ナッジツール
コンセプトの「ナッジ」ツールで、描いた線を押したり引いたりして修正する方法を説明します。

みなさん、描いた後の線を見て、思わず自分の指でツンツンして直したくなったこと、ありませんか? 「この曲線はもうちょっと左側に…」とか「反対側にクルンとできたらなぁ」なんて思ったりしますよね。
今回ご紹介するコンセプトの「ナッジ」ツールは、1本のひもの形を自由自在に操るように、直感的に線を調整することができます。 ナッジ (nudge) とは、英語で「そっと後押しする」という意味ですが、まさに線をやさしく押したり引いたりすることで、思い通りの場所に動かすことができます。

ナッジの基本操作
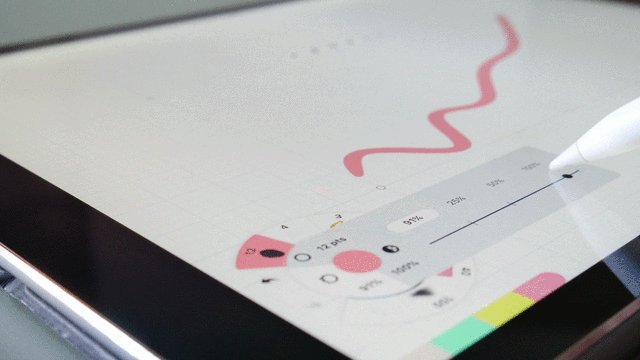
ツールホイールにある使用中のブラシをタップ (または使用していないブラシをダブルタップ) して、ブラシメニューを開きます。 ナッジは、無料の基本ツール内にあります。 線をナッジで修正したいときは、このツールを有効にしてください。

iOS 版アプリで Apple Pencil を使っている場合、「設定」→「スタイラス」で、フィンガーアクションにナッジを設定できます。 Apple Pencil 2 なら、ダブルタップジェスチャーにも設定できます。
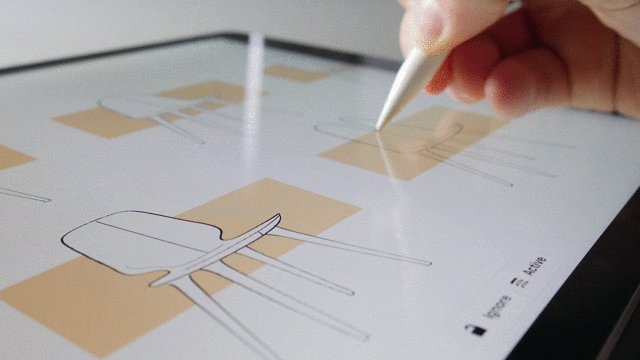
線を引っ張る
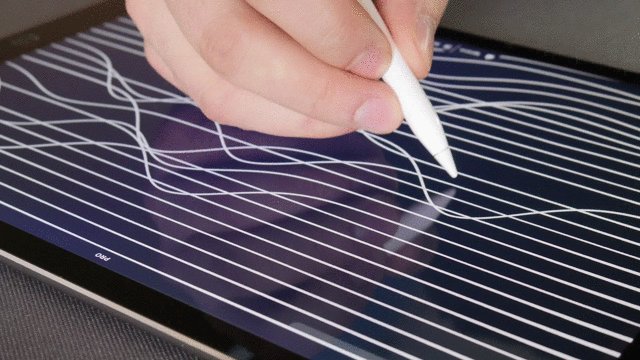
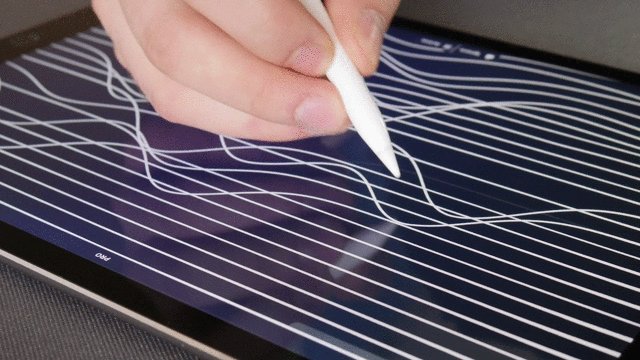
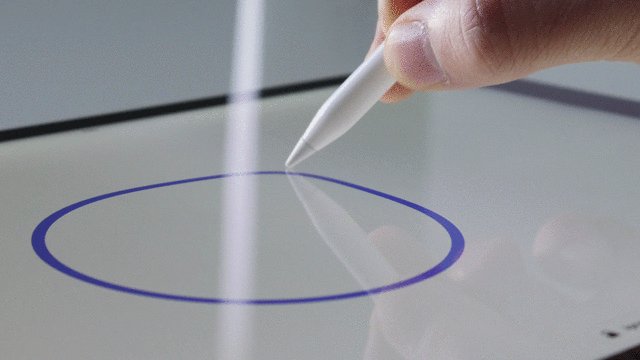
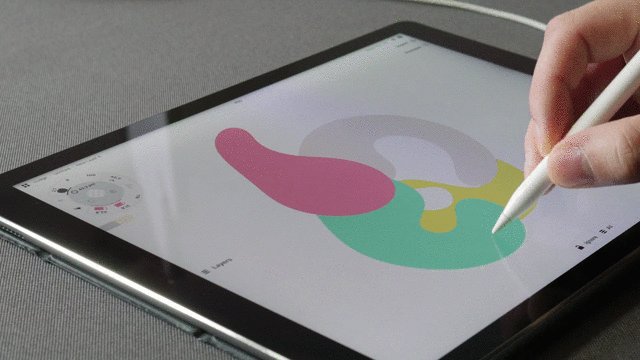
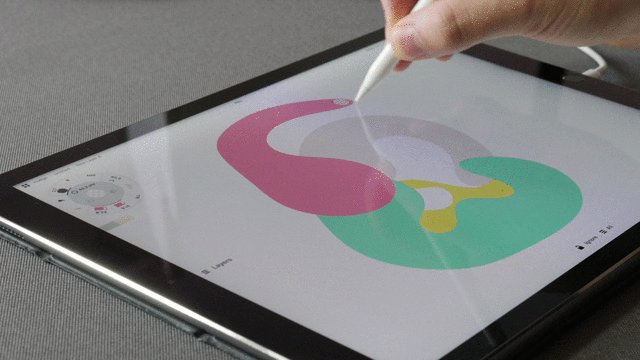
線を引っ張るには、指やペンで線の動かしたい場所を「直接」タッチします。 それから動かしたい方向に、線をドラッグしてください。

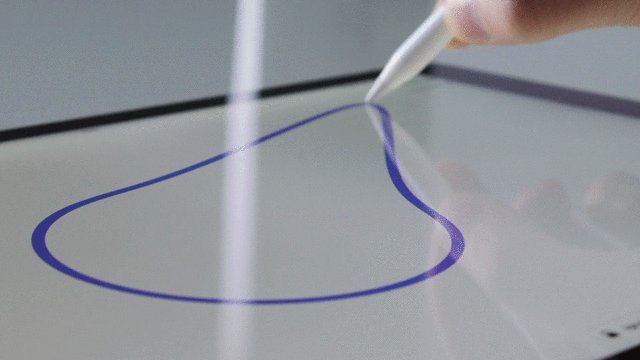
ご覧のとおり、かなり遠くまでドラッグできます。ナッジは、ブラシの特性を損なうことなく、線を引き伸ばすことができます。

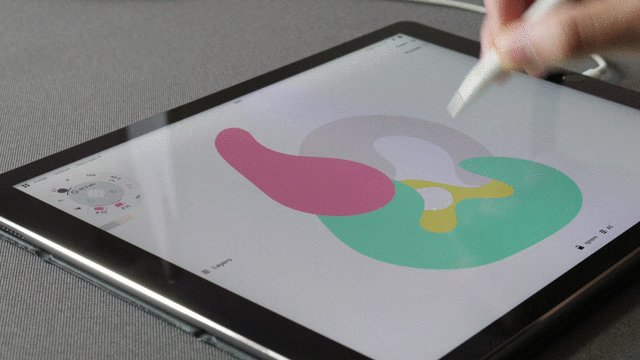
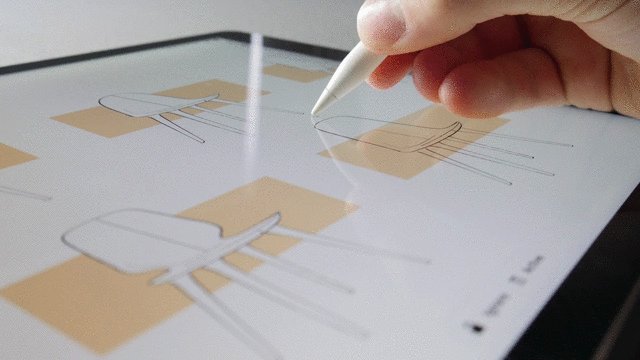
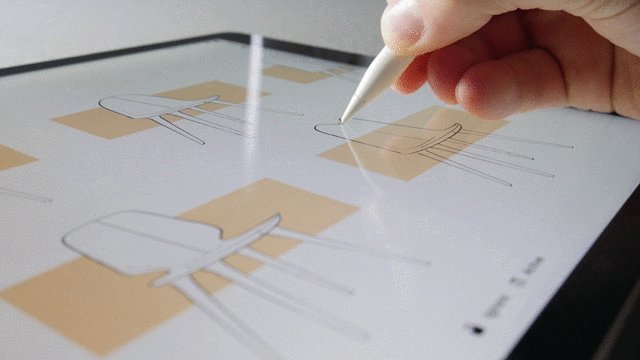
線を押す
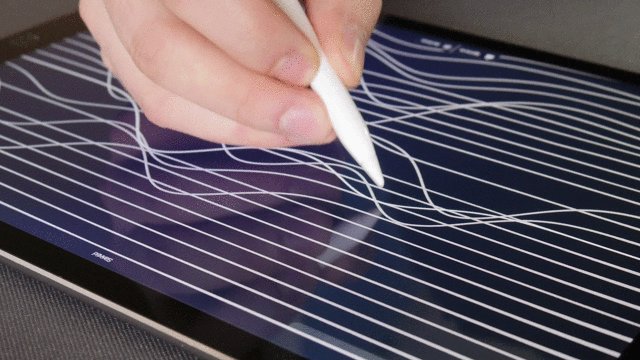
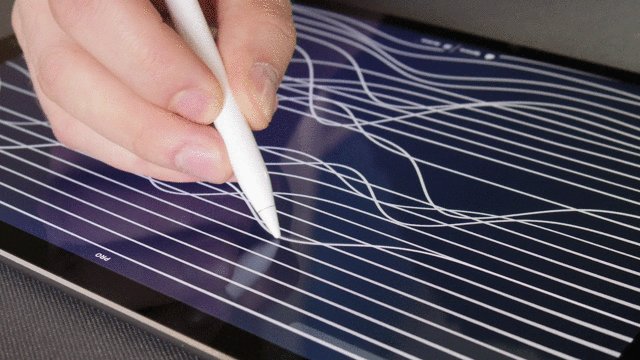
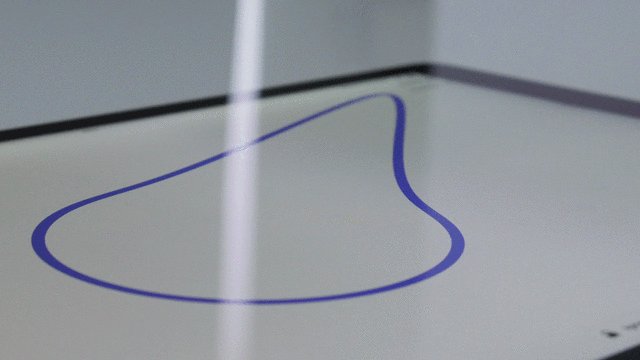
線を押すには、指やペンを線から「離れた」場所でタッチします。 すると指先またはペン先に小さなサークルが現れ、ナッジできる状態になります。 そのまま線に向かって指やペンを動かすと、サークルが同じ方向に線をそっと押し出します。

ここでも、線をかなり遠くまで引き伸ばすことができます。

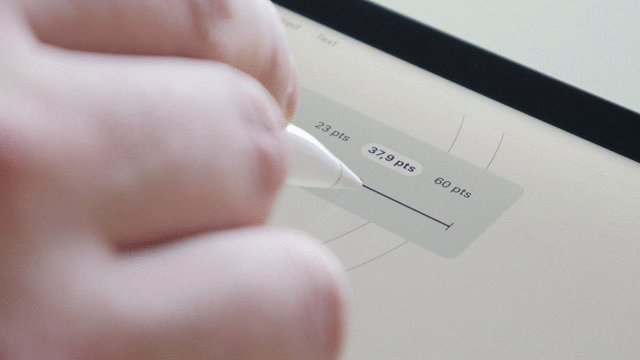
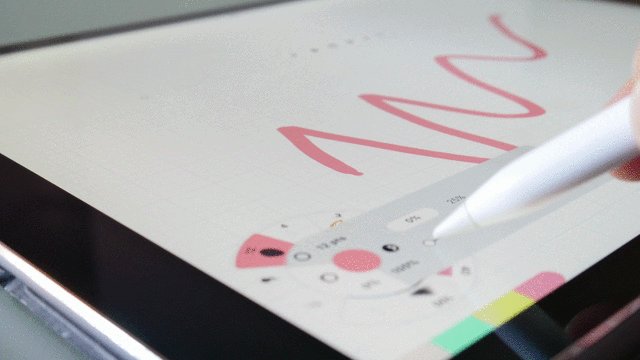
ナッジのサイズ調整
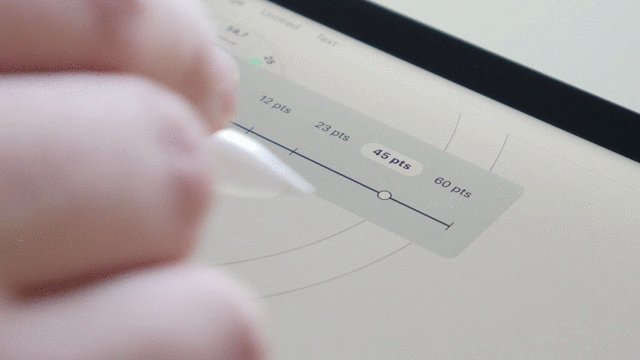
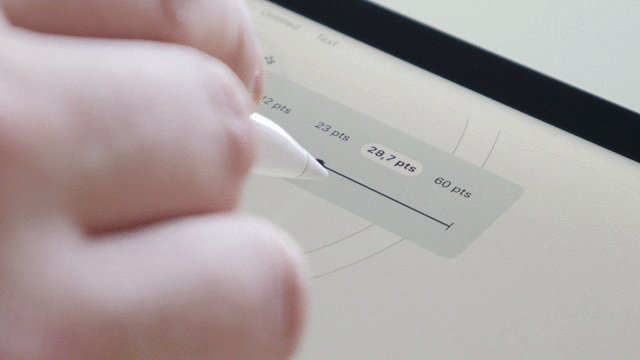
ツールホイールには、サイズのプリセット機能があります。 新しい数値を選択すると、ナッジツールのサイズを変更できます。

ナッジの選択機能
画面下にあるナッジのポップアップでは、キャンバス上でナッジする線の種類を選択できます。
- 左側のロックアイコンをタップすると、ナッジするストロークを選ぶときにロックされたアイテムが含まれます。
- レイヤーアイコンをタップすると、すべてのレイヤーと使用中のレイヤーの選択が切り替わります。
- 右側のロックアイコンをタップすると、ナッジするストロークを選ぶときに消しゴムのストロークが無視されます。

ナッジでは「セレクションのハイライト表示」も使えます。 「設定」→「ジェスチャー」で有効にすると、ナッジの編集前と編集後のストロークを同時に見ることができます。 無効にすると、編集後のストロークのみ表示されます。

お役立ちヒント
- オブジェクトや図形、影、シルエットをナッジすると、作品に個性をプラスできます。
- ナッジしすぎたり線がガタガタになってしまったら、スムージングで滑らかに整えましょう。
- ナッジは「元へ戻す」操作が使えます。思うようにナッジできなかったら、2本指タップで元へ戻してからやり直しましょう。
- なだらかな曲線にするには、ナッジのサイズを大きくしてズームアウトします。
- 狭いコーナーをナッジするなら、ツールサイズを縮小してズームインします。

ナッジツールを使って、失敗した線の呪縛を解き放ち、新たなクリエイティビティの領域を目指しましょう。 描いた線も、画力向上も優しく後押ししてくれるナッジツール、ぜひお試しください!
Happy creating!
コンセプトチーム一同
文章: Erica Christensen
GIF動画: Lasse Pekkala
翻訳: Wakana Nozaki
おすすめ記事
The Slice Tool: Divide and Conquer Your Ideas (英語) - スライス機能を使って、描いた絵を編集、切り取り、消去する方法を説明します。
Select and Edit Your Notes, Drawings and Designs (英語)- コンセプトで描いたあらゆるものを選択・編集する方法を説明します。
How to Use Layers to Take Notes, Illustrate and Design (英語)- コンセプトのレイヤー機能を、ノート取りやお絵描き、プロジェクトデザインに活用する方法を説明します。
