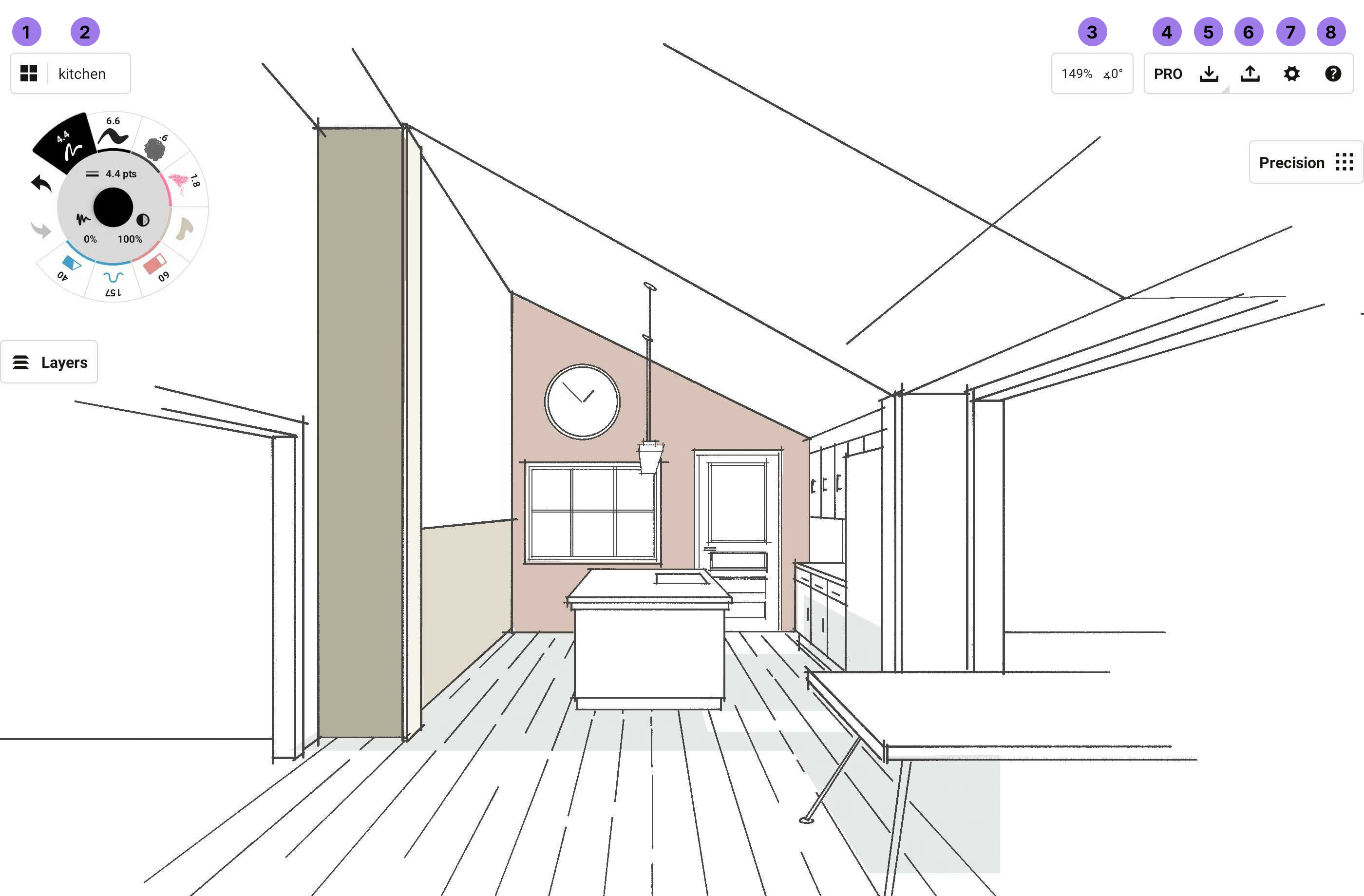
ワークスペース
ギャラリーで「+」ボタンをタップすると、新しいデッサンが開きます。

ステータスバー
画面上部にはステータスバーが表示されます。左から右に向かって、以下の項目が並んでいます:
- ギャラリー: タップすると、作業中のデッサンからギャラリーへ戻ります。
- デッサン名:現在は「kitchen」というデッサンを作業中です。
- ズーム/角度: キャンバスのズーム/角度、または現在選択中のオブジェクトのスケール/回転を示します。
- プロショップ: 購入アイテムを表示したり、便利なツールやライブラリを検索して、創作活動をより快適かつ効果的に。アプリ改善への貢献にもつながります!
- インポート:画像やPDFファイルを読み込むことができます。
- エクスポート:JPG、PNG、SVG、DXF、PSD、PDF、.concepts 形式で書き出すことができます。
- 設定: 「設定」の歯車アイコンをタップすると、ワークスペースの設定、キャンバスのオプション、スタイラスの設定が操作できます。
- ヘルプ:「ヘルプ」をタップすると、アカウントにアクセスしたり、「よくある質問」や 24時間対応のサポート「お問い合わせ」などの各種リソースを利用できます。私たちは皆さんと会話し、サポートすることを大切にしています。それがアプリ改善にもつながります。
ツールホイール/バー

ステータスバーの下にあるのがツールホイールです。ここには8種類のお気に入りツール (それぞれ設定可能) や、「元へ戻す」、「やり直す」ボタンなどがあります。
ホイールは移動可能です。ホイールを長押し+ドラッグ (またはクリック+ドラッグ) すると、ドラッグしてキャンバス上の好きな場所へ移動させることができます。画面のセンターラインを超えると、ホイールは左利きモードに切り替わります。
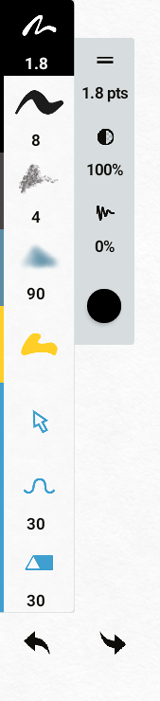
ツイールホイールを画面中央にドラッグすると、キャンバスのレイアウト管理画面が表示されます。ツールバーを表す画像の上にホイールをドラッグすると、ツールホイールがツールバーに変わります。ツールバーとツールホイールは、設定メニューでも切り替えることができます。ツールバーでもツールホイールと同様の機能が利用でき、カスタマイズやカラーオプションはバーの内側に沿って表示されます。

指の大きさに合わせてボタンを大きくしたり小さくしたい場合があるかもしれません。ツールホイールの上で指をつまんだり広げたりしてツールホイールを拡大縮小し、最も快適なサイズに調整することができます。デスクトップの場合は、マウスホバーしてから上下にスクロールします。
外側の円にあるツールをタップすると有効になり、そのツールで描くことができるようになります。再度タップすると、ブラシメニューに移動し、専門性や芸術性の高いさまざまなツールを選ぶことができます。詳細は「ブラシ」を参照してください。
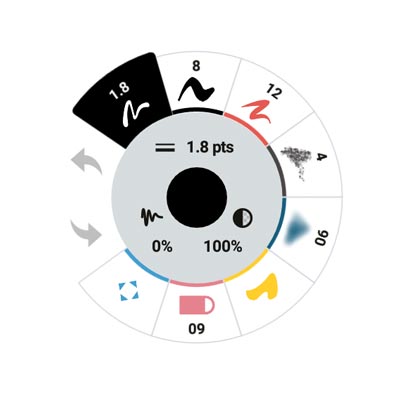
ツールホイールの内側のリングには、使用中のブラシを調整できる3種類の設定があります。
- サイズ: サイズのスライダーを使ってブラシのサイズを決めます。上に表示される4つのプリセットから選んで設定すると、お気に入りのブラシサイズを素早く切り替えることができます。
- 不透明度: 不透明度のスライダーとプリセットを使ってブラシの不透明度を設定します。100%は完全に不透明、0%は完全に透明になります。
- 滑らかさ: 滑らかさのスライダーとプリセットを使って、引いた線にどの程度「自動的に」スムージング処理を行うかを設定します。スムージングは、描画中ではなく描画後に行われます。スムーズングのライブ処理機能は近日提供予定です。
滑らかさを0%に設定すると、手描きそのままのストロークが残ります。50%では多くの凹凸が取り除かれ、より洗練されたストロークになります。100%では、どんなに歪んだラインでも、始点と終点の間が完全な直線になるようにストロークが調整されます。
ツールホイールの中央には、使用中のブラシの色と不透明度が表示されます。この円をタップすると、Too Corporationの美しい色見本であるコピックのカラーホイールが開きます。色をタップすると、その色を選択することができます。詳細は「カラー」を参照してください。
無限キャンバス

制作の視野を広げたり、またはズームインして細部に集中。無限大のキャンパスなら、設定しない限りは境界線なしで作業可能。
コンセプトには無限キャンバス機能が搭載されています。これは「必要な方向へ、必要なだけ紙を広げられる」という意味です。キャンバスを移動するには、通常は2本指でスワイプ、または移動ツール使用時は1本指でスワイプします。スタイラスを使用している場合は、フィンガーアクションを移動に設定することもでき、描画中の操作がより便利になります。
キャンバスを拡大縮小したり回転するには、2本指で指を閉じたり開いたりします。どんなに拡大しても、線はくっきりシャープなままです。これはベクター形式の持つ強みの1つです。また一定のズーム率 (10%、25%、50%、100%) で「ズームステップ」(操作が画面上で「引っかかる」感覚) にお気づきになると思いますが、これは標準的なサイズや角度を感覚的に把握するのに便利です。
またズーム率や回転度を手動で設定することもできます。キャンバス右上のズーム値をタップしてから、数値を入力します。
果てしなく広大なキャンバスで、どこにいるのか分からなくなってしまった場合は、ズーム率をダブルタップすると描き始めた場所に戻ることができます。
もちろん、あらかじめ境界線やアートボードを無限大のキャンバスに設定することもできます。 設定メニューでカスタムサイズを設定するか、よく使われる設定から選択してください。
元に戻す/やり直す
作業を後戻りして変更する必要があるときには、ツールホイールの「元へ戻す」と「やり直す」ボタンをいつでも使うことができます。
キャンバスを2本指タップすると、ワークフローのストロークを元へ戻すことができます。この機能はあまりに好評なため、当社のデザイナーたちが通常の紙では「2本指で元へ戻す」ことができない…とぼやくほどです。
「元へ戻す」で作業を後戻りし過ぎてしまった場合は、3本指タップまたはツールホイールのボタンで「やり直す」ことができます。
とはいえ、「元へ戻す」ボタンはあまり使わないかもしれません。なぜなら、コンセプトはベクター形式なので、いつでも直したい部分を選択して、調整したり削除したりできるからです。一番最後に描いたもの以外も、後から自由に選択して編集できる点では、「元へ戻す」よりも使い勝手が良いといえるでしょう。
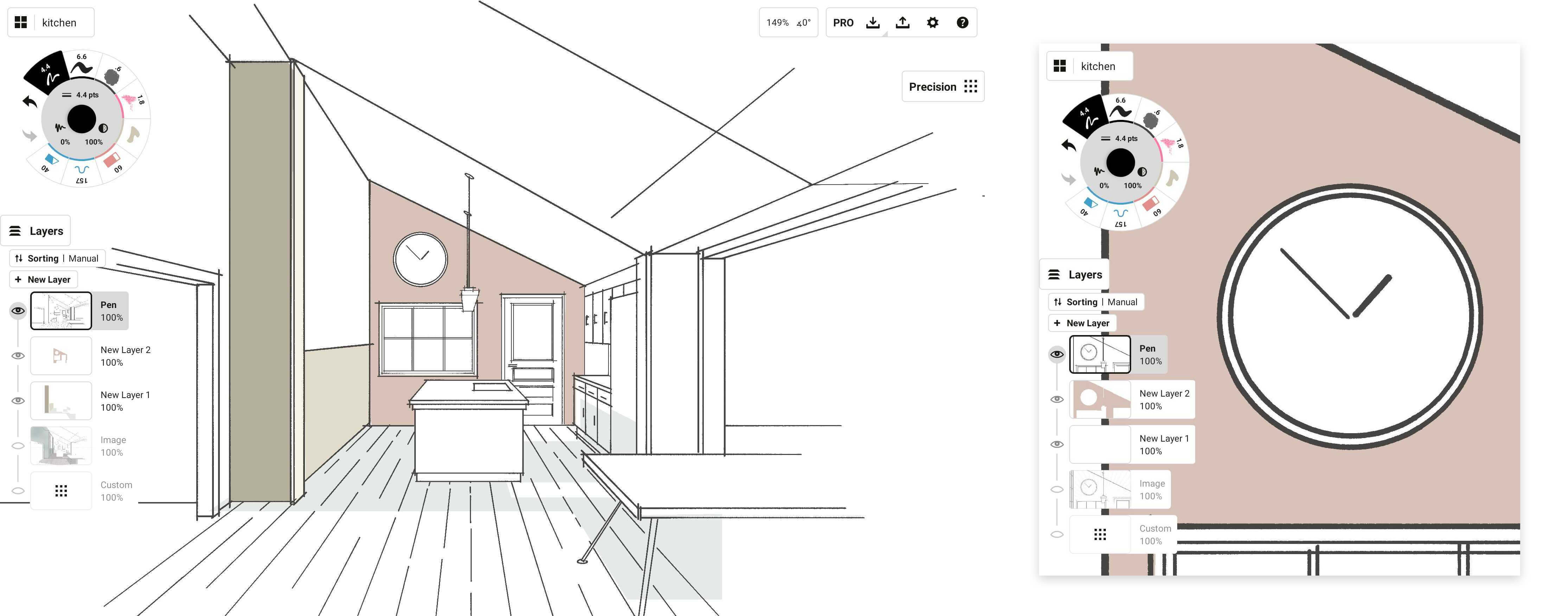
レイヤー
メインキャンバスに最後に登場するのが「レイヤー」メニューです。このメニューも移動可能で、「レイヤー」のボタンを長押し+ドラッグするだけでキャンバス上の好きな場所へ動かすことができます。詳細は「レイヤー」を参照してください。
スタイラスペンを使う
コンセプトは、スタイラスペンを使用することで最も快適に操作できますが、Android または Chrome OS を搭載したパソコンではマウスでも使用できます。現在、コンセプトは Pixelbook Pen と Samsung S-Pen に最適化されています。その他のスタイラスペンは公式には対応していませんが、多くの場合問題なく使用できます。もし最適化してほしいデバイスがあれば、ぜひお知らせください。