Concepts is an infinite, flexible creative tool for all your good ideas. Available on iOS, Windows and Android.
How to Use Layers to Take Notes, Illustrate and Design
Learn how to use layers to keep your notes, drawings and design work organized.

When you first start sketching, it might feel like layers are intimidating to work with. You’re just trying to scratch a few strokes, get down a few basic ideas, maybe outline a sketch or a plan. Layers are a whole different game of complexity.
But layers can help you think through your ideas with more order and less mess. You can use layers to brainstorm through many options right on top of your pictures or plans. And layers help give your drawings more depth and polish, with less worry about getting things right the first time.
In this tutorial, we’ll first share a bit about how Concepts’ layers work, then we’ll walk you through how to use layers to take notes, create illustrations and sketch designs.
*Note these screenshots are from Concepts for iOS, which currently has more features than our Android and Windows versions. Each month we release updates that bring them closer to iOS. The layers feature is very similar among all versions, but the screenshots might not match exactly what you see on your platform.
Basic Layers Know-How
First, open a drawing in Concepts and tap the Layers icon on the canvas. Your layers menu will expand.
You can create unlimited layers for your projects with a Subscription or Essentials. Concepts’ free version gives you five layers to work with.
You can tap+hold the Layers menu and move it to other spots on the canvas at any time.
Gestures
Like any tablet-based app, you’ll have a few gestures or controls to get used to.
- Tap "+ New Layer" to create a new layer.
- Tap a layer to activate it.
- Tap the active layer to bring up its menu. You’ll use this menu to select, lock, duplicate, delete and merge layers, and adjust their opacity.
- Tap+hold+drag a layer to rearrange it.
- Tap the eye to hide the layer.
- Double-tap a layer or scrub through the layers to enter Focus mode (iOS only). Tap the layer to go back to viewing them all.
- You can also select objects and drag them onto a new or alternate layer. Let go of the object after dragging, and it will return to its original place on the canvas but in the new layer.
Two Layer Modes
Another thing you should know is that Concepts has two layering modes, Automatic and Manual. Both modes are very simple to work with, and each one has advantages.
- Automatic layering is the default setting and sorts your layers by Tool type. All pen types will draw in one “Pen” layer, all pencils will draw in a “Pencil” layer, and so forth for each type of tool.
- Manual layering allows you to control what you draw in each layer, no matter the tool type or number of layers. With manual layering, you can choose how to organize your sketch.
You’ll see the toggle for these modes right at the top of the Layers menu. By default, it says Sorting | Automatic. If you tap the toggle, it will switch the mode to Sorting | Manual. You can toggle between modes at any time.
If you happen to break one of the Automatic layering rules, like choosing a pencil and drawing in the Pen layer, the mode will switch to Manual on its own. Toggling back to Automatic won’t move those pencil strokes to the Pen layer for you, but you can select and drag strokes between layers if you need to.
Taking Notes with Layers - Organizing by Tool
When you’re taking notes, you typically don’t want to think about layers at all. Concepts’ Automatic layering is ideal for this - you can completely ignore them and Concepts will organize the layers for you.
The advantage of Automatic layering is that ink, highlights and fills all end up on their own layers without you having to do anything. When you feel like changing details later on, it’s simple to select a layer and change its color or tool.
Your note-taking flow might look like this:
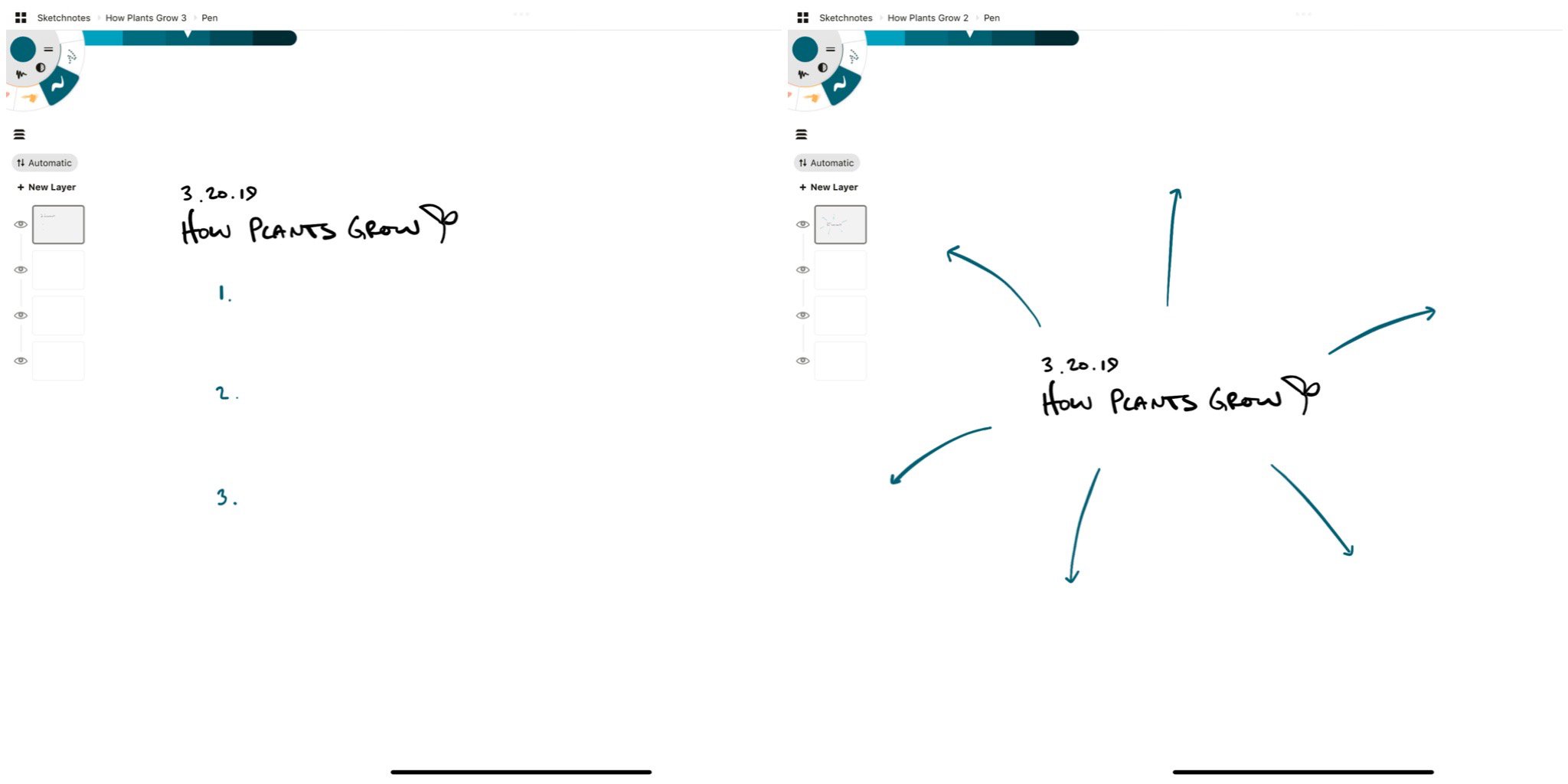
1. You’re in class, at a conference or listening to a podcast that seems promising. You take out your tablet and stylus, open Concepts, and start a new drawing. When you tap the layers icon, it says Automatic. Great.
You tap the Pen tool and write the title, the name of the presenter and the day’s date.

Starting at the top gives you a more linear workflow. Beginning in the middle lets you branch out with ideas in any direction.
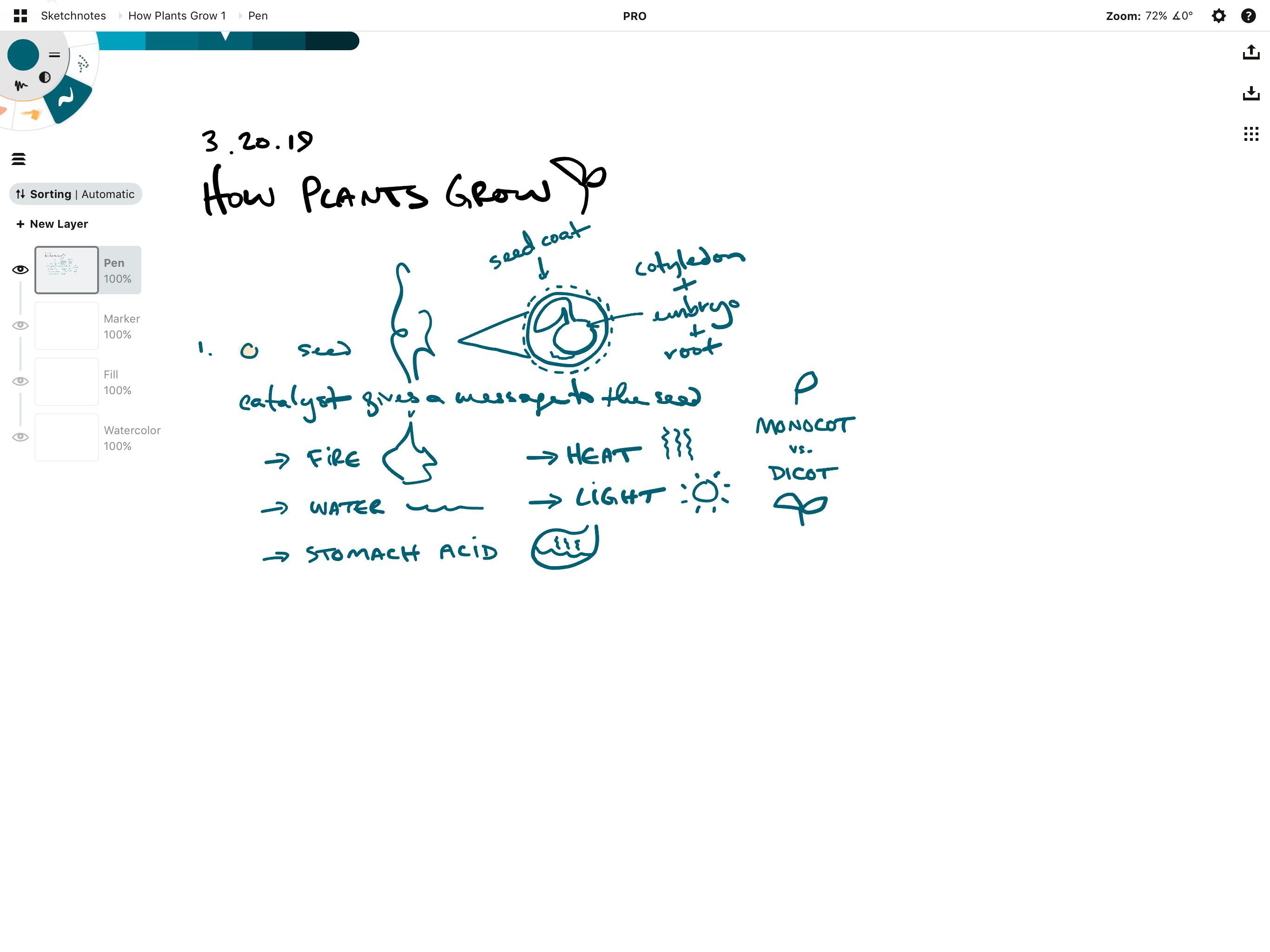
You jot down the main idea and as you listen, you sketch a simple image and a few relevant words about the topic. They say the act of sketching helps you process an idea and cement it to your memory more firmly.

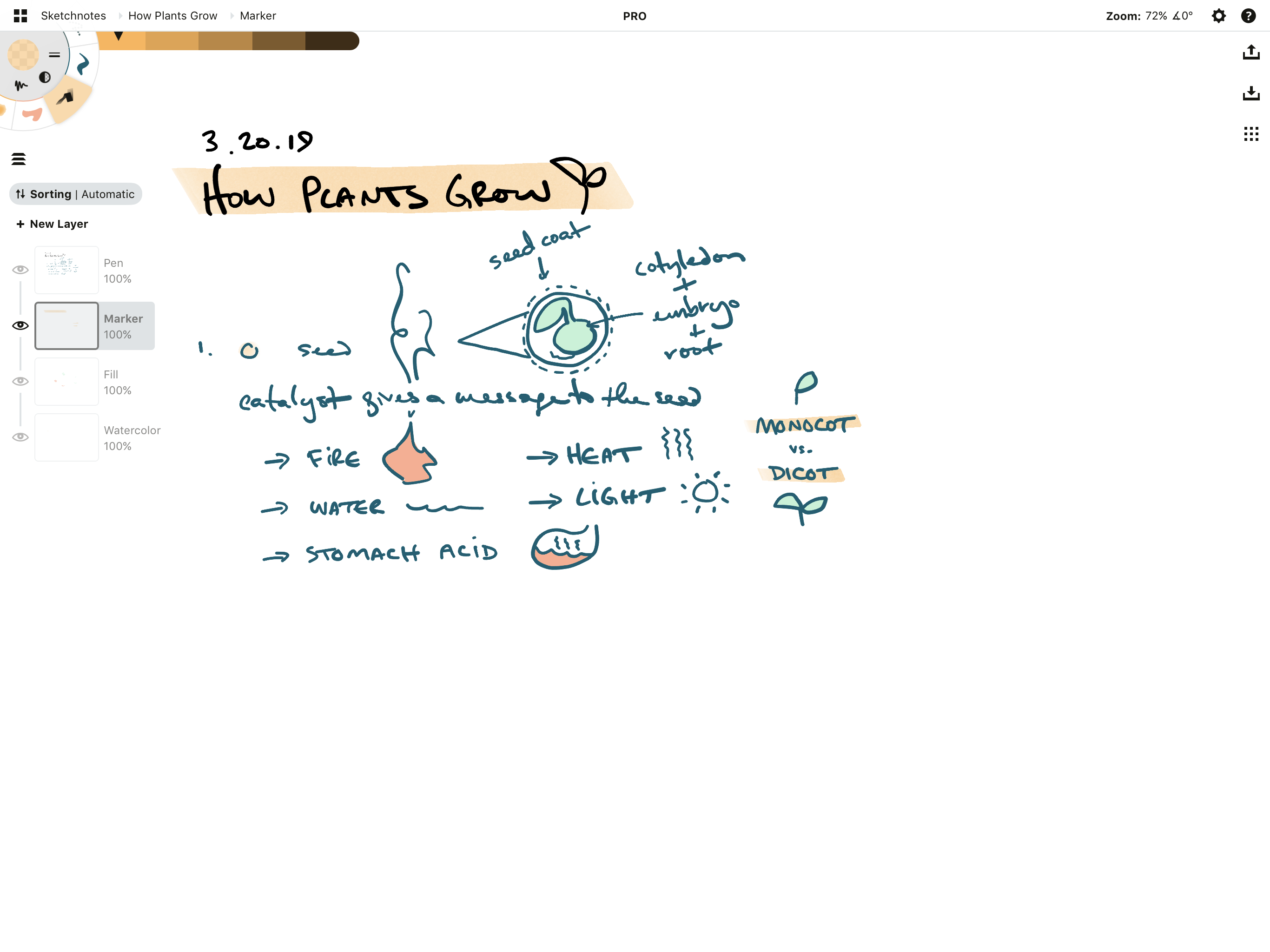
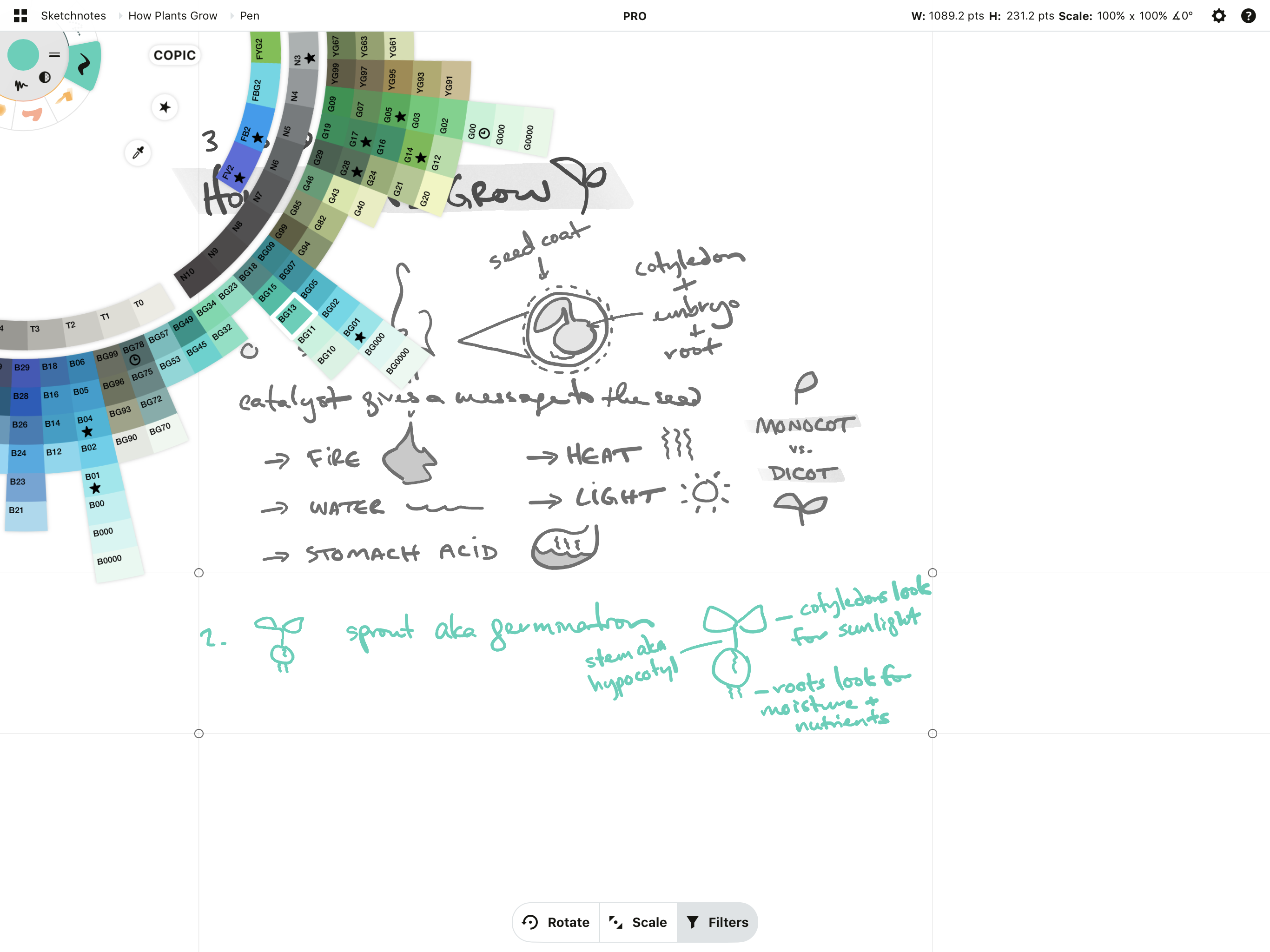
2. With all the notes on the page, the main ideas might get a bit buried. You decide to highlight them. You change the tool to a marker and start highlighting. The stroke automatically draws beneath your pen to keep the notes clear. Awesome.

With Automatic layering, you can see how marker strokes appear in one layer, fill in another, and pen remains at the top.
Since highlight and fill layers appear beneath the pen layer, your notes automatically stay legible and look good.
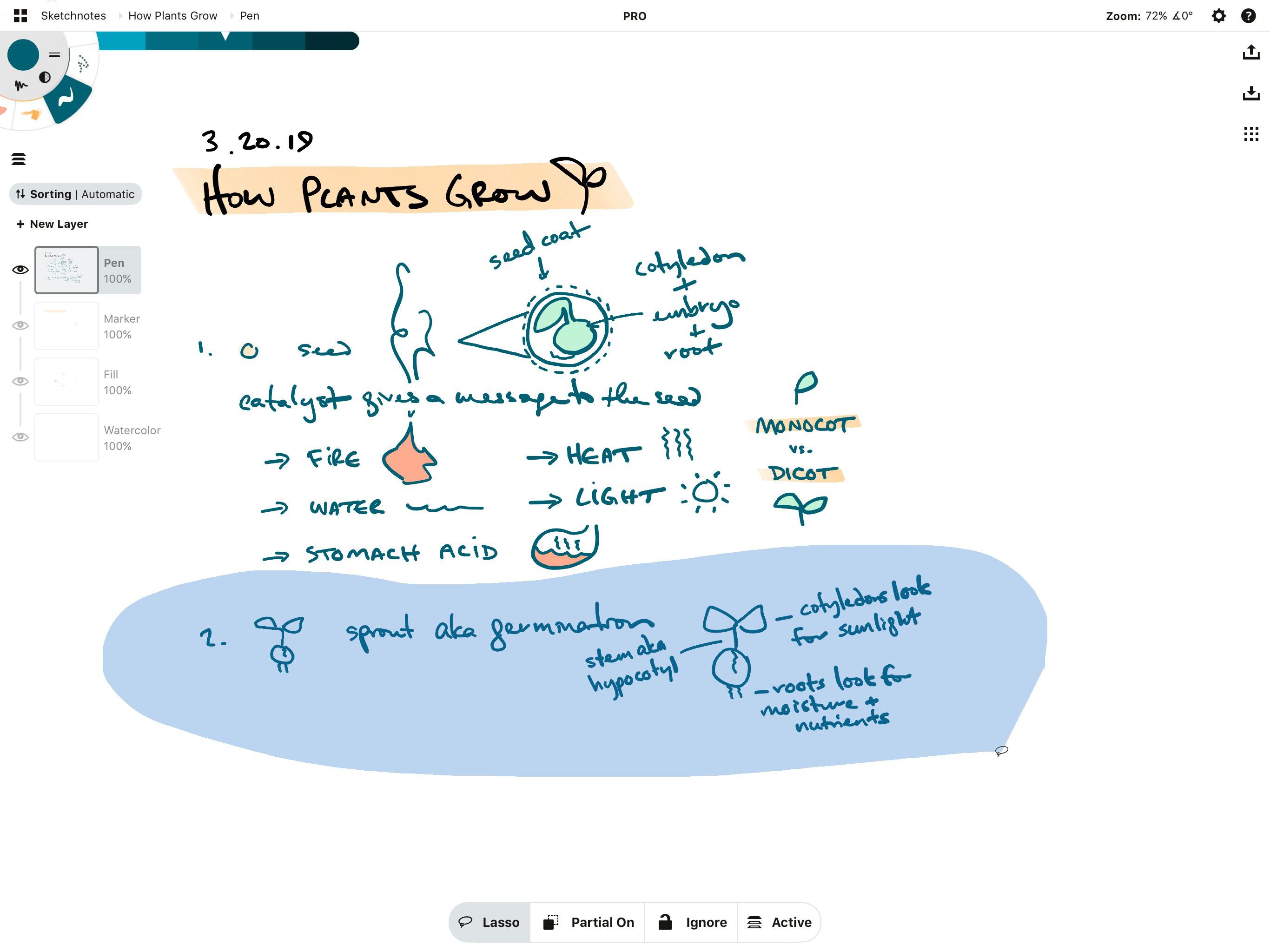
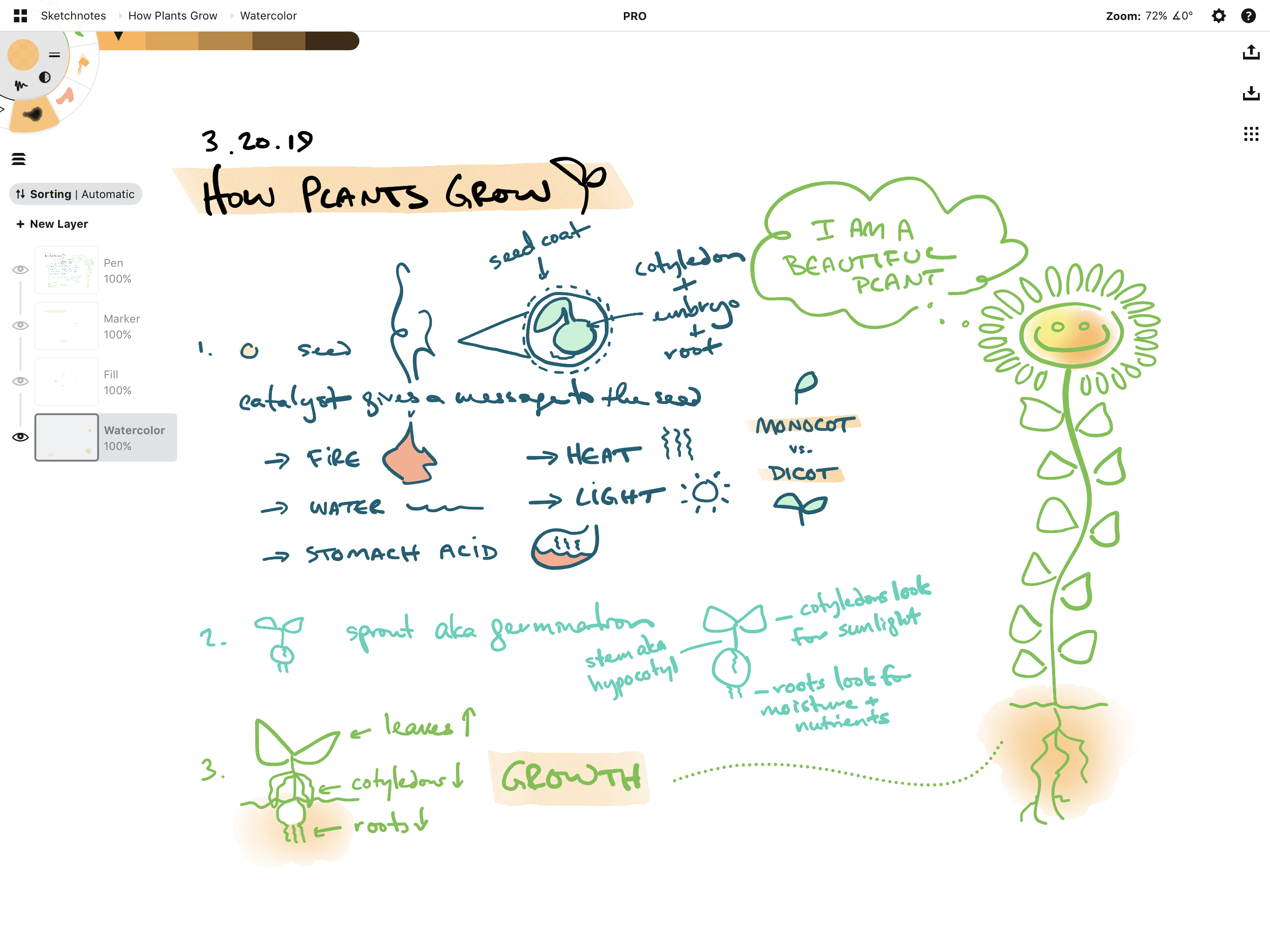
3. As you write, you decide you want to change sections of your notes to a new color to visually separate the ideas. You select your notes in the Active layer.

When you make a selection, you’ll see a menu appear at the bottom of the canvas. Tap the Active / All toggle on the right to choose whether you want to select in the Active layer only or in All layers at once. Select Active layer to just change the Pen color. (Read more about Selection here.)
Tap the color dot to open the color wheel and choose your new color.

4. At the end of the class, you finish up your notes and decide to email them along to your friend.

Illustrating with Layers - Organizing by Effect
As an artist, creating drawings that seem believable is important. You can give your drawings more depth with layers, adjust details more easily as you go, and focus on the overall effects of your colors and strokes.
Simpler drawings with pen, pencil and a fill might work in Automatic mode, but if you’re going for polish or depth, you’ll ultimately want the freedom to organize your layers by effect. Manual layering is the way to go.
An illustration workflow might go like this:
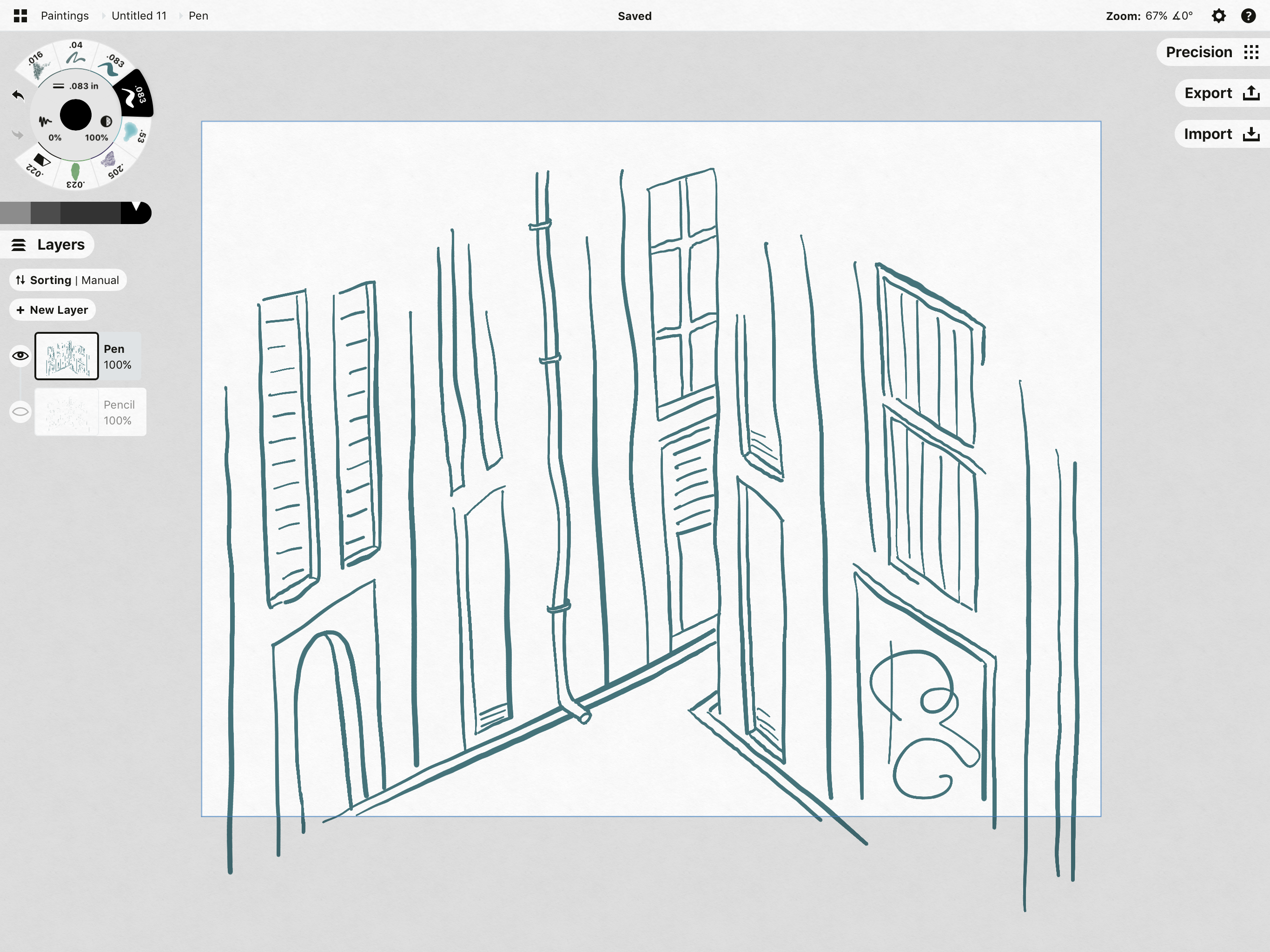
1. You pencil out a rough idea.

2. You choose your favorite inking pen and ink neatly over the pencil. It looks good so you hide the pencil layer by tapping the eye.

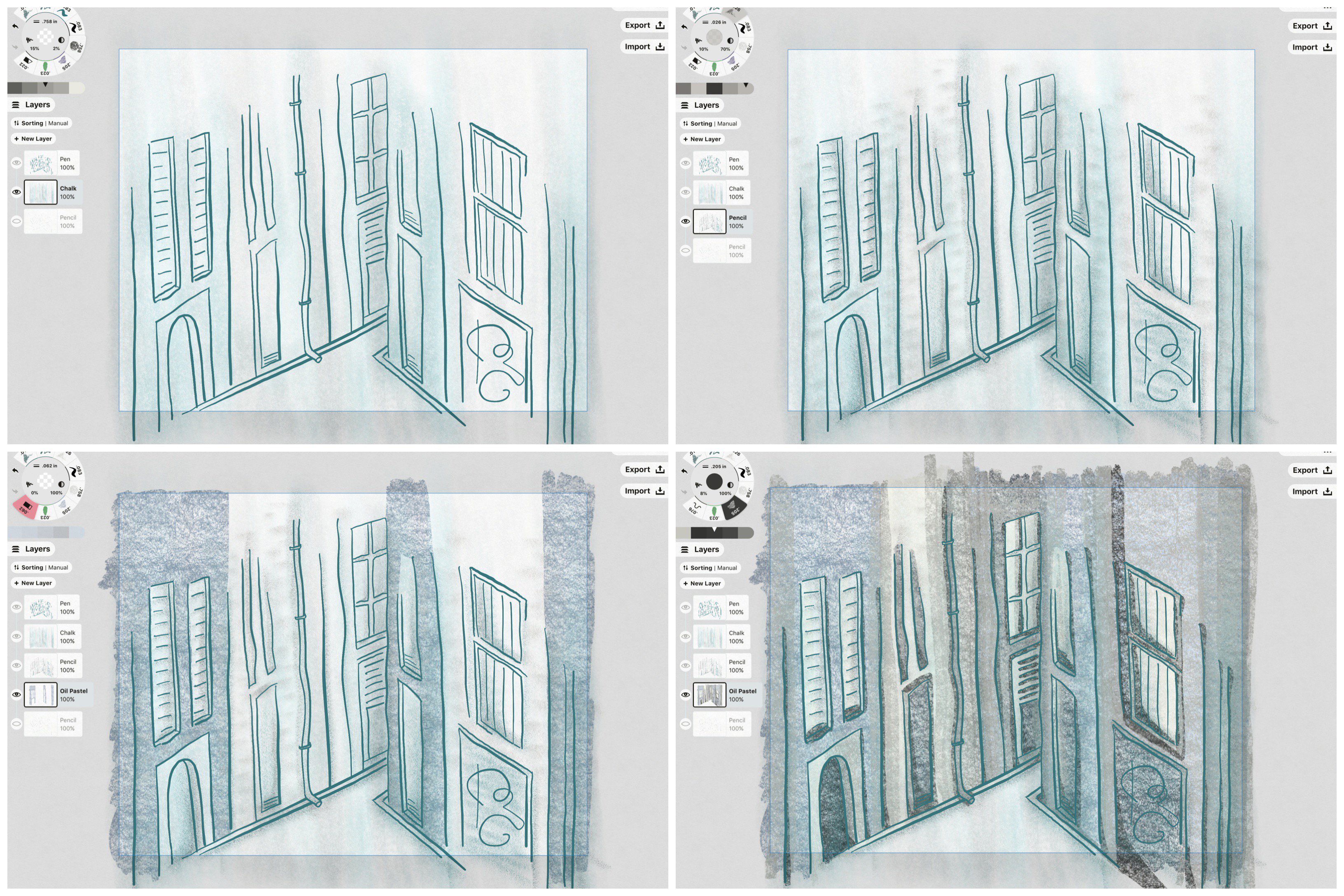
3. In a layer below the pen, you start to color in.
Some people study light and atmosphere first and begin with gray tones. Others start painting in color and add depth effects near the end. Sometimes you color a background first for mood, other times you start with the main attraction.

Building a drawing by layering on colors and textures.
Lighting, color tones, textures, outlines, brushes, detailing and overlays are all different types of effects you can add to your drawings. Keeping these effects separated by layer makes it simpler to adjust them when you step back from the details and look at the overall composition of the piece.

Some of the different effects you can try - adding highlights, lowering opacity, experimenting with toned overlays and subjects.
Create as many layers as you need to accomplish the effect you’re going for. You can layer on multiple tools in one or many layers, play with their opacity or reorganize them. Feel free to experiment in new layers, then hide or delete them.
4. Once you’ve finished coloring, you can change the ink color or brush size to adjust your drawing style, hide the pen layer completely by tapping the eye, or create layer edits according to what suits your illustration.
Designing with Layers - Organizing by Idea
If you’re creating a design for a client or project, organizing your layers by idea can help you consider and communicate design options more simply. To organize by idea, it helps to use Manual layering so you can draw with many tools in the same layer.
Here is an example of a typical design workflow:
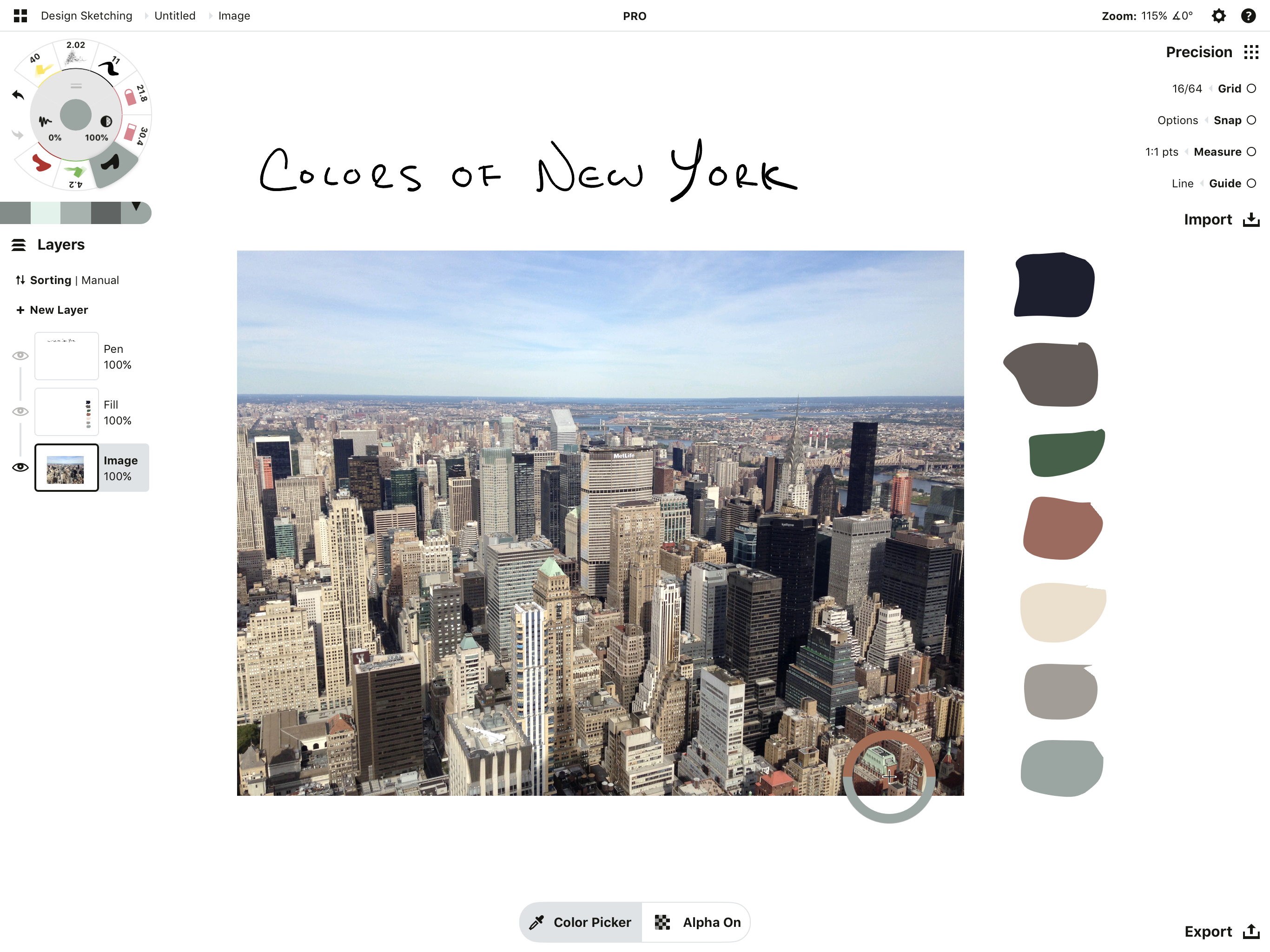
1. First, you import a reference photo, mood image or plan.

Importing an image onto the canvas.
If you’re in Automatic mode, images and PDF pages will import to the bottom layer to make tracing easy. If you’re in Manual mode, they will appear in your currently active layer, allowing you to stay in control of your content. You can always select and drag the image into a different layer.

1 - Select the image. 2 - Drag it onto a new or alternate layer. 3 - Let go of the image. It will return to its original location on the canvas, but in the new layer.
If you intend to draw right on top of the image or plan, try lowering the opacity of the layer first. Tap the image layer, tap it again to bring up its menu, and slide the opacity bar down.

2. Inspiration in place, you create a new layer above it and sketch away. You reference colors, draw arrows, jot thoughts and outline changes.

Here, I used the color picker to draw colors straight from the photograph.
You can sketch as many ideas in as many layers as you need.

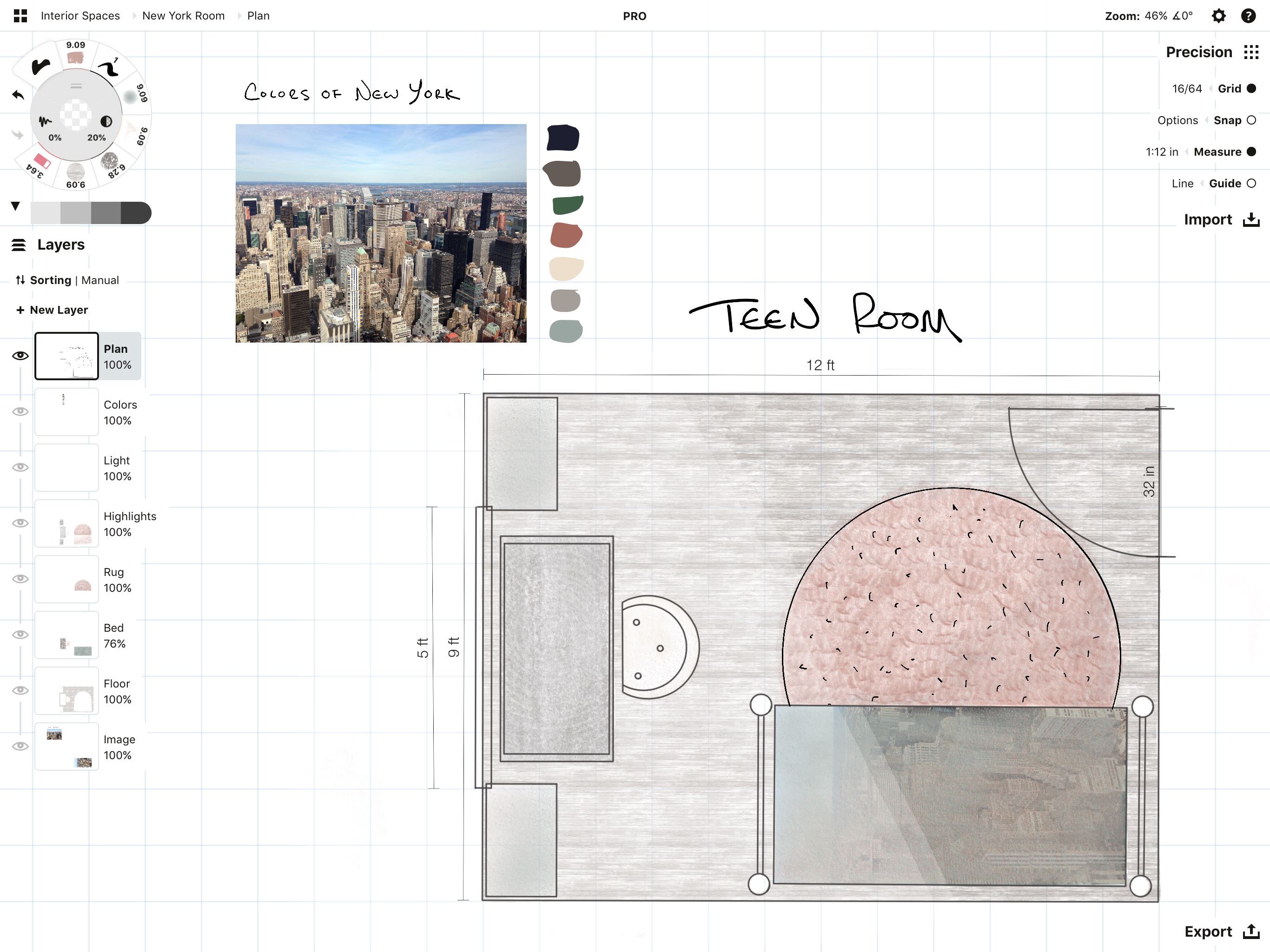
As an interior designer, you can drag & drop references and colors onto the canvas to create a room concept.
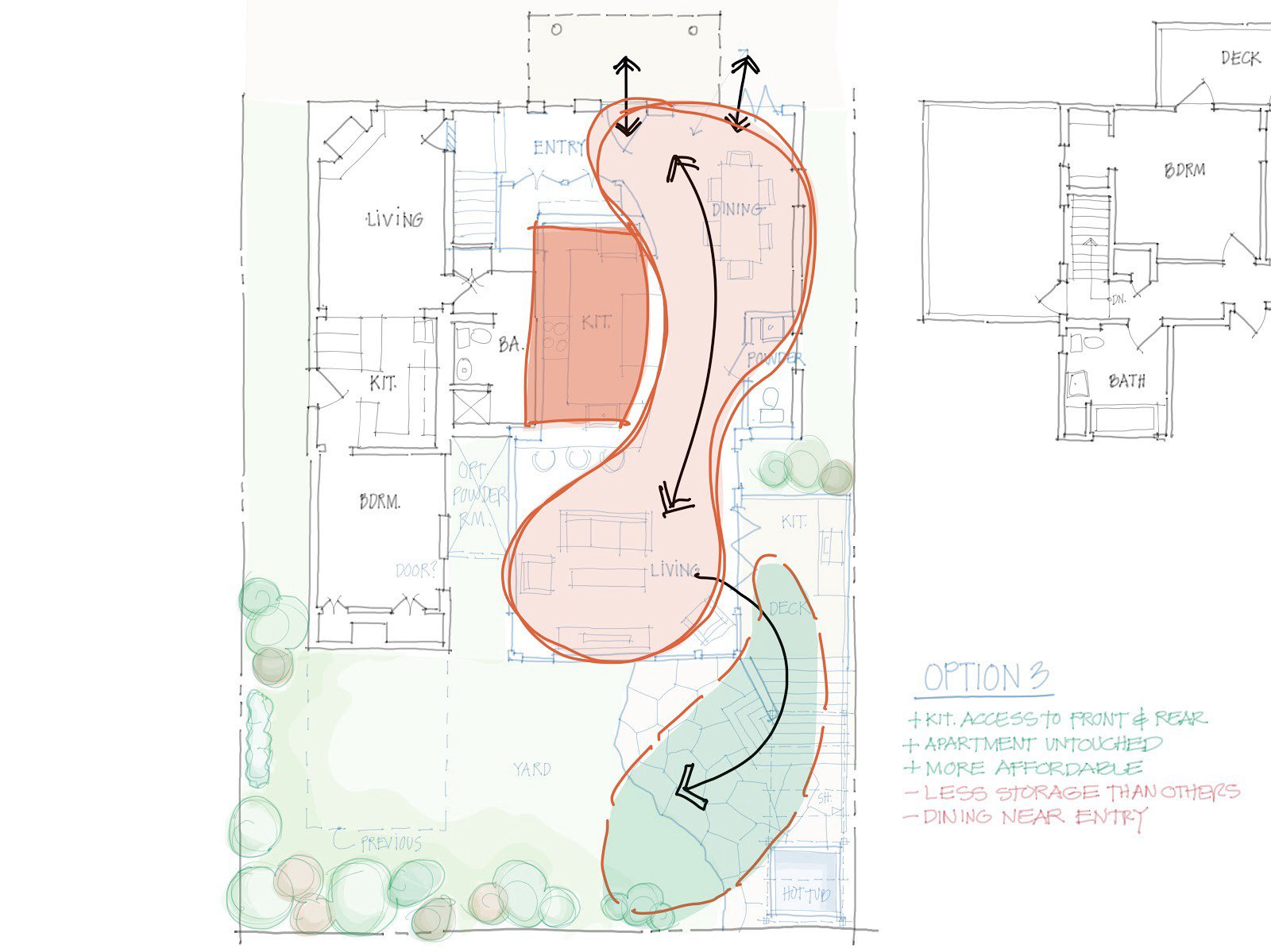
If you’re an architect, experimenting with different flows on different layers can help your client to envision floor plan options for their home, like in this interview with Erick Mikiten.

Flow Option by Erick Mikiten from The Layers of Architectural Design
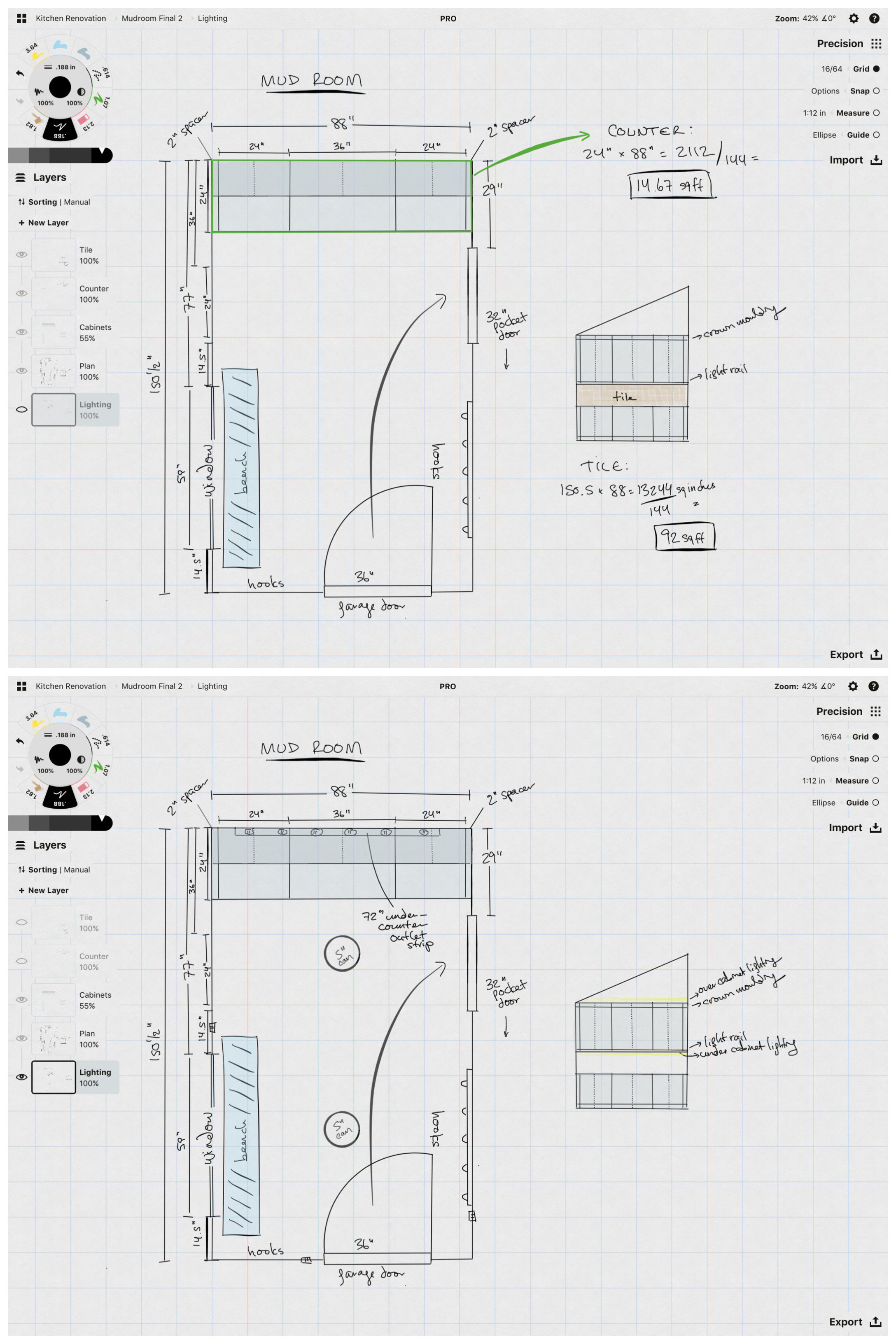
For a renovation, you can sketch lighting and electrical notes in one layer, and countertop dimensions in another. Export only the relevant layers of your plan and print or email them to the contractor.

Toggling layers to look at electrical, counter and tile plans for a mud room renovation.
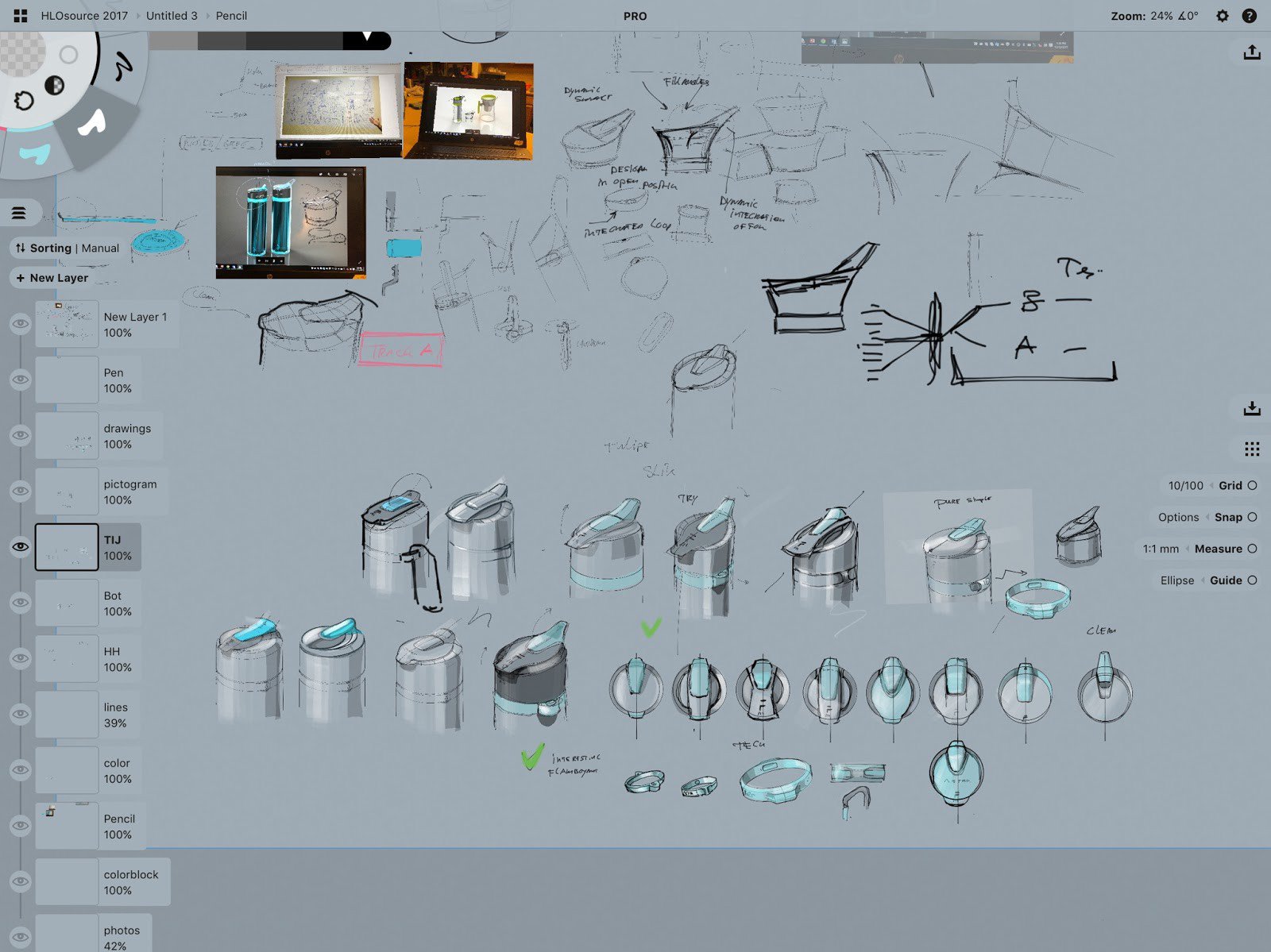
If you’re a product designer, sketching new ideas on new layers can help keep your iterations clear and communicate changes to your team, as Bart Massee did when he designed the heavy metal filtering Astrea bottle.

Lid iterations by Bart Massee from Designing the Astrea Water Bottle.
In each situation, the designers used layers to explore, organize and communicate their ideas. The layers made it easy for them to trace plans, overlay and dismiss options, experiment with workflows, and share ideas to find the best design.
Whether you sort by tool, effect or idea, layers help you sketch the best result with the least amount of effort. They allow you to stay organized, add dimension to your drawings, and flexibly control and communicate your work. We hope you find your own ideal workflow with layers.
Do you have questions about using layers? Chat with our team at support@concepts.app and we’ll be happy to help.
By Erica Christensen
Recommended
Setting Up Your Menus, Brushes and Presets - Learn how to customize your canvas layout, menus, tool wheel and brush presets in Concepts.
The Slice Tool: Divide and Conquer Your Ideas - Learn how to use Slice to edit, trim and erase your sketch.
The Art of Storyboarding - Illustrator Mimi Chao shares how storyboarding helped her launch her successful Kickstarter campaign.