Concepts is an infinite, flexible creative tool for all your good ideas. Available on iOS, Windows and Android.
The Top Gestures of Concepts Pros
Learn to use Concepts as smoothly as any seasoned pro with these gesture shortcuts.

When Ben first conceived of Concepts, he was playing with a rubber band. He considered the way it conformed to his whim as he spread his fingers, stretching out like taffy, and how it shrank back in again as he contracted his hand. He knew he wanted a design tool that could mimic these basic, physical rules of nature — grow when your hand grows, rotate when your hand rotates.
At the same time, Apple was creating a beautiful new touch interface in a large way — the iPad. Ben knew this was the ideal tool to realize his design dream because its capabilities were based on natural hand gestures instead of a mouse. He scratched out some plans, built a prototype, and partnered up with his math buddy Dave to begin breathing life into a brand new, organically-grown design tool.
No surprises, then, that the real magic behind using Concepts is in understanding its basic gestures. We asked some of our users what they wished they’d known about using Concepts for the first time, and the reply was,
“You know all those movements with the fingers and hands that you see in the tutorials while the pros sketch, but are beyond the understanding of mere mortals? Those.”
Which translates to “the gestures.”
Happily, they aren’t that hard. But it helps to know what those magic gestures are.
One Finger
This is where the mouse came from a long time ago — as a pointer — but we’re using a touch interface now. With one finger you can draw, or touch a stroke to drag it about the screen and position it just so.
You can also tap with your finger to activate all sorts of nifty buttons.

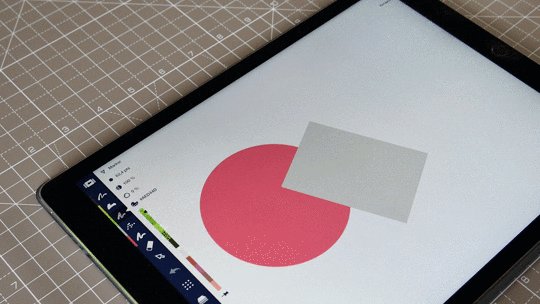
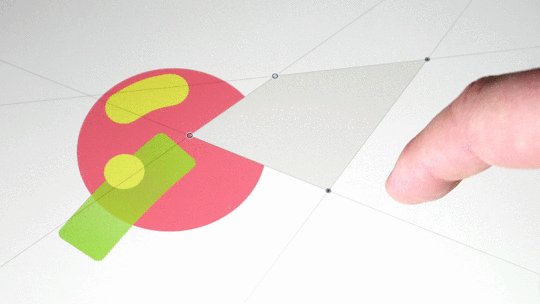
Two Fingers
Your two fingers working together happen to be pretty powerful. They represent you: if you were in a labyrinth dodging booby traps left and right, your two fingers would be your legs, and your finger tips would be your feet touching the ground.
- Two fingers in sync pans you about your drawing.
- Spreading two fingers apart brings the ground up-close-and-personal like doing splits, enlarging your view.
- Pinching two fingers in zooms you back out again.
- Rotating two fingers rotates your screen in a circle.

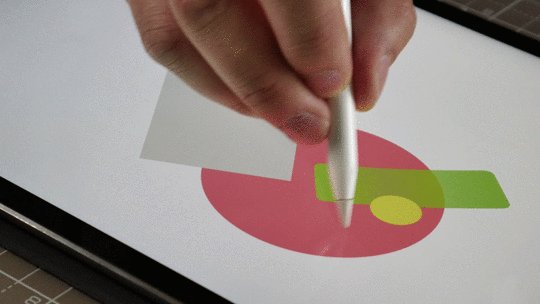
The Long-Press, or Tap-and-Hold
When you really want something, you dig deeply for it. When you mean something, you lean into it and focus your energy.
In the same way, selecting a previously drawn stroke takes focusing on it for a second, so by touching and holding a stroke, you say, “This is the one I want.” The same gesture works for selecting layers.
(P.S. Since your finger lacks the precision of a mouse cursor, look out for selection options that appear when more than one option is available. Tap one to select it.)

The Lasso
At the same time, when you need to grab lots of strokes at once, you want to round them up like cattle. The multi-select gesture, or Tap-and-hold-and-drag, ropes every wild stroke you select inside its selection area.

The Two-Finger Tap
A quick tap with two fingers gives you something extra while leaving you inside your creative flow. We’ve given you an entire list of items you can set this gesture to inside the Settings menu, but the one you see on screen all the time is Undo. Make a stroke you don’t like, a lightning-quick double-tap makes it disappear.

Join the ranks of those who double-tap their traditional-style paper and curse at having to take the time to flip the pencil for the eraser… and actually having to erase?! This gesture is a gift of civilization to the arts — the true power of touch-screen gestures is in their efficiency to get the task done.
The Three-Finger Tap
This is a little less natural but still a smart gesture. (Might as well use the entire language.) Again, there’s a nice list in Settings including Redo. Many of our users prefer to bring up the color wheel, hide the interface, or bring up a shape guide.

Additionally, while they're not true gestures, we’ve brought a few other items within immediate reach of your fingertips, available with that one-finger tap.
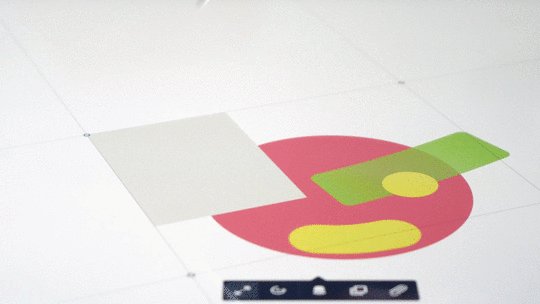
The Selection Popup
This popup adds additional functionality with a finger tap. Familiarizing yourself with the scale, stretch, rotate and delete functionalities makes your work much, much faster.

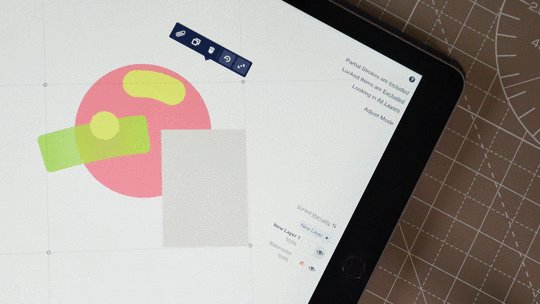
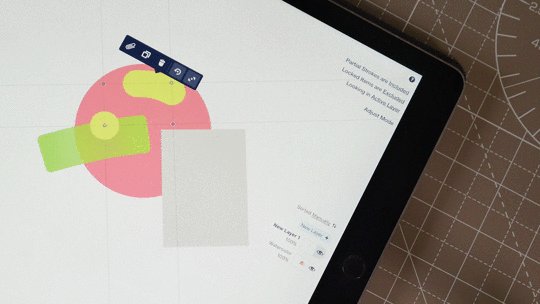
The Selection Toolbar
This toolbar replaces the main toolbar during selection to give you additional abilities like mirror, flip, link and lock.

The Control Points
By tapping one or two of these little dots around your selection, you can drag them with a finger to transform, warp and skew your baby.

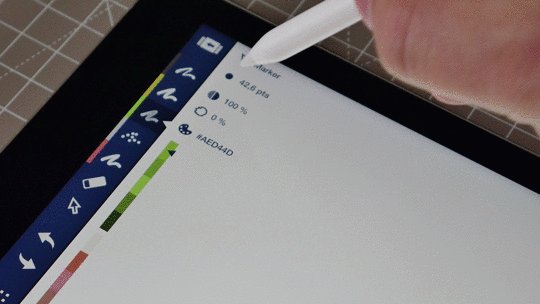
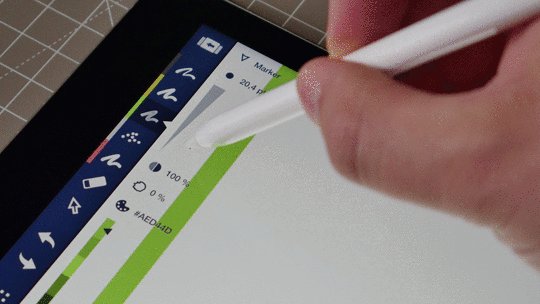
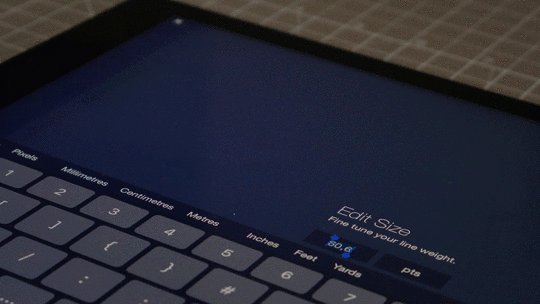
The Customization Menu
This is the inner toolbar that appears when you have a tool selected. Line smoothing, opacity and color settings are right there for quick customization. Tap to expose the slider, or slide without tapping as a shortcut. Tap-and-hold the size menu to set an exact number.

The HUD menu or Heads Up Display
Up in the top corner, enjoy fast, easy access to layer controls, color settings, snap and measurement.

That’s all there is to the magic gestures within Concepts. Zoom, rotate, select and undo are the most popular, but as you learn the language, you’ll find a workflow that is powerful, fast and efficient to suit your personal style.
Do you have more gestures you’d like to see? Let us know in the comments, via Ask Us Anything in-app, or email them to us at support@concepts.app. We carefully read every comment, and we look forward to your feedback!
GIFs by Lasse Pekkala.
Written by Erica Christensen.
Recommended
Select and Edit Your Notes, Drawings and Designs - Learn how to select and edit anything you draw in Concepts.
Sketchnoting Tools and Techniques - Graphic Recorder Tobey Busch shares tips for creating simple visual images and Sketchnotes.
3 Ways to Draw a Straight Line - Three ways to draw a straight line in Concepts and when to sketch it.