消しゴムに代わるベクターツール「スライス」で自由に切断、消去、トリミング
スライス機能を使って、描いた絵を編集、切り抜き、消去する方法を説明します。

完全に消去できる消しゴムを求める声は、常にアプリの欲しい機能リストの上位にありました。ベクターはピクセルとは大きく異なり、数学的には方向と力を持つ線であり、図形的にはストロークごとに速度や筆圧などが保存された「パスデータ」です。ピクセルは、キャンバスや背景に塗る絵の具のようなものです。
コンセプトはベクターとピクセルの性質を組み合わせているので、芸術的でありながらも完全に編集可能なストロークが描けるのです。そのためメモリ使用量は増えますが、線画編集の自由度が格段にアップします。また線を消去することは、単なる絵の具の消去以上に求められる働きがあります。そこで私たちは、消しゴムに代わるベクター専用ツール、「スライス」を開発するに至りました。スライスツールは、ストロークをトリミング、分割、切り取るほか、キャンバス上から完全に削除することもできます。
ここではスライスの使い方、消しゴムとの相違点、ブラシや絵との相互作用を説明し、このツールでアイデアを形にしたり編集する方法も紹介します。
注記: 掲載写真はiPad Proを使用していますが、スライスツールはiOS、Windows、Android版で同じように表示・動作します。
機能のまとめ
• スライスは、ストロークデータを破壊する自由度の高い切断ツールです。
• スライスを使って切断した線は、別々の独立した線に再形成されます。
• ツールのサイズはサイズスライダーで調整します。消しゴムのように一度に消去するにはサイズを大きくします。正確に切断してから余分な部分を選択・削除するにはサイズを小さくします。
• スライスはストロークを作成しないので、操作を取り消す方法は「元へ戻す」のみです。
• ベクターデータの消去の仕組みをより深く理解するには “When to Use Slice vs Soft Mask vs Hard Mask” を参照してください。
スライスツールの格納場所
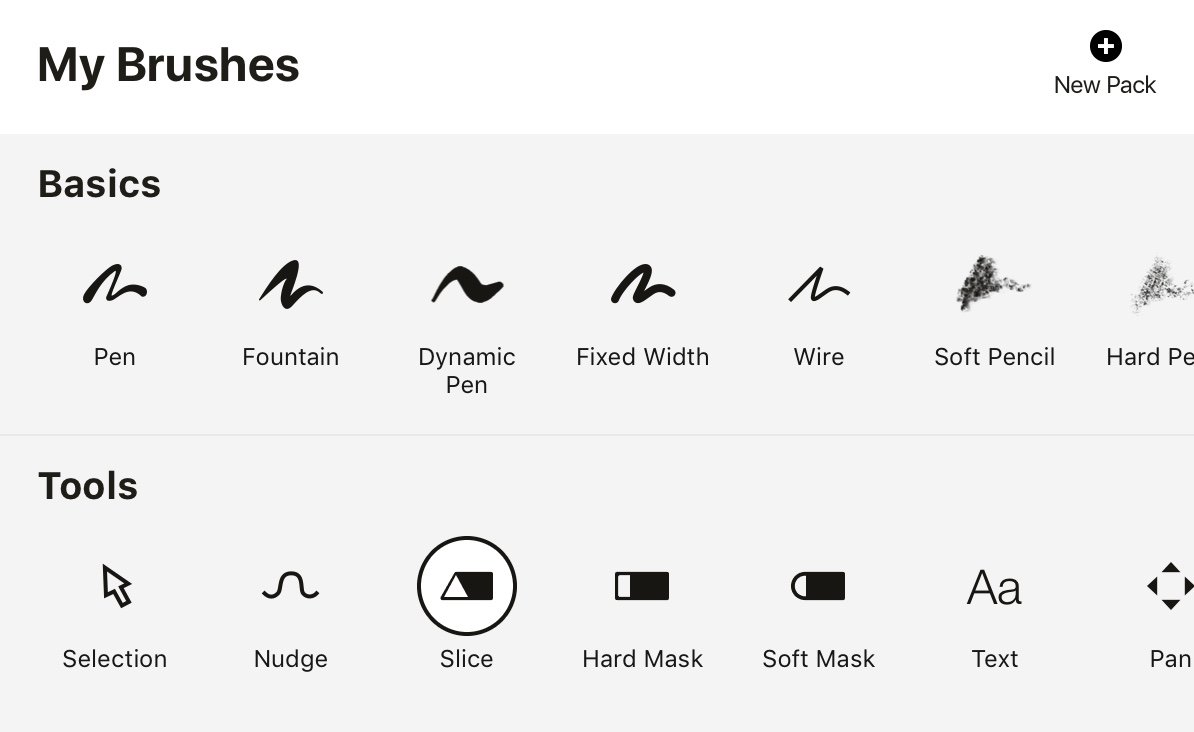
ツールホイールにある使用中のブラシをタップ (または使用していないブラシをダブルタップ) して、ブラシメニューを開きます。スライスは「ツール」内にあります。カミソリの刃のようなマークが目印です。

スライスをタップしてツールホイールに追加してから、メニューの外側をタップして閉じます。
Apple Pencil のフィンガーアクションに設定することもできます。新型の Apple Pencil なら「設定」→「スタイラス」でダブルタップジェスチャーにも設定可能です。
スライスの基本操作
スライスは破壊的な性質を持つツールです。スライスの円盤に触れるものすべてが破壊されます。スライスツールはピクセルデータを消去する従来の消しゴムにやや似ており、キャンバス上からコアベクターデータやストロークのパスを削除します。切断されると、円盤の両側に残った部分は、それぞれ個別のストロークに再形成されます。
スライスはストロークではないので、選択や削除はできません。スライス操作を取り消す唯一の方法は「元へ戻す」です。
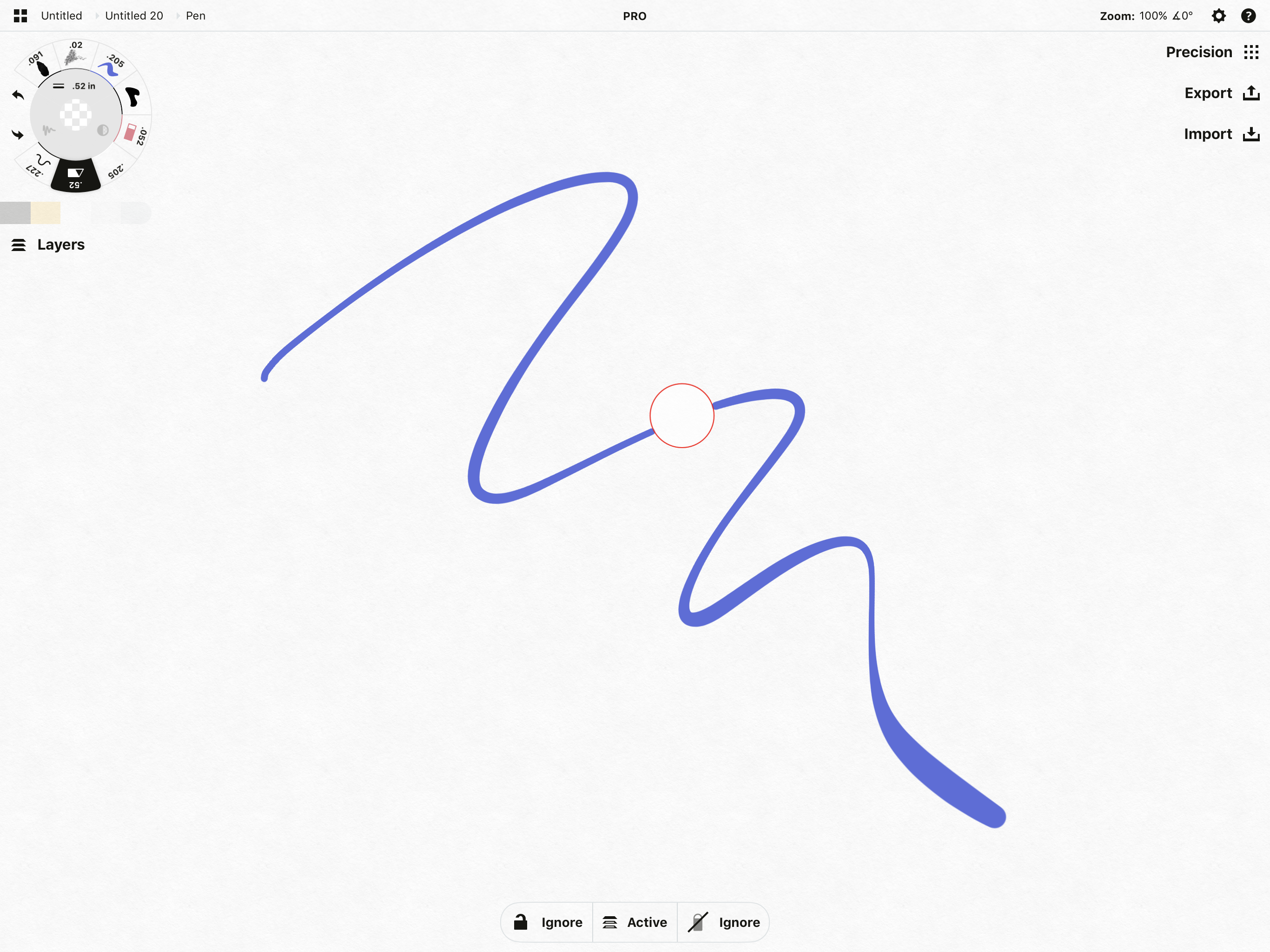
線を切断して2本にスライスするには、ストロークを横断するように円盤をドラッグしてみてください。

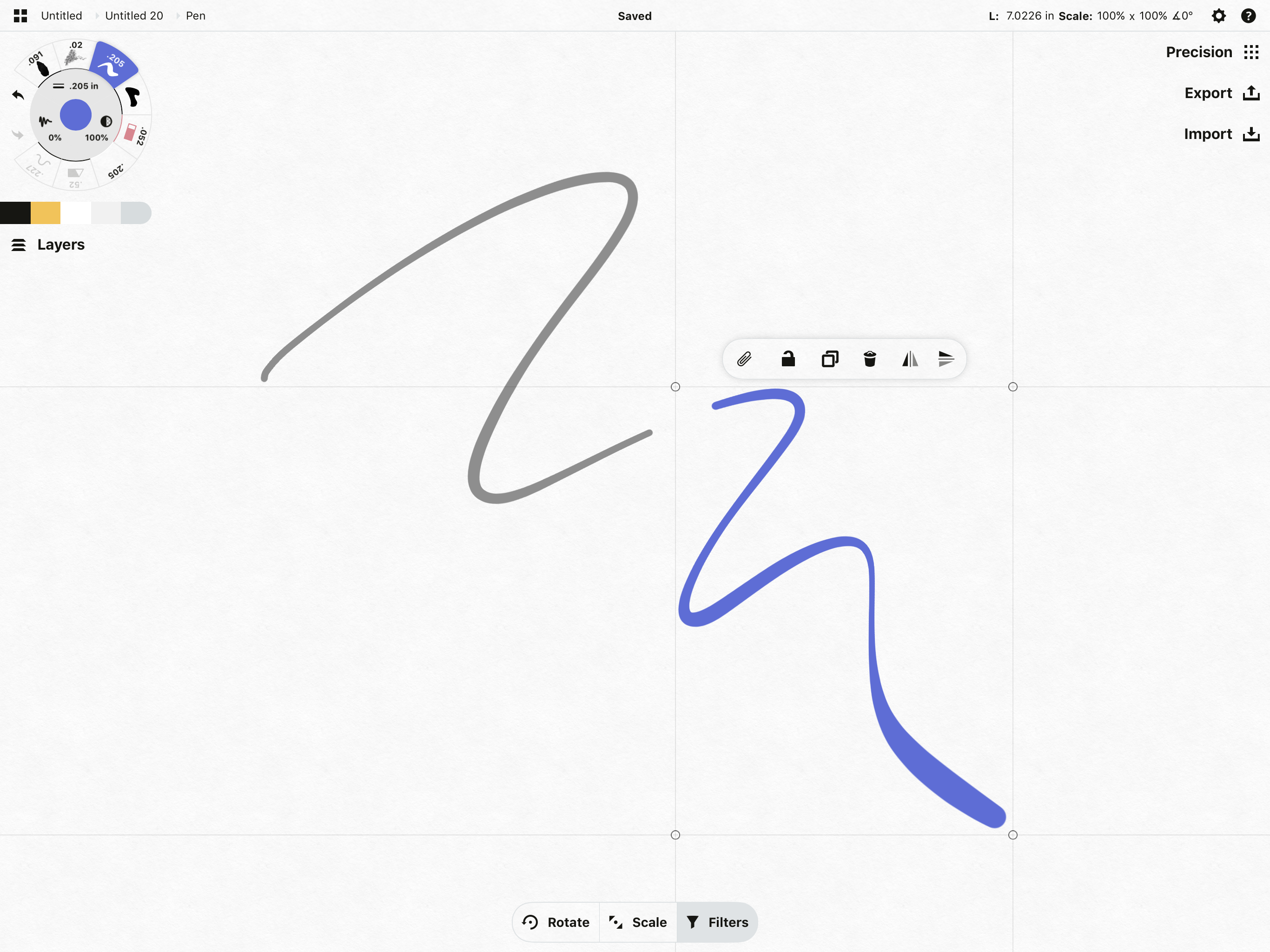
ストロークをスライスすると、2本の別々のストロークに分割されます。

ストロークの切断中や編集中に不要な部分ができたら、選択して削除します。
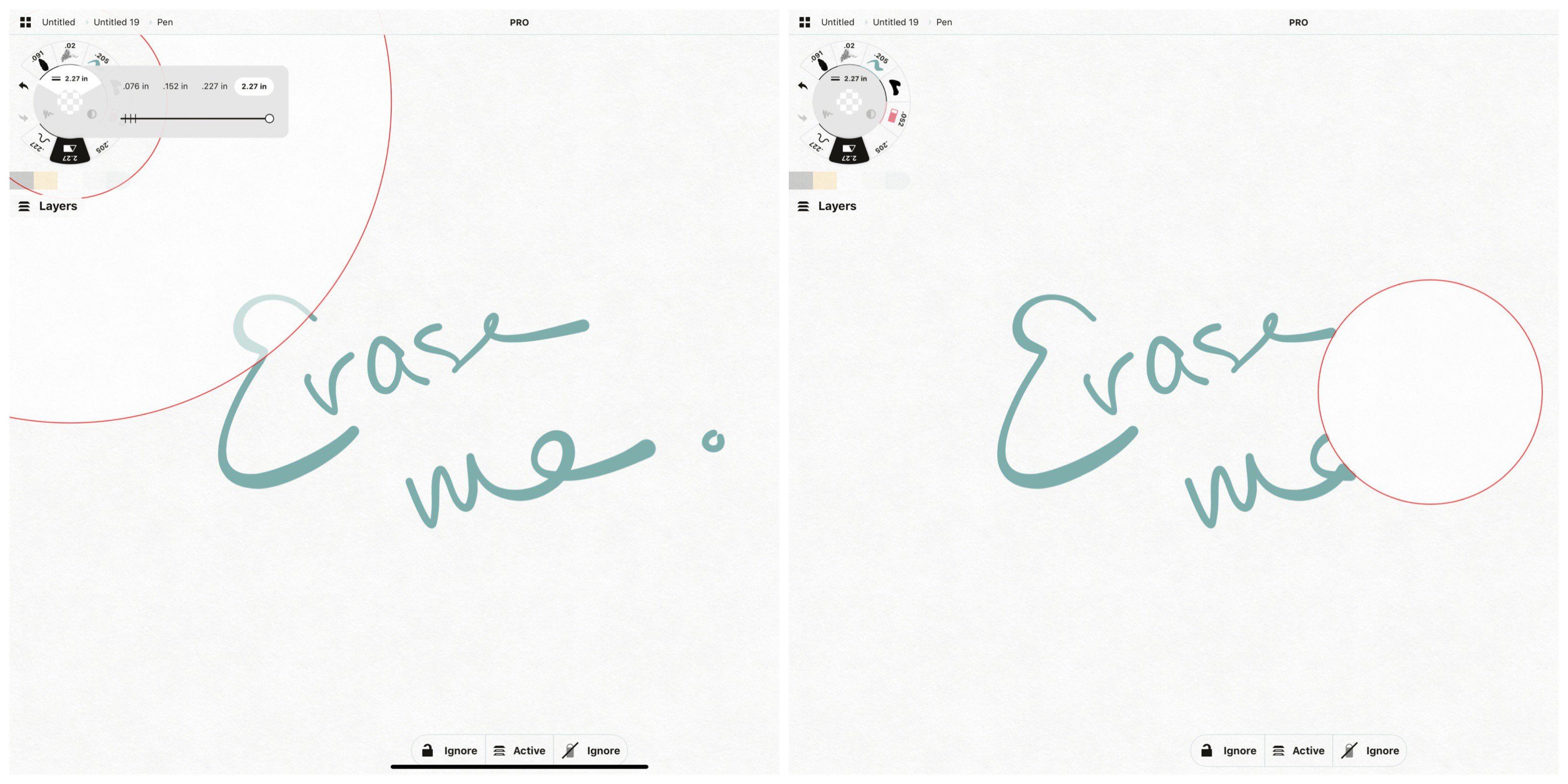
もうひとつの使い方として、スライスはパス上にあるものを破壊するので、円盤をストロークに沿ってドラッグして触れるものを「消去」することもできます。これはストロークがたくさんある手書きやノートを消すときに特に便利な使い方です。サイズスライダーで円盤を大きくすれば、キャンバス全体を一気に消すことができます。

大きくカットするにはサイズスライダーで円盤を大きくし、小さな切り込みを入れるならサイズを小さくします。さらにサイズをゼロに設定することもできます。ストロークは、2つの新しい端点をまったく同じ位置に残して切断されます。
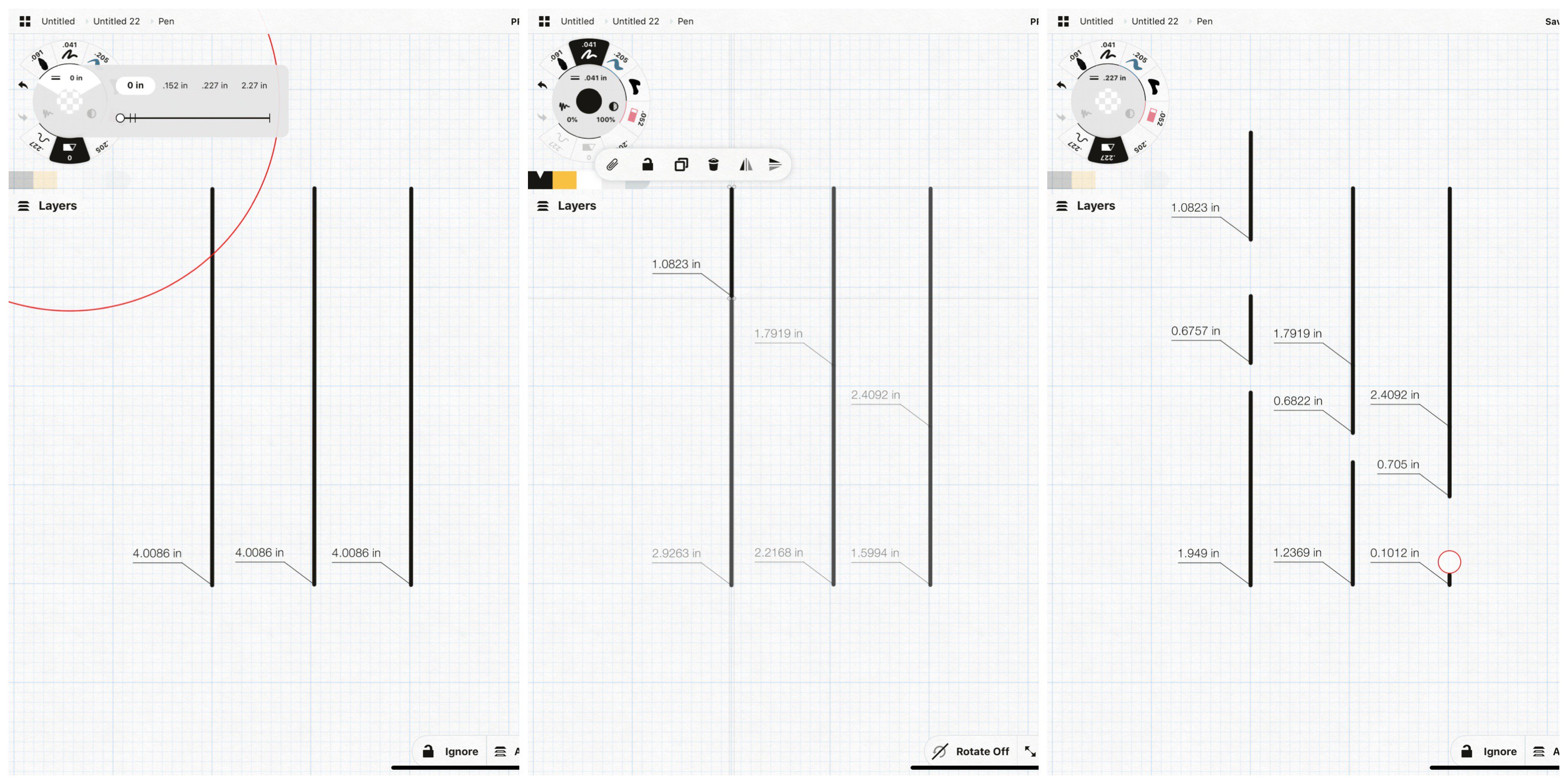
「計測」を有効にすると、それぞれのストロークの寸法が新しい長さに再計算されます。

サイズをゼロにしたスライスで3本のストロークを同時に斜めに切断しています。新しい計測タグが表示されているのが分かります。サイズの大きい円盤で消すと、線は描画された距離まで計算されます。
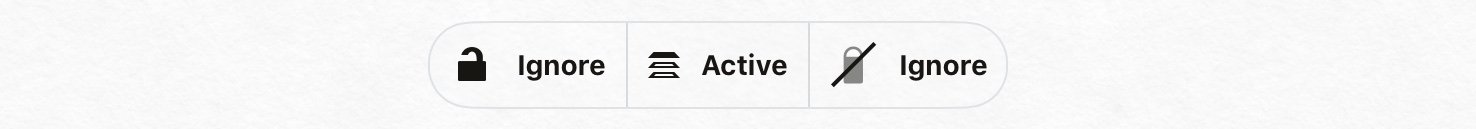
スライスツールを有効にしているときは、画面下にポップアップが表示されます。ツールを切り替えると、スライスが影響するストロークの種類を切り替えることができます。

• 最初のロックは、スライスにロックされたストロークを含むか無視するかを切り替えます。
• 中央のボタンは、すべてのレイヤーを一度にスライスするか、あるいは使用中のレイヤーのみスライスするかを選択できます。
• 最後のボタンは、ハードマスクやソフトマスクの消しゴムで描いたストロークをスライスするかを選択できます。
スライスの活用方法
スライスを使うと、線を別々のパーツに分割したり、ストロークの余分な部分をトリミングしたり、自然な仕上がりに整えることができます。
ストロークをスライスしていると分かりますが、ストロークの先端は、従来の消しゴムのようにトリミングすることはできません。(ただし後述のとおり「塗りつぶし」ツールを使う場合を除きます。) スライスツールは、ストロークの中心で完全なベクターパスを切断します。
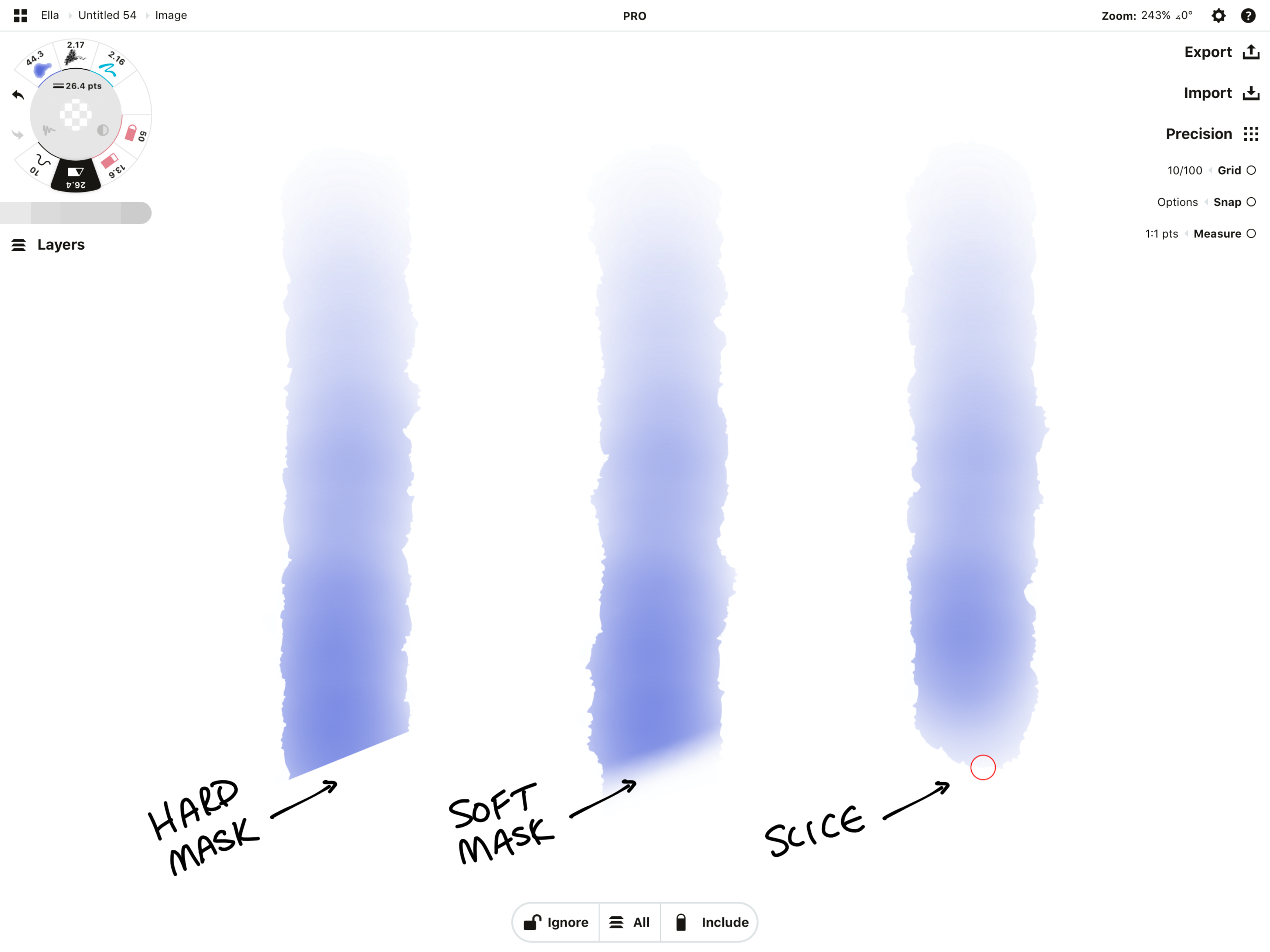
スライスする際、ストロークの先端は自然な形状を保持します。以下の画像は、ストロークをハード消しゴムやソフト消しゴムでマスキングした場合と、スライスした場合の違いを示しています。角を隠したり線をぼかすには、やはりハード消しゴムやソフト消しゴムのマスクを使う方が良いでしょう。

複製された3本のストロークの先端を比較しています。最初のストロークはハードマスク、2番目はソフトマスクを使い、3番目はスライスで自然な形に再形成されています。
スライスは、すべてのレイヤーまたは使用中のレイヤーで、一度に何本もの線を切断することができます。線を1本ずつ消去する代わりに、すべてのストロークをまとめて効率よく切断してみましょう。残りの部分はそのあとで調整・削除できます。

こんな風にまとめてスライスして手早く編集できます。
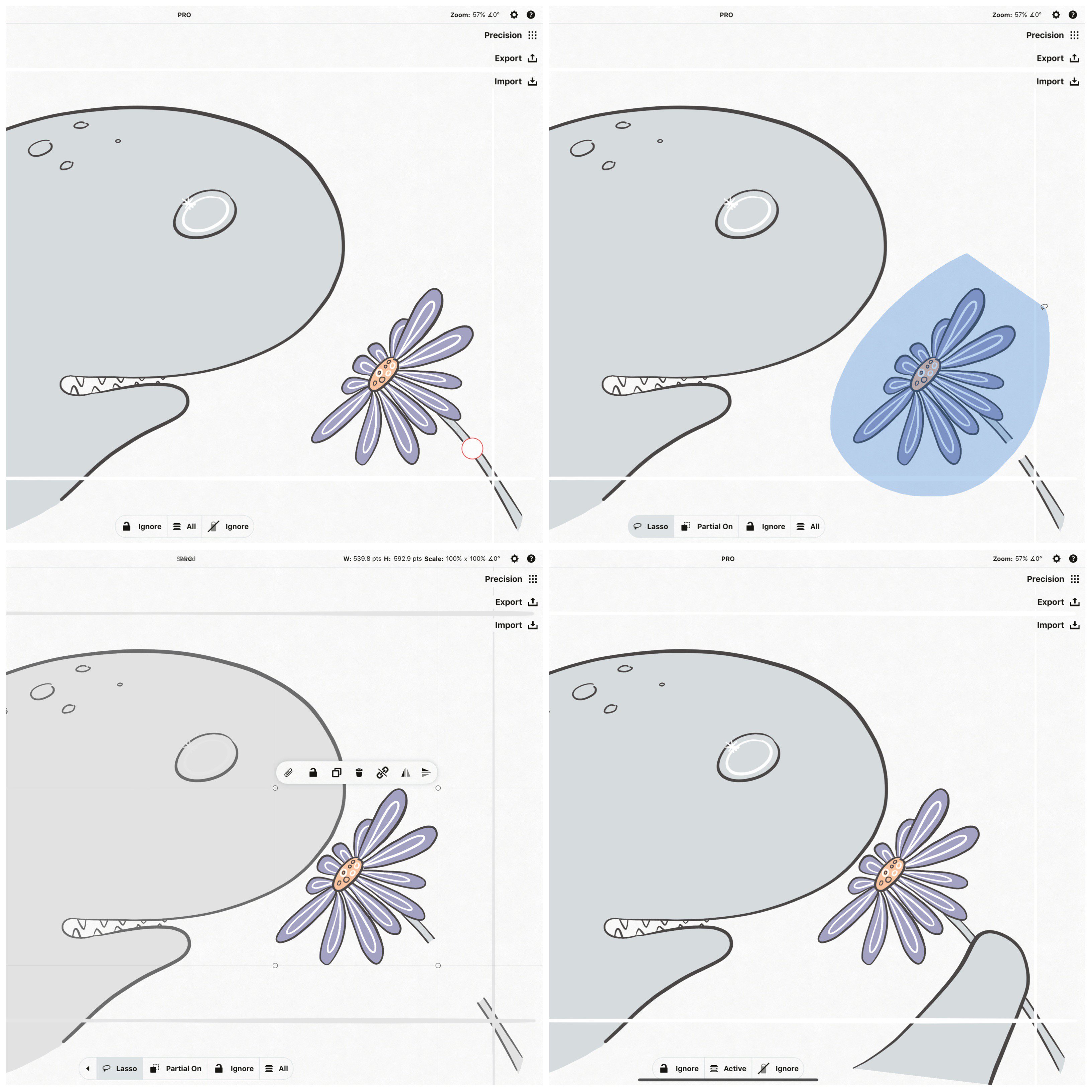
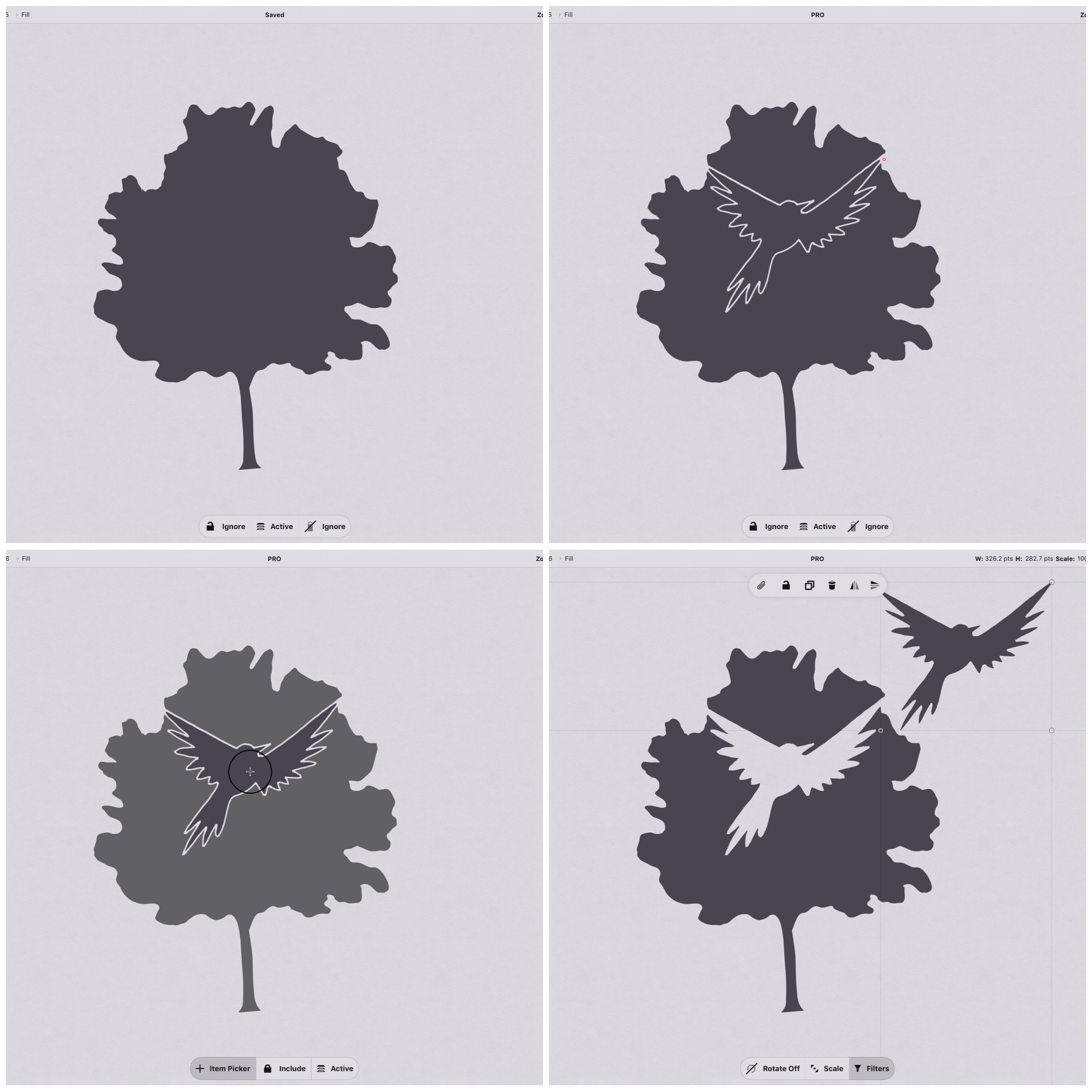
塗りつぶしをスライスする場合は、境界線の外側からスライスすると、ストロークの一部を切り抜くことができます。この方法を使えば、ある形から別の形をスライスして、単独で選択し、変更したりキャンバス上を移動させることができます。

かならず境界線の外側から切り取りましょう。
スライスを使いこなすコツ
• 手書きやノートを消去するときは、スライスを大きくしてから消しましょう。
• スケッチやイラストは、ストロークをまとめて手早く切断してから、余分な箇所を選択・削除します。
• 水彩ブラシをスライスする際に、ストロークがクネクネと少し波打つかもしれません。これは、水彩絵具が周辺のストロークとリアルタイムで相互作用してなじんでいくためです。スライスしたストロークの一部を選択して、キャンバス上で移動させるとその様子がよく分かります。
• SVGのようなベクター形式で書き出す場合、ファイルに白線が残ってしまうマスク消しゴムに代わるツールがあって良かったと思うはずです。ここではスライスを使ってスケッチを仕上げましょう。
• スライスがうまく操作しない場合は、正しいレイヤーで作業しているか確認しましょう。現時点では、読み込んだ画像ではスライスを使うことはできません。この機能をご希望の際はぜひご連絡ください。

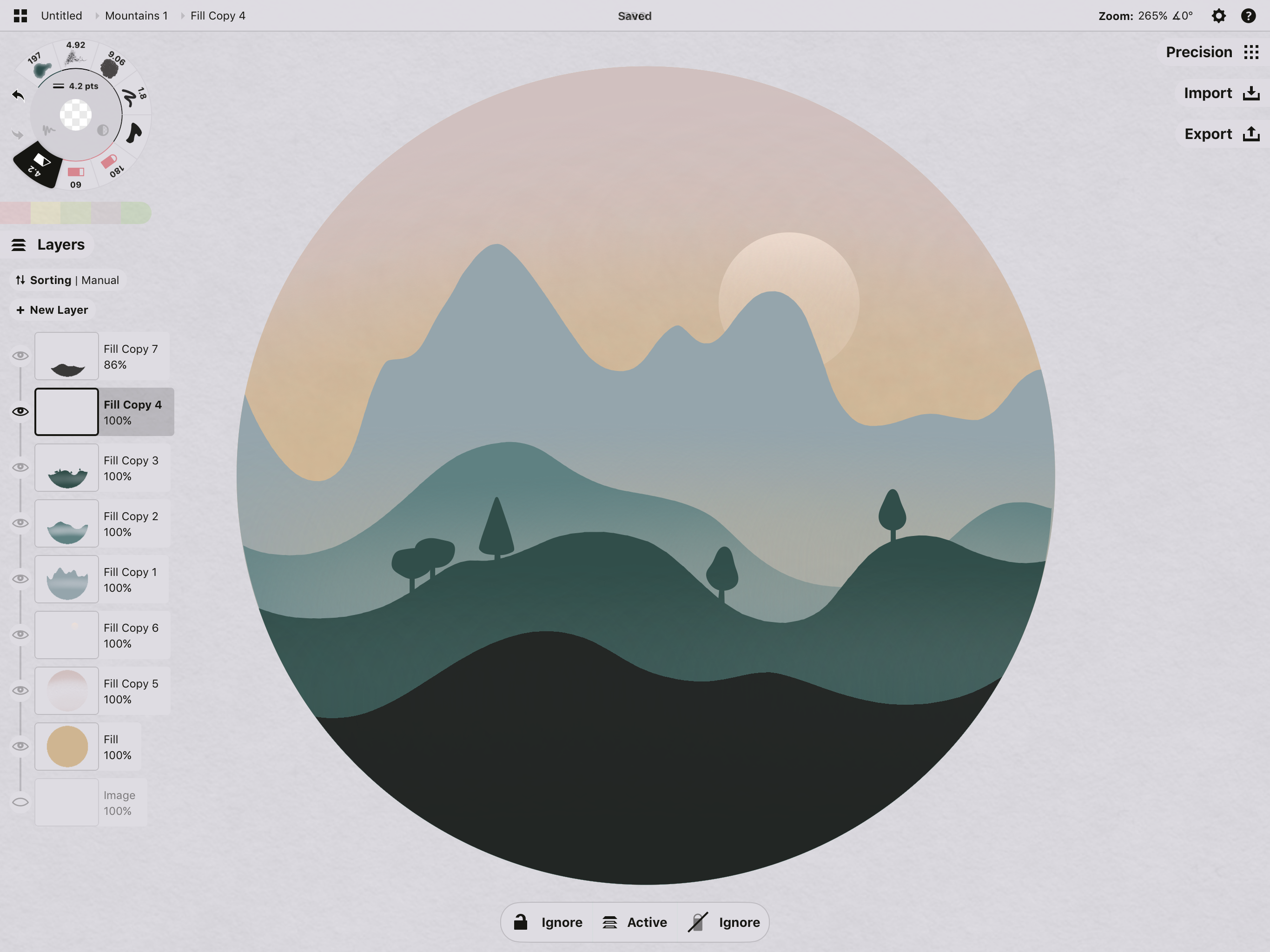
この画像は、ひとつの球体を複数のレイヤーに複製し、色を調整してから各レイヤーで稜線をスライスしたものです。(Lasse Pekkala作「Mountains」)
スライス、ソフトマスク、ハードマスクの使い分け
注記: Windows と Android 版は現在スライスとソフトマスクのみ利用可能です。ハードマスクも近々提供予定なのでいましばらくお待ちください。
スライスの用途
• ノートや手書き作業の消去。
• 図面やデザインの仕上げ作業。SVG形式にも対応します。
• ドローイングの編集作業。ストロークの入り抜きが自然な仕上がりに。
• 1本のストロークを個別に調整可能な複数の線に再形成します。
• 塗りつぶしのスライスや別の形を作成します。
ソフトマスクの用途
• ストロークの境界を周辺のストロークや色となじませます。さまざまな不透明度を組み合わると、よりソフトなぼかし効果が楽しめます。
• 反射、陰影、ブラシストロークのエッジをやわらげます。
ハードマスクの用途
• ピクセル並みの精度でスケッチの一部をくっきりと明瞭にマスキングします。
• 画像のトリミング (スライスは画像に未対応のため)。クロップのように使いたい場合は、ハードマスクで切り取ってから書き出します。
• マスキングブロックの作成。図形定規を併用すると完璧な図形を作成できます。
スケッチやノート、ドローイングの編集作業にスライスツールを大いに活用していただけば幸いです。フィードバックもぜひお寄せください。concepts@tophatch.com 宛にメールをいただくか、お好きなSNSで @conceptsapp のフォローもお待ちしています!
文章: Erica Christensen
カバー画像および「Mountains」: Lasse Pekkala
翻訳: Wakana Nozaki
おすすめ記事
Creating a Project Template (英語) - プロジェクトテンプレートの作成方法を学んで、スケッチ、ノート取り、ストーリボード、デザインプランやイラスト作成に活用しましょう。
3 Ways to Draw a Straight Line (英語) - コンセプトで直線を引く3つの方法と、使い分け方を説明します。
5 Tools for Visual Thinking on Your iPad (英語) - iPadでノート取りやビジュアルシンキング、コミュニケーションするのに大変便利なコンセプトのおすすめツール5つを紹介します。