ペーパーレス建築家のデザインプロセス
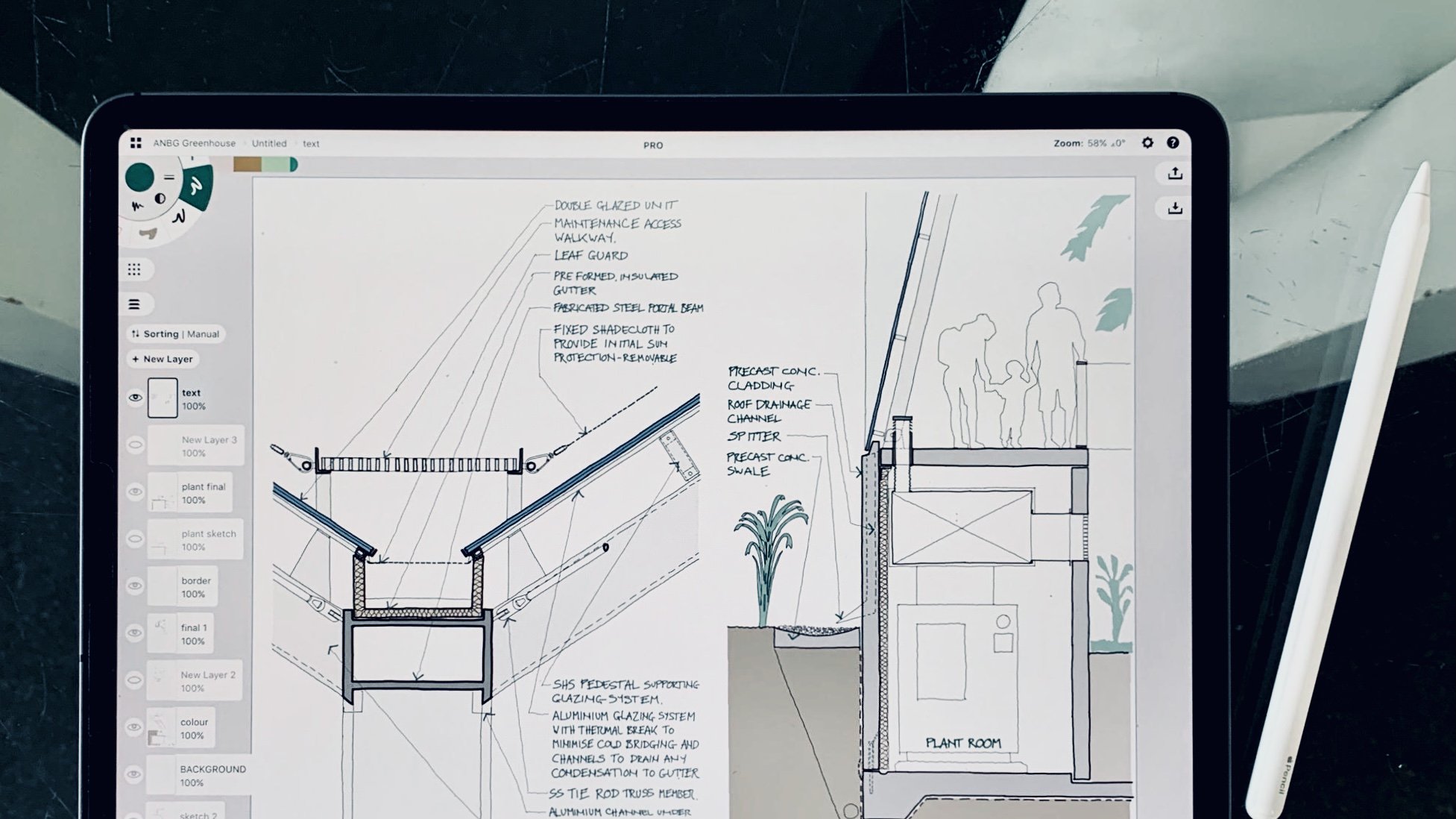
建築家のクレイグ・バーンズさんは、iPad Pro を活用してデザイン業務をペーパレス化しています。今回のインタビューでは、そのワークフローを Q&A 方式で伺いました。

バーンズ氏のインタビュー記事を最初に公開したのは、2017年5月のことでした。このたび、アプリの心強いサポート役である同氏に、インタビュー記事を更新してあらためて公開したいと相談しました。すぐにご快諾をいただき、最新のスクリーンショットと機能要望リストを送っていただいた際に、最初の記事で紹介されたワークフローは、今も現役で大活躍していることが分かりました。バーンズ氏は、価値あるデザインソリューションをペーパーレスで創造し続けています。2021年4月更新: コンセプトチーム
「iPad Pro を使い始めてからは、プロセス全般はほぼ変わらないものの、プロセスの合理化、そして事実上のペーパレス化が
実現しました。」
クレイグ・バーンズ: 私はオーストラリアのシドニーにある建築デザイン事務所 BVN で、テクニカル・ディレクターとして働いています。当社では、シドニー、ブリスベン、ロンドン、ニューヨークを拠点に、約350人のスタッフが働いています。個人の住宅から大規模な病院まで幅広いプロジェクトを手掛けており、オフィス、学校、研究所、住宅、スポーツ施設、軍事施設など、あらゆる建築デザインを行なっています。当社の活動内容にご興味があれば、BVN の Web サイトをご覧ください。
私はスコットランドのグラスゴーにある The Mackintosh School of Architecture で建築を学びました。そのあとロンドンで、SOM、KPF、Koetter Kim の3社で通算9年間ほど働いてから、25年近く前にシドニーに移住して BVN に入社しました。
デザイン業務のプロセスを教えてください。以前に「ペーパーレスを導入し、 iPad Pro をメインのデザインツールとして採用する」という内容のブログをシェアされましたよね。この決断によって、生産性にどのようなメリットやデメリットがありましたか? モバイルなライフスタイルは、業務にどのように影響しましたか?
ご紹介いただいたブログ記事では、私の仕事の大半を占めるさまざまな業務に触れています。もしブログにご興味があれば、こちらをご覧ください。この場では、デザイン中心の業務に絞ってお話しします。
デザイン業務の内容は、その時々で担当するプロジェクトの要件によって決まることがほとんどです。高度なマスタープランやコンセプトスケッチから、縮尺1/2の詳細図面までさまざまです。ほとんどの場合、業務プロセスはプロジェクトの規模に関わらず似たような流れになります。通常は、何らかの下敷きや背景(配置図、重要な形状を含む CAD 断面図、3D 建築ビジュアライゼーション、コンテクスト写真など)を使って描き始めます。
通常は、特定のアイデアを探求するために、大雑把なラフスケッチを何度も繰り返し描きます。明確な考えがあってペンが自然と動くときもあれば、逆にペンがアイデアのヒントを教えてくれるときもあります。行き詰まってペンの動きが鈍くなり始めたら、出発点に戻って別のアイデアを追いかけ、再びペンの動きが鈍るまで描き続けます。
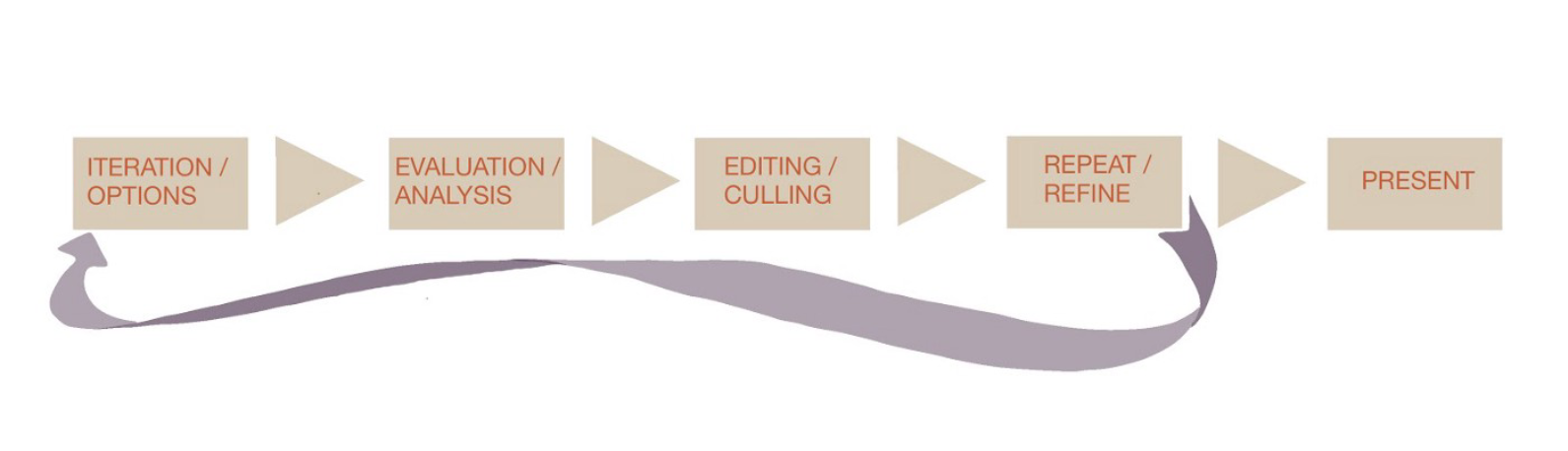
基本的には、以下のようなプロセスになります。

このプロセスの最初で使うツールは、いつも手元にあり、直感的に素早く描けるものでないといけません。かつては、大量のトレーシングペーパーと Artline のペンを使っていました。A4 や A3 サイズの白いトレーシングペーパーは、コピー機やスキャナーとの相性も良いし、クライアントとの打ち合わせで壁に貼ると見栄えが良いので、いつも愛用していましたね。この点では、ロール状の黄色いトレーシングペーパーは使い勝手が悪いということを、かつての職場SOM で学びました。また、鉛筆はほとんど使わず、いつもペンを使っていました。これは、学生時代の教授に「鉛筆は愚か者の道具だ!」と言われ続けたトラウマのせいですねぇ…。昔は、トレース用紙をそれは何枚も何枚も使っていました。編集段階で図面を取捨選択するまでは、デスクや周囲の床が紙に埋もれて見えない状態でした。

プロセスの第2段階は、デザインを洗練させ、建築が実現可能な状態に仕上げることです。ここでは、正確に、正しい縮尺で、説得力のある図面を書くことが必要です。正しい意図を伝え、建築可能なソリューションとしての信頼性を示すためです。この作業は、より正確な図面をトレース用紙に手描きする場合もあれば、MicroStation で2次元 CAD の図面として作成することもあります。正確な縮尺と形状を設定するために MicroStation で製図してから、それを印刷して、その上にトレース用紙でイテレーションを繰り返す、という方法をよく使っています。アウトプットに応じて、印刷した図面上またはトレース用紙の裏面に、Pantone ペンで色を加えます。おそらくこれは、大半の建築家が使うプロセスとほぼ一緒だと思います。特に私の世代はこのやり方だと思いますよ。

iPad Pro を使い始めてからは、プロセス全般はほぼ変わらないものの、プロセスの合理化、そして事実上のペーパレス化が実現しました。
イテレーション作業が格段に早くなり、編集作業もかなりスムーズになりました。最大の長所は、空港ラウンジや機内、カフェ、会議中など、どこでも仕事ができることです。iPad と Pencil さえあればいいので、いつでも準備万端です。トレース用紙が足りないとか、太さの違うペンやお気に入りの色を持ってくるのを忘れたとか、スキャナーが使える場所がないとか、そういった不便さから解放されました。
現場に伝わる図面を作成する段階において、手描きした線を CAD の要素のように操作できるというのは超画期的ですね! 線を引いてから、それを移動、コピー、反転、スケールしたり、線の色や太さを変えたりすることもできます。ペーパー時代に何が一番悔しかったかというと、クライアントに提案する最終スケッチで、せっかく時間をかけて丁寧に線を引いたのに、最後の一本の線でミスすることです。この場合、次の選択肢に迫られます。1つ目は全部書き直す (完璧主義タイプ)。2つ目は消しゴム/修正液/カミソリの刃に手を伸ばす (現実主義タイプ)。3つ目は、何もせず、ひたすらミスがバレないことを祈る (一夜漬けタイプ)。それに対し、ペンで手描きしても、クオリティを落とさずに「描いた後に修正」できるのはとても有り難く、大変重宝しています。

私は、よくファサード構法のディテール集を作成して、それぞれの条件に対して豊富なオプションを用意するようにしています。コンセプトでは、線などをグループ化してコンポーネントを作成し、それをコピーして、新しいオプションや類似するディテールのベースとして活用することができます。同じ作業を紙の上でやるよりも、はるかに早く美しく仕上がります。数年前に、防衛施設に60棟以上の建物を新設するプロジェクトがありました。その際は、すべての建物のファサードのディテールを、A3 のトレース用紙に手描きで作成しました。とてつもなく膨大な作業でしたが、あの時 iPad Pro とコンセプトがあったら、半分の手間で済んだでしょうね。
もうひとつ生産性にプラスな点は、会議中にアイデアをスケッチして、それをリアルタイムでスクリーンに映し出して、その場で出席者に配布できることです。会議が終わった後に、内容を整理して、スキャンして、メールして、印刷した文書をファイルして、ちょっと休憩…といった事後処理をせずに、さっさと次の仕事に取り掛かることができます。
また、完全にモバイルな環境で、こういった業務がすべてできるのも大きなメリットです。決められたデスクスペースがなくても仕事ができるので、特にデスクをあちこち移動しながら作業する設計事務所では、柔軟性という点で非常に優れています。
ペーパーレス化の唯一の欠点は、メンテナンス的な作業が発生することです。今のところ、Citrix のネットワーク環境と iOS 環境を切り替えて両者間でファイルを転送する、という作業をしなくてはなりません。iPad Pro では、ひとつの環境から別の環境へ直接コピーできません。そのため、通常は OneDrive を使って、Readdle の Documentsという便利なファイル管理アプリから直接転送しています。この方法はかなり効率的ですが、「iPad には保存したけれどネットワークに保存し忘れた」なんてことがないように、常に注意しないといけません。理想としては、iOS と Citrix の間で直接コピ&ペーストできるとありがたいですね。
建築デザイン業務で使っているツールやソフトを教えてください。コンセプトをワークフローにどのように取り入れていますか?
一部例外もありますが、スマホを除けば、私が日常業務で使うのは iPad Pro のみです。あとは月に一回ほど、デスクトップ PC を使って大画面を必要とする作業を行います。例えば Excel で大きなスケジュール表を作成する場合などです。ちなみに私は、通常 Revit で仕事をすることはなく、メインの CAD プラットフォームが MicroStation から移行して以来、ほとんど CAD を使用していません。(Citrix を介して iPad Pro で MicroStation を使ったことがあります。少しラグがありますが、使えなくはありません。) 事務所のスタッフの大半は、Revit / Rhino / Grasshopper を日常的に使っています。
私は、ローカルファイルの管理とマークアップ機能を使うために、Readdle の Documentsや PDF Expert を使っています。私の事務所では、すべてのコンピュータで Citrix のシンクライアント環境を使用しており、iPad を使って直接ネットワークにアクセスすることができます。Citrix Receiver を使えば、仮想デスクトップにログインして、ネットワーク接続された Windows 環境でかなりシームレスに作業できます。たまに不具合が発生することもありますが、基本的には問題なく動作します。

製図やスケッチには、主にコンセプトと Morpholio の Trace の2つのツールを使っています。通常は、大まかに繰り返しスケッチするときは Trace を使用し、さらに細かく描く段階でコンセプトに切り替えています。例えば1/2のファサードのディテールなど、何から描き始めれば良いか分かっているときは、最初からコンセプトで描いています。
アイデア段階から図面完成までのプロセスを、画像で見せていただけますか?
私が通常問いかける最初の質問は「どこから始めるか?」です。これは、その後に続く質問によって決まります。例えば、「利用できる背景情報があるか?」、「最終アウトプットはどのようなものなのか?」、「どの程度のディテールが必要なのか?」、「コンセプトがすでに決まっているものを洗練させるのか?」、「コンセプトを決めていくのか?」などと言った質問です。
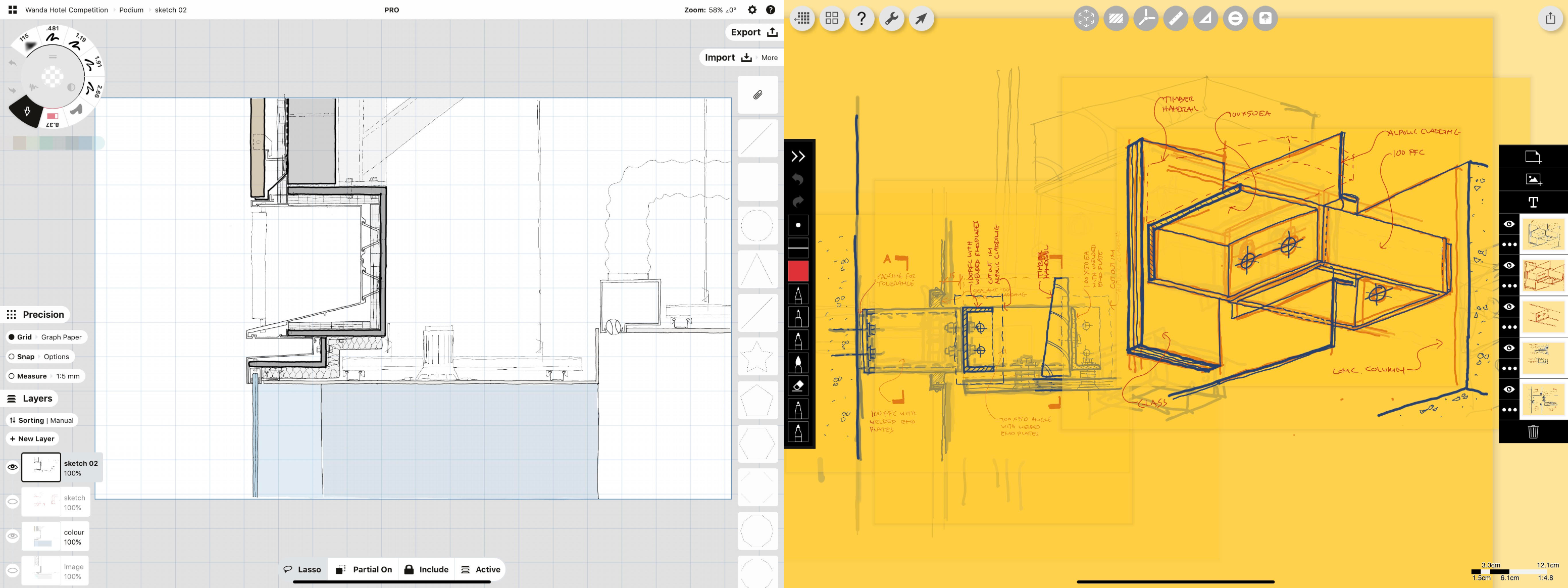
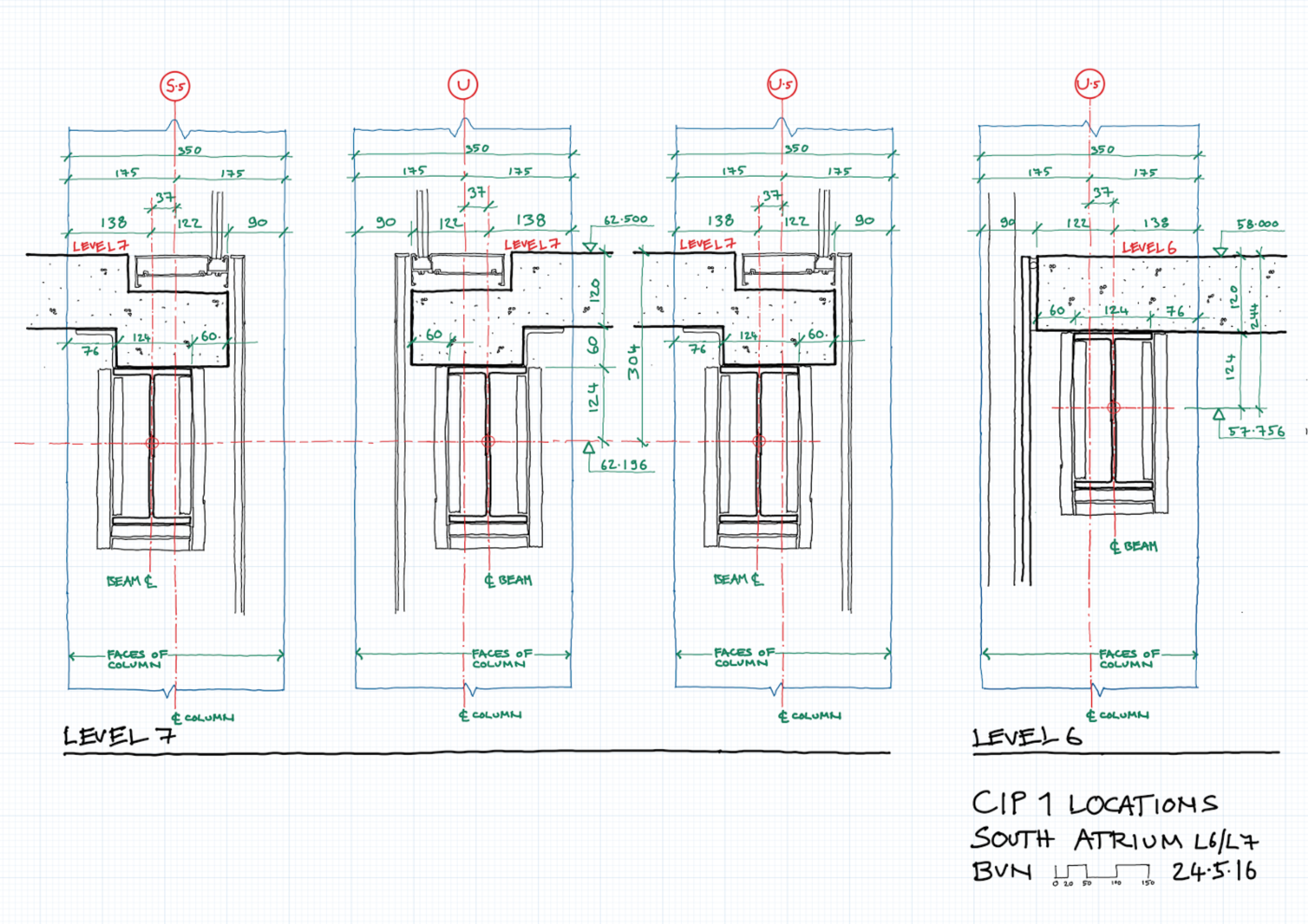
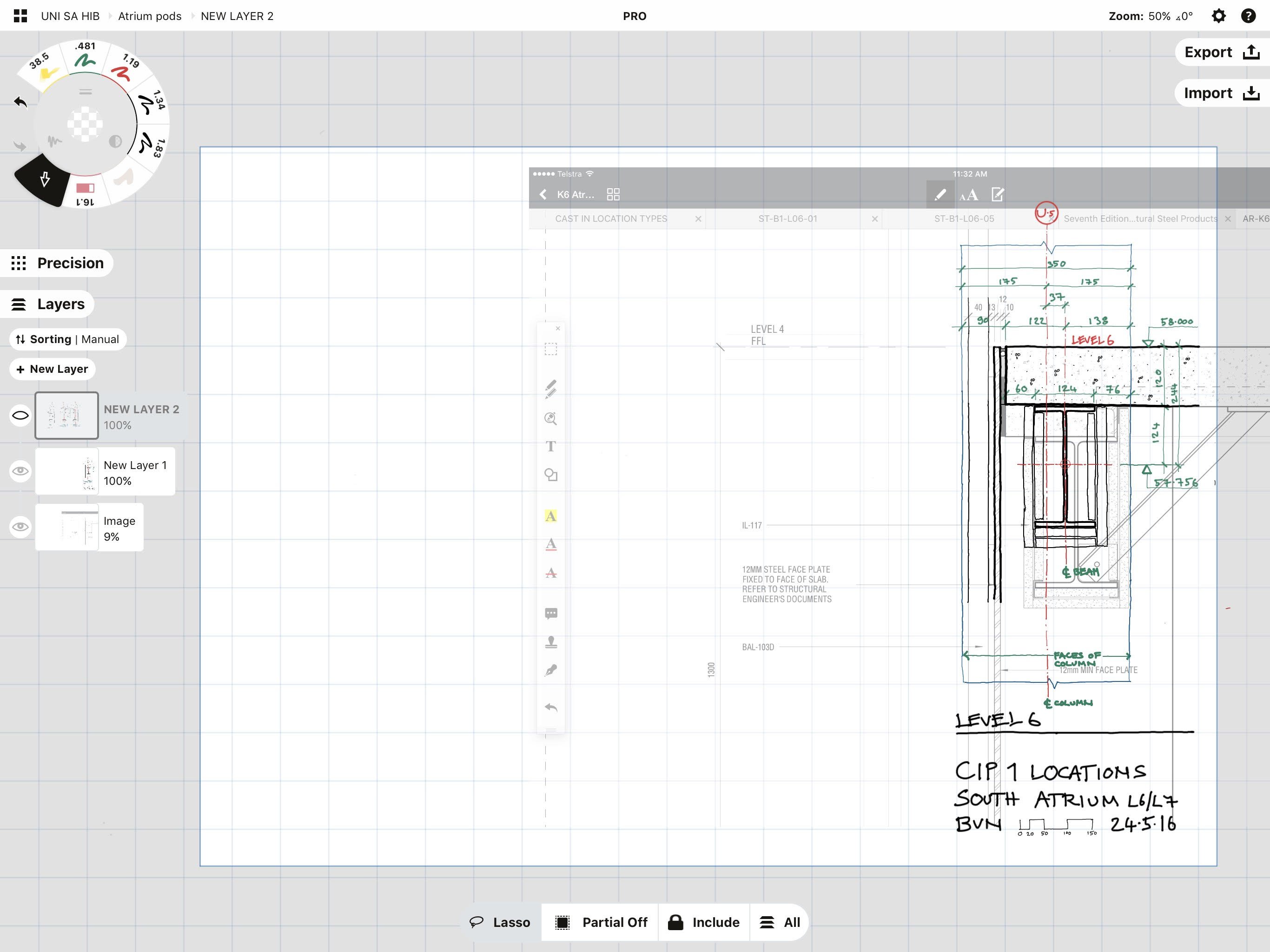
こちらは簡単なコーディネーションスケッチです。

この例は、施工業者向けに発行したスケッチで、業者が施工図を作成できるように、鉄骨とコンクリートの断面の詳細を示したものです。簡単に描いたもので、ここでは見栄えはあまり気にしていません。

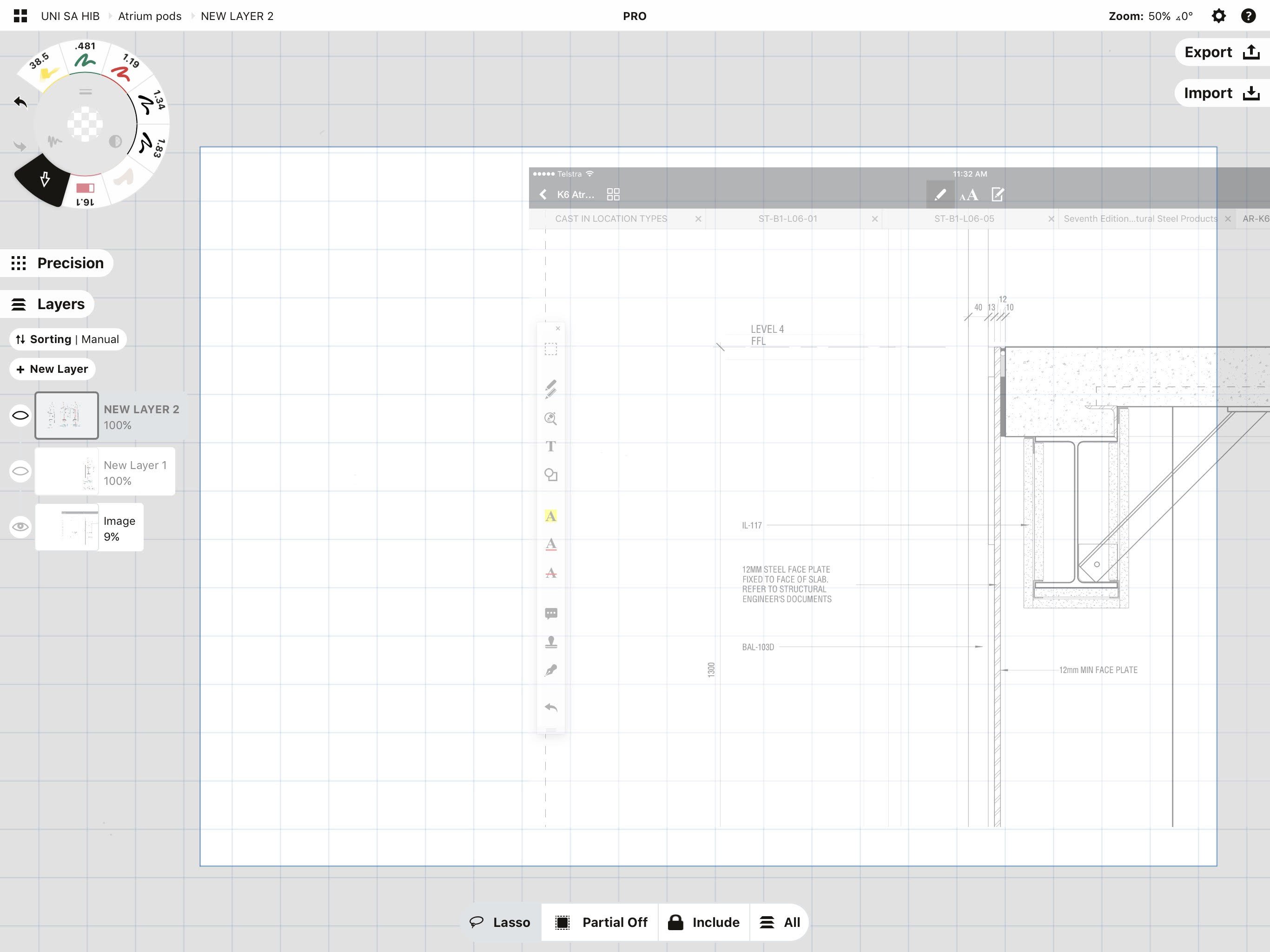
最初にアウトプットを想定して、スケールグリッドと用紙サイズを設定します (ここでは縮尺1/5の A3 サイズ)。
通常は、背景画像を取り込んでその上に描いています。これまでは、Documents で表示させた PDF のスクリーンショット (JPG/PNG) を背景画像に使っていました。でもコンセプトが PDF を直接取り込めるようになったので、今後はやり方が変わりますね。ここで一番ネックになるのは、画像を正しいスケールで取り込むことです。画像の透明度をかなり上げてから、グリッドの背景に合わせて拡大縮小しないといけません。残念ながら、これはちょっと面倒な作業です。もっと簡単な方法があるのかもしれませんが、今のところこれ以外の方法を知りません。Trace の「スケールを設定」機能は、この作業で非常に役立っています。この例では、もともと Revit のモデルから生成された画像を取り込んでいます。

私はタスクの複雑さに応じて、複数のレイヤーを設定してから描き始めています。これは非常にシンプルなケースなので、何枚もスケッチレイヤーやオプションレイヤーを設定する必要はありませんでした。

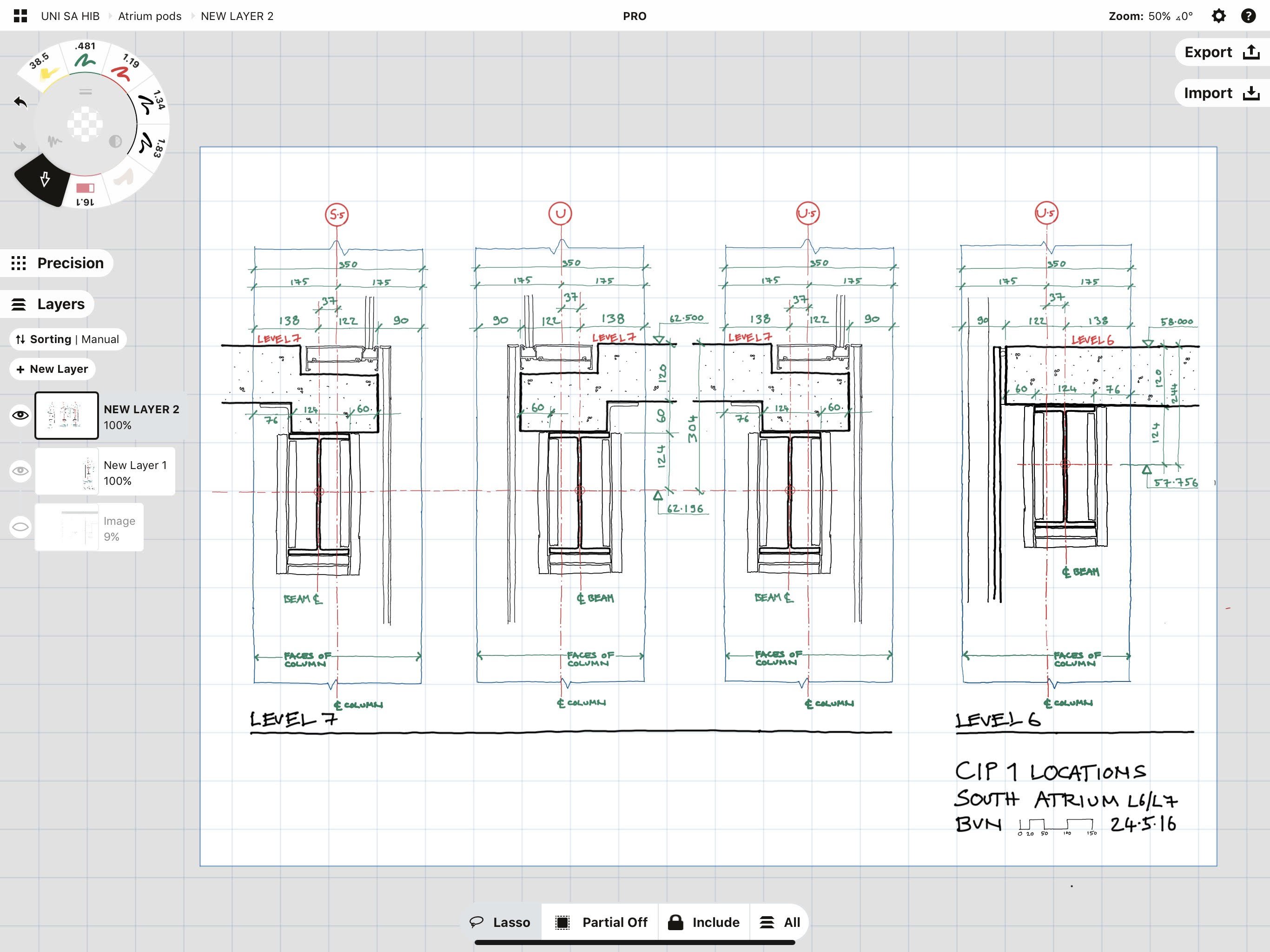
最初の条件が描けたら、その隣に図面を複製します。複製したものを修正すれば、異なりつつも類似する条件を作成することができます。図面全体を描き直すことなく、コピーして微調整できるのは、おそらくコンセプトの最も優れた機能でしょうね。その後は、要件通りに文字や寸法を追加しますが、通常は見やすくするために別の色を使っています。
最後に、最初に取り込んだ画像など、不要な部分を非表示にして、図面を書き出します。
昔は、Readdle の PDF Converter へ 300dpi の PNG ファイルで出力してから、その PDF を Documents で保存していました。こうすれば、簡単に Aconex にアップロードして設計や工事部門に配布することができましたからね。今では、コンセプトから Documents へPDF で直接書き出すことができます。これは最近追加された、とても便利な機能です。(実はこれは私が以前にリクエストした機能なのですが、コンセプトの皆さんは素晴らしい対応をしてくれました。機能の詳細について質問リストを送ってくれて、今後のアップデートで実装すると言ってくれたんです。こういった積極的な意見交換や、新機能を迅速に導入する姿勢は本当に素晴らしいと思います。)
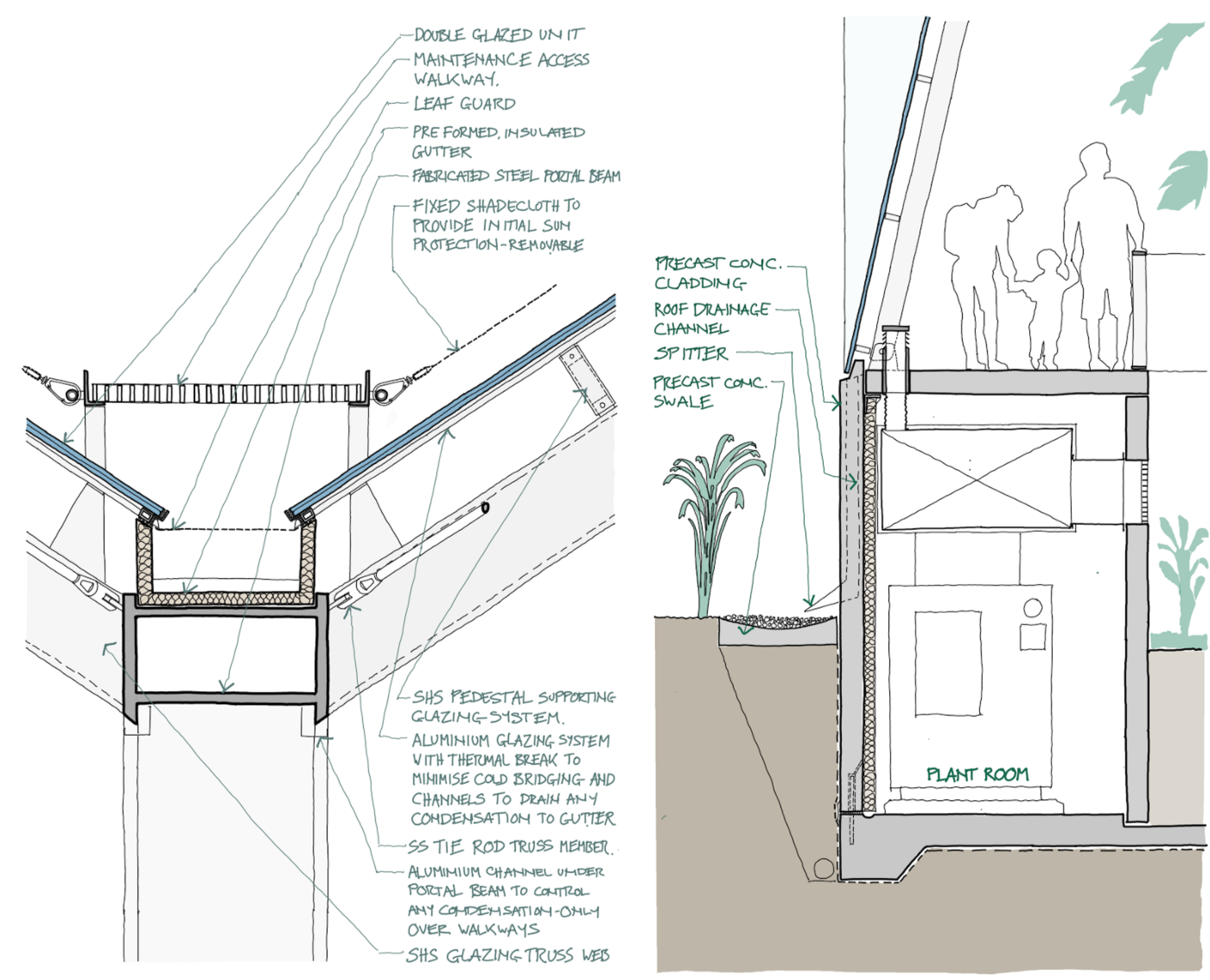
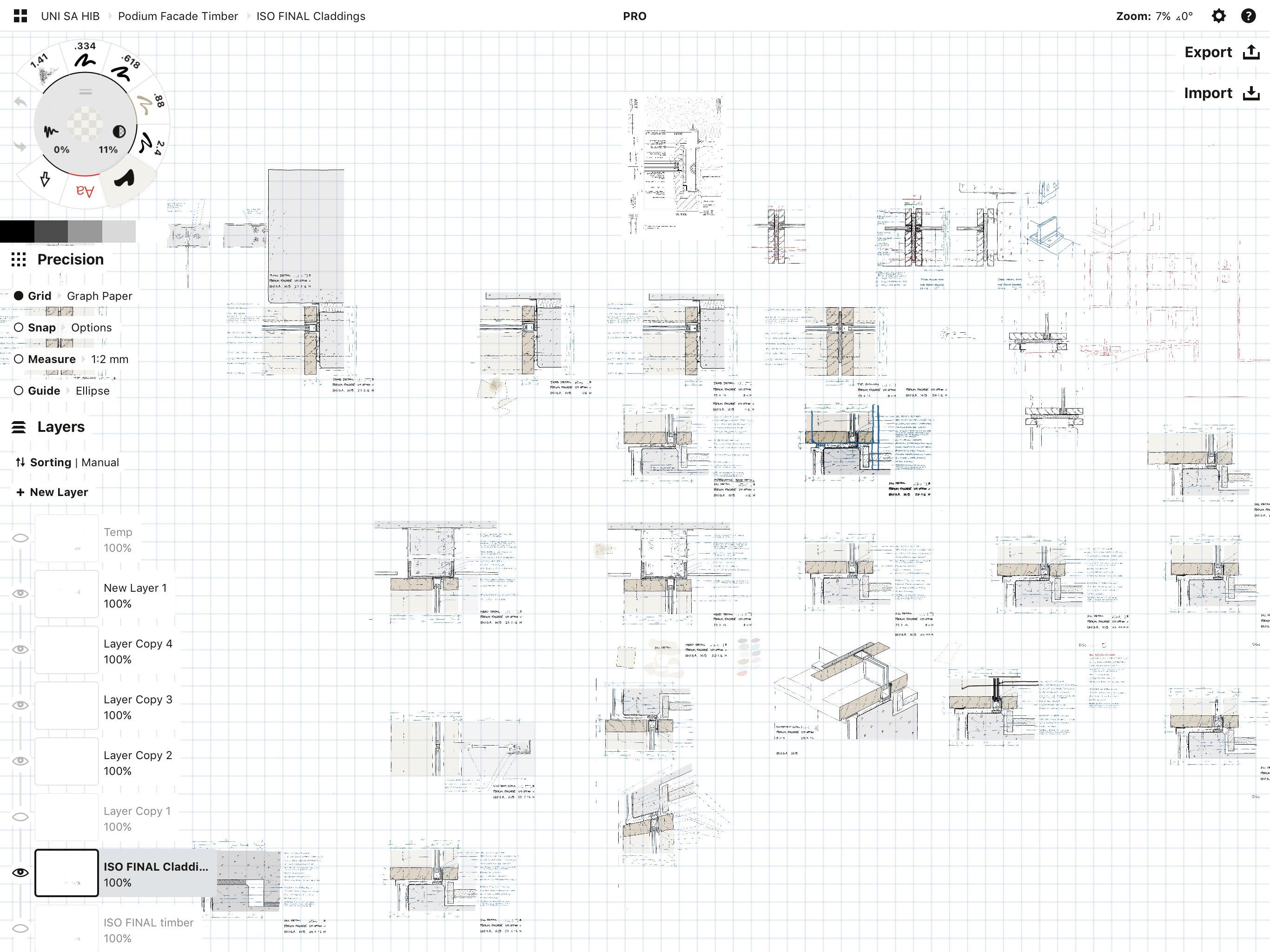
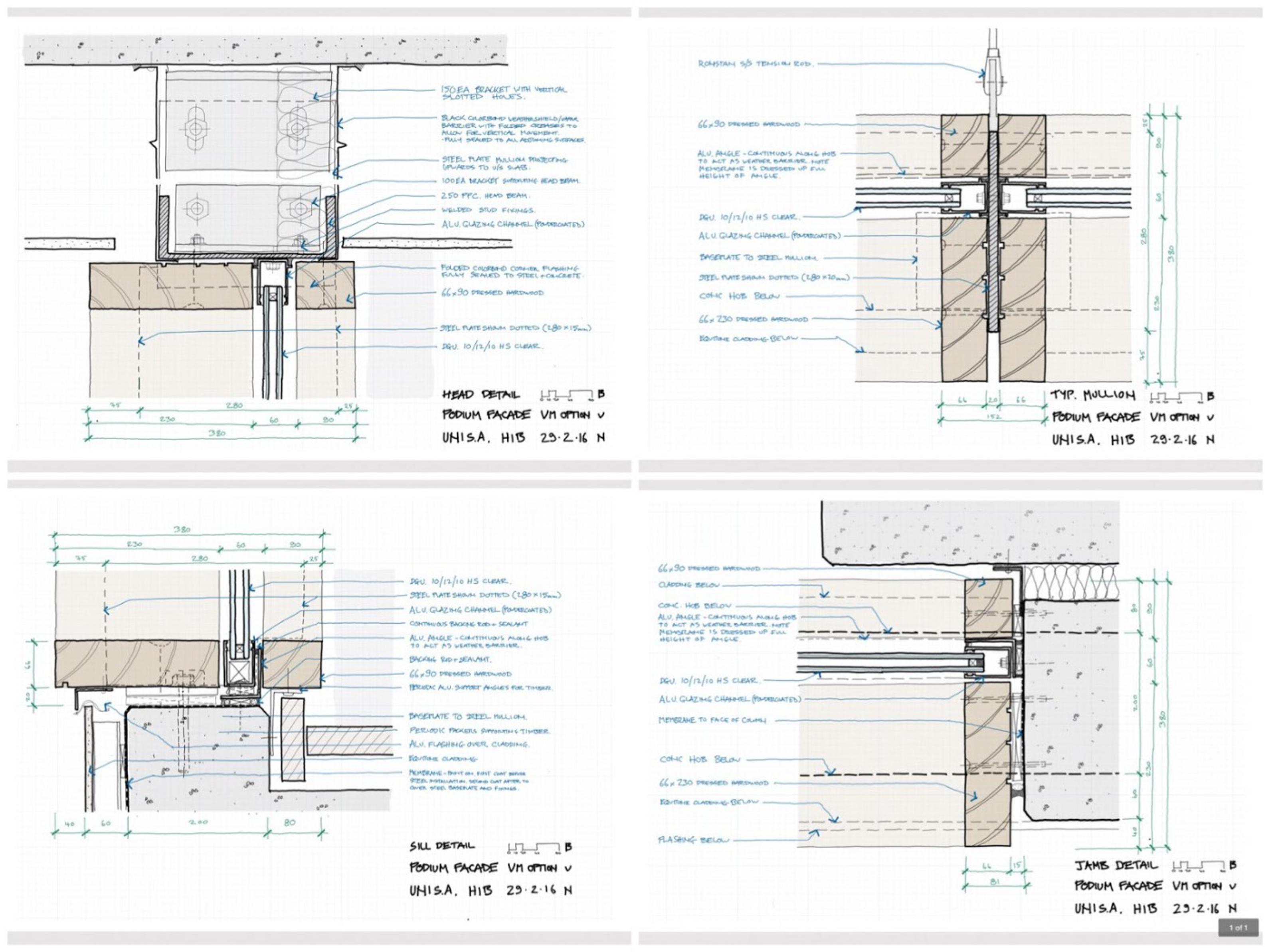
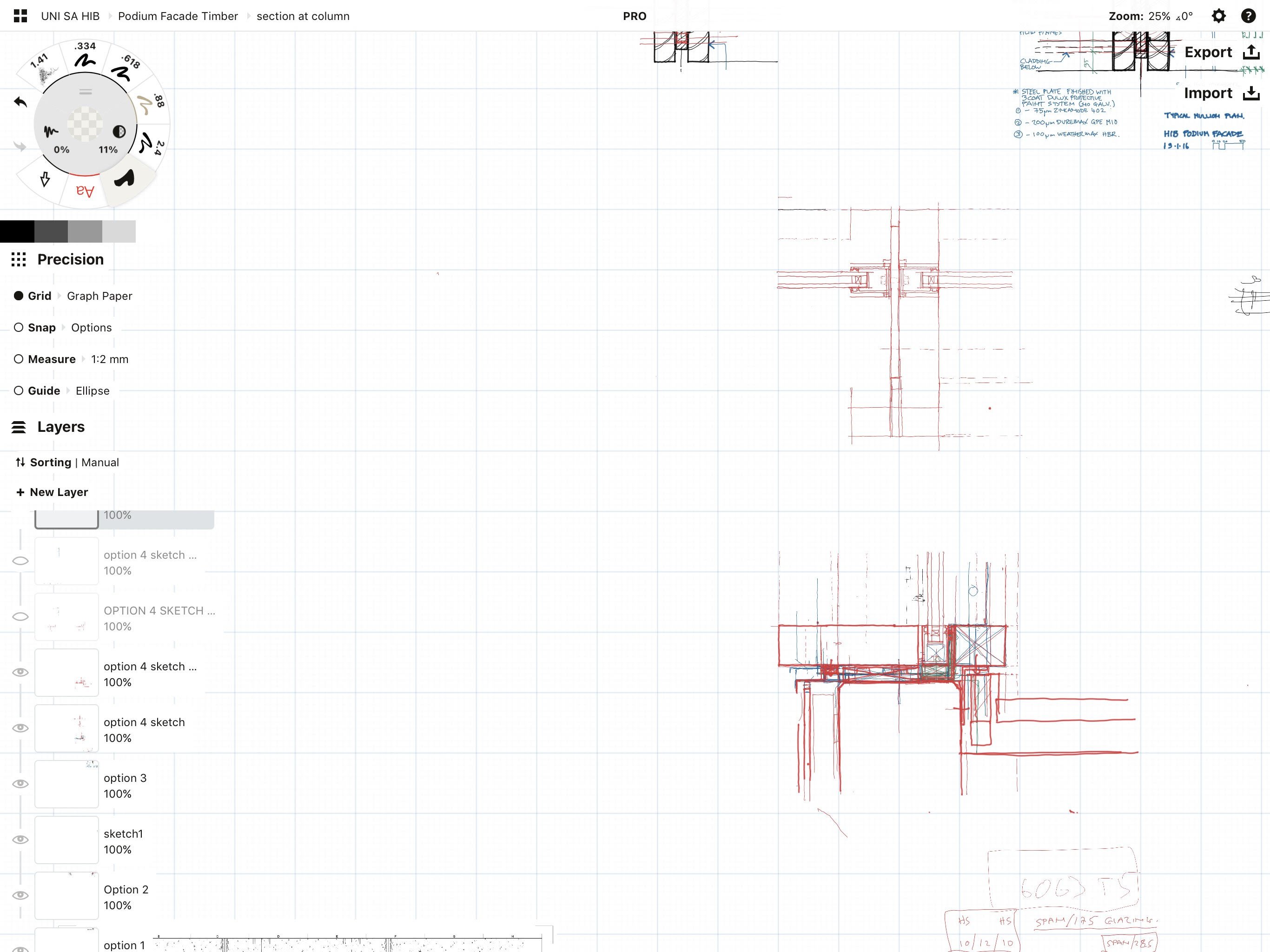
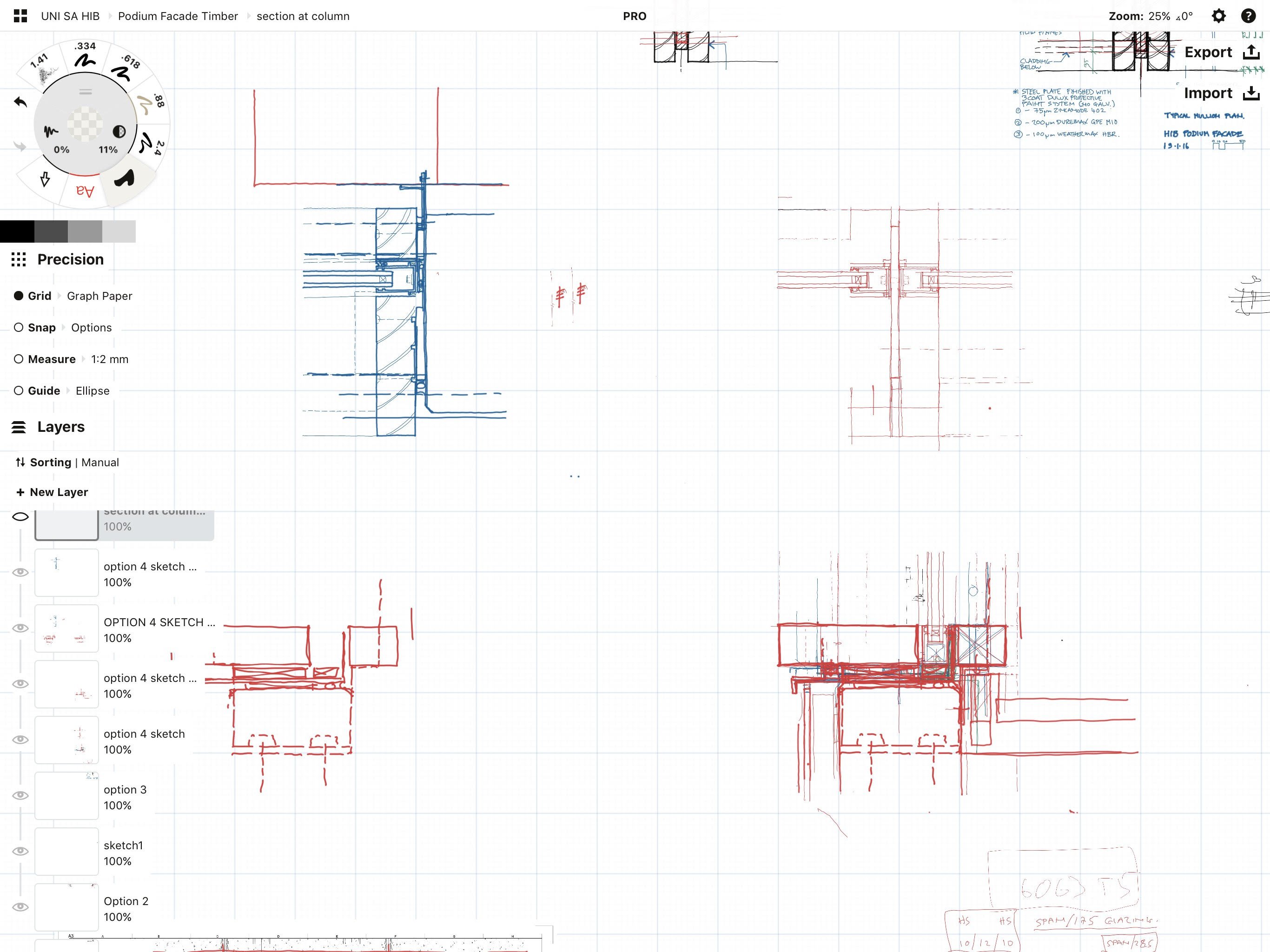
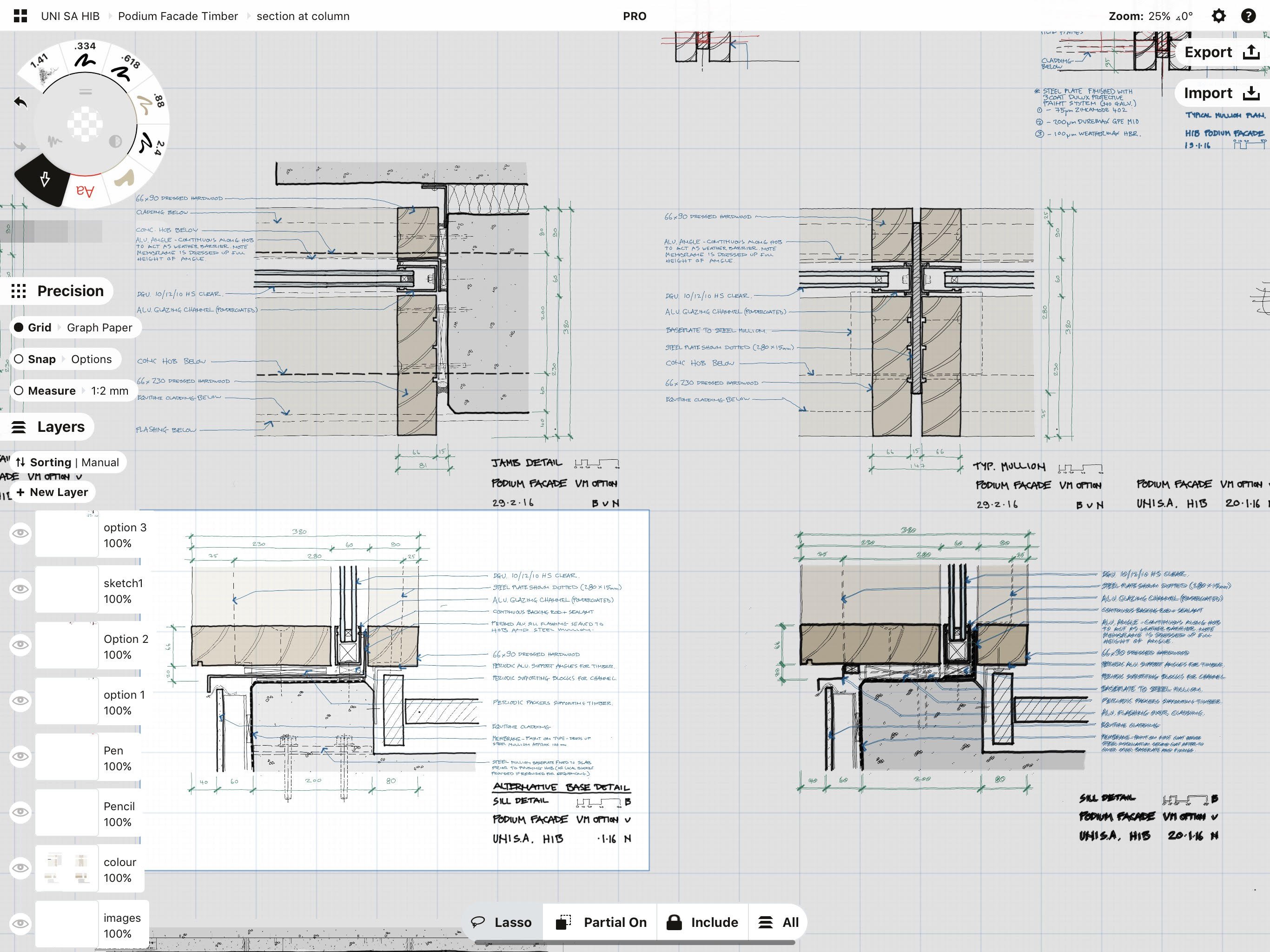
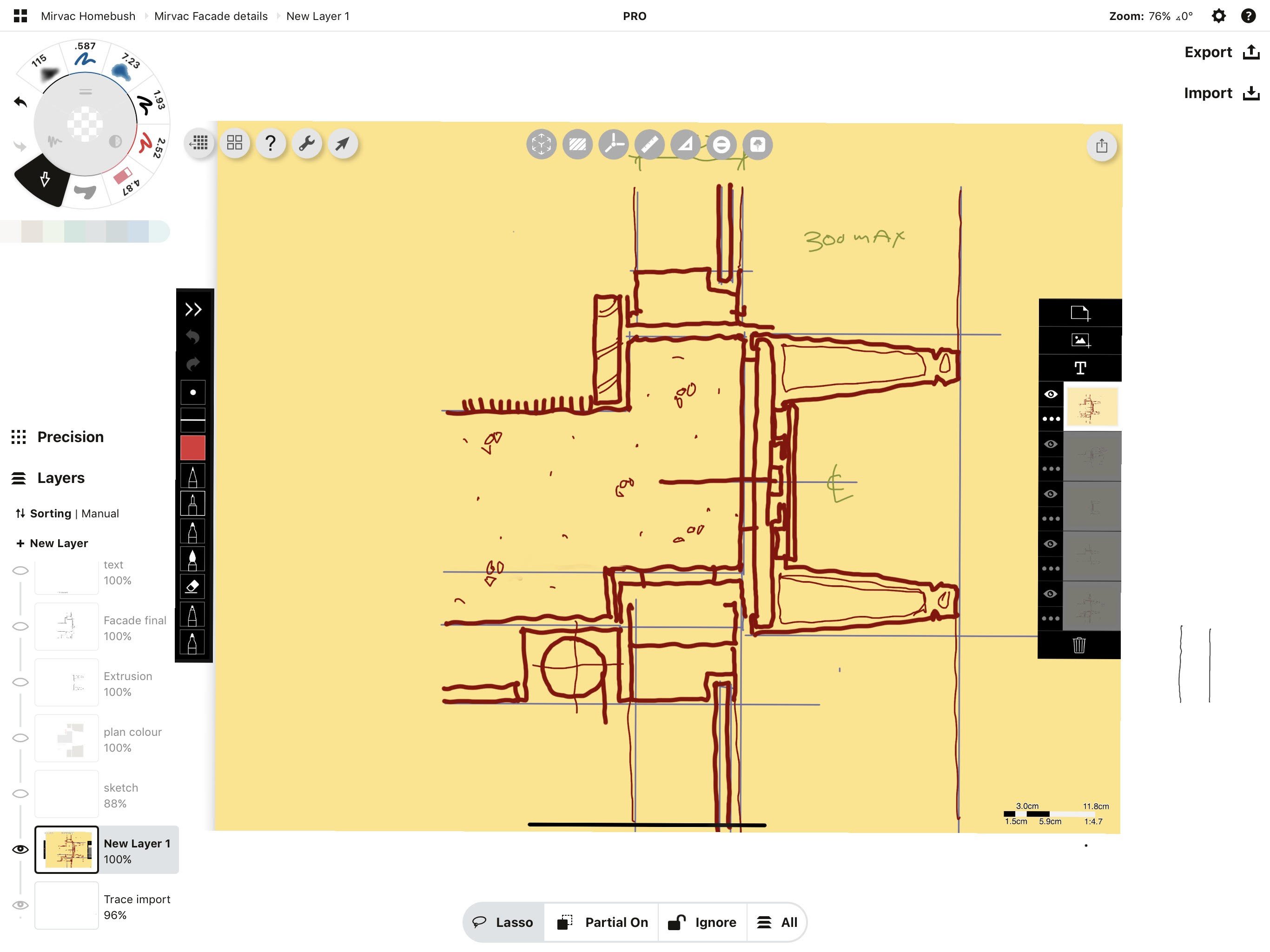
こちらは、コンセプトが明確になったディテールのデザインスケッチです。

この例では、アルミニウムフレームのグレージング、鉄骨造、木製のマリオンクラッドからなるファサード構法の詳細なデザインが示されています。この構法は形状や部材のパラメータがかなり明確だったので (これは3回目か4回目のファサードデザインのイテレーションです)、背景なしで最初からコンセプトで描くことにしました。

先ほどと同じく、最初のステップはグリッドとスケールの設定で、ここでは1/2です。異なる条件をたくさん描くことが分かっていたので、用紙サイズは無限大のままにしました。

スケッチレイヤーを設定して、納まりをどのようにするか、アイデアをラフスケッチします。このレイヤーでは、デザインの特定部分が比較的固まったと判断できるポイントに到達するか、あるいはデザインが不明確になるポイントに到達するまで作業を続けます。ペンの色を変えるときもありますが、たいていの場合は新しいスケッチレイヤーを作成して作業を続けます。

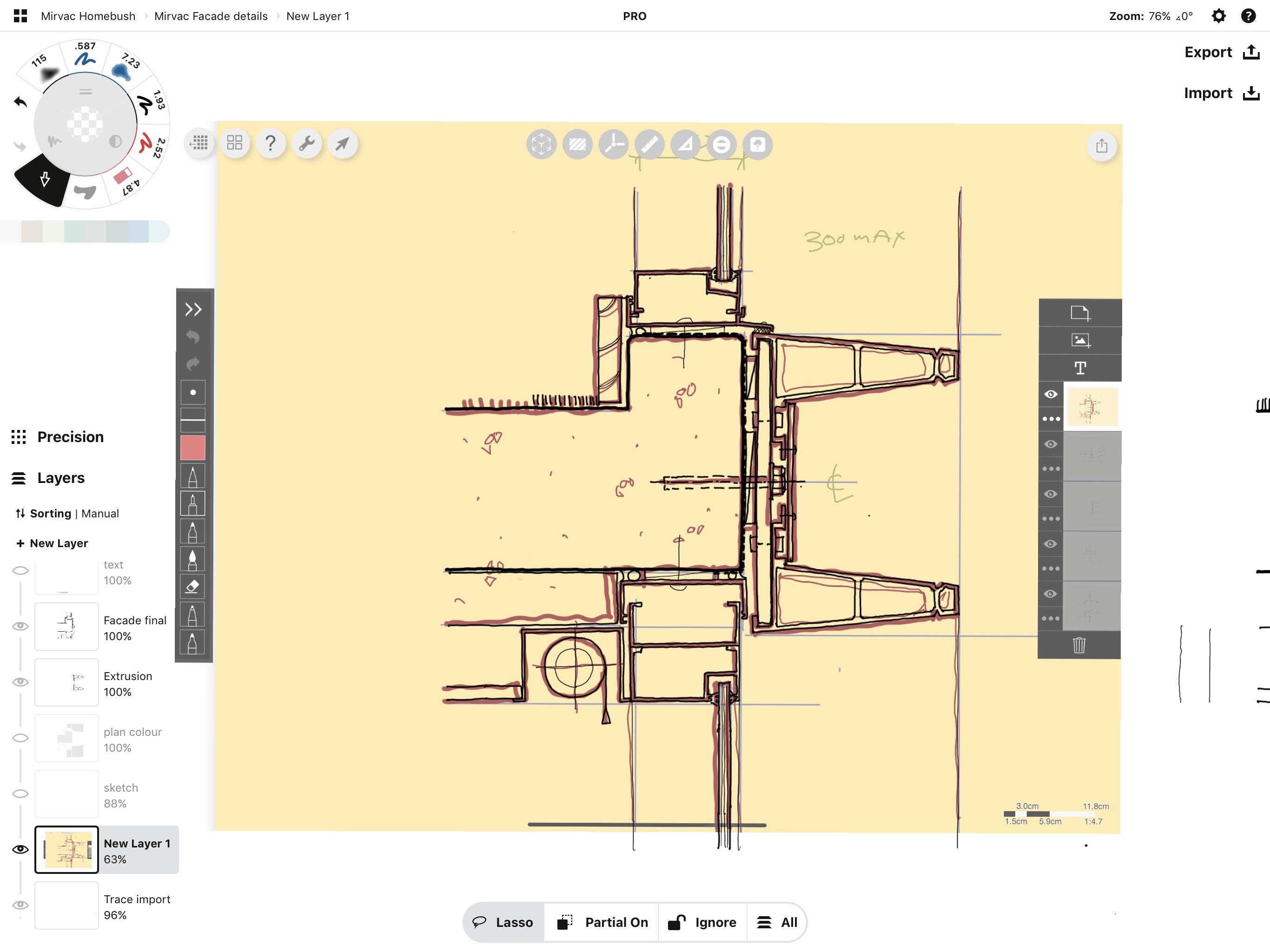
この場合、まず下枠のディテールから始めていますが、この部分の納まりに目処がついたところで、同じ構造の上枠、縦枠、マリオンのディテールに取り掛かります。こうやって他の部分のディテールを詰めていくうちに、いろいろ問題点が出てきて、デザインの修正や、最初に仕上げた下枠のディテールの変更が必要になる場合があります。そんなときに大活躍するのがコンセプトです。グループ化、複製、修正などの機能があるおかげで、こういった細かな修正をとても簡単に行うことができます。

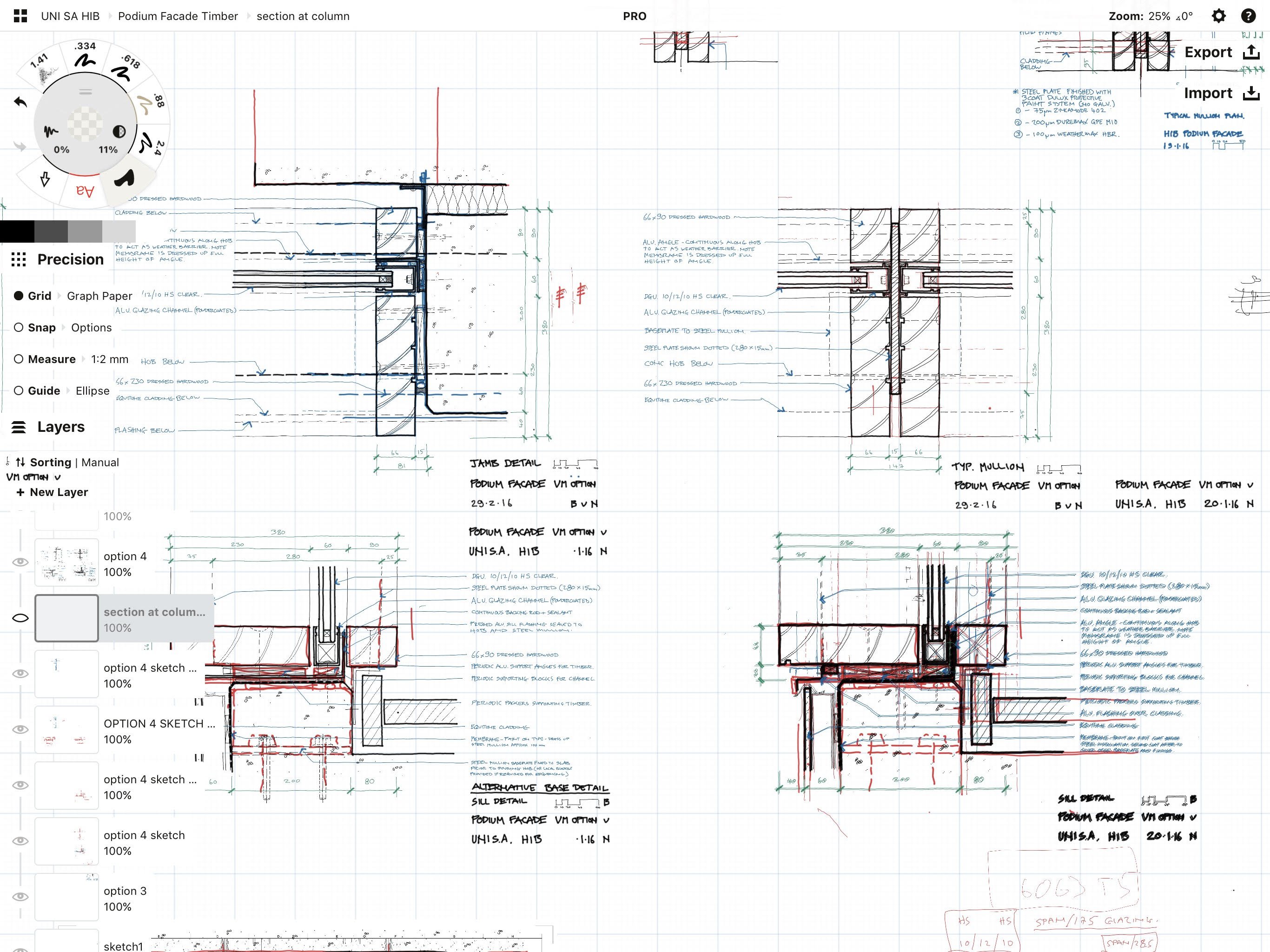
ディテール全体の納まりに納得できたら、最終図面のレイヤーを作成して、最終版に取り掛かります。なぜかこの例では、図面と同じレイヤーに文字を入れていますが、通常は色と文字のレイヤーを分けています。先ほどと同様に、文字をひとつのディテールから別のディテールに簡単にコピー&ペーストできるのは非常に助かります。
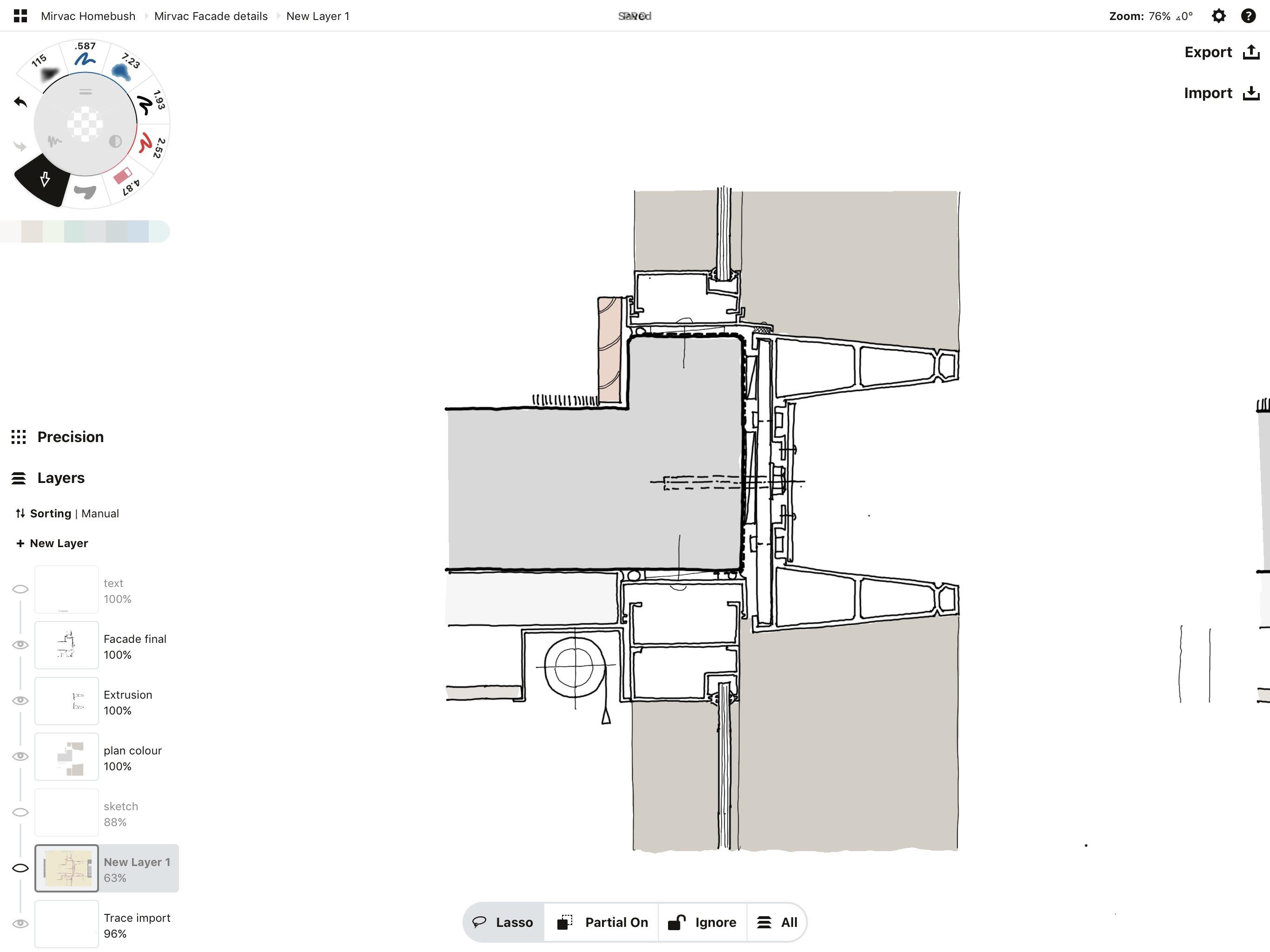
最後に、色を塗って完成です。

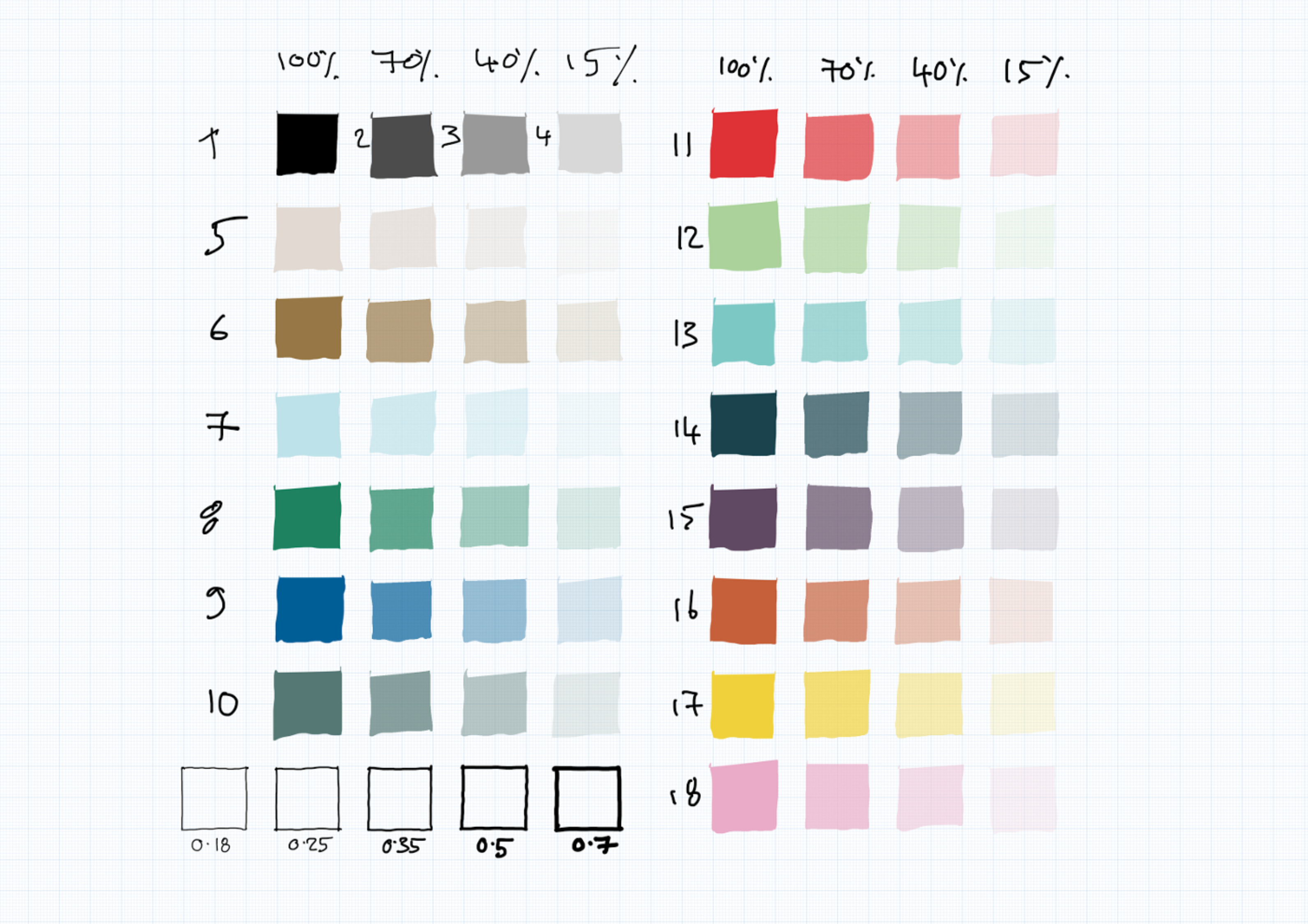
私の事務所では、グラフィック・スタイルガイドが定められていて、すべてのプラットフォームやプロジェクトで使用するカラーが統一されています。つまり、当社のプレゼンテーションは、資料作成にいろいろな情報源が使われていても、常に統一感のあるデザインになるのです。コピックマーカーの色はとても綺麗ですが、コンセプトではカスタム色を作ることができるので非常に重宝しています (ブランド的にはPantone の方が使い慣れていますが、基本は同じです)。事務所のスタイルガイドでは、色が RGB 値と HSV 値で指定されているので、それを使って簡単にコンセプトでカラーパレットを作成することができます。スタイルガイドは実質オープンソースなので、ご興味のある方はこちらをご覧ください。
塗りつぶしツールは私のお気に入りです。簡単に色塗りができますし、スケッチのクオリティも上がります。

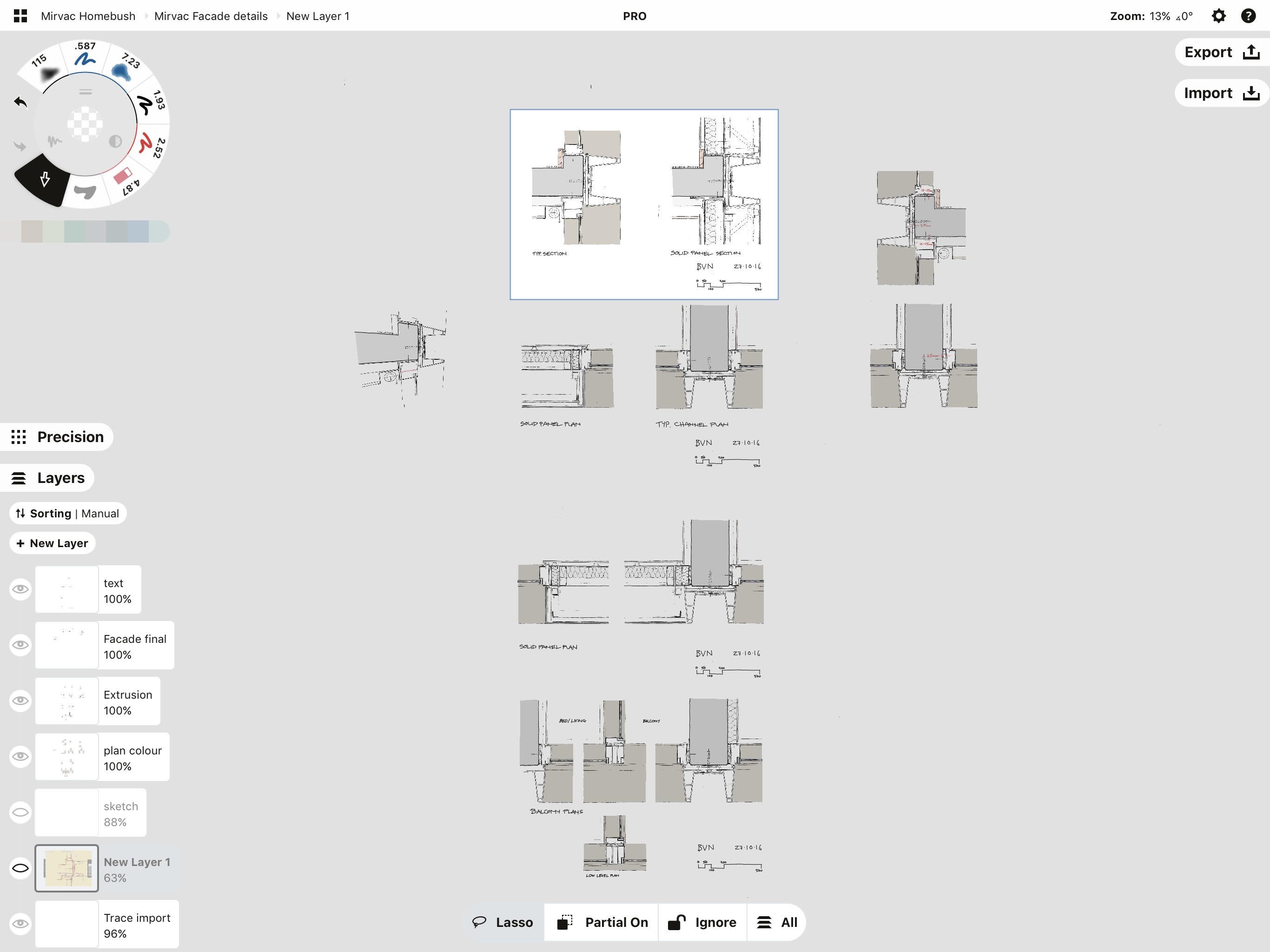
コンセプトで作成した最終版スケッチは、こんな感じになります。書き出す準備ができたら、グリッド表示をオフにして、用紙サイズを A3 に設定して、各スケッチに設定したサイズで書き出します。

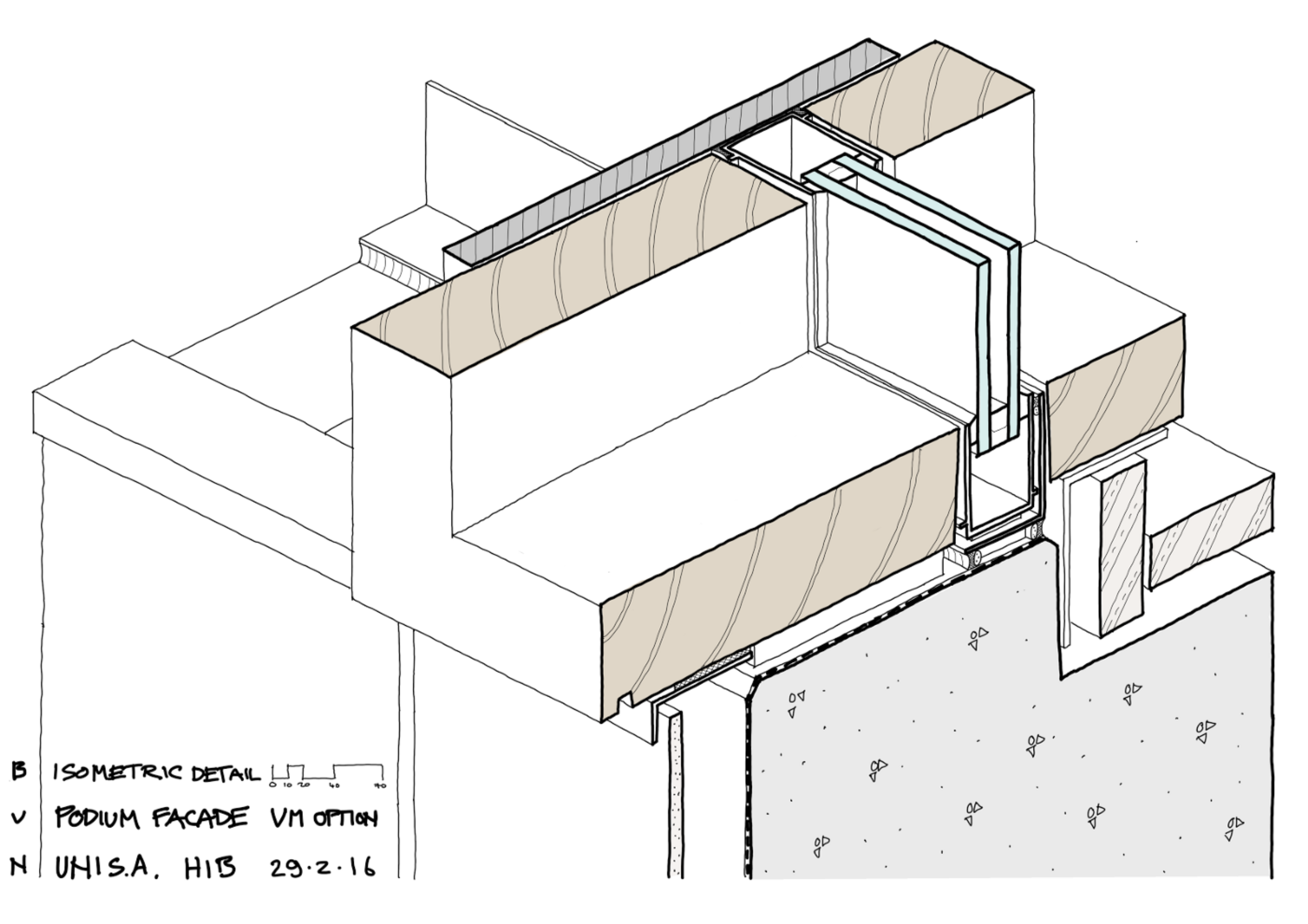
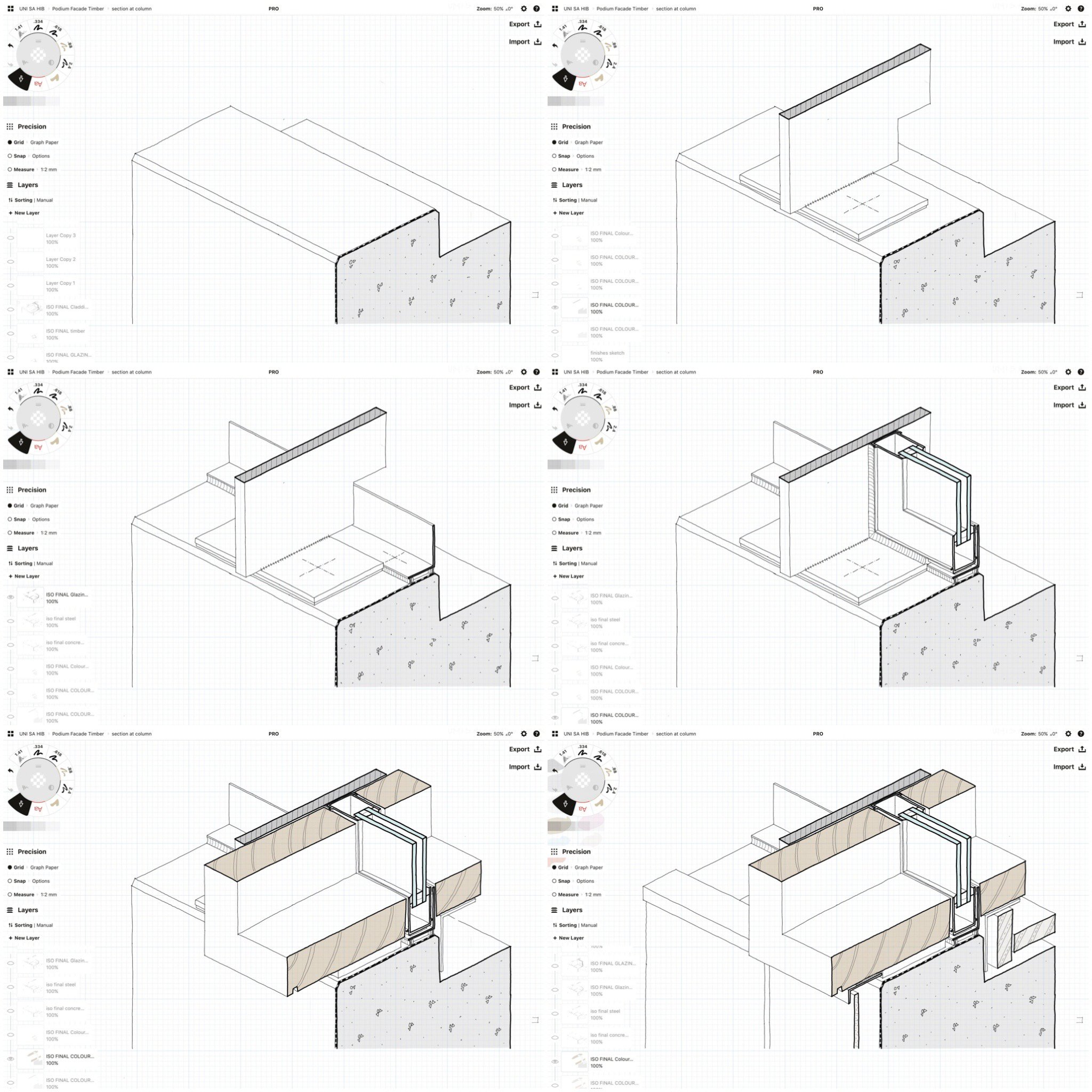
基本的な詳細図に加えて、施工工程や重要な接合部を説明するために、断面部分のアイソメ図も作成しました。

これらのスケッチではアイソメグリッドを背景に使い、前述のスケッチと同じ方法で作成しました。それぞれのステージで異なるレイヤーを使っているので、必要に応じて表示を切り替えたり、正しい順番に並び替えたりすることができます。このケースでは、最初のスケッチを描いて、そのレイヤーをコピーして名前を変更しています。この新しいレイヤーが、次のステージのベースになるわけです。ひとつのステージが終わったら、このプロセスを、すべてのステージが完成するまで繰り返します。
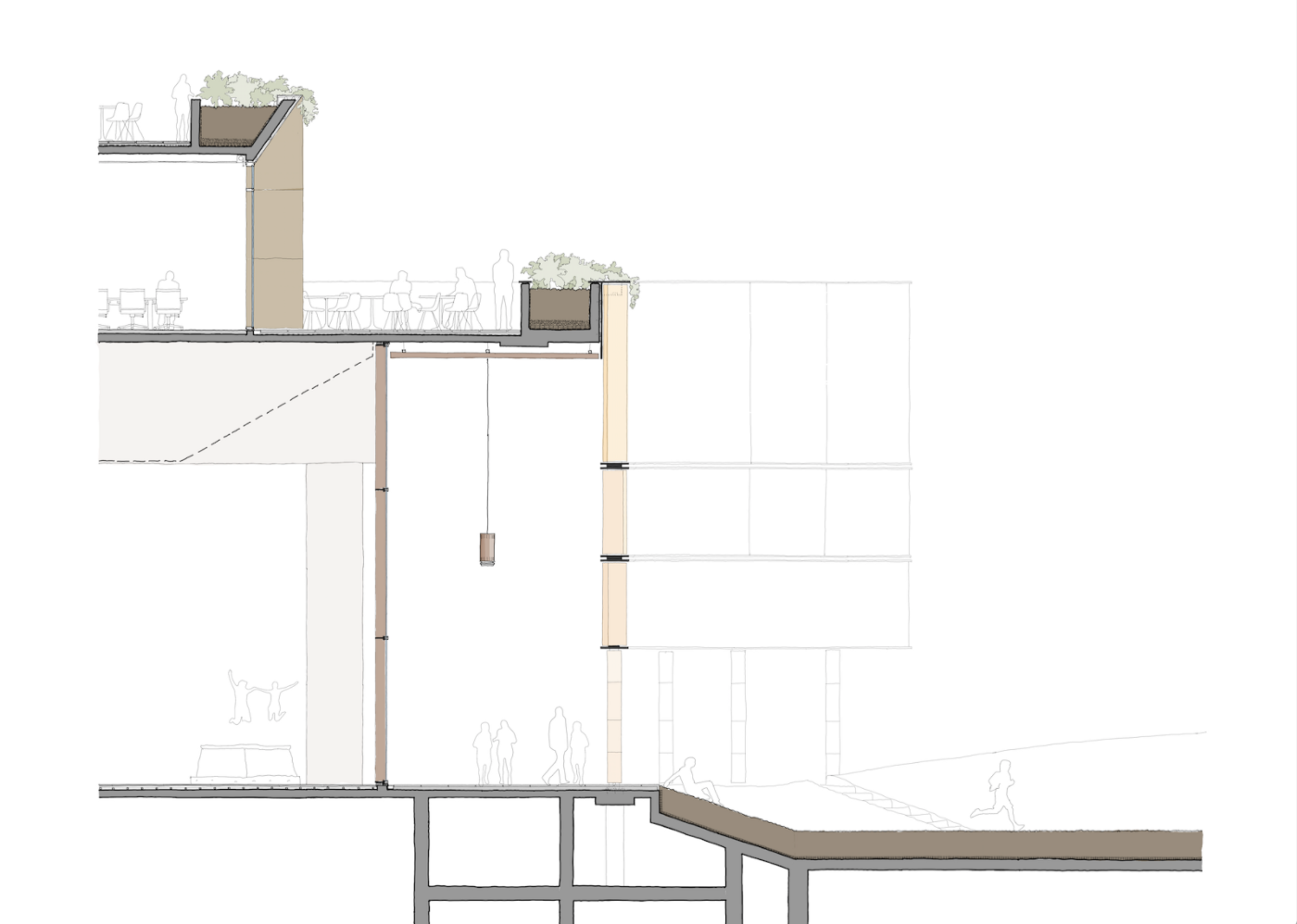
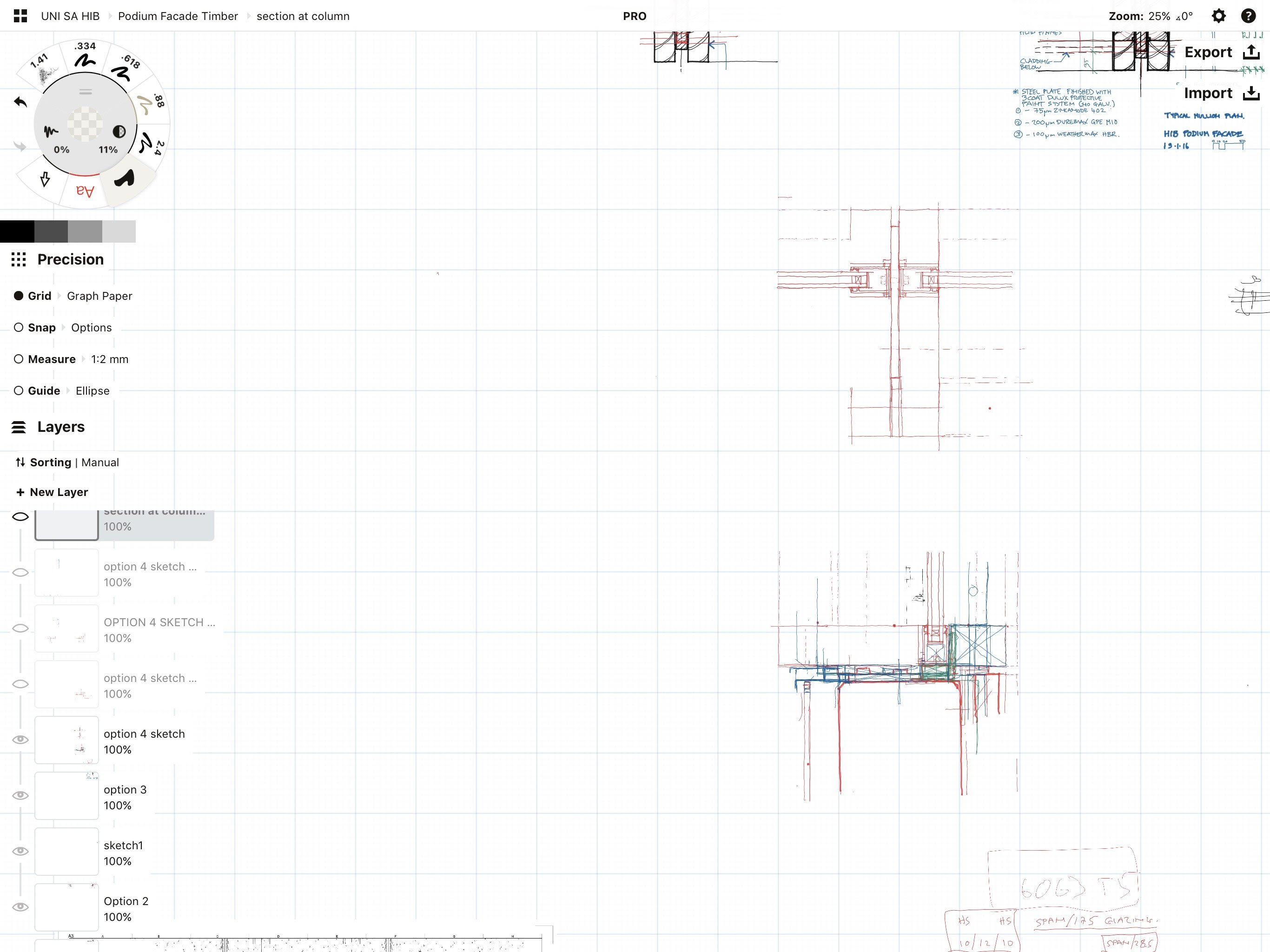
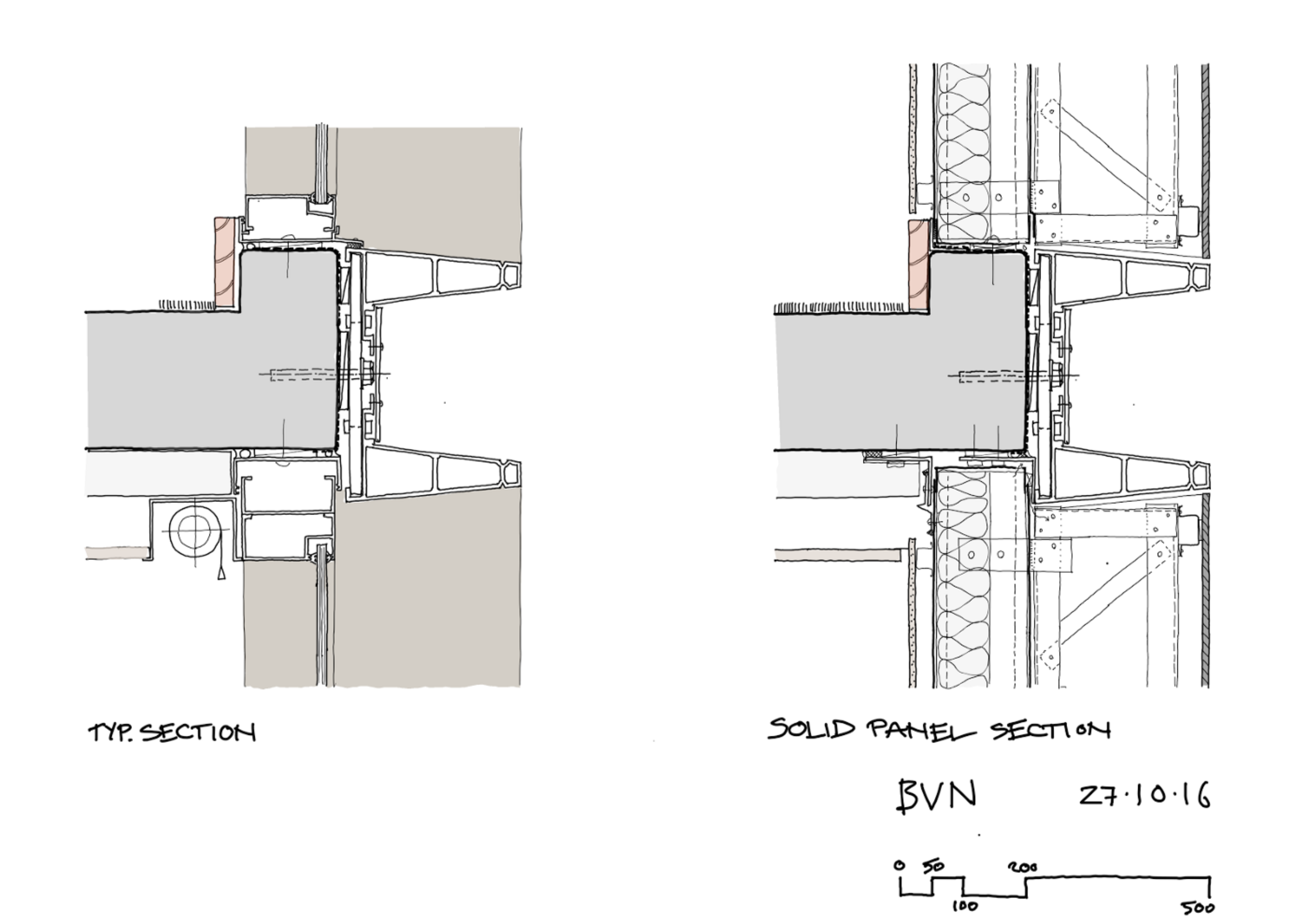
これは、コンセプトがあまり明確になっていない詳細図です。

これらのスケッチは、見積担当者が予算を検討したり、施工業者が建設計画や工程を検討したりするために使われます。

このケースでは、かなり大まかなコンセプトしか決まっていませんでした。そこで、多くの選択肢とイテレーションを素早く直感的に展開させるために、Morpholio の Trace を使ってプロセスを開始しました。私が Trace で大まかなアイデアを描いている間に、チームの他のメンバーが 3D CAD でほぼ同時進行で作業し、形状や比率をテストするための簡単な建築ビジュアライゼーションを作成しました。

外観と大まかな納まりに満足したら、Trace のスケッチをコンセプトに移して最終スケッチに取りかかります。ここからの作業は、基本的に先ほど説明したプロセスと同じです。
最終スケッチを描いて、色をつけます。

前述したように、描いたものをグループ化、複製、修正して、異なる条件に合わせたディテールのセットを作成します。

最後に、コンセプトがより良く、より使いやすくなるための機能や提案があればぜひお聞かせください。これは当社のチームが参考にするためです。私たちは建築の専門家ではありませんが、優れた効率的なデザインを持つツールの価値は理解しています。どうすればバーンズさんの業務効率化に貢献できるか、ぜひ教えてください。
先ほど申し上げたように、私は製図の大半をコンセプトと Trace の2つのツールで行っています。コンセプトにあるツールが Trace にもあればいいのにと思うこともあれば、逆に Trace にある機能がコンセプトにもあったらな、と思うこともあります。とはいえ、両者は哲学的に異なるツールである、ということは覚えておく必要がありますね。一部重複する部分もありますが、Trace は手早く繰り返し描けるスケッチツール、コンセプトは手描き用の CAD ソフトのような存在です。
欲しい機能のリストもあったのですが、その大半はここ数年のアップデートで実現されました (読み込み画像のスケール、読み込んだ色の選択・一致、パース機能の強化など)。現時点で要望するのは次のとおりです。
- Trace の定規は、これまで使った中で一番の優れものなんですが、同じような定規がコンセプトにあるといいですね。現状では、直線を引く作業はかなり面倒です。
- テンプレート機能は改善しつつあると思いますが、建築向けの選択肢はかなり限られています。人物、車、樹木、植栽、家具などの素材をもっと幅広く取り揃えてもらえるとありがたいですね。これらの素材は、グラフィックスタイルが重要です。現在提供されているものは、30年前のグラフィックがベースになっています。
コンセプトを使い始めたときは、とても素晴らしいツールだと思いました。しかし、このアプリの最も素晴らしいところは、便利な新機能や、既存機能の改良が、絶えずアップデートされて提供されることです。使えば使うほど良くなるので、今後がますます楽しみです!

クレイグ・バーンズ (Craig Burns): オーストラリア、イギリス、アメリカにオフィスを持つ建築設計事務所、BVN のテクニカル・ディレクター。イギリスで学び、シドニーを拠点に活動する。さまざまな種類や規模の建築物のデザイン、ディテール、ドキュメンテーションを主導する。定期的に建築デザインの講義を行い、マウンテンバイクを愛用。時代遅れにならないよう、業務の完全なペーパレス化に挑戦中。
インタビュー: Erica Christensen
翻訳: Wakana Nozaki
おすすめ記事
Designing Architecture Beyond the Limits (英語)- 建築家のSean Gallagherが、競争力のある建築デザインのためのワークフローと戦略を語ります。
Architectural Design Sketching on the iPad (英語)- 建築家のAmin Zakariaが、コンセプトのグリッドとライブスナップ機能を活用したデザインワークフローを紹介します。
Architectural Design Series (英語)- コンセプトで建築デザインをスケッチする技術を、受賞歴を持つ建築家Osama Elfarと学びましょう。