Export
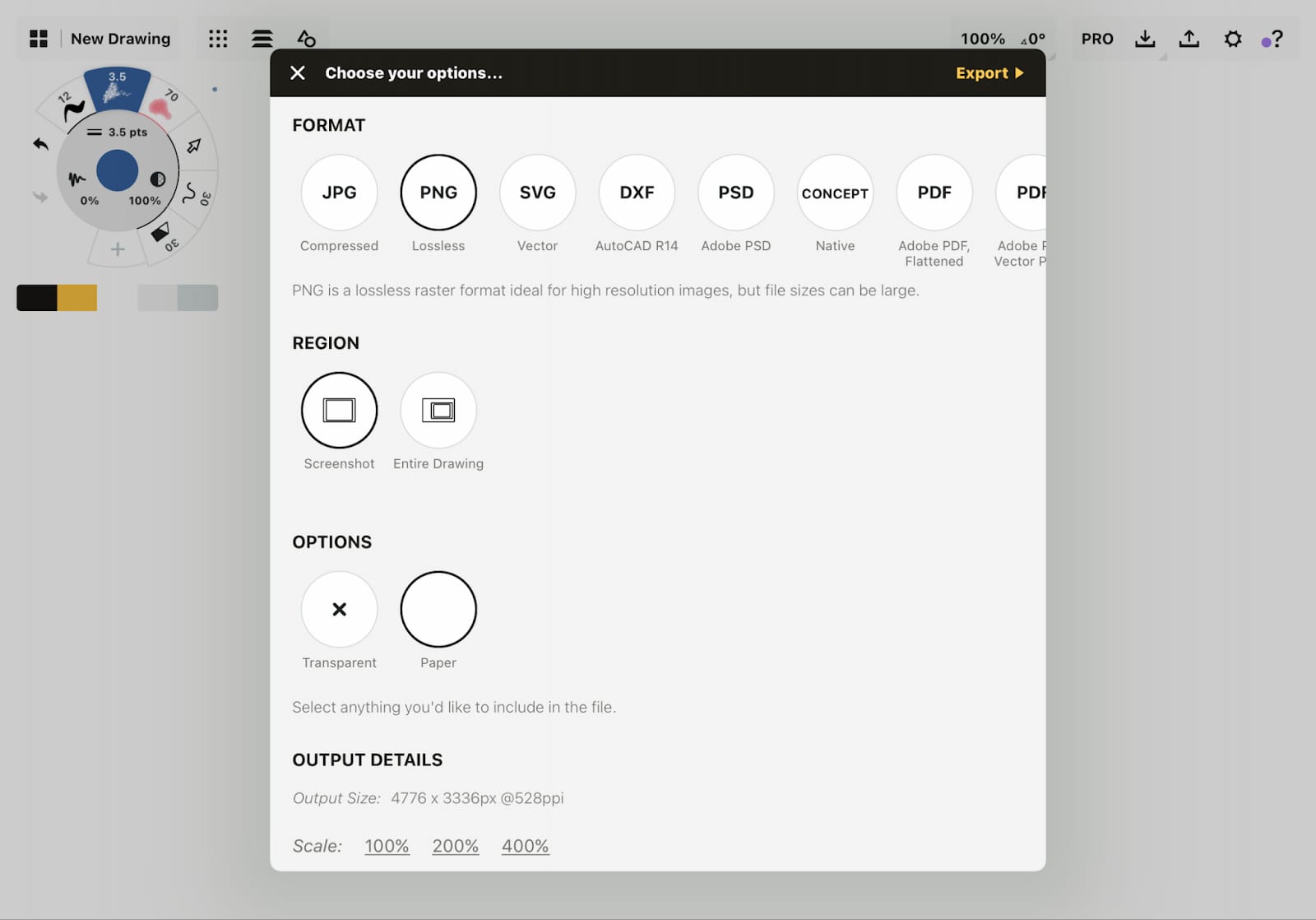
Once your sketch is ready to export, touch the Export button in the Status Bar. The Export menu displays multiple file types you can choose from, to allow efficient bridging with your other apps and destinations.
You’ll also notice a Region and an Options area in the Export menu. Your Region is the area you’d like to include in the export (since you have an infinite canvas to choose from). If you have an artboard active, you’ll see that region available, as well, and you can choose to export to your preset boundaries. If you have an active selection when entering the Export menu, you’ll see Selection as the only region option. Your Options include exporting with a transparent background, exporting with your current Paper type, and whether or not you’d like to include your Grid in the export. These options differ a bit depending on which file type you choose - go ahead and select to your desired outcome.
You can also control the Output Details of your export. When exporting using Entire Drawing or Artboard region, you can choose from device specific ppi settings: 72, 150 (on most devices), 300 and 600ppi (on latest iPad Pro models). When exporting a screenshot, you can choose to export at 100%, 200% or 400%.

We support exports to the following file formats:
JPG
Standard, low-resolution export that's best for quick emails or low-res screenshots. On iPad and iPhone it's 72dpi, on iPad Pro it's 150dpi.
PNG
Standard, higher-resolution export for pixel-perfect images that are viewable on nearly any device. This is 300dpi up to a maximum resolution based on the device (4 times the screen size on an iPad Pro, and two times for other devices).
SVG
A standard format for simplified vector paths that include point data and colors, but is limited to a single line-weight per stroke and very rough texture support.
Please be aware that not all SVG formats are equal between apps. In fact, they’re all different and proprietary, and you can expect to see inconsistencies between vector stroke appearances in Concepts versus other vector apps.
In addition, Concepts' specialized textured strokes are not supported across other vector apps, so if you intend to export your work to other vector editors, use the Fixed Width and Wire tools for drawing. Hard and Soft Mask marks will display as white lines, so use the Slice tool to trim your line work.
If exporting for Adobe Illustrator, make sure to uncheck ‘Filters’ in the options.
DXF
DXF is a CAD format from Autodesk (R14) that includes vector paths and basic color representation, useful for organic CAD models and laser / waterjet cutting. As with SVG exports mentioned above, use the Fixed Width and Wire tools for drawing. Hard and Soft Mask marks will display as white lines, so use the Slice tool to edit line work intended for DXF export.
PSD
Adobe's Photoshop format supports multiple layers in a raster (high-res PNG) format.
.concept
Concepts' native file format. This format is best if you want to preserve your file's unique vector-raster hybrid data, and continue editing the file on another device.
PDF (Adobe PDF, Flattened)
Adobe's PDF is an industry standard for cross-device workflows. This is the raster version that maintains look and feel but loses vector path data. Files can be quite large as they're exported at high resolutions.
PDF (Adobe PDF, Vector Paths)
Adobe's PDF is an industry standard for cross-device workflows. This is the vector version that supports basic paths but loses the textured feel of your brushes.
Exporting a .concept File
You can export native .concept files that can be opened in Concepts on any iOS device running Concepts and the drawing will function just like any other drawing. You can also export a .concept if you want to back up your drawings to the cloud. Read our illustrated tutorial on backing up your drawings.
Exporting a PDF
Please read more about exporting your PDF files here.
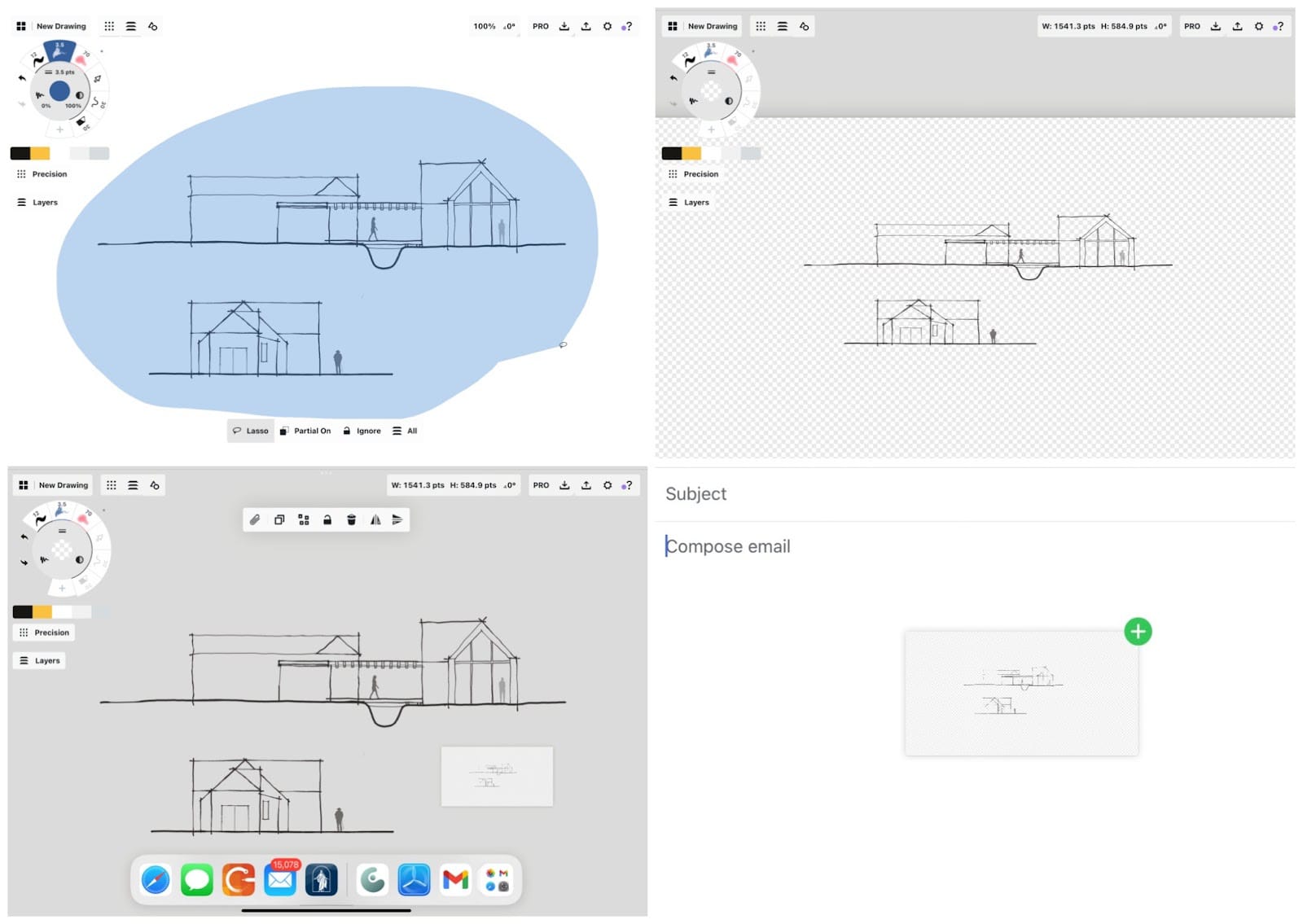
Drag & Drop
Concepts supports iOS' Drag & Drop capability. You can drag & drop selections, images, text and colors both into and out of Concepts with supported apps. Images are exported in a transparent PNG file format.
How to Drag & Drop from Concepts to Another App
- Using the Item Picker or Lasso, select what you’d like to bring to another app.
- Tap+hold your selection. It will pop out from the screen just like any drag & drop image.
- Start dragging your selection. Swipe upward on the tab with another finger to open your dock and choose your destination app, or have it ready to go split screen.
- Drag in your selection.
Note that you can disable iOS drag & drop of selections in the Settings > Gestures menu, just uncheck the box if it seems to be getting in the way of your workflow.

Read how to drag & drop selections into Concepts here.
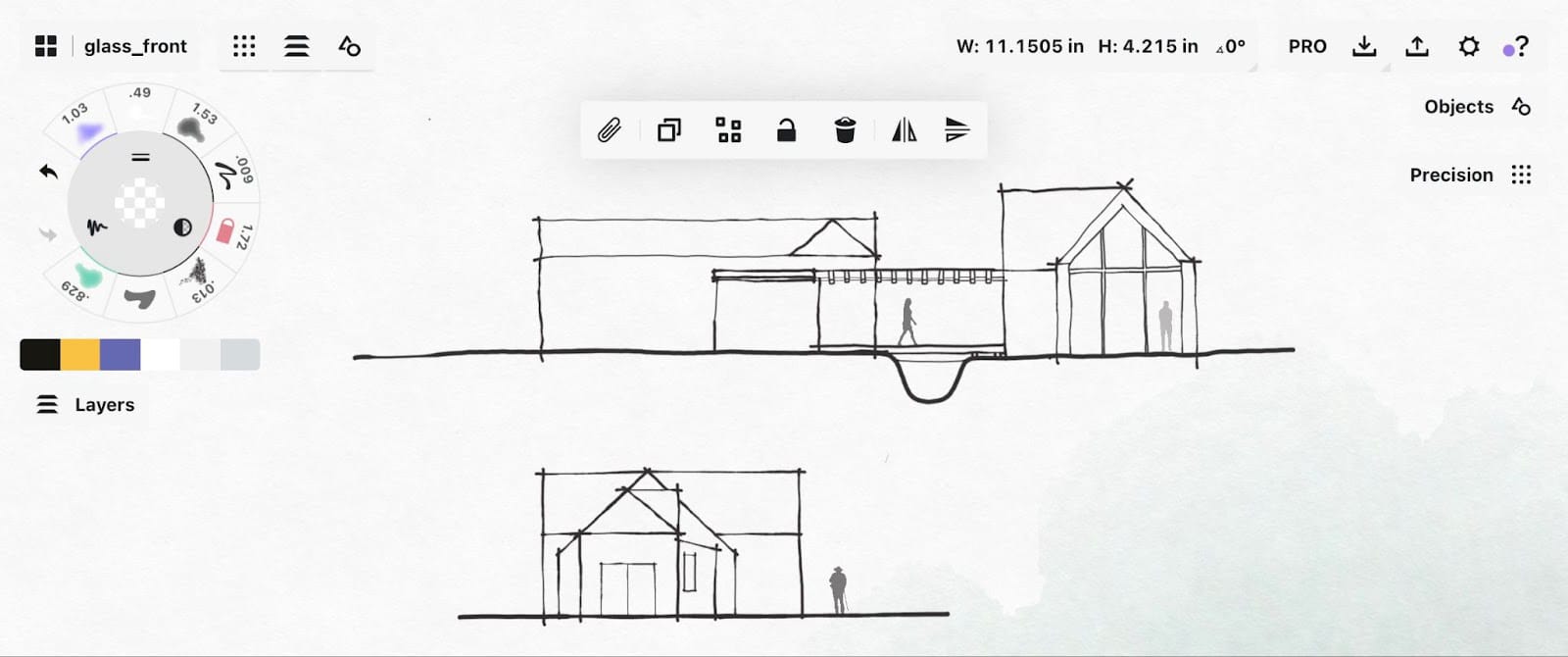
Exporting via Clipboard
You can attach selections, images, colors and text to your device’s clipboard, and paste them into email, text, supported document editors and other apps. To copy a selection to your clipboard, select your drawing, drawing portion, or object, and touch the paperclip in the Selection popup. In your destination app of choice, tap+hold the screen and touch Paste.

For tips on framing your drawings professionally for export, read Tips for Exporting Your Designs.