如何使用透视网格画图
这些画图练习将帮助您了解如何使用1点、2点和3点透视网格绘制设计图和插画。

网格是一个框架,帮您构思和搭建创意。不同的网格帮您绘制不同的视图。比如说,方形网格提供即时度量可视化;等轴测视图把工作空间转换成30度角;点状网格能提供松散的框架,用于连接创意之间的点(双关语)。
透视网格在2维面上创建3维框架。视图非常逼真,它们会把您的注意力直接吸引到“远处”的焦点(即消失点),带您进入3维世界。这就是它们的作用,但与此同时,您需要习惯使用2D/3D系统画图,并且训练手眼通过纸上虫洞的视觉特效来进行工作。
我们这里有一些简单小练习,能帮您了解怎么使用1点、2点和3点透视网格画结构图。如果您对在概念画板中设定网格有疑问,请查看这篇教程。
透视术语
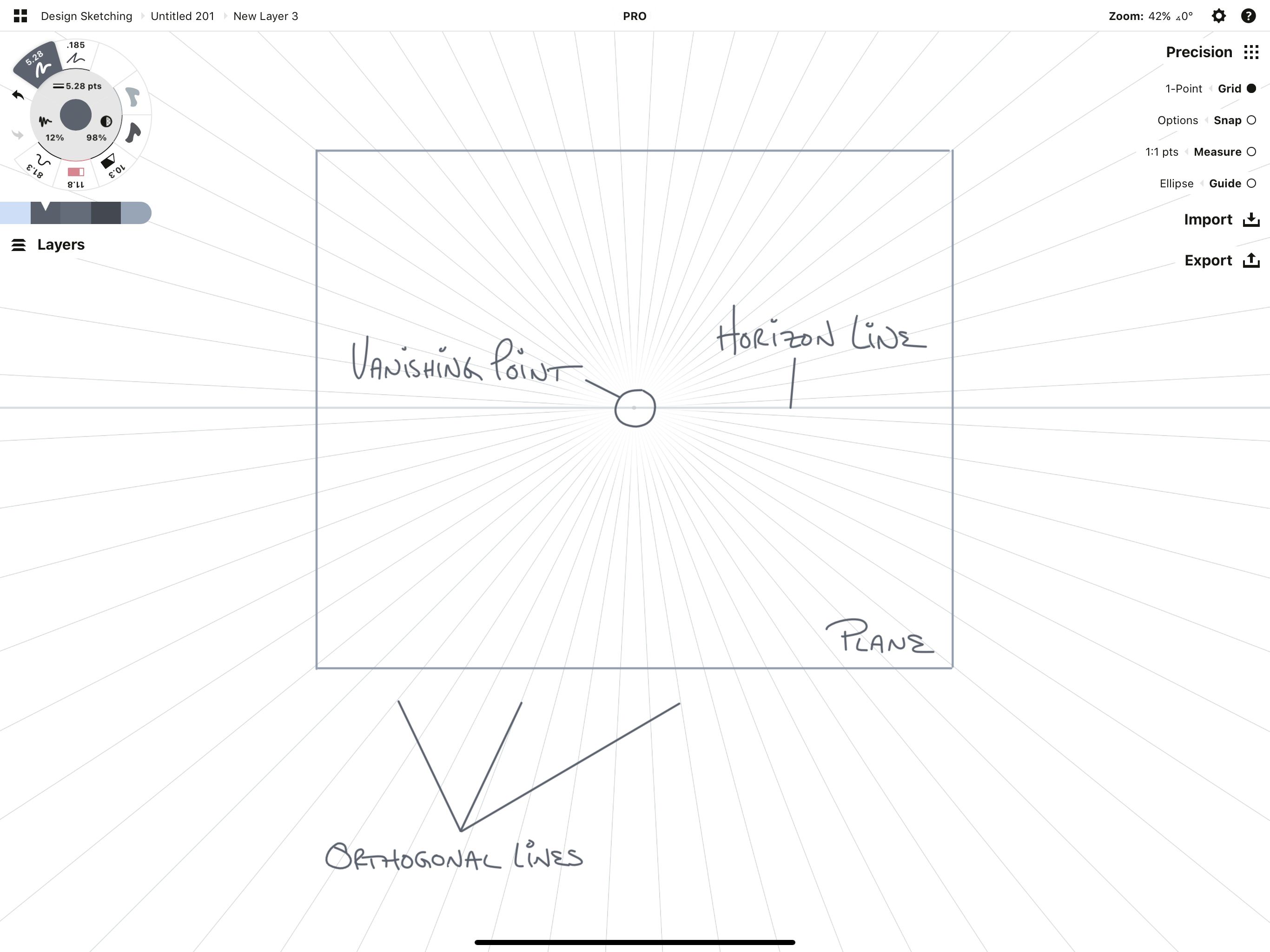
透视网格是一个画图框架,由以下部分组成:地平线(一条代表视野的水平线)、正交网格直线(到焦点“消失”的直线)、至少1个消失点(地平线上所有直线会合的点)和至少一个对应的平面(作为观看者的您所看到由网格线代表的平面)。

地平线
地平线是您视线水平的水平视图。我们的眼睛可以看到近180度的视野,地平线模仿了这一点。
地平线在画布正中央时,代表您正在平视前方。较低的地平线代表您在俯视,较高的地平线代表您在仰视。有角度的地平线代表您正在侧头或以不同寻常的视角看东西,这是一种为插图添加新鲜角度的好方法。

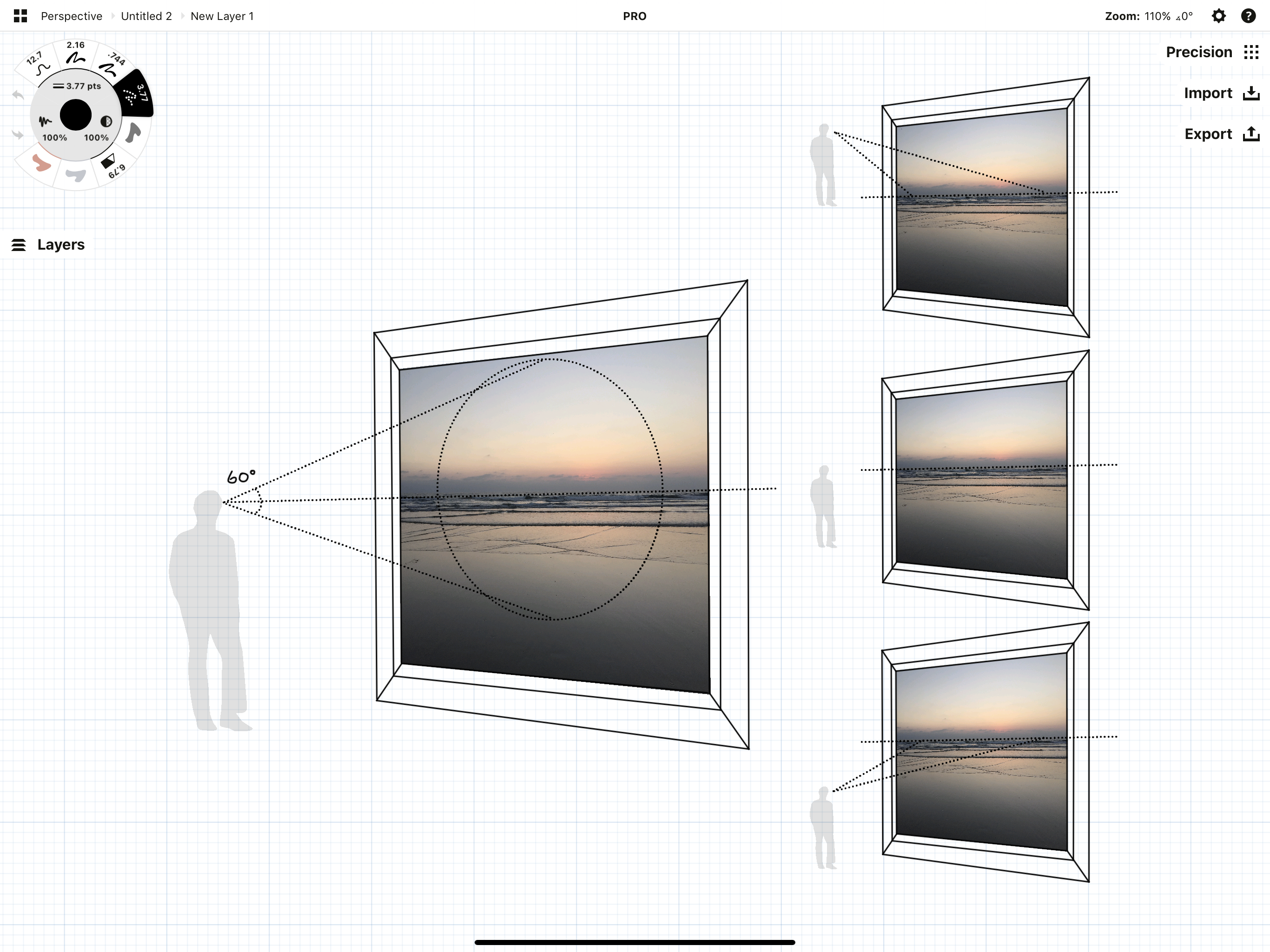
不同视角下的地平线。我们的眼睛使用60度视锥来聚焦眼前的事物,通过余光能够看到近180度的视域。
正交直线
正交直线(或透视线)是消失到地平线上的网格线,代表您看向地平线方向的3维平面。每一个消失点都拥有自己的一组正交直线。
消失点
正交直线的焦点就是消失点。
地平线上消失点的数量和网格上平面的数量相等。1点透视只有一个消失点,作为观看者,您将看到物体的一个面 - 前面或平面。2点透视有2个消失点,从您的视角能看到两个平面。3点透视有3个消失点,会显示物体的三个平面。

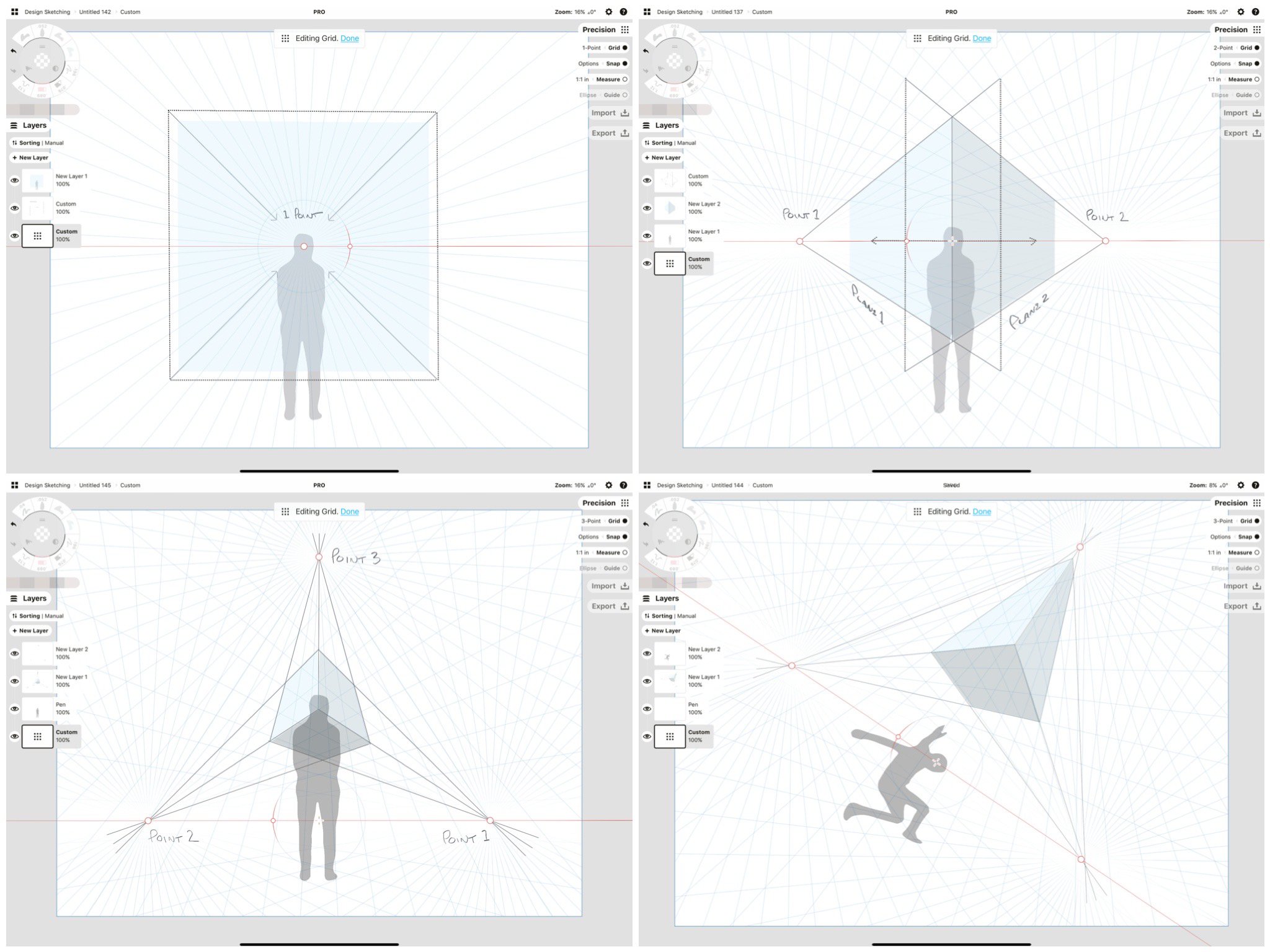
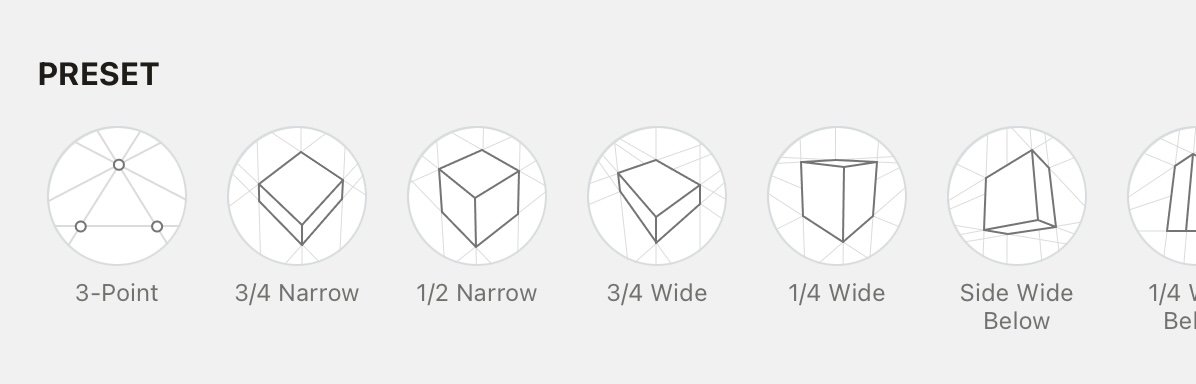
1点、2点和3点透视网格显示了它们各自的消失点和相应的参考平面。第4张显示了当地平线拥有角度时赋予图片的动态感。
平面
平面是完全扁平的。仅拥有一个平面的区域看起来像张纸一样脆弱。
两个平面要么平行,要么相交于一条线。因为您是独立的观看者,可以选择对焦到地平线上两个分开的点上,这两个相应的平面会和您所站位置的垂直线相交。想象一下两张纸整体或边缘交叉的场景。
如果为上述提到的两个平面添加第三个维度,它就会和前两个平面垂直(设想下X、Y和Z轴)。
画图技巧:当您看向透视网格时,很容易只看到线条。实际上,这些线其实代表您视线延伸到地平线的全方位平面。当绘制物体时,请思考下怎么才能把物体的每一面都画出来。这样做能帮助您更轻松地在网格中可视化物体的体积。
透视画图练习
以下练习将帮助您使用透视格线绘制基本结构,把您的视线和草图与每种网格强制执行的结构对齐。经过稍加练习,网格肯定能够成为帮您快速完成建筑图和城市景观图的好搭档。
如果您刚开始接触数字透视网格,我们有一个帮您入门的技巧,需牢记一个成语:胸有成竹。比如,先闭上眼睛,然后想象要画的场景。
网格,特别是概念画板的“对齐到网格”是专门的约束工具,能够帮您在画布上绘制精准的结构。所以在搞清楚每款网格操作规则之前,用压感笔画图时候可能无法完全按照您的想法进行。通过下面的练习,您将了解这些规则,以及如何将线条连接成合适的形状。与此同时,我们建议您先尝试在不使用任何网格的前提下用简单轻松的草图来表达自己的创意。之后,您可以使用下面分享的操作技巧把网格和草图进行匹配。
1点透视
1点透视网格有一个地平线、一个消失点,代表您站立的位置且以视线水平眺望远方。因为您只有一个焦点,所以如果正面观察物体,则只能看到物体的前面。
这意味着在使用1点透视网格时,线稿将由与地平线对齐的水平线和垂直线以及向消失点延伸的线组成。
桥梁是1点透视的经典示例。街道以及任何您正面看到的物体都能做示例使用。

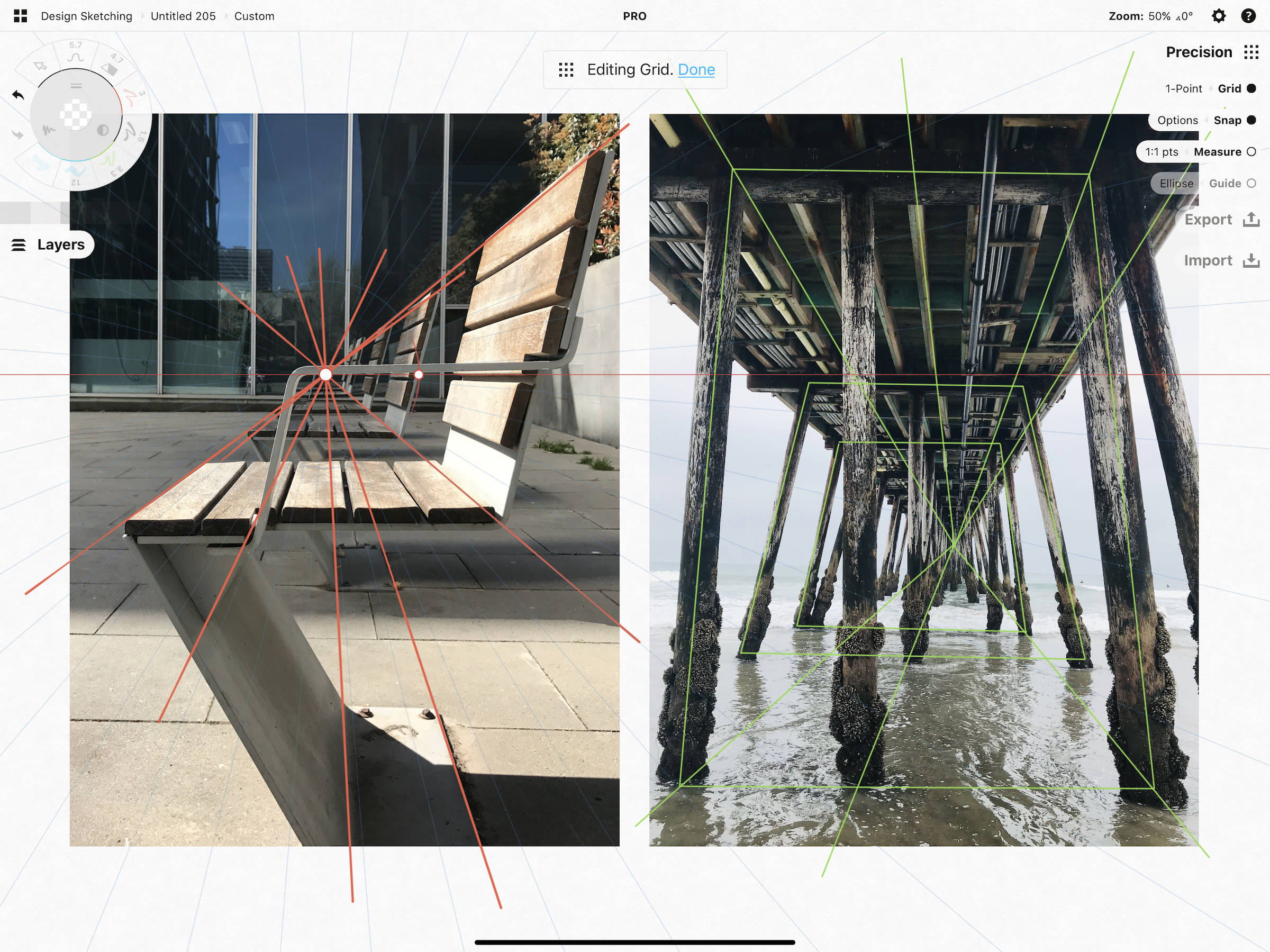
左图:1点透视下的椅子。右图:这是一座桥的正面视图,每一面都是它自己的平面,复制地朝向照片远端(也就是中间)的消失点。
1点透视画图总结
1. 设定网格。1点透视拥有1个地平线和一个消失点,以及延伸并汇聚到消失点的线条。
2. 下笔前,在脑海中想象物体和网格的关系。
3. 在网格上画出物体的正面。
4. 在物体上画出从每个主要角伸向消失点的透视线。
5. 画与透视线对齐的同一个物体的后边线。
练习1:画一个简单结构
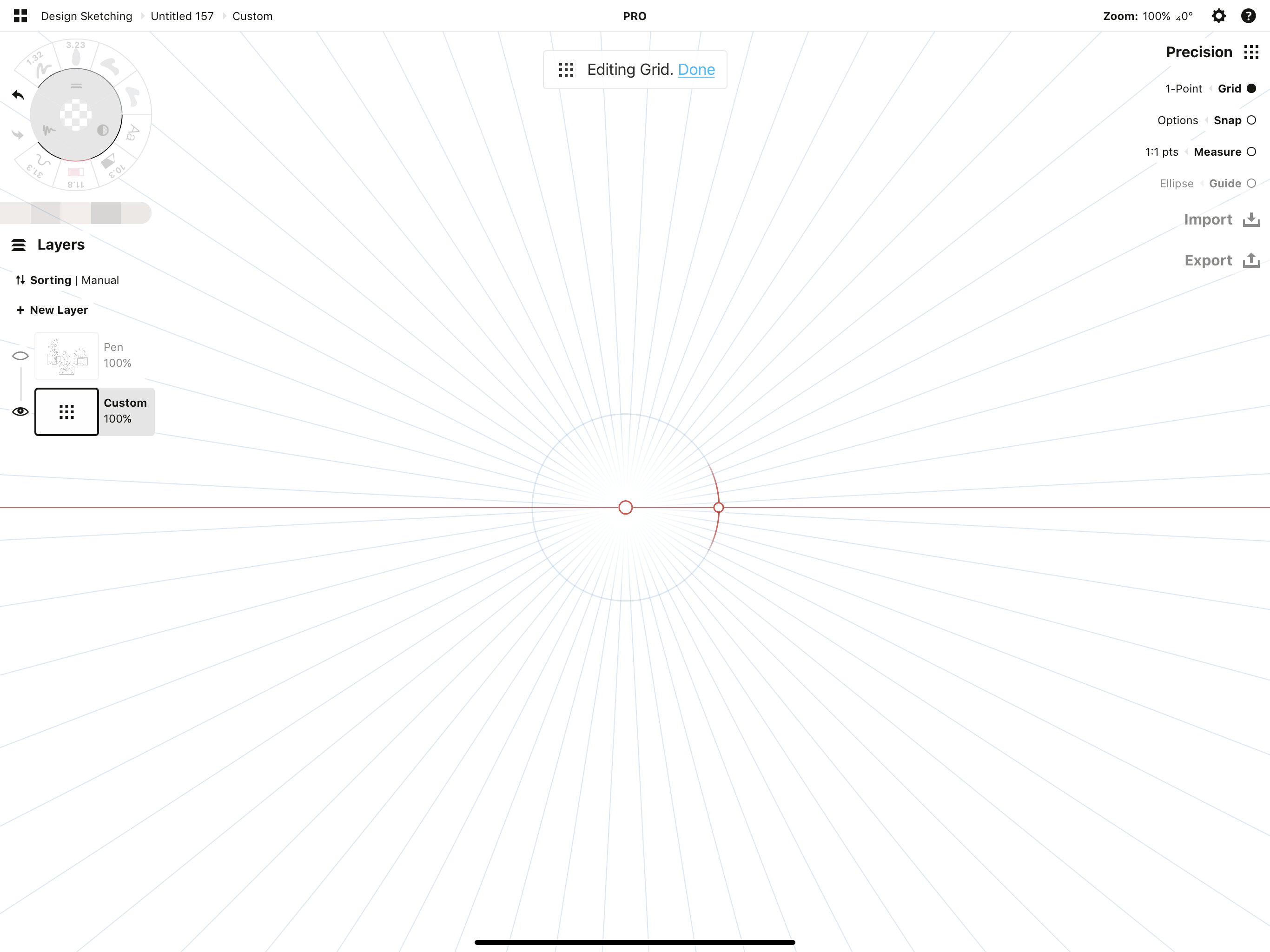
1. 打开一幅新画作,激活1点透视网格。该网格有着显示1个消失点的地平线。(为了能看到画布上完整的网格界面,您可能需要放大或缩小。)
下笔之前,先在心里想好要画的结构,这样对画图有帮助。想象一下要画的物体。是一个相框、窗口还是门?或者是建筑的正面?
不必非是正方形或矩形一样的简单形状。您身边的所有东西都有自己的结构,且均为透视视角。矩形的表面和网格完全一致,并且在您第一次使用它们的时候就帮您将创意和网格平面对齐了。

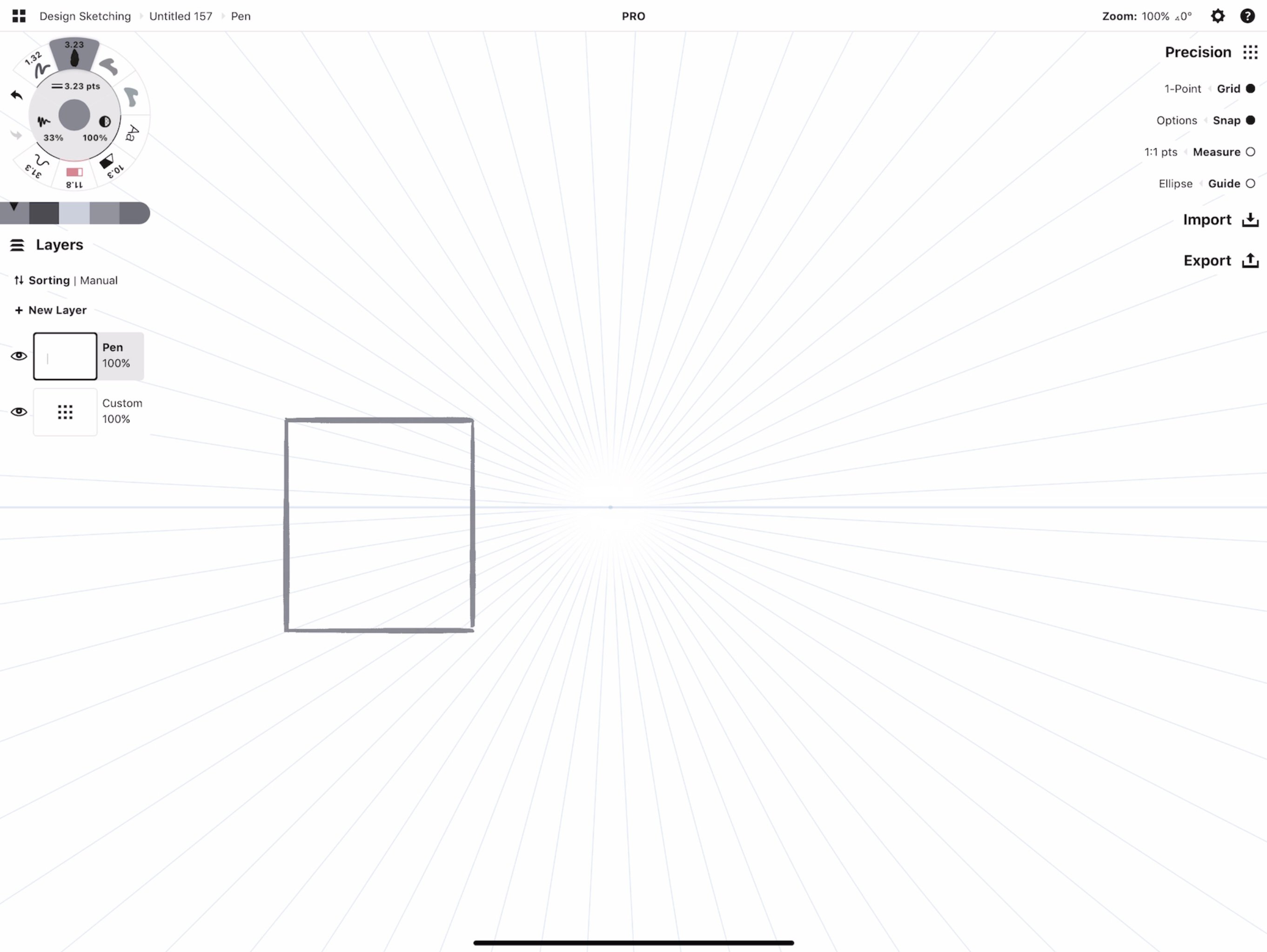
2. 把一个笔设定为100%线条平滑度,或者在精确菜单里激活“对齐到网格”。画一个简单的矩形或正方形。请记住,水平线和垂直线在1点透视网格上是可以正常使用的。

这个矩形是一个模拟视觉平面的正面平面,平行于地平线上的平面。
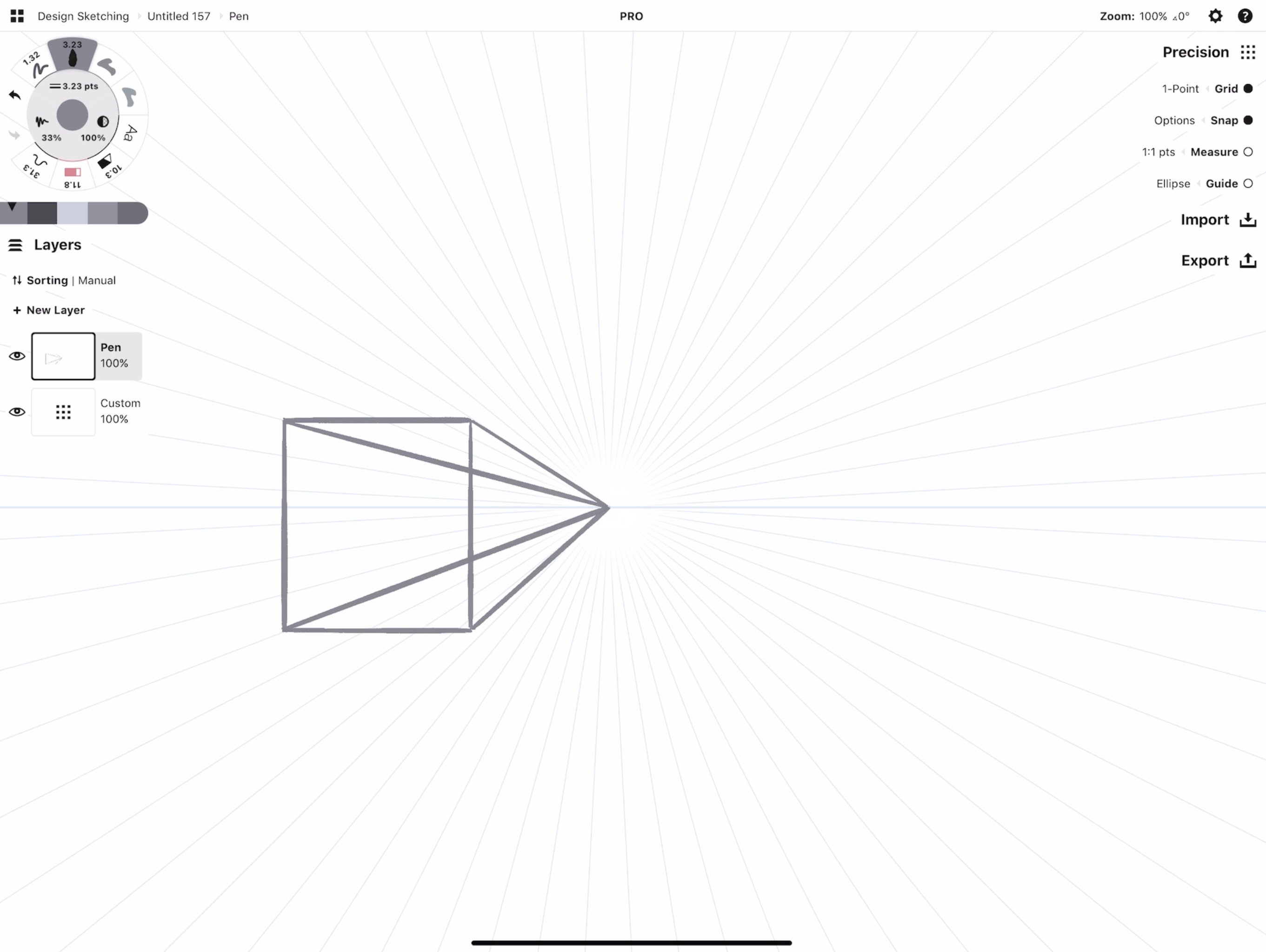
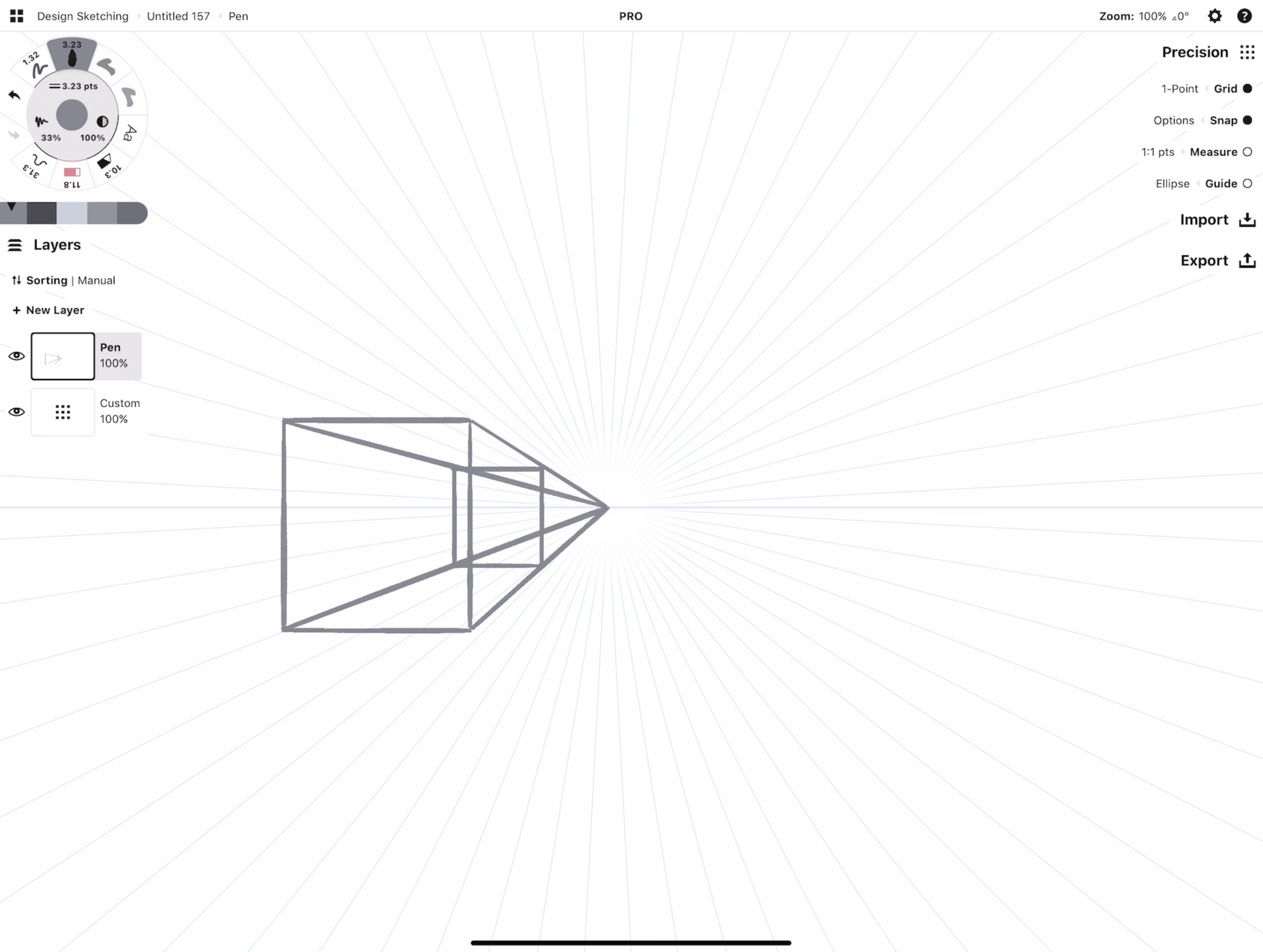
3. 从矩形的每个角向消失点画一条正交线。它们向您展示了,如果平面被加厚,它将永远持续延伸到远处。
概念画板画图技巧:始终遵循在画布上从外向内画图。这样不仅可以模仿您自己的视觉路径,而且对于像概念画板这样的软件,能让它更容易理解您想在广泛的选项中选择哪个方向。如果所有的方向都位于一个微小的点上,则更难计算出您想要绘制的方向。

这里非常适合画蝙蝠侠的印记。
4. 通过添加后边线来决定物体的尺寸。在第一个矩形后面的正交线上选择一个点,然后开始绘制第二个矩形,它们也是水平线和垂直线。
生成的就是立方体状的结构。

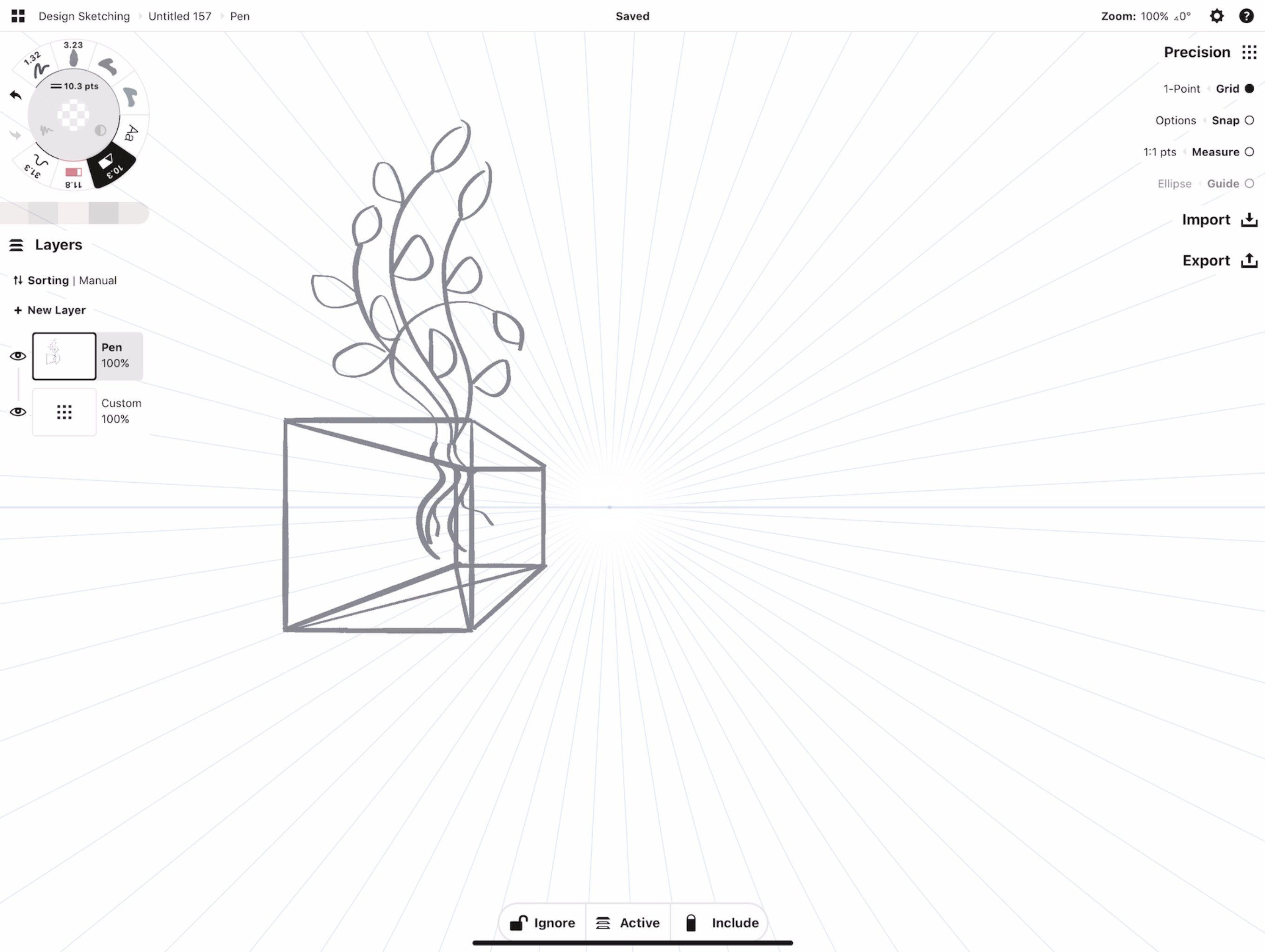
5. 擦除或切割掉后边界背面的正交线。如果您愿意,可以为物体添加一些定义细节。

这个盒子底部的正交线帮助您决定盒子的中心点,这样植物就能够被居中。我们会在稍后的教程中向您展示如何操作。
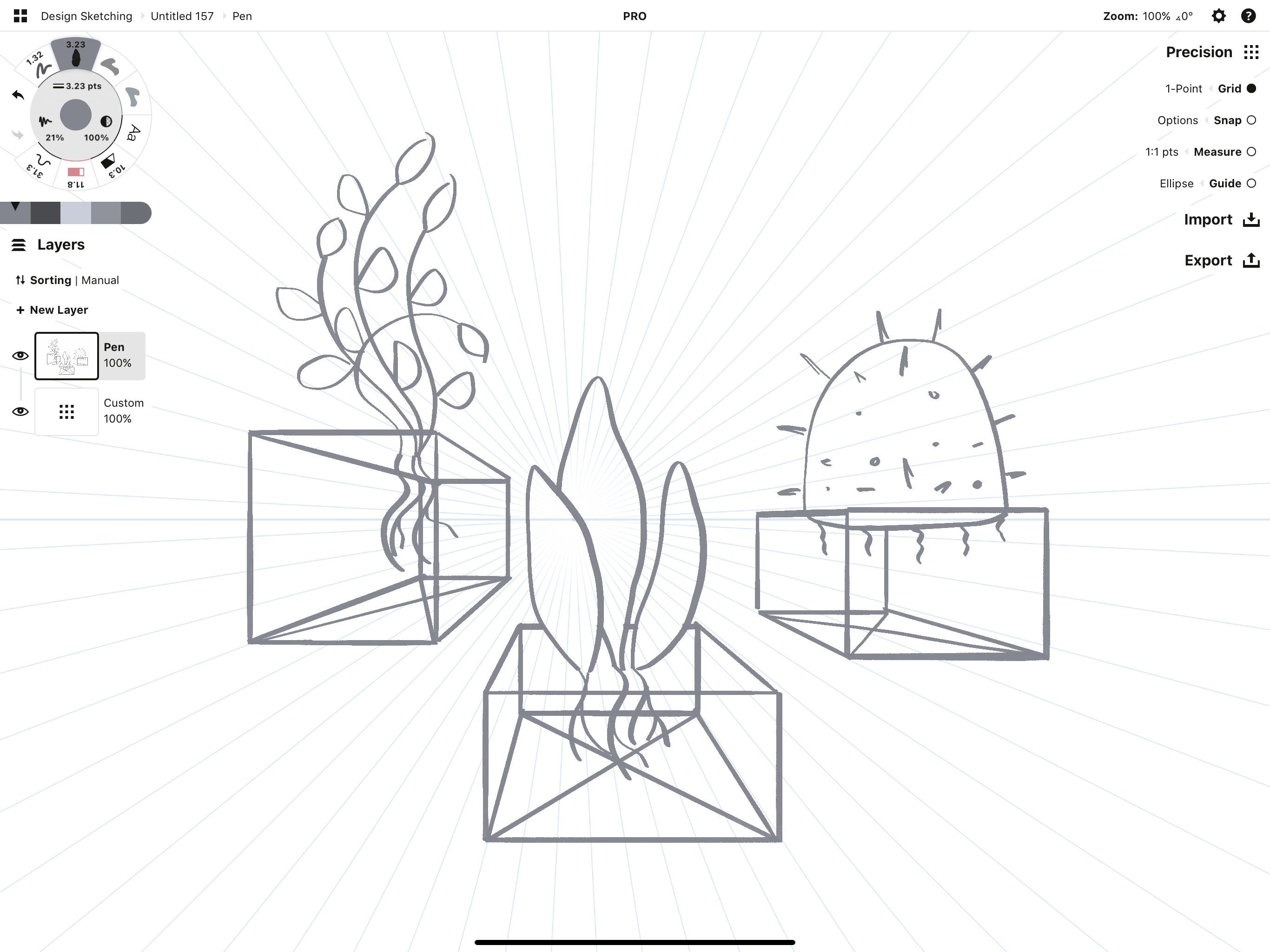
拓展 - 绘制图形
为了练习,在网格上再画几个矩形,并画出相应的正交线。如果它们重叠,可以剪切或擦除背景中的区域。完成结构,然后像对第一个物体一样画出细节。就能画出令人引以为豪的作品。

练习2:画一个平面
尝试在1点透视内使用明暗度替代线条来绘制平面。这样会将您的注意力从网格线转移到网格平面,对您了解更复杂网格和绘制多个透视图非常有帮助。
1. 您可以用记号笔或铅笔尖的一边在平面上简单涂画。
或者使用概念画板的填充,用形状代替线条(请在这里阅读填充工具的教程)。如果您使用填充,试着激活精确菜单里的对齐功能,它能帮您根据网格约束来填充形状。效率卓著。
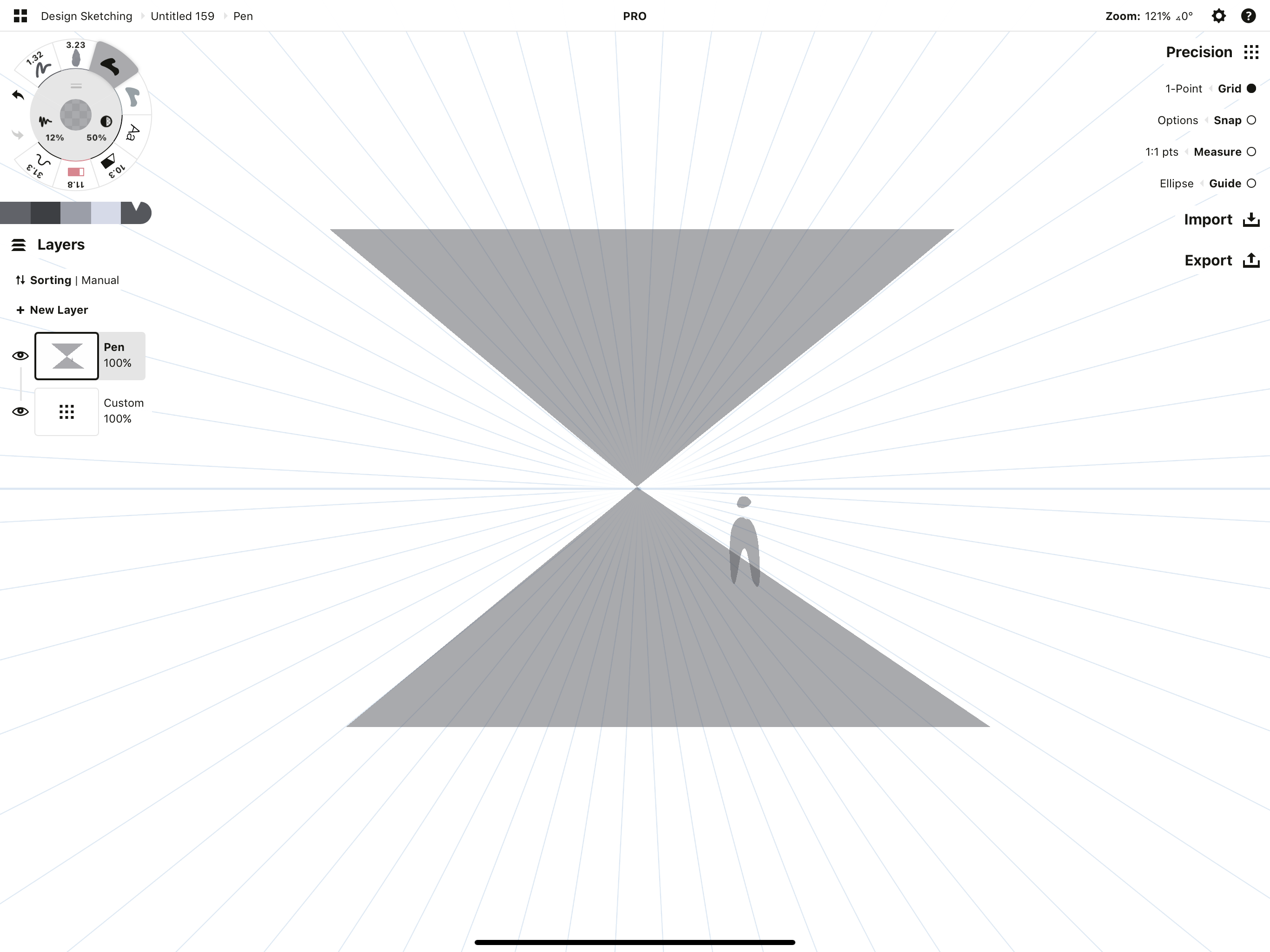
2. 看着网格,思考下可用方向——水平、垂直和向消失点倾斜。选择两条正交线来引导您进行明暗着色,然后在平面中进行着色,始终朝着远处的消失点。
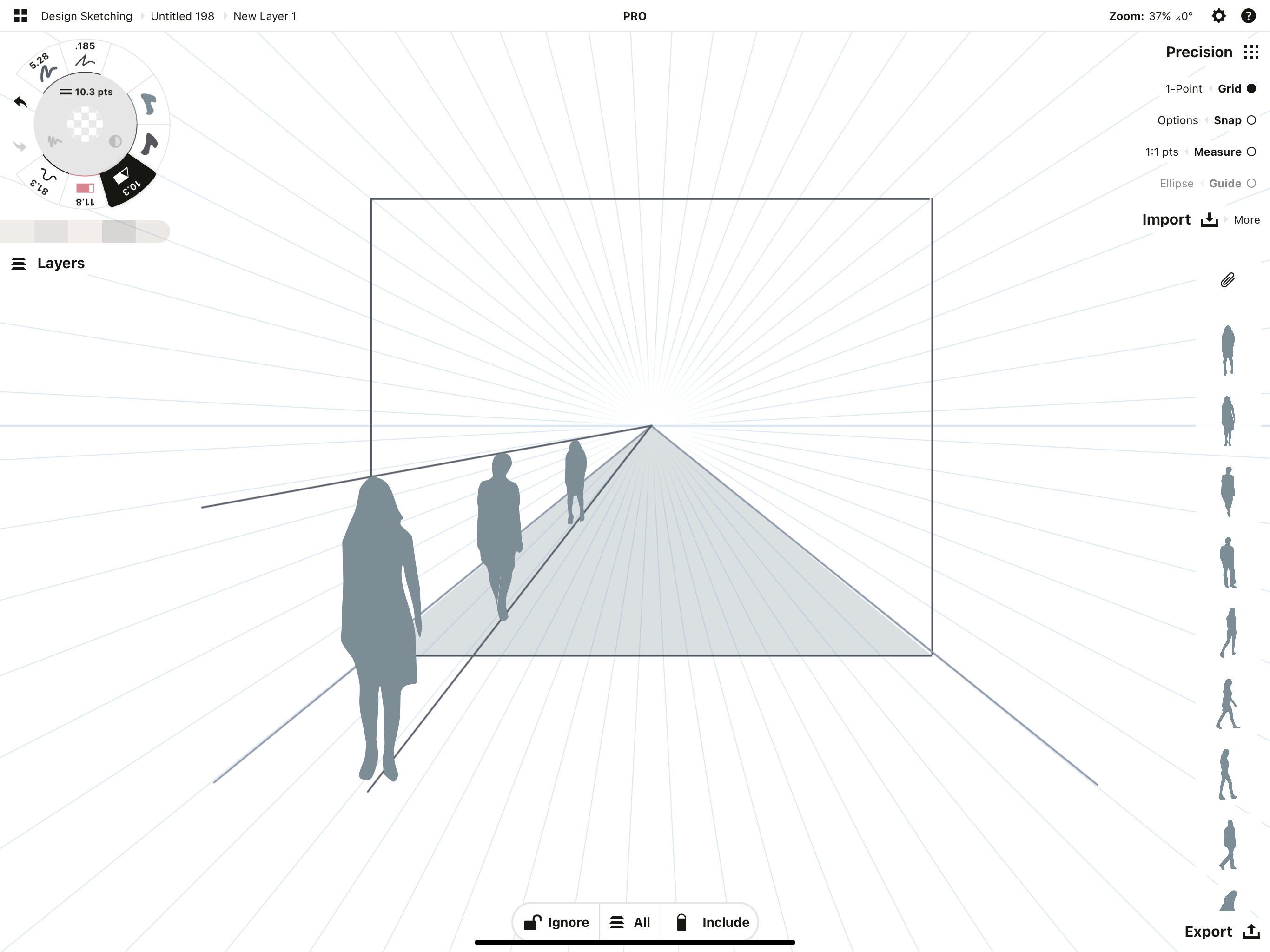
尝试填充侧面、下方或上方平面。
您的视线会立即看向中心点,感觉自己好像可以沿着表面行走一样。

添加一个人物,立即把自己放入画内。
2点透视
2点透视是设计和插画中最常用到的透视法(主要原因是大部分事件都发生在地面上与目光齐平的地方)。2点透视向您呈现了两个平面,显示物体或风景的两个不同角度。
使用2点透视,可以消除水平面朝上的面。您将时常用到垂直线和向地平线上两个独立消失点后面延伸的正交线来画图。
以视平高度在角落观察建筑,是一个很经典的2点透视示例。

这座海滨别墅近乎是一个精准的2点透视视图。除了地平线以外,找不到任何水平线条。2点透视仅使用垂直线和透视线来展示物体的两个面。
2点透视画图总结:
1. 设定一个2点透视网格。该网格拥有一条地平线和线上任意位置的两个消失点,正交线延伸穿过每个点。
2. 在画布上的任意位置画一条垂直线。
3. 从垂直线的每一端到网格上的每个消失点都画上一条正交线。
4. 加上物体的外边,然后擦除多余的线稿。
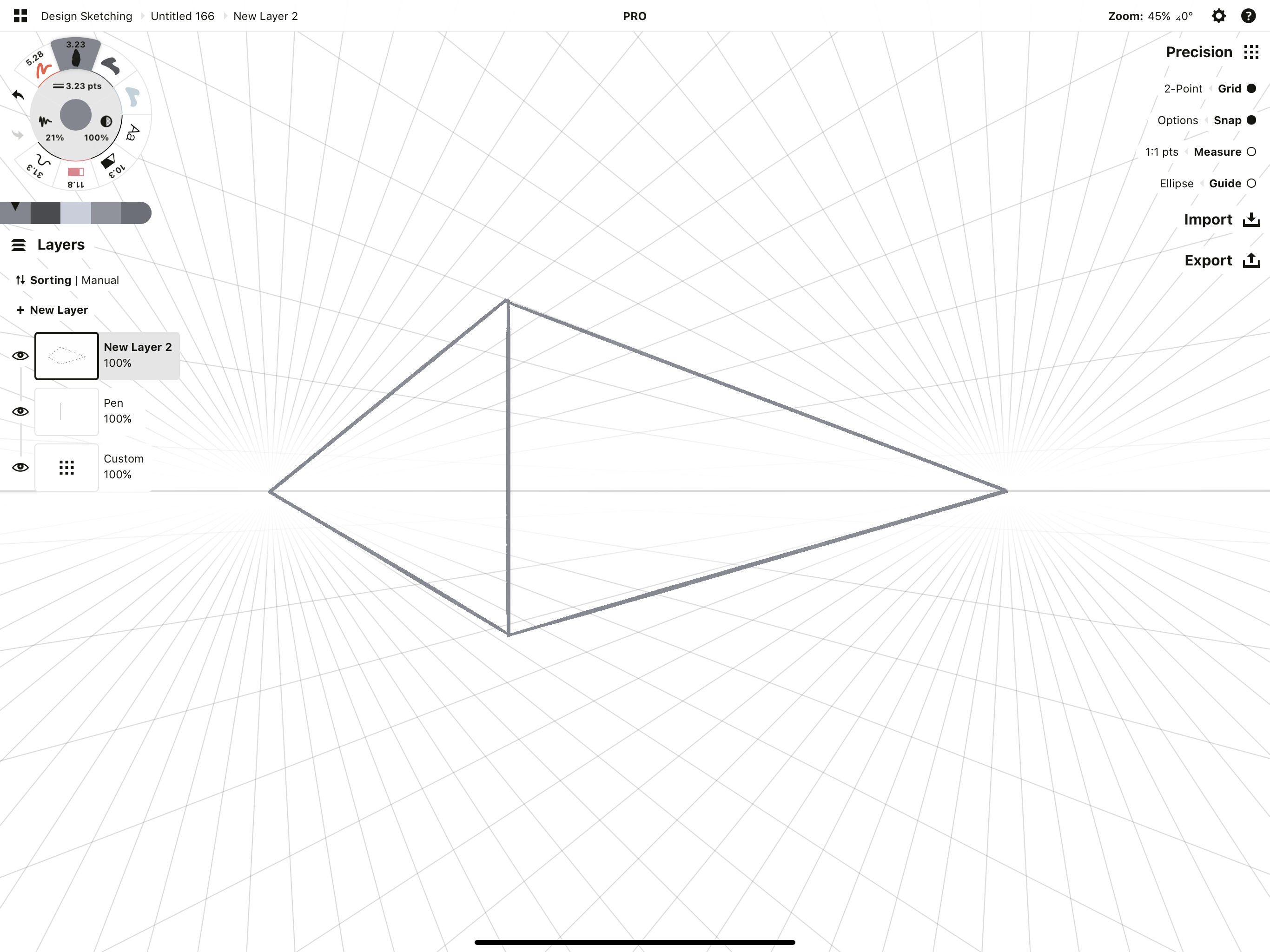
练习1:绘制城市速写
1. 在画布上设定一个2点透视网格。该网格拥有一条地平线,地平线上有两个消失点。

把消失点之间距离设定相对远一些,这样我们就能得到更准确的视图(您的视野非常宽阔);或者把消失点设定近一些,以求扭曲的视图。

2. 在两个消失点之间画一条垂直线。使用100%平滑度或激活对齐来快速绘制直线。

3. 从垂直线的每个端点到地平线的每个消失点都画一条正交线。我们将看到两个平面。

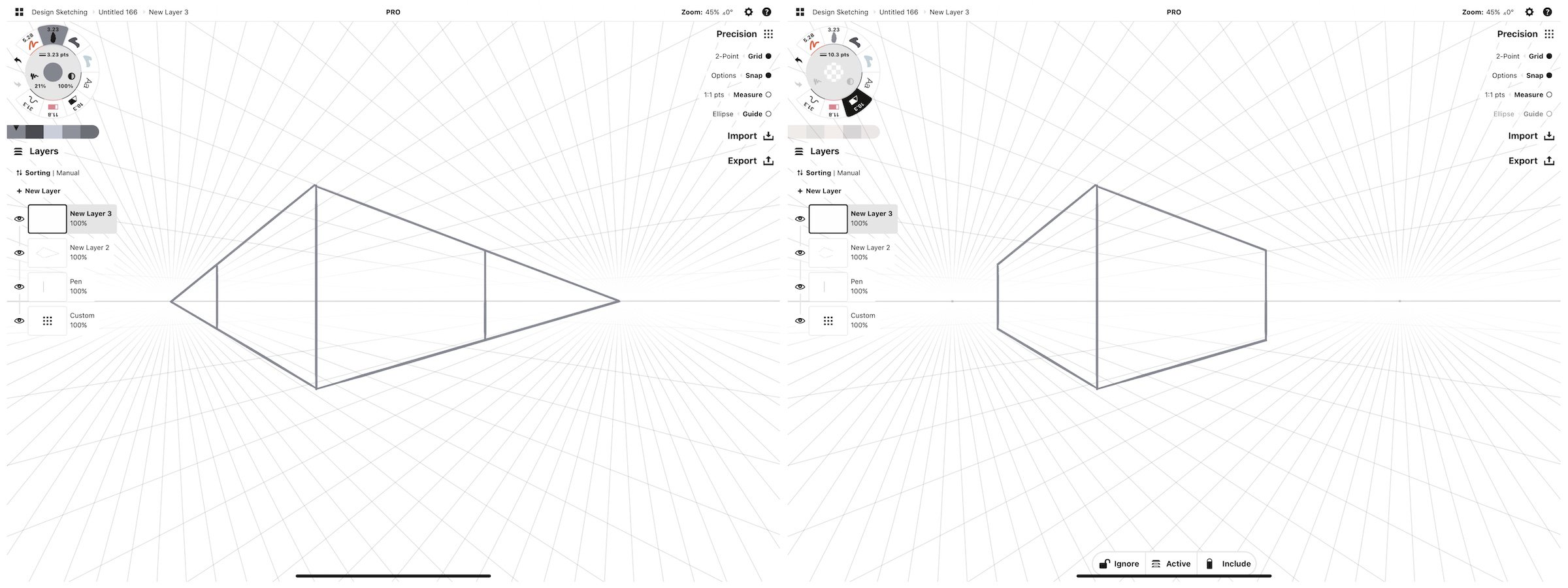
4. 为物体加上外边线,然后把剩余的透视线擦掉。
对于不透明物体,可以保持原样,对于透明物体,可以添加背面线条。对于均匀的立体形状来说,已画的网格空间数量和背面覆盖的空间数量相同。

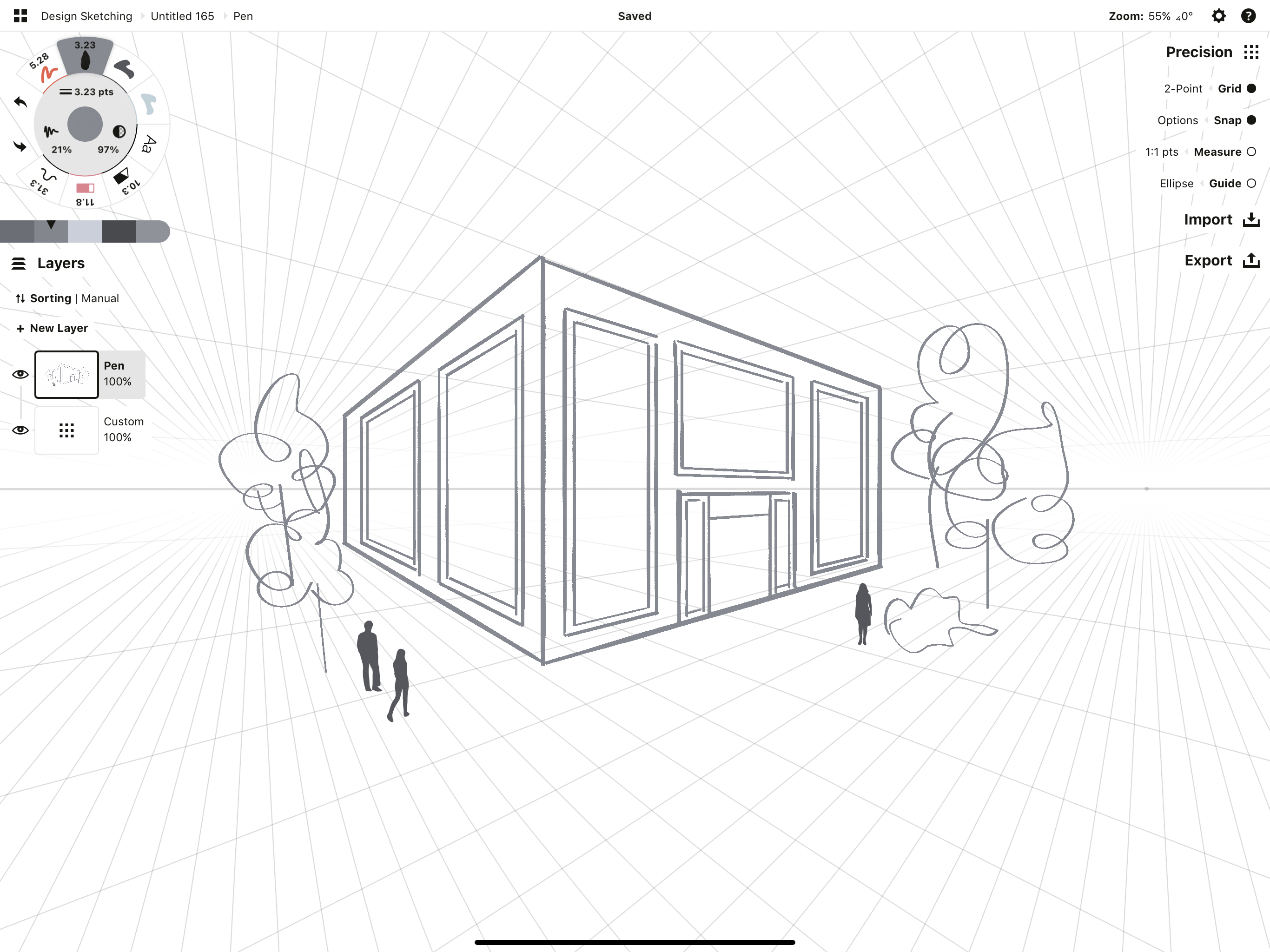
拓展:添加建筑图细节
1. 为城市速写图添加细节。使用正交线在正确的角度画上门窗。
2. 最后,加上树木和人物来侧面显示建筑的大小。(教程末尾的练习也会教大家如何正确绘制与建筑相关的人物。)

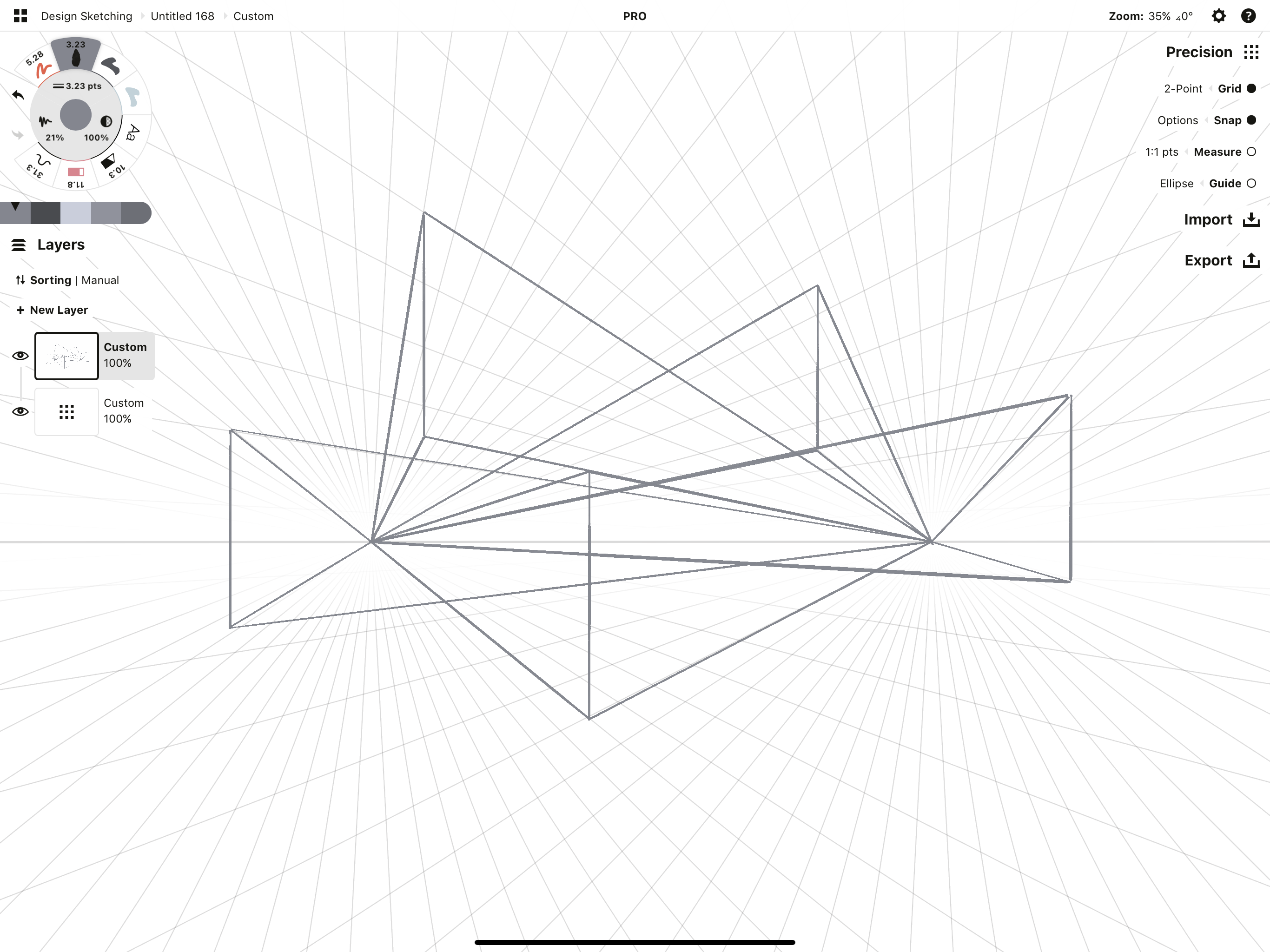
练习2:绘制建筑群
1. 和1点透视练习方法一样,试着在画布上画几条垂直线。从每条线上的每个端点向后朝消失点画正交线。
您可以绘制单独的结构,或者把它们组合为一个完整的建筑结构。这样做能帮您了解它们在画布上不同位置的显示效果,以及透视网格是如何真正帮您把画作的结构黏合起来。

2. 当决定线条的去留时,首先要考虑的是前面的线条(也就是您画的垂直线)所在的位置。不要动它们,选中其中一条垂直线,然后向后画正交线,直到它们与另一组线条相交。
在它们相交的地方画一条垂直线。对每个物体都执行此操作。然后擦掉向这些相交平面后面延伸的线稿。

3. 您可以继续加上一些简单细节,然后粗略填充下颜色。最靠近太阳的一侧使用浅色,相邻区域使用中度色调,所有阴影区域使用深色调。

3点透视
除了显示在两侧的两个点之外,3点透视还可以从地平线以外,比如空中或地下为您提供一个特殊的位置。它把物体的第三部分或平面的信息和最初的两个部分相关联。通常用于像跳伞、超级英雄飞行等动作场景,让人能够以奇特的透视角度看世界。
使用3点透视时,您只会用到和对应消失点相关的点和正交线。
下面是一个从山脊角度观察到的3点透视案例,向我们分享了一个非常不错的建筑鸟瞰图。

非常的逼真,如果缩小照片,您可以在太阳可能出现在头顶的位置画第三个消失点。
3点透视画图总结:
1. 设定网格。3点透视网格的地平线上有两个消失点,还有一个消失点在地平线上方或下方,正交线延伸穿过画布上的所有三个点。
2. 在画布上的某处绘制一个新的点 - 不是消失点。 如果这个新点位于消失点三角形内,那么当您画完后,就能看到物体的全部三个平面。
3. 从新点到每个消失点绘制正交线。 这个结构就是您所画物体的中心框架。
4. 将三条线分别向上移动一点,然后放置第二个点。 从每个点开始,向尚未触及的每个消失点绘制正交线。 物体的外部边缘初具规模。
5. 擦除物体四周的多余线稿。
练习1:画一个3D立方体
1. 激活3点透视网格,然后在画布上调整好它的位置。您可能需要稍微放大或缩小才能看到全部三个点。请记住,您可以在网格图层上随时编辑网格位置。

2. 在画布上画一个新点。如果这个新点位于消失点三角形内,那么当您画图时,就能看到物体的全部三个面。

3. 在激活100%线条平滑度或者“对齐”功能时,从这个新点向网格上的每个消失点画正交线。这个轮廓就是物体的中心结构,在您画图的同时,将会发现每条线都是三个相交平面的内边缘。

4. 把笔刷沿着其中一条线稍微往下移动一些,然后画一个新点(如下图)。(从技术上讲,它是三个平面的顶点。我们能够直观看到其中两个平面,还有一个看不到的背面。)
从这个点向两个消失点画正交线。物体的外边线初具规模了。

5. 在另外两条线上再画两个点,并画出它们对应的正交线。

6. 擦除或切割掉多余的线条,让所画物体完整显示出来。

练习2:画一个科幻场景
1. 多画一些像第一个那样的结构,用于技巧练习。如果您使用的是概念画板或其他数字画图软件,可以为每个结构划分一个图层,隐藏先前的图层来确保画图时的整洁性。

2. 当所有的部分完成后,试着添加填充颜色。使用三个明暗度填充物体,实现三维着色。浅色应用到最容易暴露在阳光下的空间,适中色调应用到它的相邻位置,最暗的色调应用到离太阳最远的一侧。

概念画板画图技巧:对齐启用的同时使用填充工具,能够在网格上快速填充,只需要描形状。
概念画板画图技巧(iOS):使用三元调色板作为快捷的颜色参考。在色轮上选中一个颜色,然后使用此调色板引用相同颜色的浅色调和深色调。请在这里学习如何在iOS概念画板中使用调色板。
3. 如果第三个消失点在空中,地平线贴近地面,就能营造出一种看起来在您上方的场景。尝试把物体变成一个富有未来风格的漂浮城市。
如果地平线很高,第三个消失点在它下面,您会收获俯视视角。尝试把草图变成一个跳伞的场景,想象远方的风景。

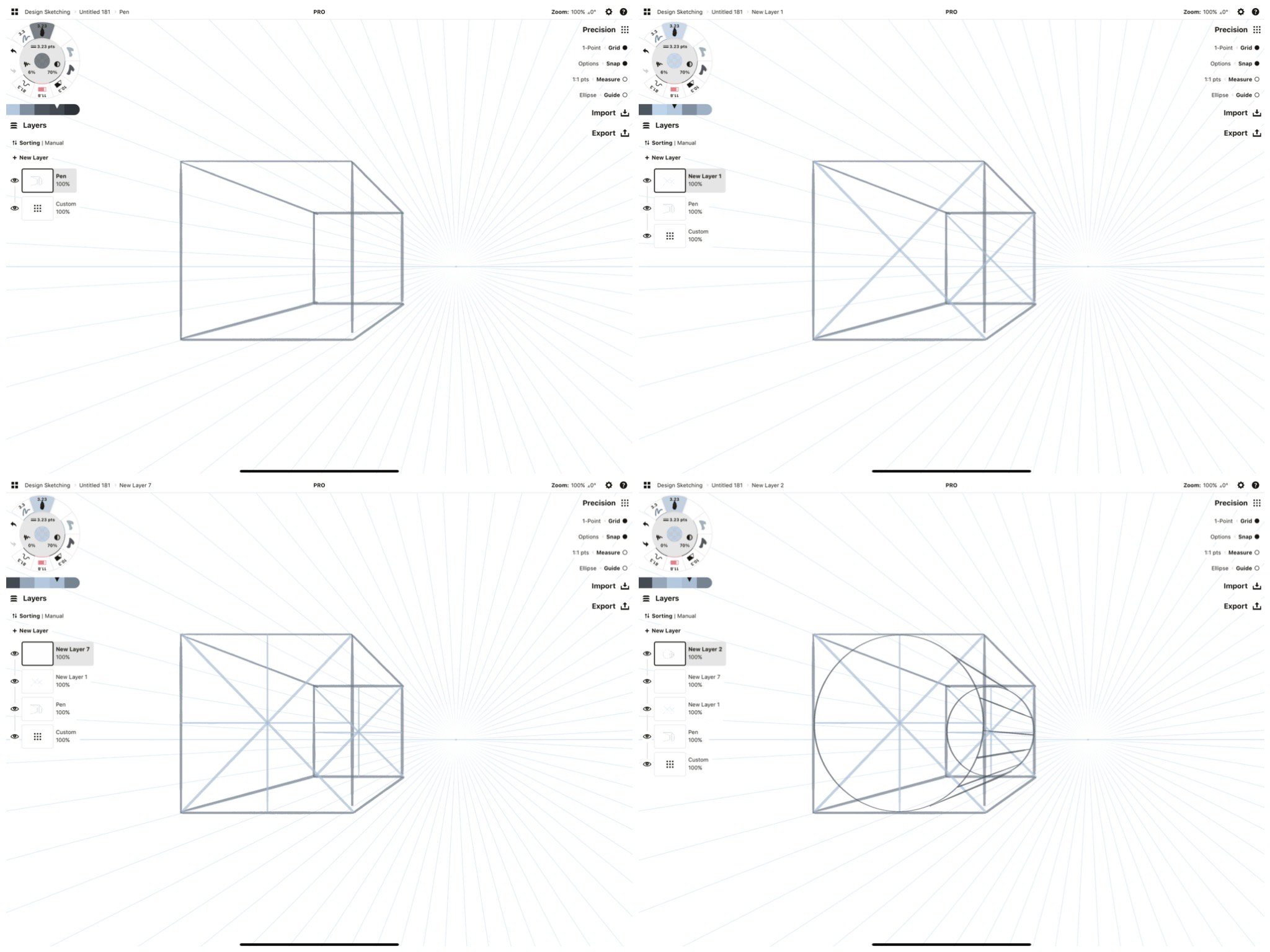
矩形大变椭圆
正方形和矩形已经让您厌烦了吧?这次我们试试在透视中画圆柱体。通过这种方法,您可以使用立方体更新任何的结构设计。实际上,如果您遵循万物来自立方体的规则,就可以顺其自然地修剪形状外边,直到达成理想形状。
在这个练习中,您将找到每个平面的中心点,然后在椭圆中粗略地绘制草图,去掉多余的线稿,直到它符合您的设计。
1. 设定一个1点透视网格。
2. 画一个立体状的结构,本教程中练习1中有具体步骤。
3. 看向物体的前面。从正面的角落到背面角落画两条正交线,就能找到该平面的中心点。在背面进行相同操作。
4. 现在穿过中心点来画垂直轴和水平轴。会在结构上创建出一组对称的参照点。
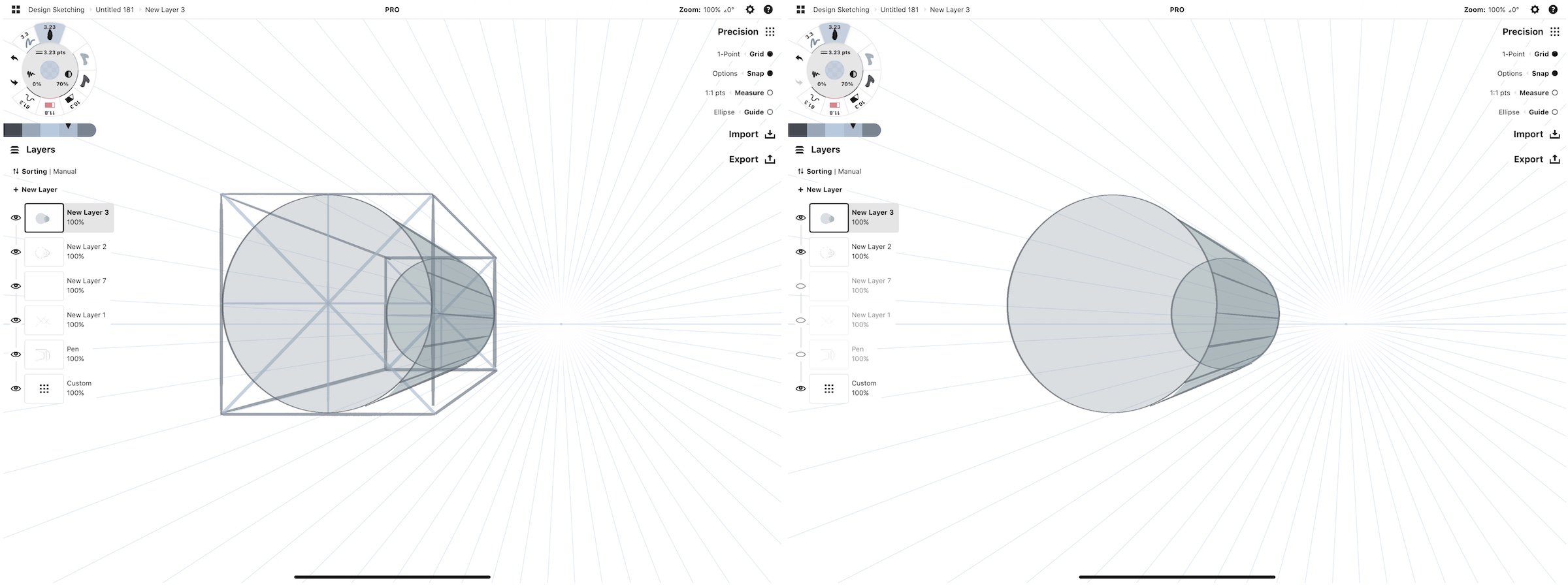
5. 用这些接触点作参考,将椭圆的圆边勾勒成形。图略微粗糙也无伤大雅,在修剪圆形的同时,练习在中心点之间对齐自己的目光。最开始试的几次可能效果差强人意,一旦熟练了,画出来就仍是长方形。就像2D页面真实呈现眼前一样。如果退后一步,从三维角度去看,这个长方形实际上是一个球形。
6. 从前面椭圆的边上到后面椭圆的边上画正交线。

概念画板画图技巧:画椭圆的时候调整一下线条的平滑度,让粗糙的草图更平滑。素材库内的圆形素材也能实现这个目的,拖入圆形后用微移把边和形状对齐。或者使用形状辅助线来画圆弧或椭圆让角变圆。(不久的将来,上图中的素材库也会添加到Windows和安卓版本中。)
7.如果您愿意,可以为它上色。

在透视中绘制人物
在绘制建筑或城市结构时,为了在画作中体现比例和立体错觉,通常会在建筑四周添加人物、树木或车辆。放置它们的时候比例非常重要,否则即使您全力以赴完成草图,还是会因为比例等原因显得不太和谐。
实际上,为人物和物体安排正确的比例是非常简单的。它们遵循和建筑相同的比例原则。

在透视里画人和画建筑是一样的。只需要把人物的头部和脚沿着正交线对齐就可以。(不久的将来,上图中的素材库也会添加到Windows和安卓版本中。)
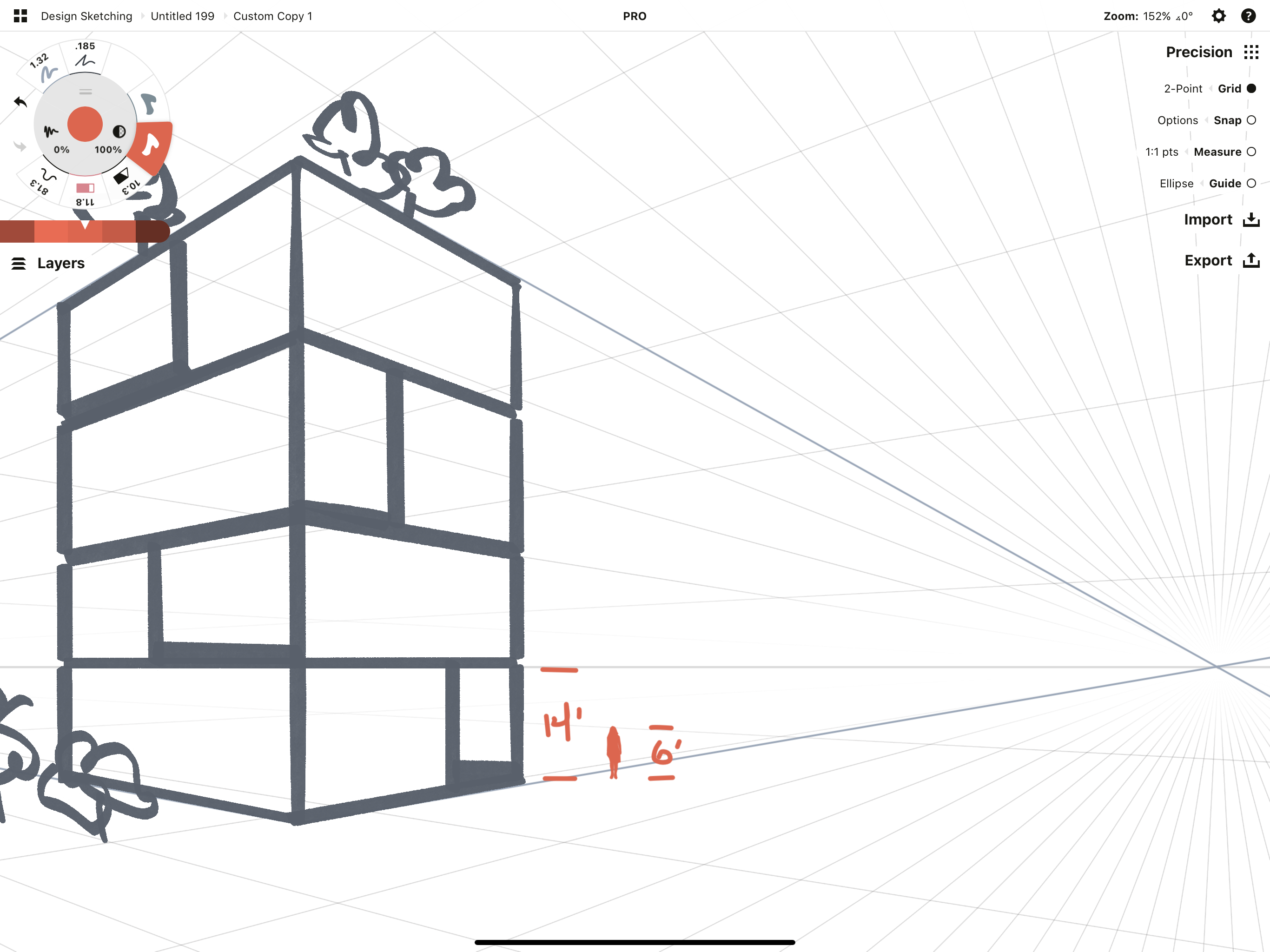
画建筑的时候,先确定好建筑物的总高度,第一层是焦点。
- 单层高平均为4.62米。
- 人类身高普遍在1.5米到1.8米之间。
- 关于车辆。轿车低于1.5米,面包车是2.3米。
- 小树大约为4.6米高。像枫树类的高大树木能够长到9米到46米。
因为这个练习主要针对人物,所以我们使用人物来侧面表达建筑物的高度。1.8米的人物会比首层的一半略微矮一些。
1. 测量建筑的首层,然后测量它旁边一个人的高度(不到楼高的一半)。

2. 从人的脚到消失点画一条正交线,从头到消失点再画一条正交线。

3. 在这两条线之间的任何位置画人物都是很不错的选择。只要确保双脚始终挨着底部线条,头部始终挨着顶部线条。
把照片或草图对齐到透视网格
如果您不确定怎么在透视网格中画草图,或者您想用照片作参考使用,可以通过这个练习快速画出透视对齐图。
这也是一个很不错的方法,可以在与实际景观、物体草图和想象场景对齐时,了解消失点的间距。
您可以通过草图、照片和透视网格来实现这个目的。
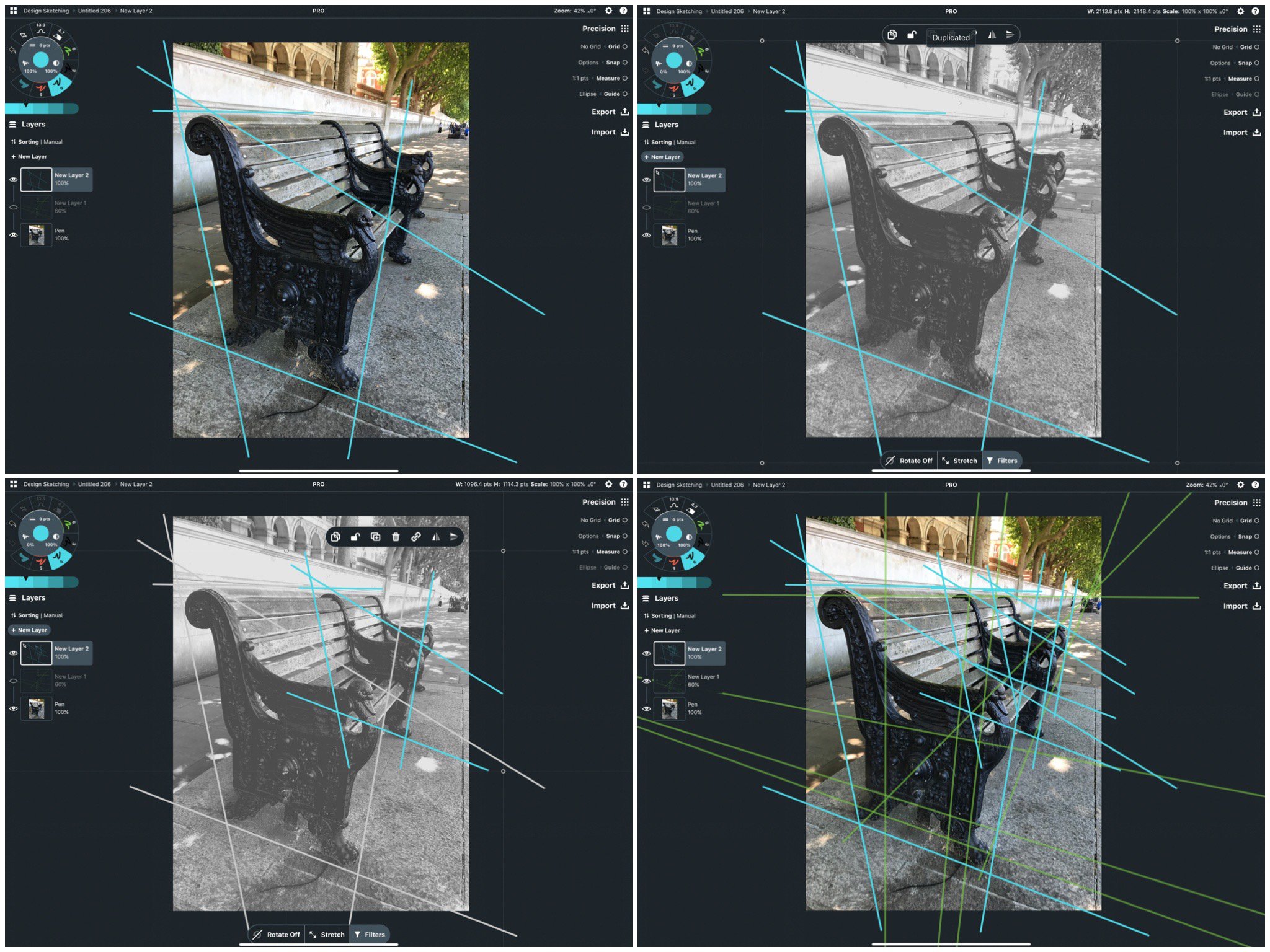
1. 画一个速成矩形,代表您想要画的主要物体。通过浏览照片、散散步或拍拍照来寻找灵感。
自然界中很容易找到地平线,但透视网格往往最适合勾勒人造结构的轮廓。拍摄一座房子、一条街,或者哪怕是我们身边一个简单的物体。
2. 把照片导入到画布上。

3. 仔细看图像的主要结构元素。把笔刷设定为100%平滑度,从物体的前角到后角画直线。然后继续画直线,直到它们在中心点或连接点相交。
它甚至可能在照片外面某个地方。问题不大,把线都延伸到它们看起来是一排的地方。它们甚至可能在画布上的几个不同区域相交。这意味着消失点不止一个。

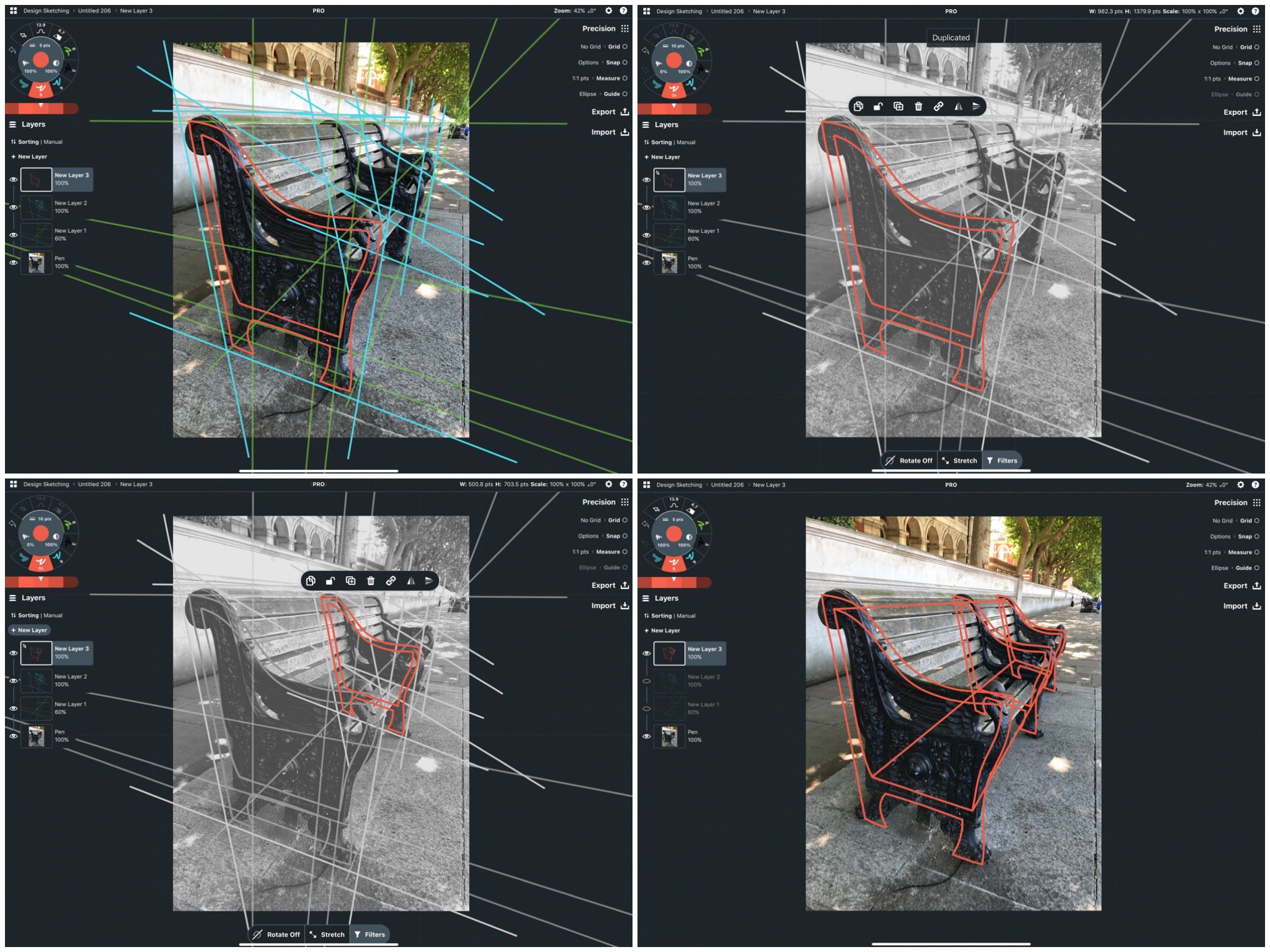
4. 从这里,我们能非常清晰地看到消失点,然后选择相应的透视网格。把网格和图像的地平线对齐,然后调整消失点来匹配已经发现的点。
把网格图层拖到图像图层上面,能帮助我们看到照片上的网格。

5. 您现在有一个可使用的透视网格,能帮助您绘制与起始照片或草图相似的场景或物体。从这里,您可以激活“对齐”并使用网格辅助线画结构。
概念画板还有一些网格预设,允许我们在不先使用照片的前提下采用类似方法画图。您可以在网格编辑器里查看这些内容,请前往网格菜单 > 选择网格 > 点击编辑网格。预设将显示在菜单顶部。点击其中一个来选中它,然后开始画图。

拓展:为物体结构画线框
1. 笔刷依然设定为100%平滑度,在照片上勾勒出物体的主要结构形状。

1. 描出主要结构面。2. 选取和复制形状。3. 缩小比例来匹配背面形状,使用正交线帮您对齐位置。
2. 您也可以按需隐藏照片图层,或者把它移到一边,然后在物体上快速画上一些细节。这个方法能让我们很好的体会到在透视中绘图的感觉。

使用与上面一样的技巧,画结构,然后复制并把它放置到主结构形状内。使用正交线连接物体的两侧。
通过这一系列全面的画图练习,我们希望您能够学以致用,并在未来使用透视时更加运用自如。
如果您对使用透视网格有任何问题,或对教程有任何意见和反馈,请点击软件内的“帮助”>“欢迎垂询”,然后发送消息给我们。我们期待与您对话。祝您画图顺利!
文章:Erica Christensen
如果您想在透视中进一步练习画图,请观看我们的《学习画图:透视的基础》视频教程。
