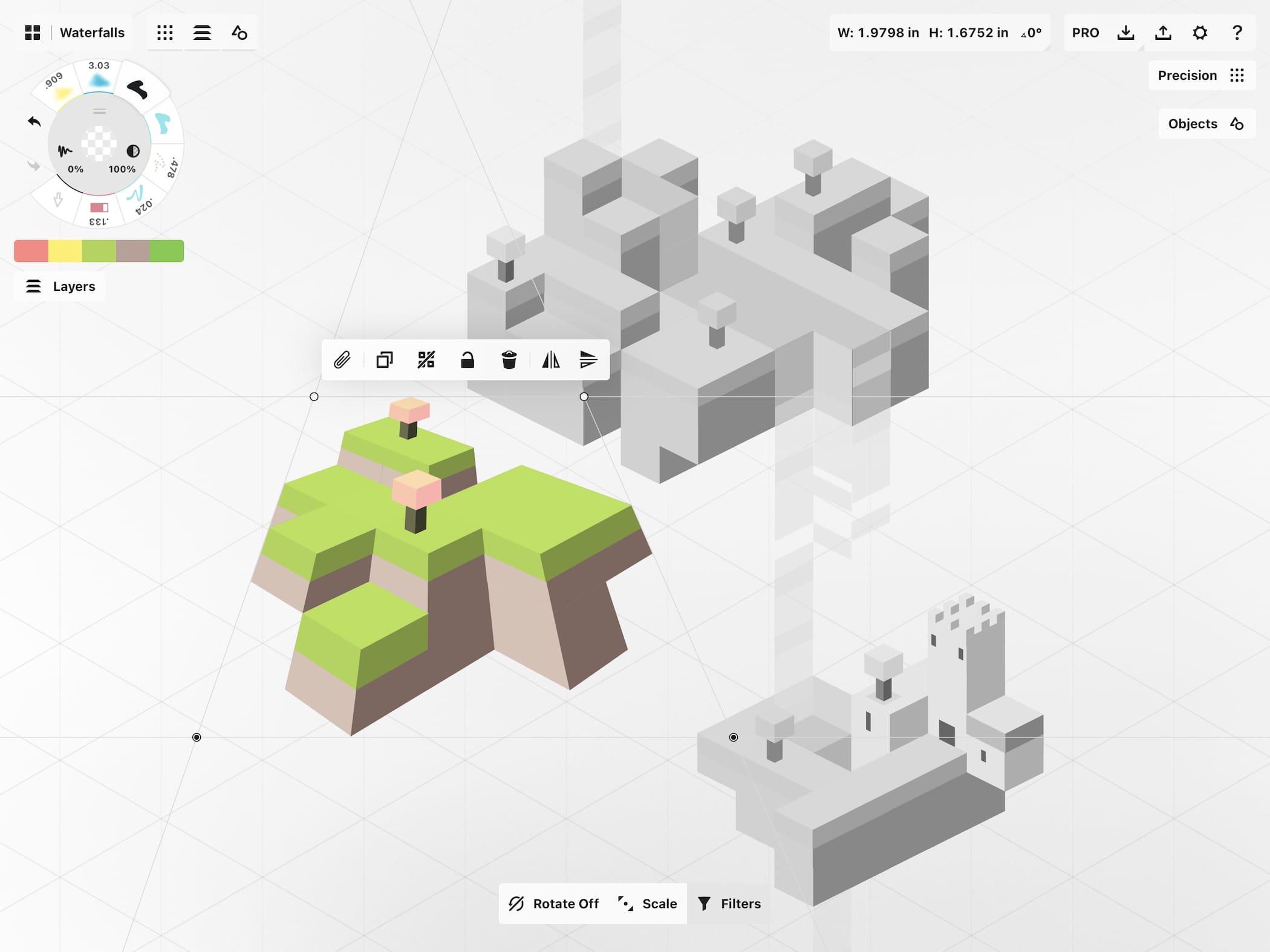
また選択対象の四隅にあるつまみを使って調整することもできます。これらのつまみは「制御点」です。1つの制御点をタップしてからドラッグすると、選択対象のスケールやストレッチができます。または、1つまたは2つのコーナーポイントをタップして、1本指か2本指で引っ張るだけで、選択対象を変形、傾斜、ワープできます。サイズや形状を微調整して、デッサンの比率を整えるのに大変便利です。またストロークやテキスト、画像などを絵のパースに合わせるのにも役立ちます。
- スケール / ストレッチ: コーナーポイントの1つをドラッグして選択対象のサイズを変更します。別の指を画面に置くと、サイズ変更中にアスペクト比を固定することができます。
- 変形: コーナーの1つをタップして画面上の任意の場所へドラッグすると引っ張ることができます。
- 傾斜: 2つのコーナーを同時にタップしてから、1本の指で一辺全体を引っ張ります。
- ワープ: 2つのコーナーを同時にタップしてから、2本の指で選択対象を伸び縮みさせます。デッサンがスターウォーズのオープニングロール風に仕上がります。

「フォースと共にあらんことを」
セレクションのポップアップ
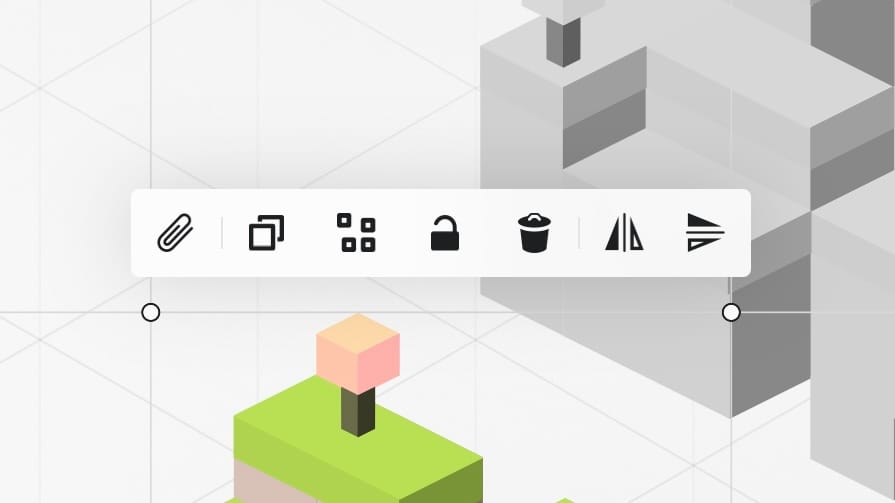
選択対象の上に表示されるのは、セレクションのポップアップです。ここには、ストローク調整に便利な機能がそろっています。

クリップボード: クリップボードは、メールの文章やリンクをコピーするときと同じように、選択対象をデバイスのクリップボードへコピーします。メールやSMS、文書作成アプリなどで 「ペースト」をタップすると、選択対象が透過PNG形式で貼り付けられます。アプリ内からは、「ギャラリー」、使用中のオブジェクトライブラリの最上部、インポートメニューの「インポート」から、または画面を長押しするとクリップボードにアクセスできます。また、他のアプリの色をクリップボードに添付して、カラーホイールでアクセスすることもできます。
複製: 選択したものは何度でもコピーすることができます。「複製」をタッチするだけで、完全に同じものが作成されるので、すばやく改訂を行うことができます。複製したものを新しいレイヤーにドラッグして、古いバージョンを保存または非表示にしてから、新しいバージョンで改訂を行います。
グループ化: このボタンは、選択範囲内のすべてのアイテムを1つの「オブジェクト」としてグループ化します。複数のストロークを何度も選択することなく、1回タップするだけでオブジェクト全体を選択することができます。グループ化を解除するには、オブジェクトを選択してからボタンを再度タップします。
ロック: ロックボタンは、選択対象をロックして、以後の選択や変更の操作に影響されないようにします。再びアクセスするには、選択してロック解除するか、セレクションメニューの「ロック」フィルターを変更します。
削除: ベクター線を消去するには、削除するのが最善の方法です。「スライス」ツールで削除したり、「マスク」ツールで非表示にしたりすることもできますが、ストローク全体を削除する手っ取り早い方法は、選択&削除です。もちろん「元に戻す」ことも可能です。
左右反転・上下反転: 残り2つのボタンは、選択対象を左右または上下に反転させることができます。反射や陰影をつけるのに大変便利です。選択対象を回転させたい場合は、ステータスバーの計測値ボタンをタップして、回転角度を選択します。
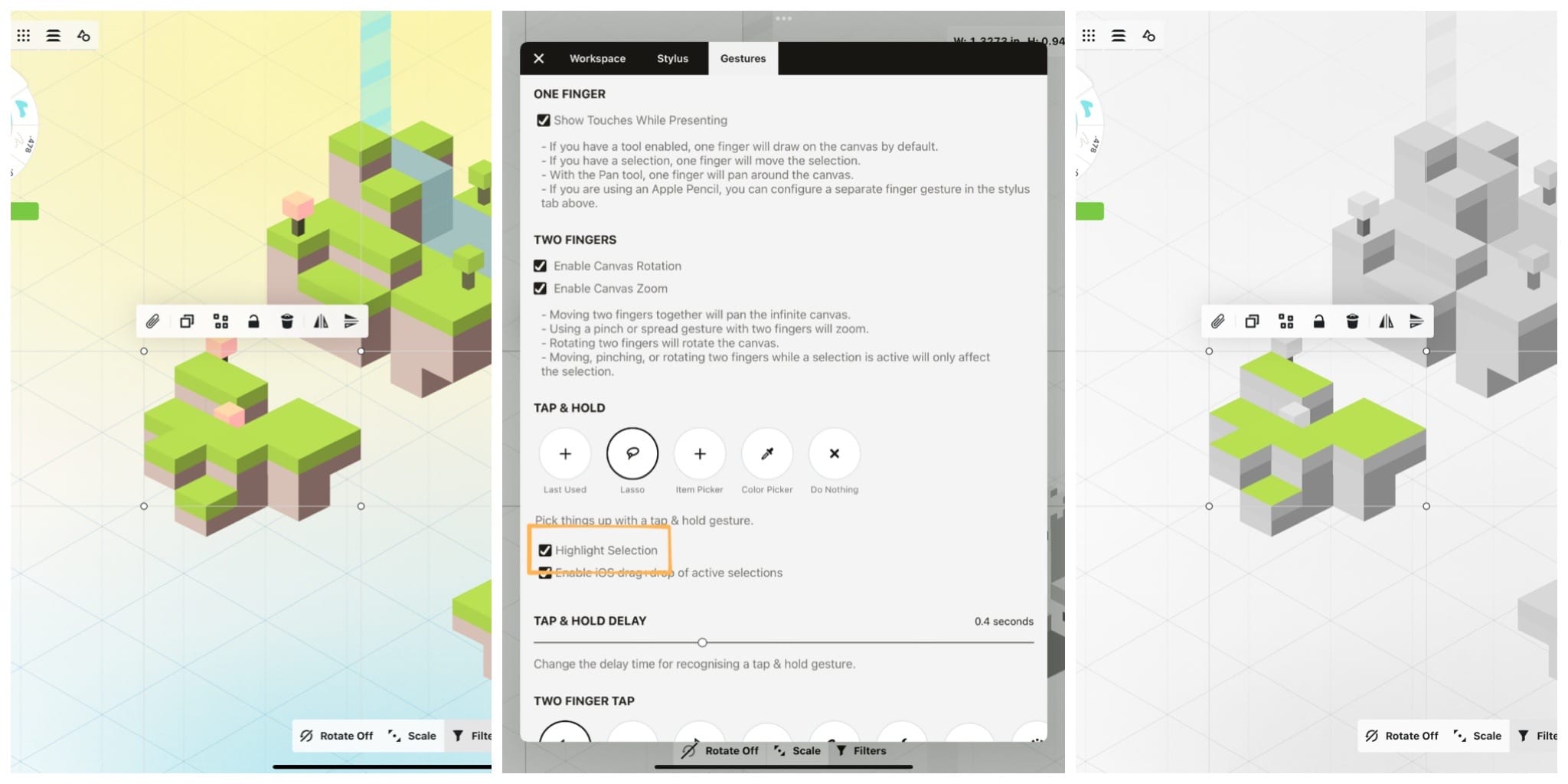
選択対象をハイライト表示

「設定」→「ジェスチャー」メニューには、「選択対象をハイライト表示」というオプションがあります。チェックボックスをタップすると、オン/オフが切り替わります。
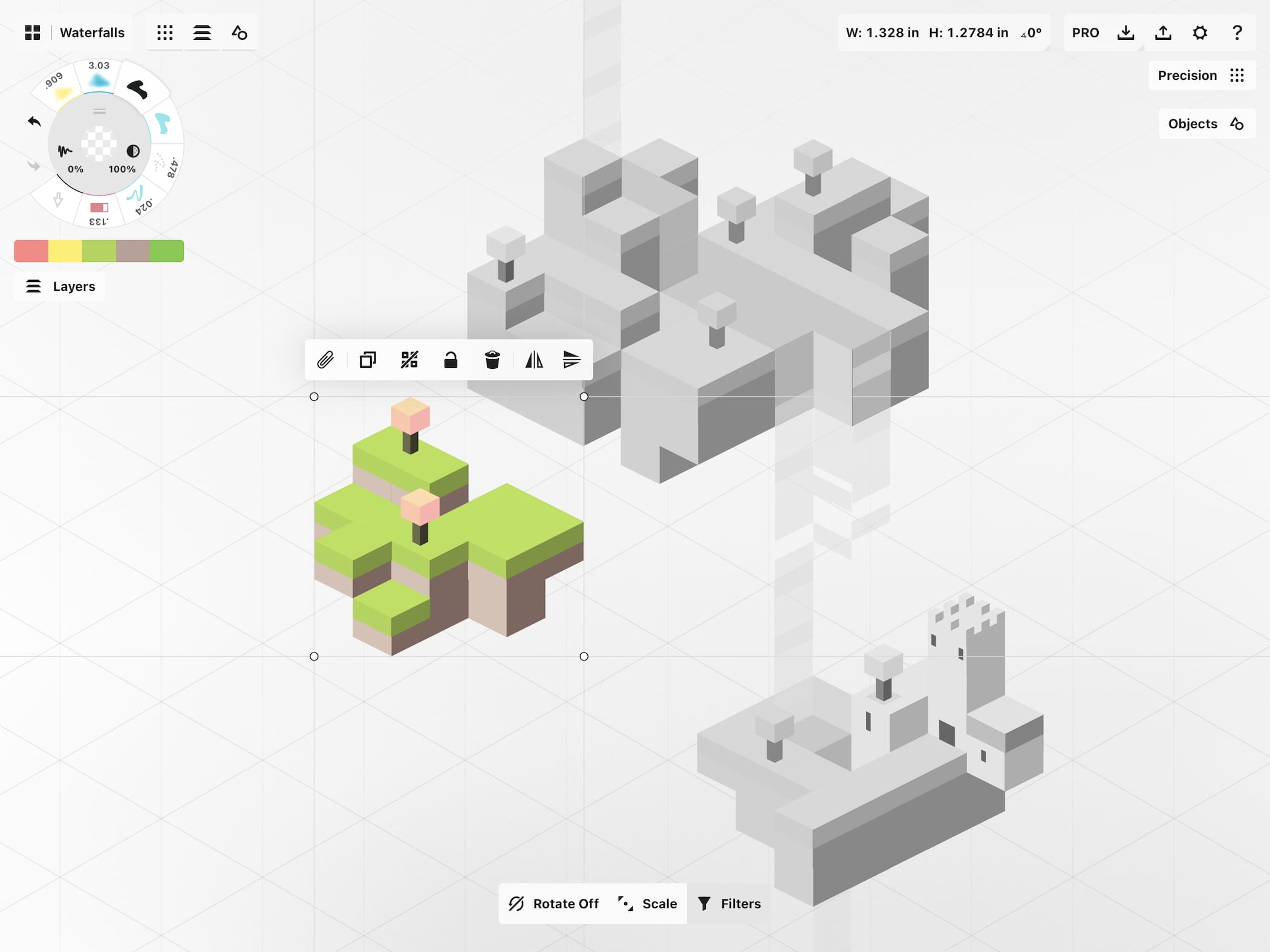
「選択対象をハイライト表示」をオンにすると、選択したストロークが見やすくなります。選択対象がある場合は、その部分は実際の色で表示され、それ以外の部分はすべてグレー表示になります。また、選択対象は最前面に表示されます。つまり、選択したストロークが他のストロークの背後に描かれている場合でも、選択されている間は最前面に表示されます。「選択対象のハイライト表示」をオフにすると、選択対象と他のストロークを区別するものは境界ボックスだけになります。

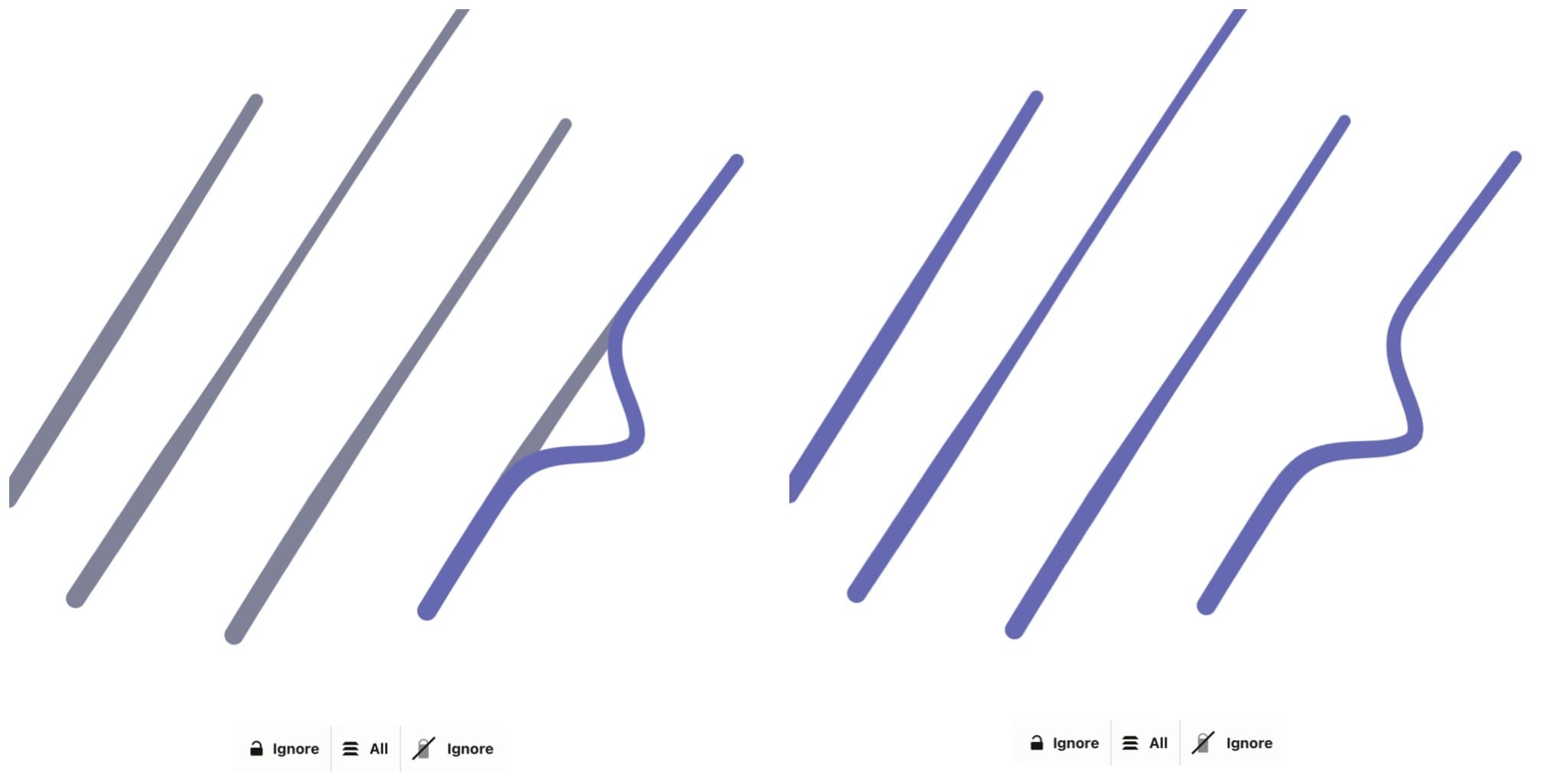
「選択対象をハイライト表示」は、「ナッジ」ツールと合わせて使うこともできます。有効にすると、画面上で線をナッジするときに、調整前と調整後の両方のストロークを確認できます。調整前の線はグレー表示されます。無効にすると、調整後のストロークだけが表示されます。
「選択対象のハイライト表示」のオン / オフは、「設定」→「ジェスチャー」で切り替えます。