コンセプトを使ったスケッチノート入門ガイド
スケッチノートの基本やコツを学んで、アイデアをスケッチしたり、ビジュアルを使ったノートテイキングを始めてみましょう。コンセプトの無限大のキャンバスやペンなど、ツールの設定方法も詳しく紹介します。

ビジュアルコミュニケーションは、私たちの生活にますます広く浸透しています。誰もが絵文字で気分を表現したり、写真で体験を共有したりする一方で、何千何万という文字の存在感は薄れがちです。ある研究によると、人口の60〜65%は、物事を視覚的に考える「ビジュアルシンカー」だそうです。あなたはビジュアルシンカーですか?
ビジネスにおいては、ビジュアルシンキングはブレインストーミング、プレゼンテーション、チームのビジョン構築などに活用されています。画面に長々とつづく難しい文章とにらめっこする代わりに、簡潔な文字と意味のある絵を使って、参加者同士でアイデアをまとめていくことができます。
個人レベルでは、授業の内容やAudibleの朗読、旅行記など、自分の体験を理解して記憶するために、ビジュアルノートテイキングが活用されるようになっています。実は、絵と文字を組み合わせて伝えたい要点を表現すると、右脳と左脳の両方が活性化するため、聴く力と記憶する力の両方を高めることができるのです。
さらに嬉しいことに、絵心がなくても、誰でもこの能力を身につけることができます。
スケッチノートの第一人者で、分かりやすい教材として人気の『The Sketchnote Handbook』の著者でもあるMike Rohde氏は、5つの基本図形(丸、四角、三角、線、点)を使えば、文字と一緒に簡単な絵を素早く描いて、大きなアイデアを捉えることができるといいます。これまで面倒だったメモ取りも、これからは記憶に残り、共有できる成果物をつくる楽しい体験に変わりますよ。
スケッチノートは、会議やカンファレンス、授業、さらにはポッドキャストやライブ配信など、あらゆる場面で活用することができます。
スケッチノートとは?
スケッチノートとは、アイデアを絵でまとめたものです。とてもシンプルな絵で大きなアイデアを表現できるので、その絵を見たり考えたりするたびに、アイデア全体を思い出すことができます。 アイデアを一目で伝えることができる、一覧性が強みです。
スケッチノートの背景には、できるだけ多くのアイデアを簡単な絵に置き換え、その絵、つまり「ビジュアルボキャブラリー」を、文字の代わりに使って記録する、という意図があります。

簡単なスケッチで、多くの意味が伝わります。
手軽な上に楽しい作業なので、描いているときも、あとから振り返るときも気分が上がります。スケッチをすることで、アイデアを表現したり探求したりできるので、その過程でアイデアとそれが持つ意味を研ぎ澄ましていくことができます。
スケッチノートのおすすめツール
コンセプトは、タブレットやスマホでスケッチノートを作成するのに最適なアプリです。無限大のキャンバスや、手描きスケッチに便利なツールが揃っています。このガイドでは、コンセプトでスケッチノートを始める方法と、スケッチに自信がつく実践的なコツを紹介します。
スケッチノートのテンプレート
ステップ1. 「ギャラリー」にスケッチノート専用の新規プロジェクトを作成する
スケッチノートは、一度始めるともっと描きたくなるので、保存場所を一箇所にまとめておくといいでしょう。
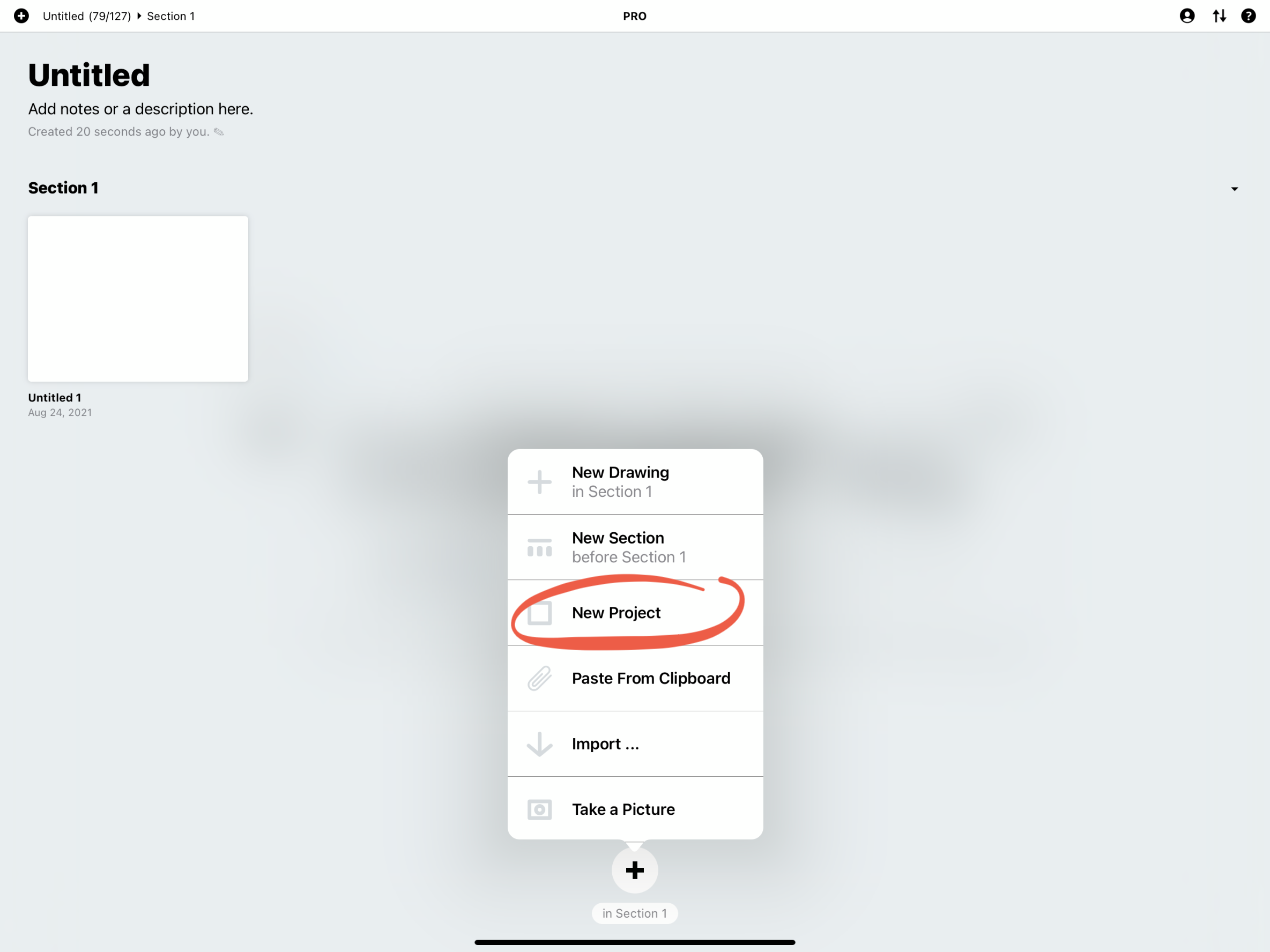
「ギャラリー」のステータスバーの左端にある「+」をタップするか、画面下の「+」を長押しして、「新しいプロジェクト」を選択します。

長押し→「新しいプロジェクト」
ステップ2. スケッチノートのテンプレートを作成する
新しいデッサンを開いて、スケッチノート用にお気に入りの設定、ブラシ、ツールをセットすれば準備完了です。
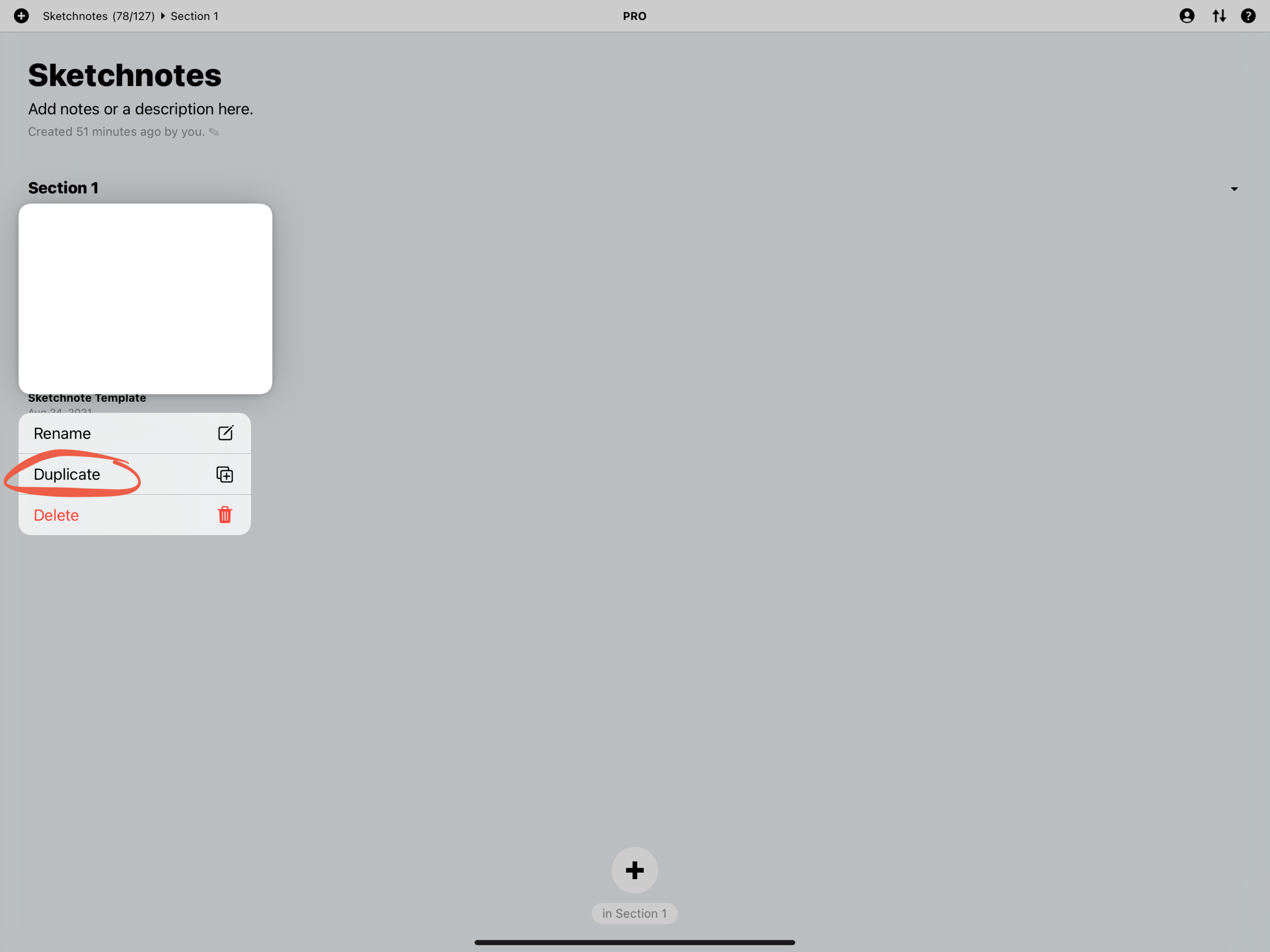
新しいスケッチノートを作成するときは、ギャラリーのデッサンを長押しして複製するだけです。新しいデッサンにも同じ設定が適用されるので、すぐにノートを取り始めることができます。

長押し→「複製」でギャラリーのデッサンと同じテンプレートを作成
どの設定やツールを選べば良いか分からない場合は、これから紹介する設定やツールを参考にしてください。
用紙タイプ
1. 用紙サイズを「無限大」に設定する
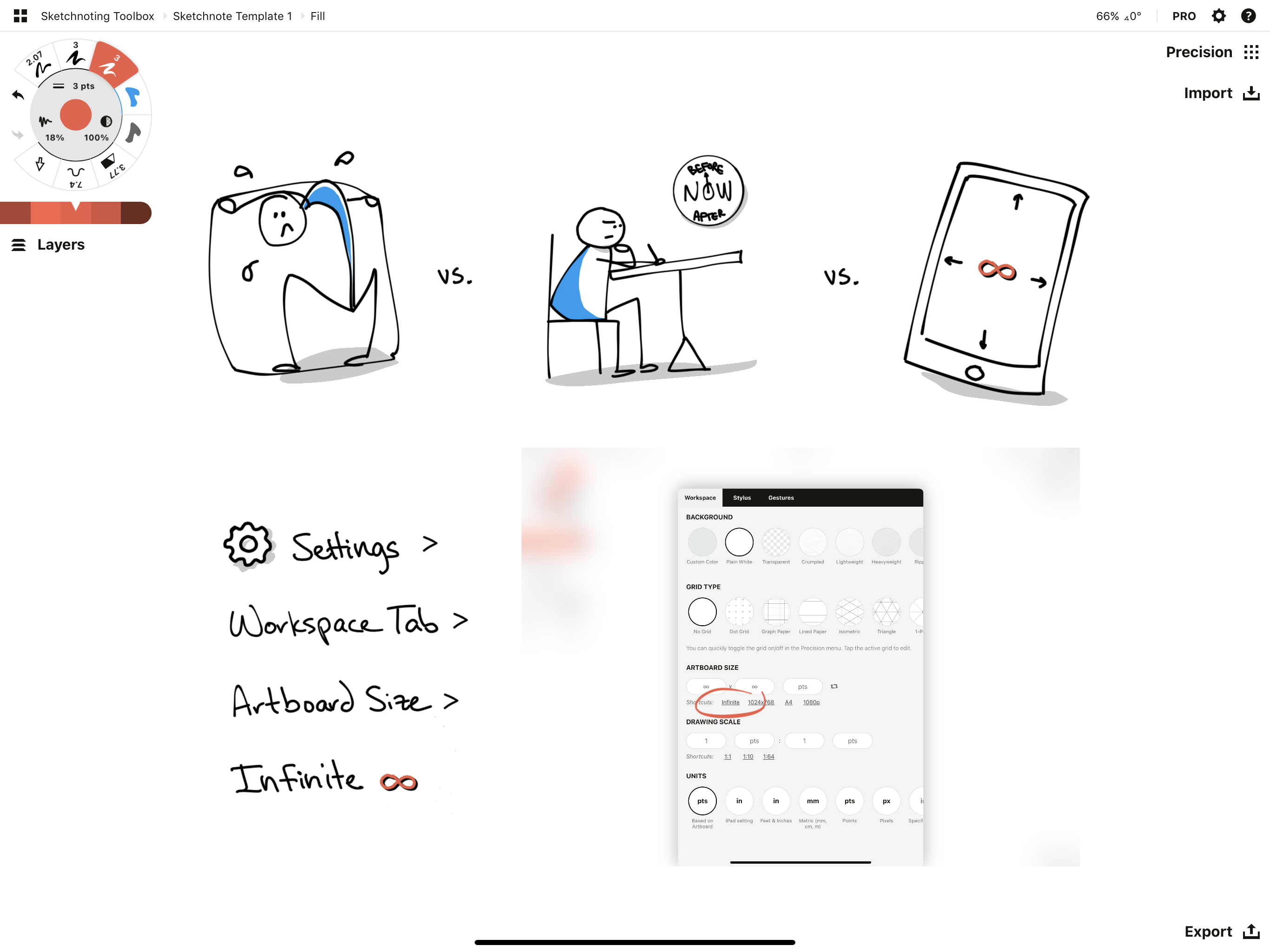
「設定」→「ワークスペース」のタブ →「アートボードのサイズ」→「無限大」の順に選択します。
どこに何を描くかを決めるのは、しんどい作業ですよね。議論されるテーマがはっきりしなかったり、 詳細を付け足さないといけないのに、スペース不足になってしまtたり、 発表者の話が脱線して流れが狂ってしまうこともあります。
でも、コンセプトならこんな場面であわてる心配はありません。私たちの用紙サイズは無限大なので、アイデアが広がるままに描き続けることができます。
注記: コンセプトのキャンバスの初期設定は「無限大」に設定されています。もし、以前にアートボードを設定している場合は、スケッチノート用に「無限大」に戻すこともできます。カスタムサイズのアートボードは、ノートを部分的に書き出すときなどに、後からいつでも再適用することができます。

「設定」→「ワークスペース」→「アートボードのサイズ」→「無限大」
2. 用紙の背景を選択する
コンセプトには、手描き用に白紙のページが用意されていますが、大まかな構造を描くのにドットグリッドを使ったり、罫線用紙をカスタマイズしたりすることもできます。
画面が眩しくないようにダークモードで描くのが好きな方は、「ダークプリント」の用紙と明るい色のペンをお試しください。
用紙とグリッドのオプションは、「設定」→「バックグラウンド」と「グリッドタイプ」で設定可能です。

用紙とグリッドタイプの一例
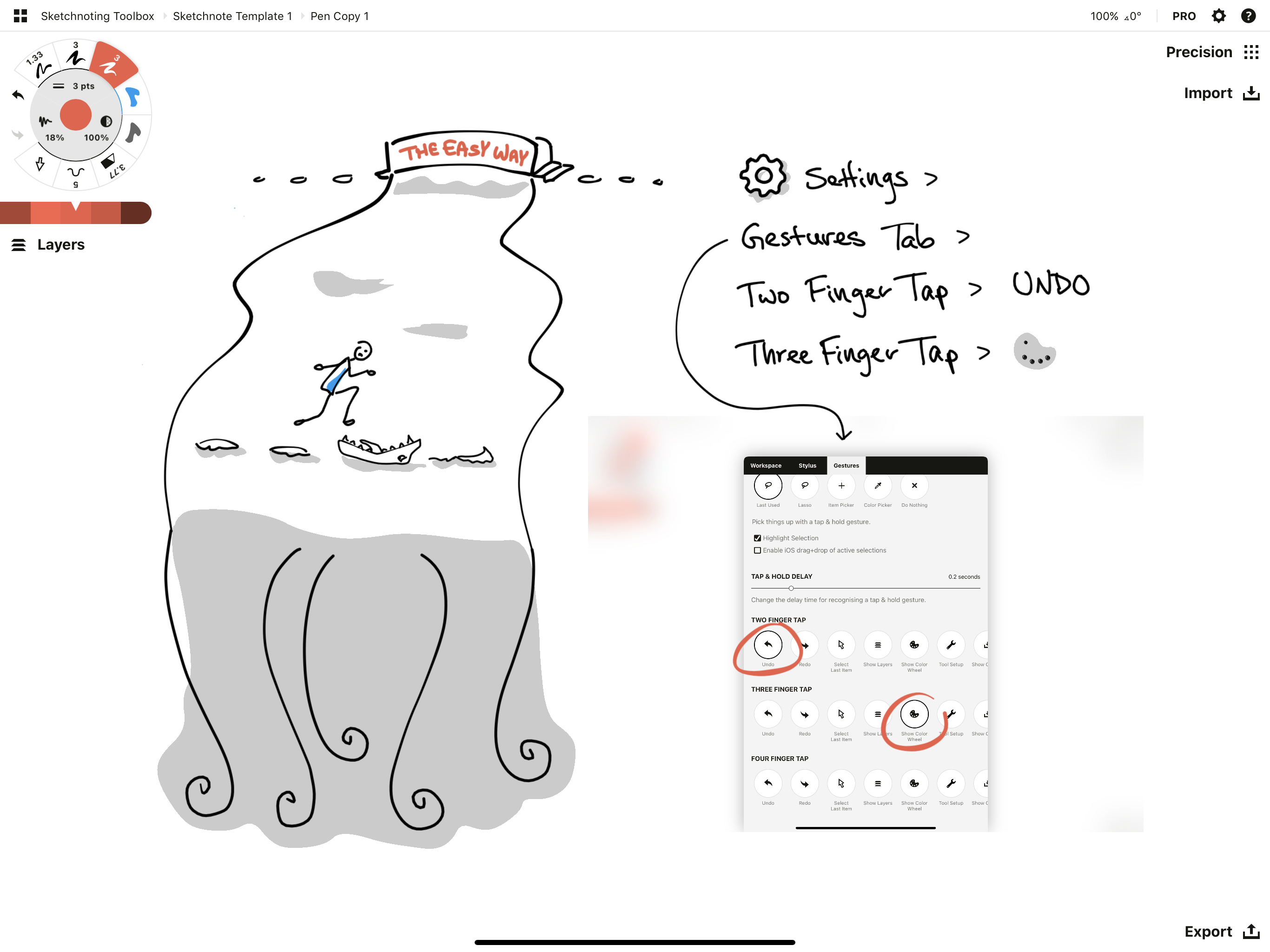
3. ジェスチャーを設定する
「設定」画面にある「ジェスチャー」で、ショートカット操作も追加して、ワークフローを高速化させましょう。スケッチノートは「流れ」が命です。素早く描きながら次のアイデアを捉えるために、最適な環境を整えましょう。
「設定」のメニュー上部にある「ジェスチャー」のタブをタップします。
「2本指タップ」を「元へ戻す」に設定します。(超便利なおすすめショートカットです。)
「3本指タップ」を「カラーホイールを表示」に設定します。これで新しい色を使いたいときにもすぐに探せますよ。

便利なジェスチャーを設定しておくと、スピーディーに描くことができます。
ペンとツール
コンセプトでは、ツールホイールに8種類のツールを設定することができます。おすすめツールを見ていきましょう。
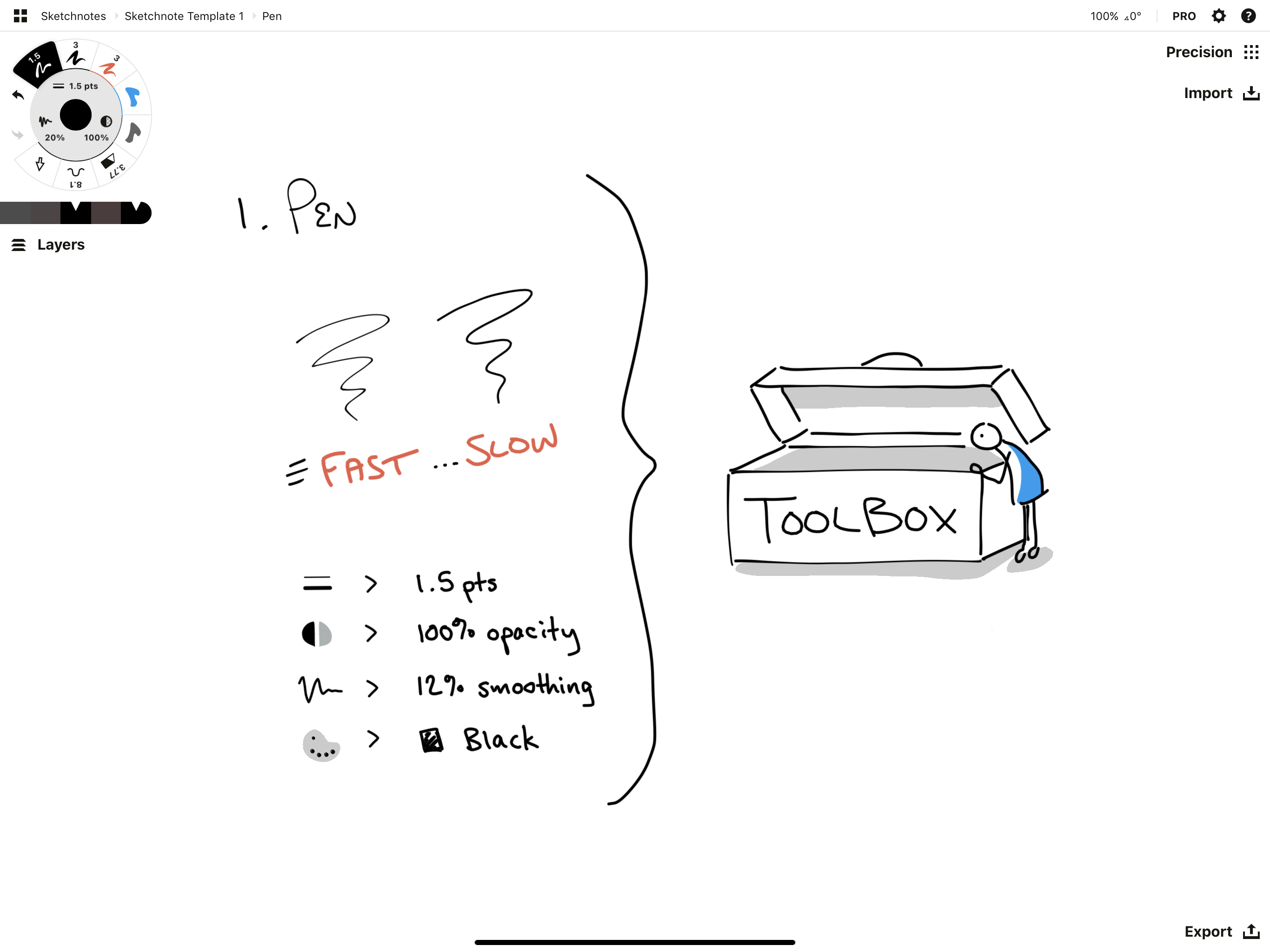
ツール その1. スケッチ用の「ペン」を選択
コンセプトの基本的なペンは、描く速さに反応します。ゆっくり描くと太く、速く描くと細くなります。太さを1.5pt、色を黒、滑らかさを10~20%に設定すると、あなたの思考の流れに合わせた、自然な流れの線を引くことができます。

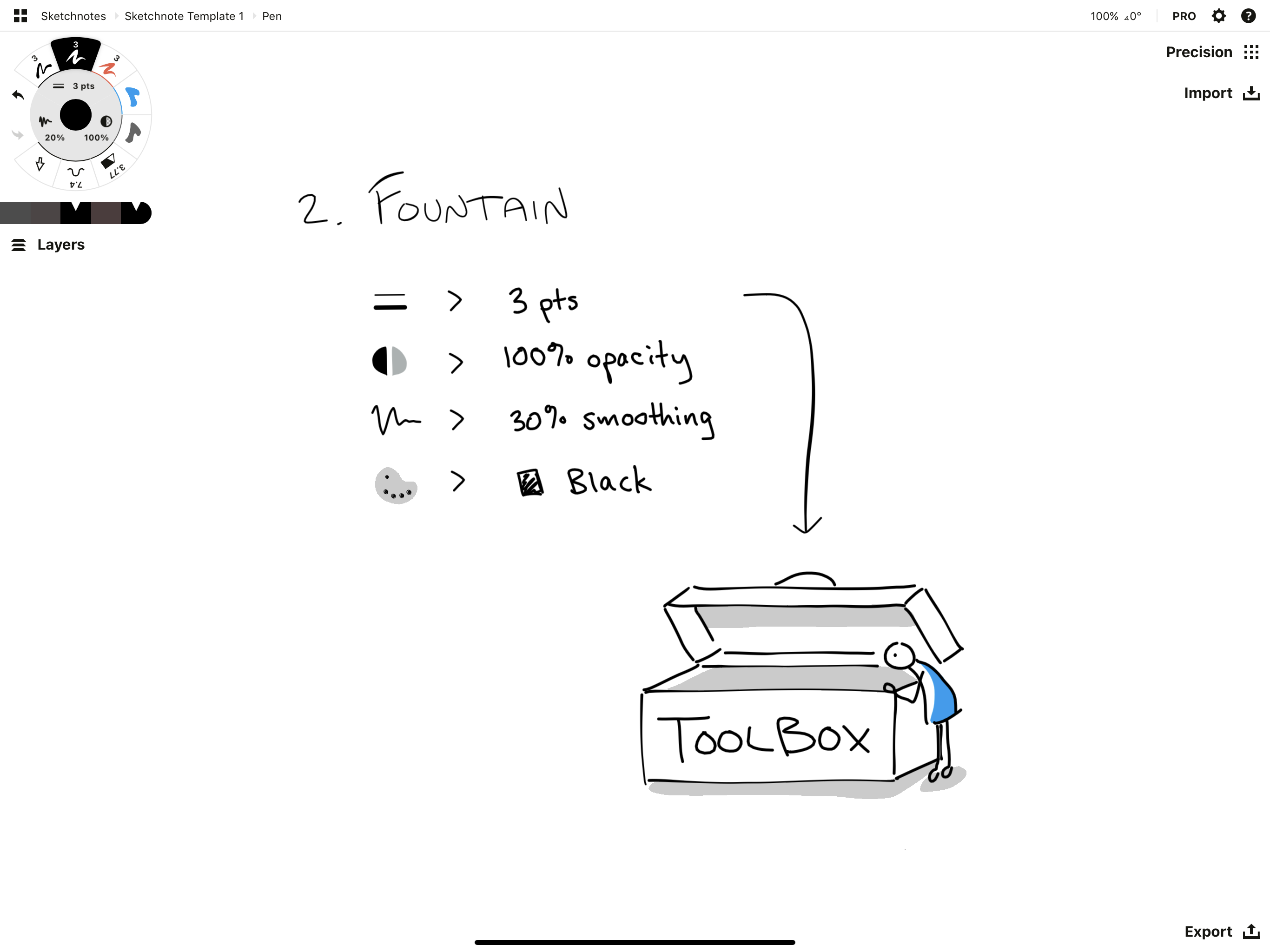
ツール その2. 「万年筆」を選択
このペンは、重要な文字を目立たせるのに効果的です。
太い方が目立つので、万年筆は3ptに設定しましょう。不透明度は100%、滑らかさは12%、色は黒に設定します。

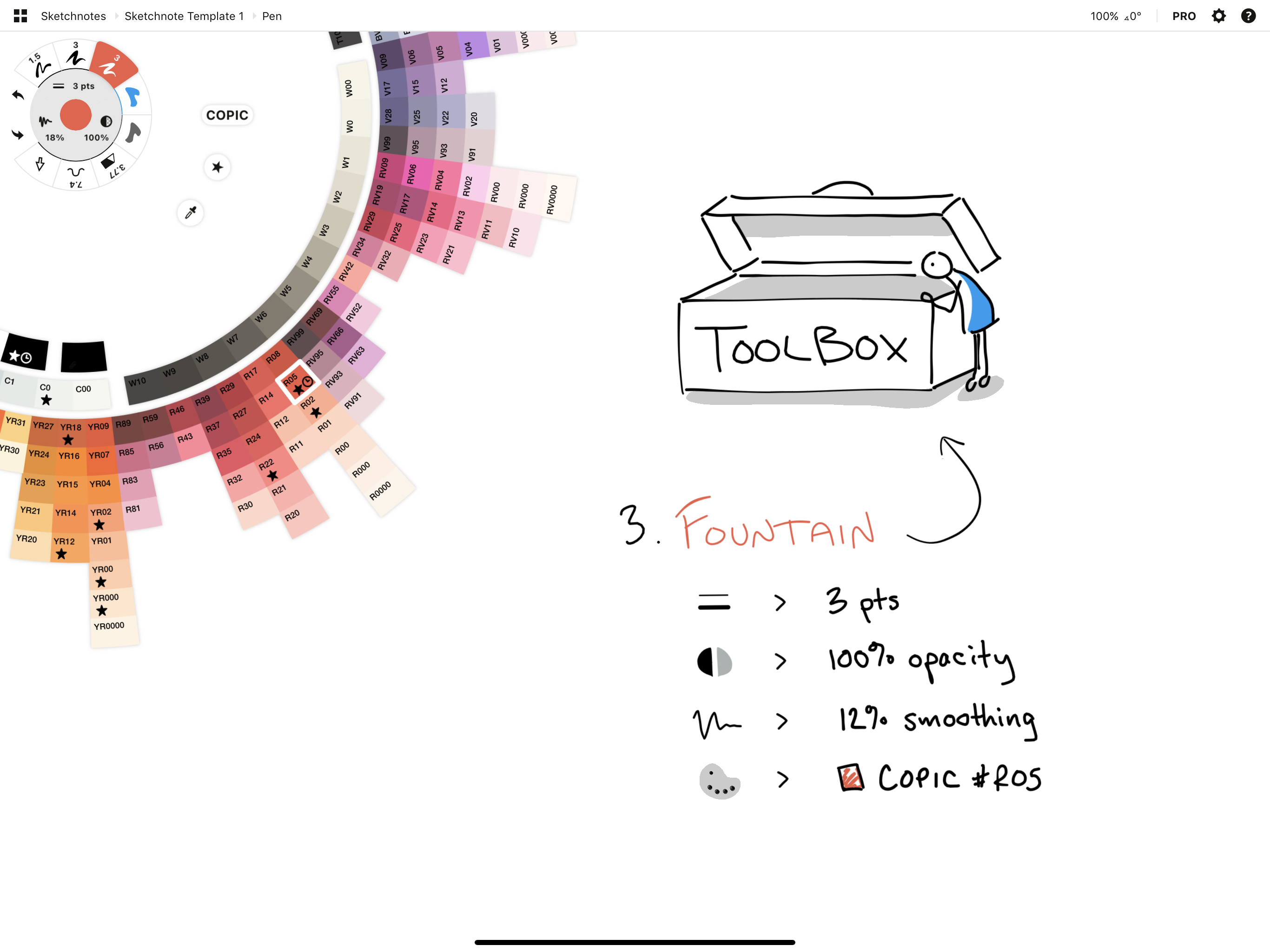
ツール その3. 1または2のペンを色付き文字で設定
試しに3ptに設定した万年筆を使ってみましょう。オレンジ、ピンク、グリーン、ブルーなど、好きな色を選択してください。
さきほど、ジェスチャーの3本指タップを「カラーホイールを表示」に設定しておいたので、簡単に色を変えることができますね。

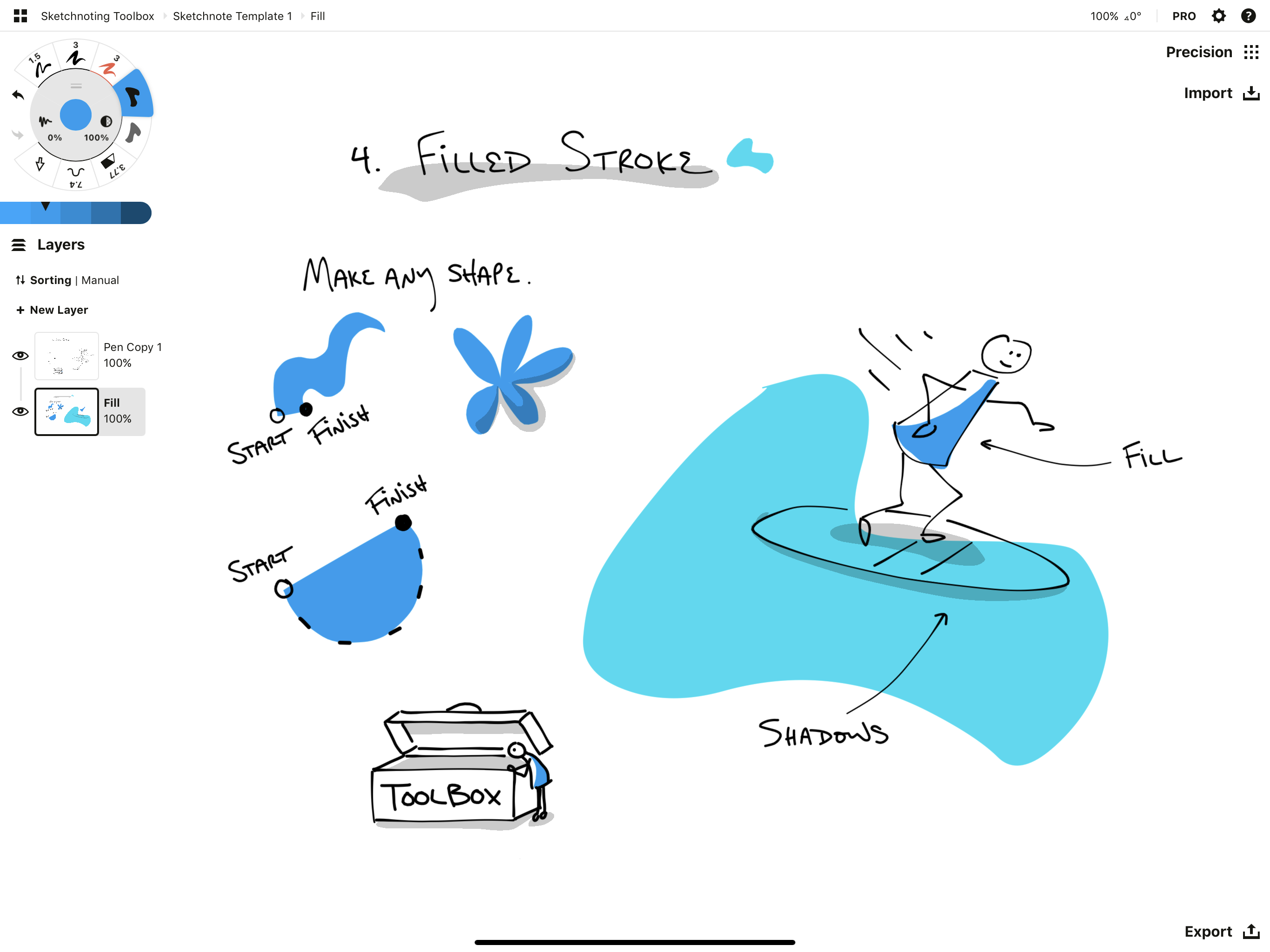
ツール その4. 「塗りつぶし」ツールを選択
このツールは、ペンを置いた所とペンを離した所の間にある領域を塗りつぶします。スケッチにハイライトを入れたり影をつけたりすることができ、立体感のある生き生きとした絵になります。
塗りつぶしツールの設定は、不透明度を100%、滑らかさを20%、色は蛍光ペンのような目立つ色を選びましょう。このツールは、「ペン」の下にあるレイヤーに描画されます。そうすることで、ペンのインクが塗りつぶしの上にくっきり残ります。(レイヤーについては後で詳しく説明します。)

塗りつぶしツールで、手描きの形状、塗りつぶし、陰影、ハイライトを表現しましょう。
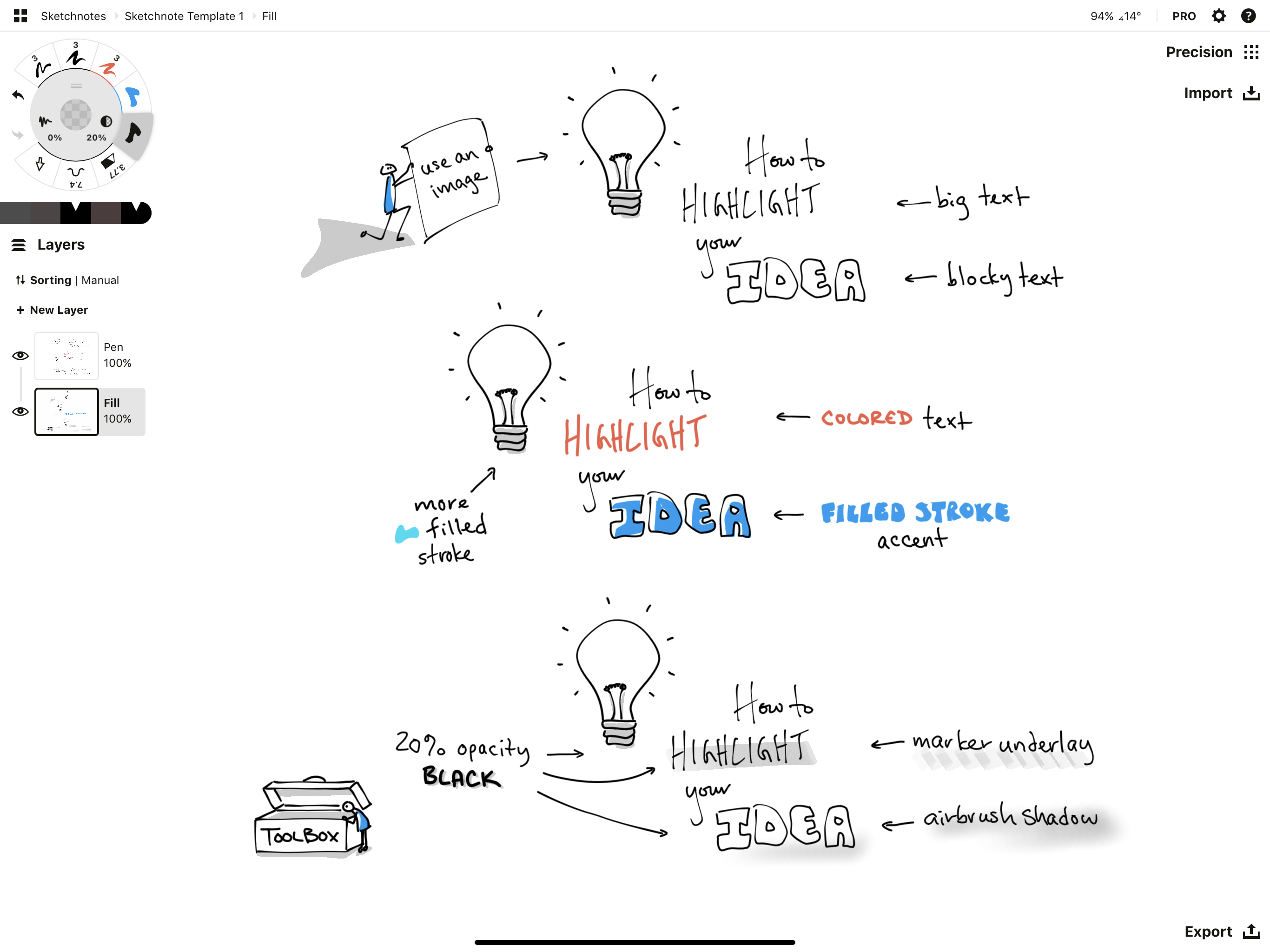
ツール その5. 「エアブラシ」、「マーカー」、または2つ目の「塗りつぶし」ツールを選択
陰影や強調を加えるためのツールです。
ツールに合った不透明度や滑らかさを選択しましょう。いずれのツールでも色は黒に設定します。黒色の不透明度を下げると、影のような半透明のグレーになり、お使いのカラーパレットとよくなじみます。
- 「エアブラシ」はソフトな陰影に最適です。太さは50pt、不透明度は20%、滑らかさは20%に設定しましょう。
- 「マーカー」はくっきりと強調させるのに向いています。太さは40pt、不透明度は20%、滑らかさは20%に設定しましょう。
- 「塗りつぶし」は領域を目立たせるのに最適です。不透明度は20%、滑らかさは20%に設定しましょう。

いろいろな方法でアイデアを強調することができます
ツール その6.
ここまではペンのおすすめツールを紹介しました。次は消しゴムツールを選びましょう。スケッチノートでは流れがすべてなので、消さないことが理想的です。そうは言っても、消しゴムを使わない人なんていませんよね。
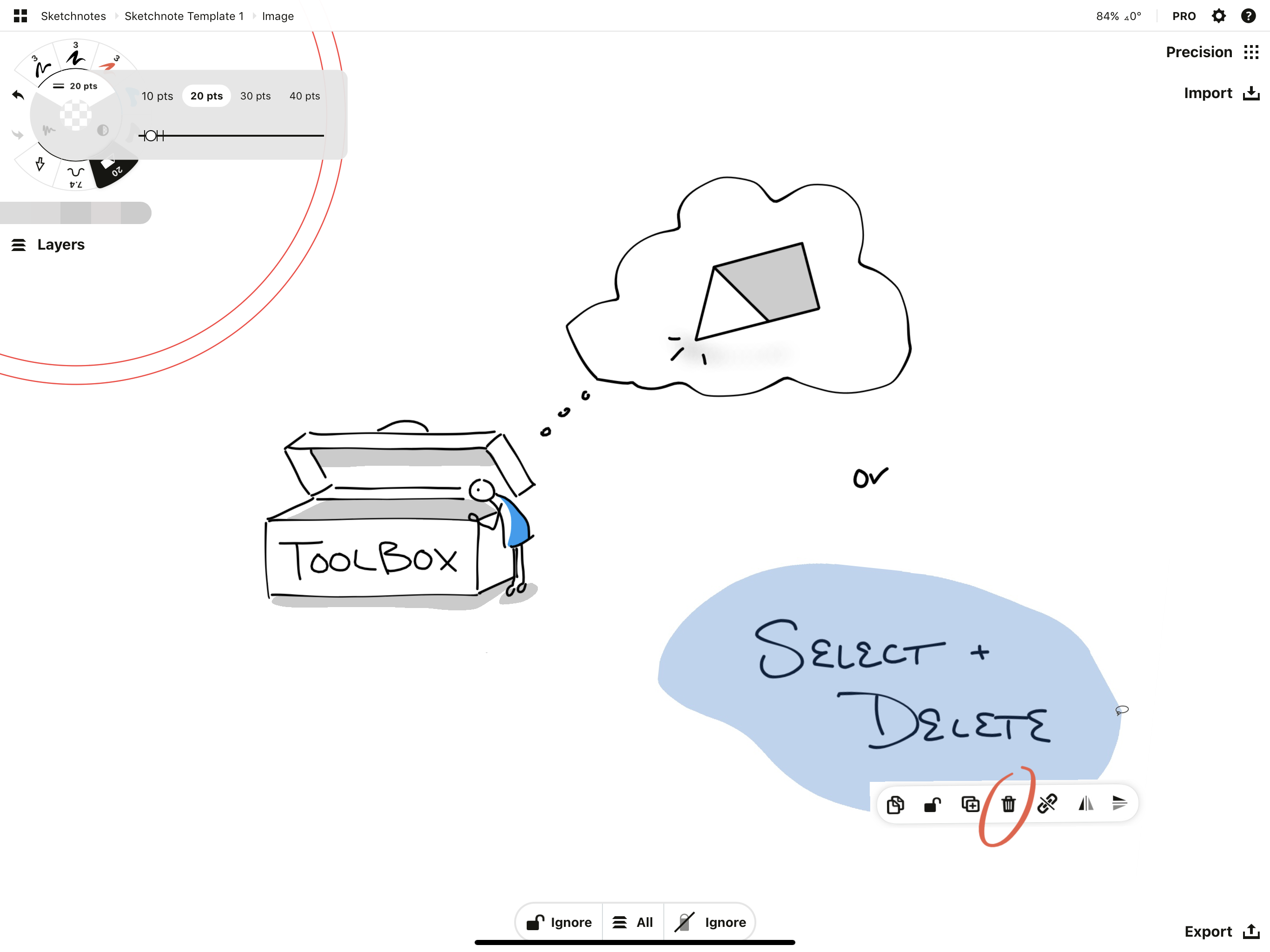
コンセプトはベクターで描画するので、一番簡単に消す方法は、消したいストロークを長押しで「選択」して削除することです。あるいは、「2本指タップ」のショートカットで、最後に描いたストロークを「元へ戻す」こともできます。
とはいえ、やはり消しゴムは手元に置いておきたいツールです。コンセプトの場合、ストロークをトリミングしたり、文字を永久に削除したりするのに最適な消しゴムは「スライス」ツールです。ちなみに、マスク消しゴムはストロークを隠すだけです。

スライスツールを大きくして描いたものをまとめて消したり、小さくして先端部分をトリミングしたりすることができます。
ツール その7.
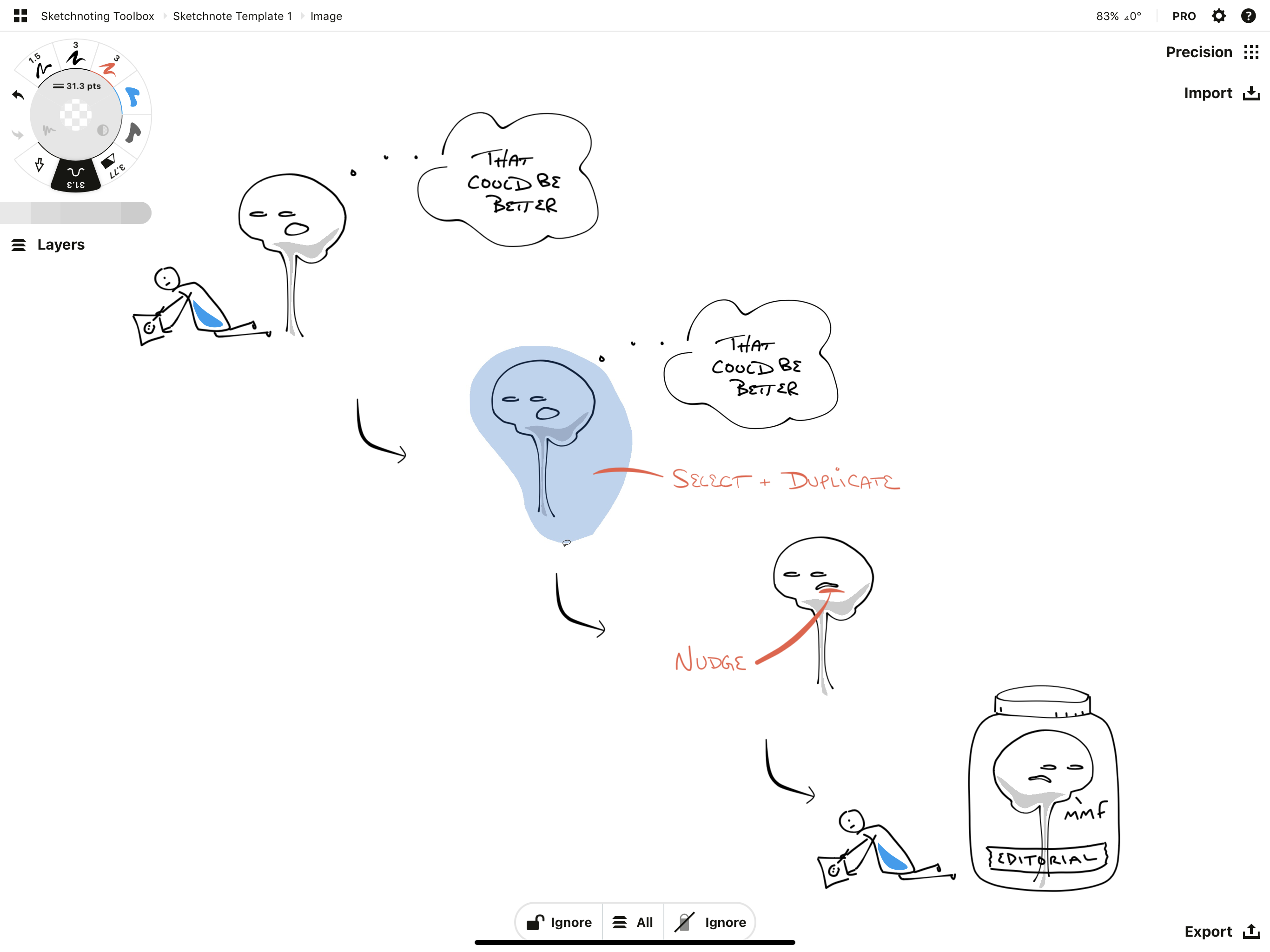
次は編集ツールです。コンセプトが提供するベクターツールのなかでも、とりわけ線画編集に便利なのが「ナッジ」ツールです。このツールを使うと、描いたあとでストロークを曲げたり引っ張ったりすることができます。
ノートを取っている真っ最中に、「ここを修正したい!」と編集モードにスイッチが入ることがあるかもしれません。そもそも間違った描き方なんて存在しないので、そんな衝動はたいてい無視するのが正解です。編集モードになると、頭の中にあれこれ修正案が浮かんできて、ノートを取る邪魔になります。そんなときは、頭の中で「はいはいそうですね」と一旦聞き流し、あとで必要になったときに、ノートの出来栄えを評価するツールとして利用しましょう。
そうはいっても、ときにはいろいろな描き方を試してみるのはいいことです。また完成したノートを共有する場合も、「ナッジ」、「スライス」、そして「選択」機能を使うことで、ノートをきれいに編集、整理することができます。

「ナッジ」で線を押したり引っ張ったりして好きな場所に動かしましょう。
ツール その8.
最後に、1本指で投げ縄選択やストローク選択をするために、セレクションツールを使いたい場合は、ツールホイールに追加してください。選択しない場合は、初期設定の長押しジェスチャーでいつでも「セレクション」を起動することができますし、他のツールをこのスロットに設定しても結構です。
「セレクション」は、描いたものを移動、複製、編集することができる、コンセプトの重要ツールです。 このツールに関するチュートリアルはこちらをご覧ください (英語)。セレクションは、コンセプトのベクターならではの編集能力を最大限に活用できる機能で、スケッチノートの編集作業にも大変役立ちます。
さらに便利なツールの紹介
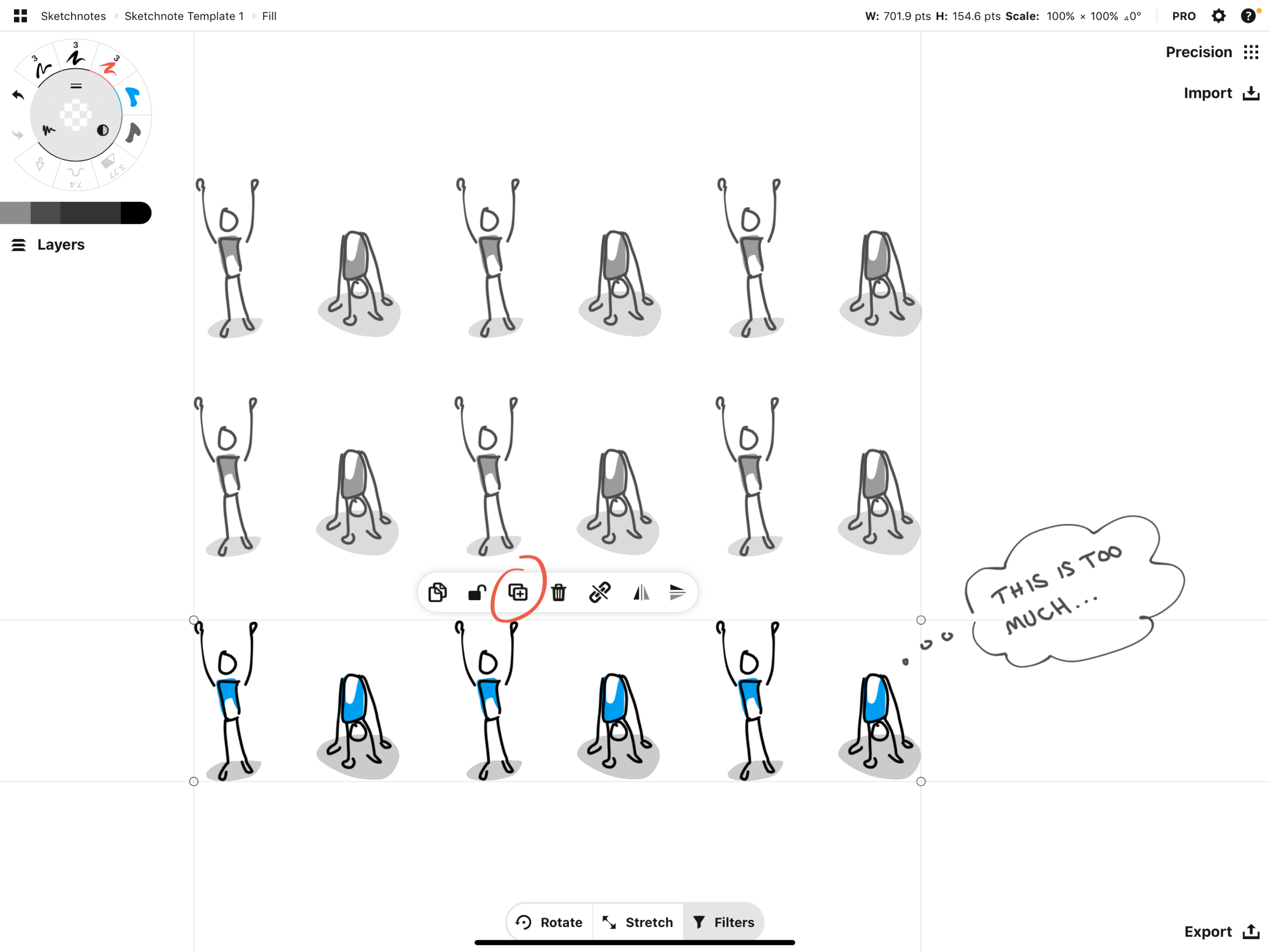
1. 「複製」ボタン
またまた繰り返しますが、「スケッチノートは流れが命!」です。そこで、メインテーマを捉えるスケッチが描けたら、「選択」→「複製」して有効活用しましょう。線、矢印、図形、オブジェクトなど、なんでも複製することができます。スケッチノートにまとまりが生まれ、読みやすいノートを早く描けるようになります。

2. レイヤー
コンセプトには、2つのレイヤーモードがあります。「レイヤー」メニューを開くと、「自動」と「手動」のボタンがあり、タップして切り替えることができます。
「自動」モードは、ツールを種類別のレイヤーに自動的に配置します。つまり、あるツールを選択すると、そのツールが分類されているレイヤー上に描画されます。
また、自動モードはレイヤーを合理的な順番に並べてくれます。初期設定では、「塗りつぶし」や「エアブラシ」のレイヤーは、常に「ペン」の下に配置されるので、ペンのインクがきれいに重なります。

自動モードでは、コンセプトがツール別にレイヤーを賢く分類してくれます。
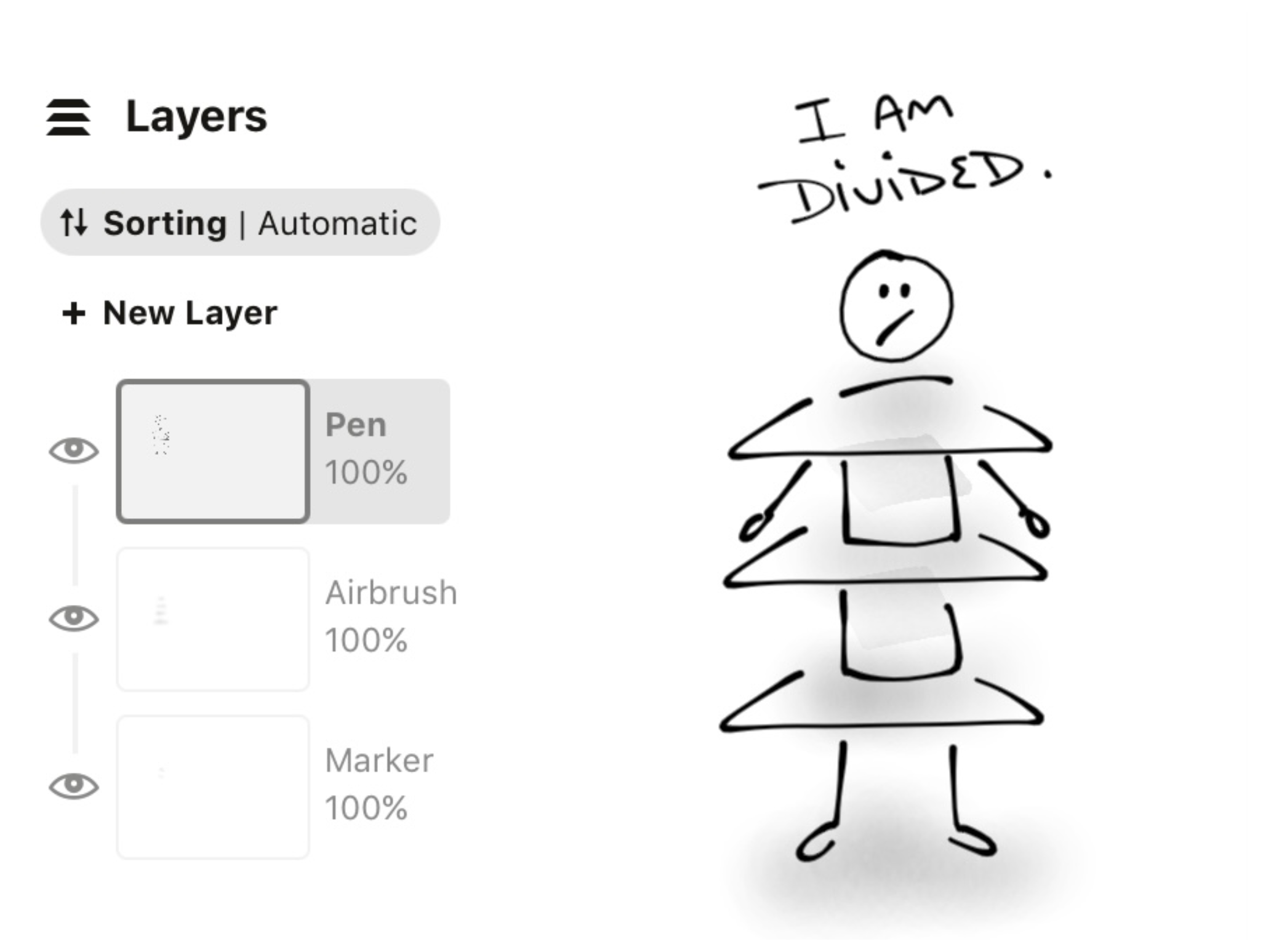
ただし、自動モードはすべてのペンの種類を区別するわけではありません。たとえば、普通の「ペン」は「万年筆」とは別物ですが、自動モードではどちらも同じ「ペン」レイヤーで描画されます。
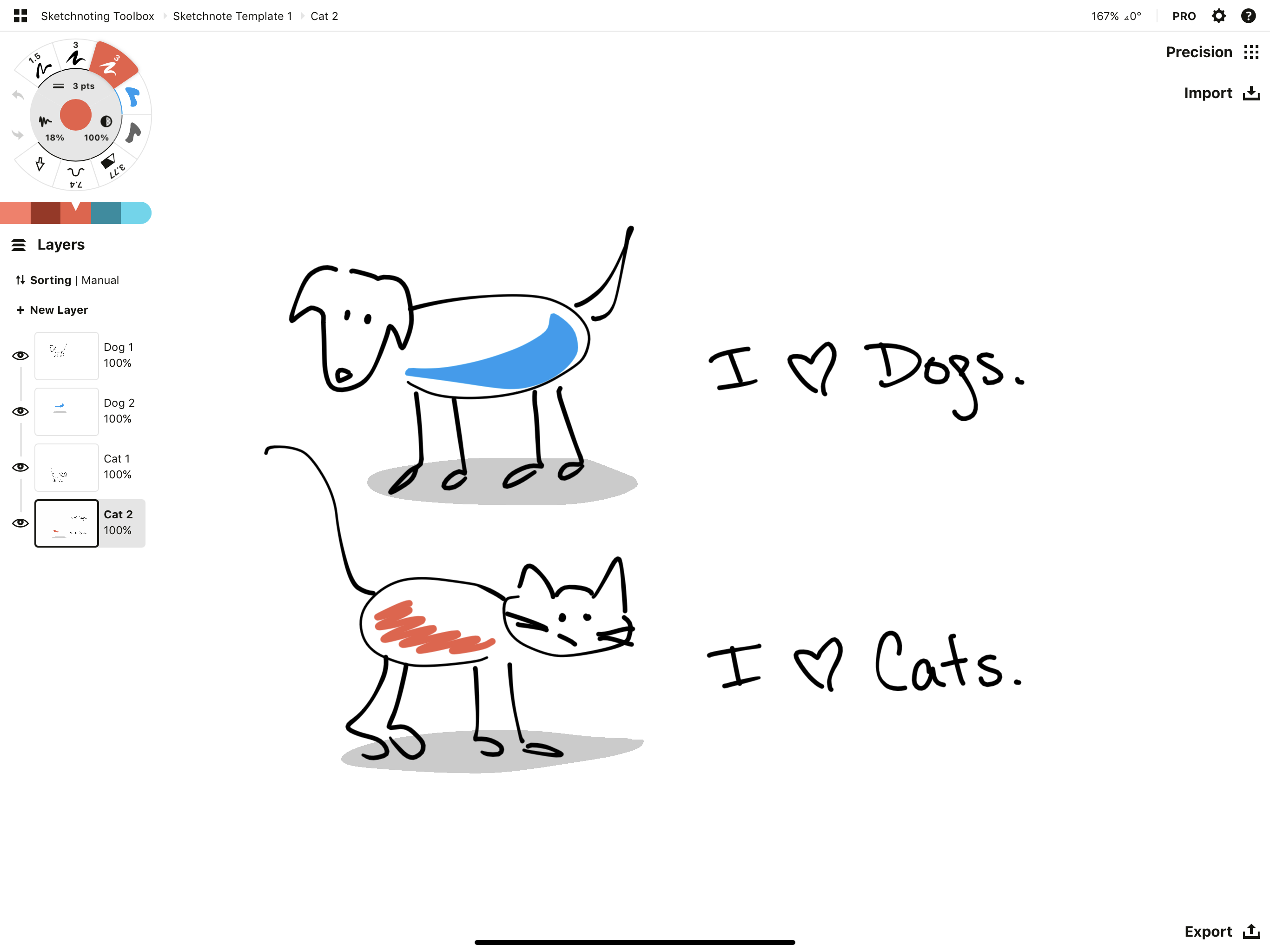
そんなときに便利なのが「手動」モードで、こちらも使い方はとても簡単です。「手動」モードに切り替えるには、「並べ替え」ボタンをタップします。ここからは、描きたいレイヤーを手動で選択することになります。いつも正しいレイヤーで描けるように「塗りつぶしツールをタップして、塗りつぶしレイヤーをタップする」というように習慣化すると良いでしょう。
もし、描くのに夢中でレイヤーを選択するのをうっかり忘れてしまっても、間違ったレイヤーで描いたストロークを「選択」して、メニュー内の正しいレイヤーのサムネイルへドラッグすればOKです。ドラッグしている手を離すと、ストロークはキャンバス上に戻りますが、移動後のレイヤーに表示されます。
この並べ替え方法のメリットは、ツール別ではなくアイデア別に整理できることです。下の画像のように、ある題材でペンのレイヤーと色塗りのレイヤーの2枚をセットで作成してから、次の題材で新しいセットを作る、なんてこともできます。これは、キャンバスの重要なエリアを把握しておくのに役立ちます。

「手動」モードでは、レイヤーを活用して題材やアイデア別に分類してみましょう。
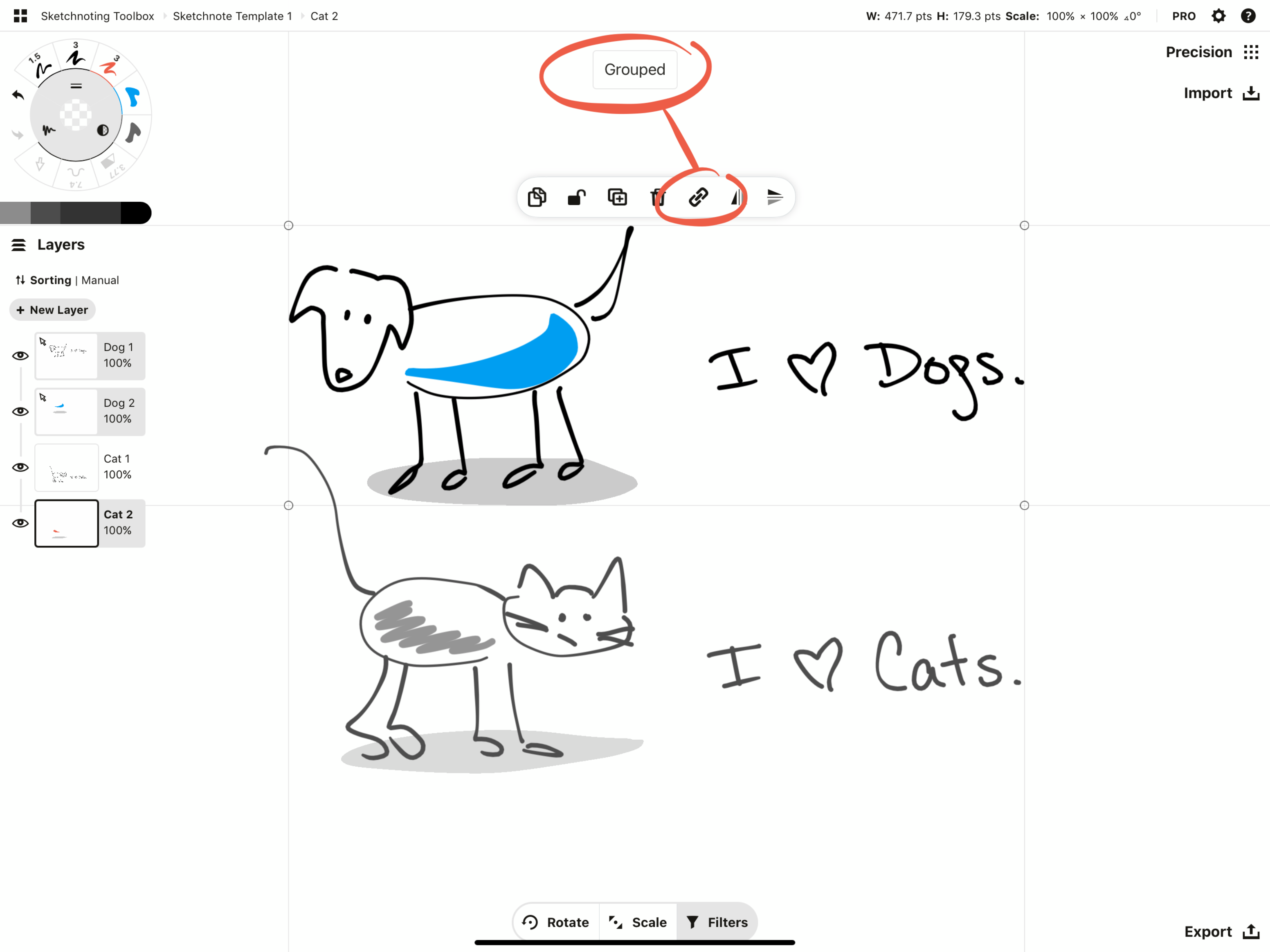
3. ストロークをまとめて考えをまとめる
1枚のレイヤーに描く場合でも、複数のレイヤーに描く場合でも、複数のストロークを選択して1つのオブジェクトにグループ化することで、スケッチや大きなアイデアをまとめておくことができます。こうすることで、絵を整理したいときに、グループ全体をワンタップで選択して、新しい場所、新しいレイヤー、新しいオブジェクトライブラリ (詳細は後ほど) などに移動させることができます。

アイデアをグループ化して、簡単に選択・整理できるようにしておきましょう。
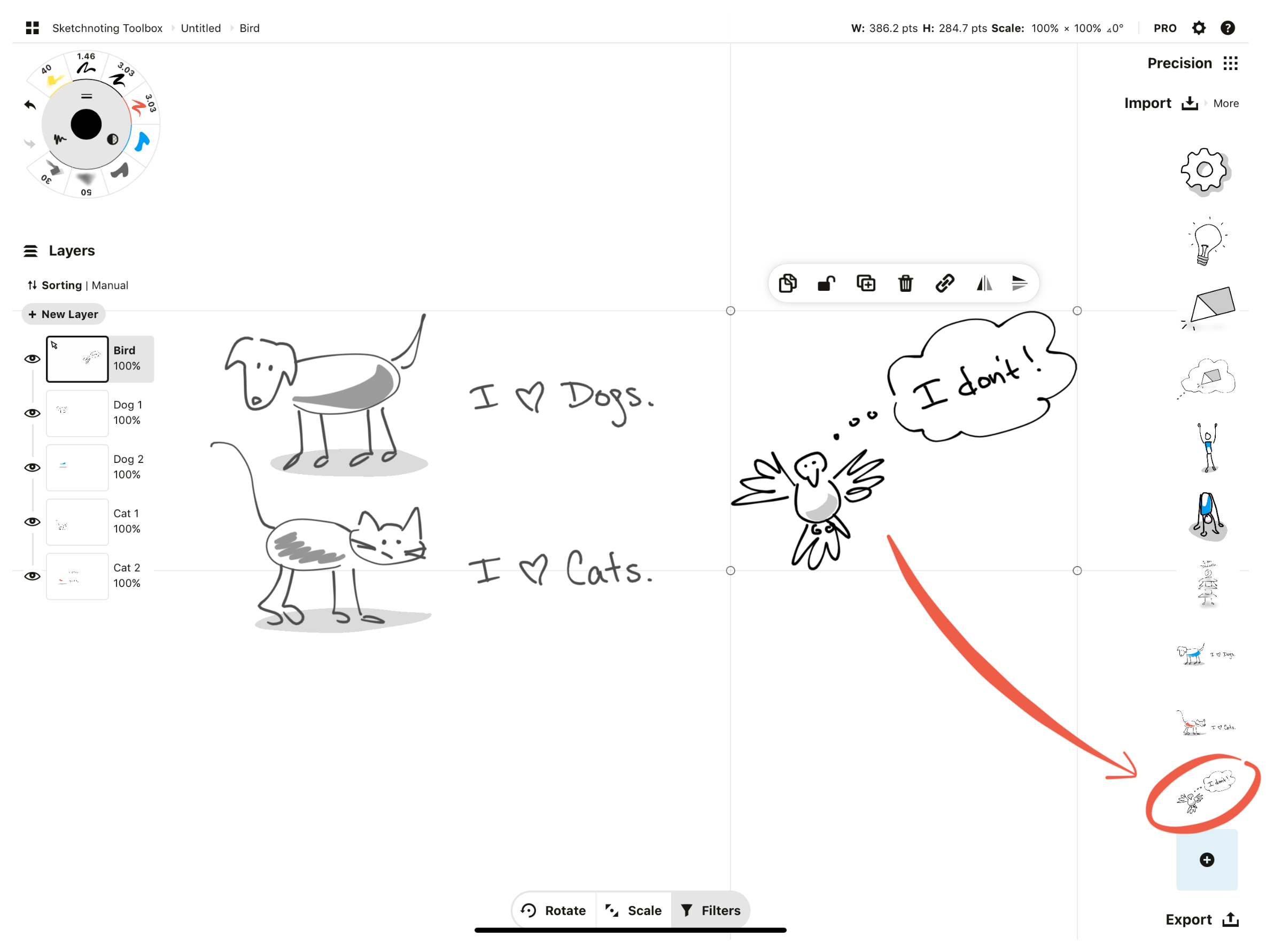
4. オブジェクトライブラリ (iOS版のみ)
コンセプトのオブジェクトライブラリは、ビジュアルライブラリのキーエレメントを収集して、あとでスケッチノートで使うために保管しておく手段です。「独自のオブジェクトを作成」の機能を使うと、描いたものをライブラリにドラッグして保管しておき、いつでも、どのデッサンにもタップしてすぐに呼び出すことができます。
スケッチノートをする人たちの多くは、ふせんや情報カード、スケッチのアイデア集など、ノートテイキングの引き出しを増やすためのアイデアを集めています。このようなデジタルスケッチ集を充実させるためにも、オブジェクトライブラリは大変便利です。
また本番前の準備として、役に立つビジュアルをあらかじめスケッチしておいたり、テーマやカラーパレットに沿ったビジュアルライブラリ集を作成したり、ビジュアルボキャブラリーを用意したりすることもできます。

スケッチノートをオブジェクトライブラリに追加して、ビジュアルボキャブラリー集を作成しましょう。
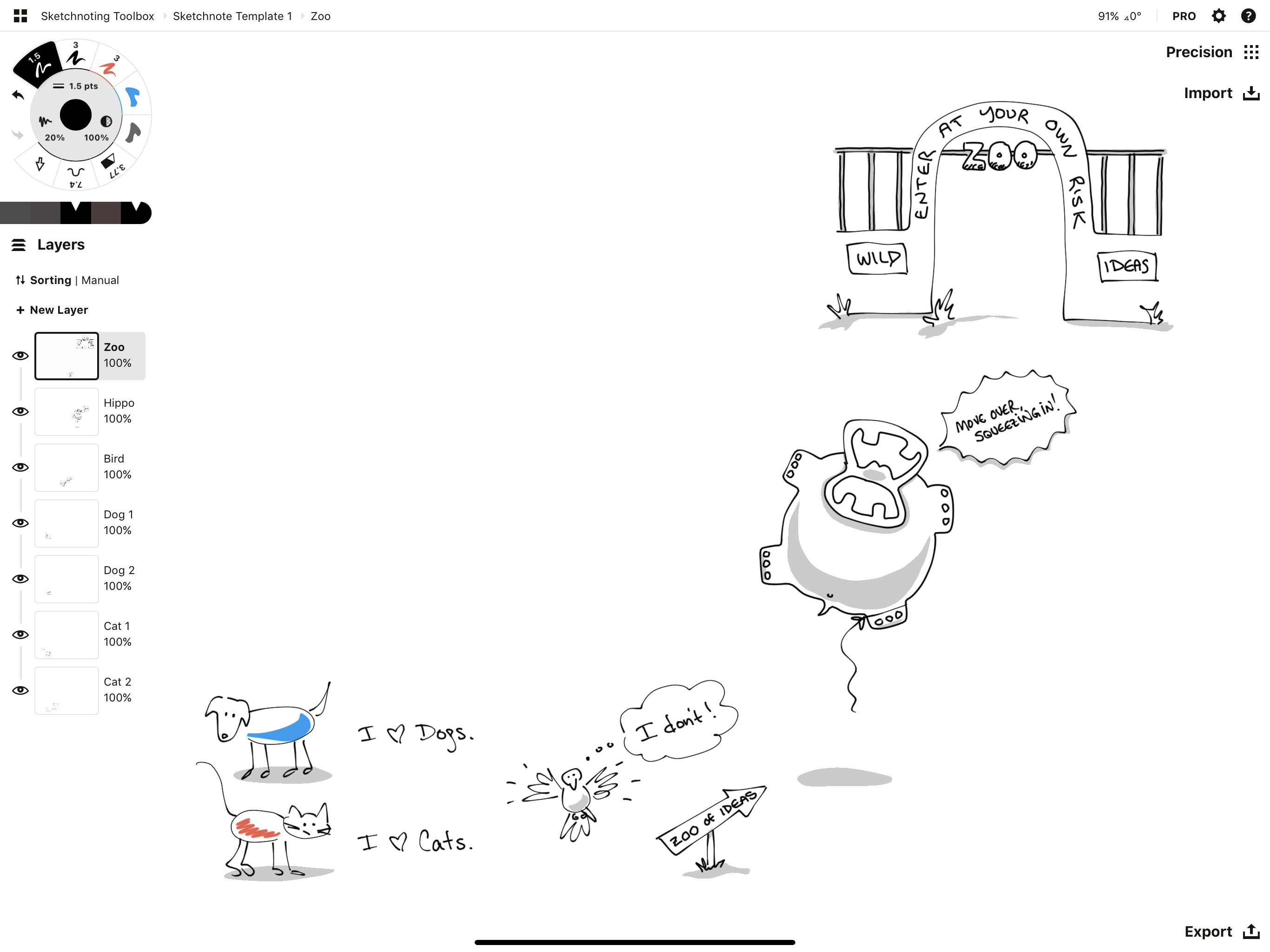
5. アイデアを無限に修正する
このように、とても簡単にアイデアを選択&整理できることがお分かりいただけたと思いますが、もしアイデアが広がりすぎて、紙に収まらなくなったときはどうしたらいいでしょうか?

そんなときは、あわてず選択して縮小する、もしくは無限大のキャンバスの別の場所に移動させれば大丈夫です。

アイデアが広がりすぎて、予定のスペースに収まらないこともあります。そんなときは、いつでも新しい場所へ移すことができます。
6. スケッチノートを共有する
ノートを取り終えて、整理できたら、ぜひ他の人と共有しましょう。新しいアイデアの学び方を共有できるだけでなく、誰かが「私もスケッチノートを取ってみよう」と思うきっかけを提供できるかもしれません。
共有する方法は、普段と同じように、スクリーンショットやアートボードで共有したい範囲を選択して、JPG や PNG 形式で、SNSやショートメッセージ、メールなどへ書き出しするだけです。
iPadを使っている参加者がいる場合は (現時点ではiOSのみ対応)、AirPlayでキャンバスを大型スクリーンと共有して、友達や同僚とリアルタイムでスケッチノートを取ることもできます。リモートでスケッチする場合は、Zoomに接続するか、その他のウェブ会議サービスを使って画面上に描き込むことができます。スケッチノートが完成したら、アプリから直接共有して、セッションの記録として残すことができます。

スケッチノートのコツ
- まずはウォーミングアップで、紙の上に線をササッと何本か引いてみましょう。積極的に何かを学ぶためにイベントに参加しているのですから、常に「行動する」ことを意識しましょう。心から手へ、ペンから紙へ、インクの流れを感じてください。
- すべてのアイデアには動きがあります。つまり、あなたはそのアイデアと一緒にどこかへ向かっているのです。矢印や線を使うと、動き、流れ、速度、そして感情さえもうまく表現することができます。あなたが感じるエネルギーを、ノートに注ぎ込みましょう。
- スケッチノートで使える簡単な図形やスケッチ術を学ぶには、Mike Rohde著の 『The Sketchnote Handbook』がおすすめです。基本をマスターするのに役立つ、実践的で分かりやすいビジュアルガイドです。
- イベントや講演などの題名、発表者の氏名、もしあればWebサイトのリンク、ノートの作成日を記録しておきましょう。あとで内容を引用したり共有したりする際に、正しいクレジットを表記することができます。
- すべての発言内容を記録しようとしないでください。聴くことに集中し、議論の主旨をつかみましょう。伝わるスケッチノートには、中央にテーマを示すビジュアルシンボルが描かれています。これを中心にして、関連トピックに関する重要なアイデアやシンボルを描き込んでいけばいいのです。完璧でなくていいので、シンプルに描きましょう。
- 描きながら、アイデアを表現する一番簡単な方法を考えましょう。自然と思い浮かぶシンボルは何ですか?思いついたらそれを使いましょう。普遍的なシンボルは、人々に分かりやすく伝わります。一方で、オリジナルで個性的なシンボルでももちろん結構です。最初に思いついたものを描いて、想像力を自由に表現しましょう。こうやってアイデアを噛み砕いたり、探求したりすることで、記憶が指紋のように刻まれます。
- いいアイデアが思いつかないときは、短いメモを残しておき、あとでブレインストーミングしたり、他の人のアイデアを検索したりするのに使いましょう。これは、新しい言語を学ぶときに便利な方法ですが、ビジュアルボキャブラリやライブラリを増やすときにも役立ちます。
- 講演者の多くは、テーマを中心にプレゼンテーションを構成し、その次にテーマを支えるトピックに分岐して、そのトピックを裏付ける有益な詳細情報を提供しています。これを文字で書くとアウトラインのようになるかもしれませんが、バブルチャートやマインドマップのような見せ方もできます。スケッチノートでは、シンプルな絵を矢印でつなぎ、テーマから外側へ、または直線的に流れを作ります。
- 自分にとって意味があるアイデアをスケッチしましょう。なぜなら、何かを学ぶには、関心を持つことが一番だからです。ノートを見返したときに、自分で体験したことは、こんなにもよく覚えているものなのかと驚くことでしょう。アイデアを自分の世界に織り込むことに時間をかけたからこそ、意味のある存在になるのです。
- 自分に合ったノートテイキングの流れを見つけましょう。新しいことに挑戦してさらに成長することを目指すと同時に、自分らしさや長所も認めてあげてください。自分自身を味方につけましょう。
楽しみながら少し練習するだけで、ビジュアルノートを素早く自信を持って描けるようになります。スケッチはシンプルに、新しいアイデアには前向きに、流れに身をまかせて始めましょう!
出来上がったスケッチノートを @conceptsapp や #conceptsapp で共有しませんか。みなさんからの投稿を楽しみにお待ちしています。ノートテイキングがもっと便利になる提案や意見があれば、コメントやメール (support@concepts.app) でお知らせください。最後まで読んでいただきありがとうございました!
文章: Erica Christensen
翻訳: Wakana Nozaki
おすすめ記事
Sketchnoting Tools and Techniques (英語) - グラフィックレコーダーのTobey Buschが、簡単なビジュアルイメージやスケッチノートを作成するコツを紹介します.
ビジュアルシンキングのノート術、スケッチノートでアイデアを伝えるコツ - ビジュアルシンカーでスケッチノーターのジョニー・ダエナンさんに、ビジュアルを使ったスケッチノートやプレゼン資料の描き方と整理法を伺い、アイデアを伝えるコツを紹介してもらいました。
How to Save the Earth with a Sketch (英語) - 子供から大人まで、鉛筆、紙、そしていくつかの素晴らしいアイデアを使って、現実世界を変えるための視覚的ソリューションを創造する方法を学びます。
5 Tools for Visual Thinking on Your iPad (英語) - iPadでノート取りやビジュアルシンキング、コミュニケーションするのに大変便利なコンセプトのおすすめツール5つを紹介します.