如何制作icon
概念画板的平滑度、切割和微移功能让icon的创建变得容易。这篇文章是我们创建自用icon的教程,学习并尝试用自己的手制作一个。
请观看这篇视频中我们的设计师Lasse Pekkala是如何为概念画板的UI创建左利手和右利手icon的。看视频和他一起绘制,或者阅读下面教程步骤学习操作。
创建手部图形
如果你想快速学习本教程,请将此概念画板模板下载到iPad或iPhone上。它有创建这些icon所需的工具和设置。点击链接,选择“在…中打开”,然后选择“概念画板”。它将直接在软件中打开。
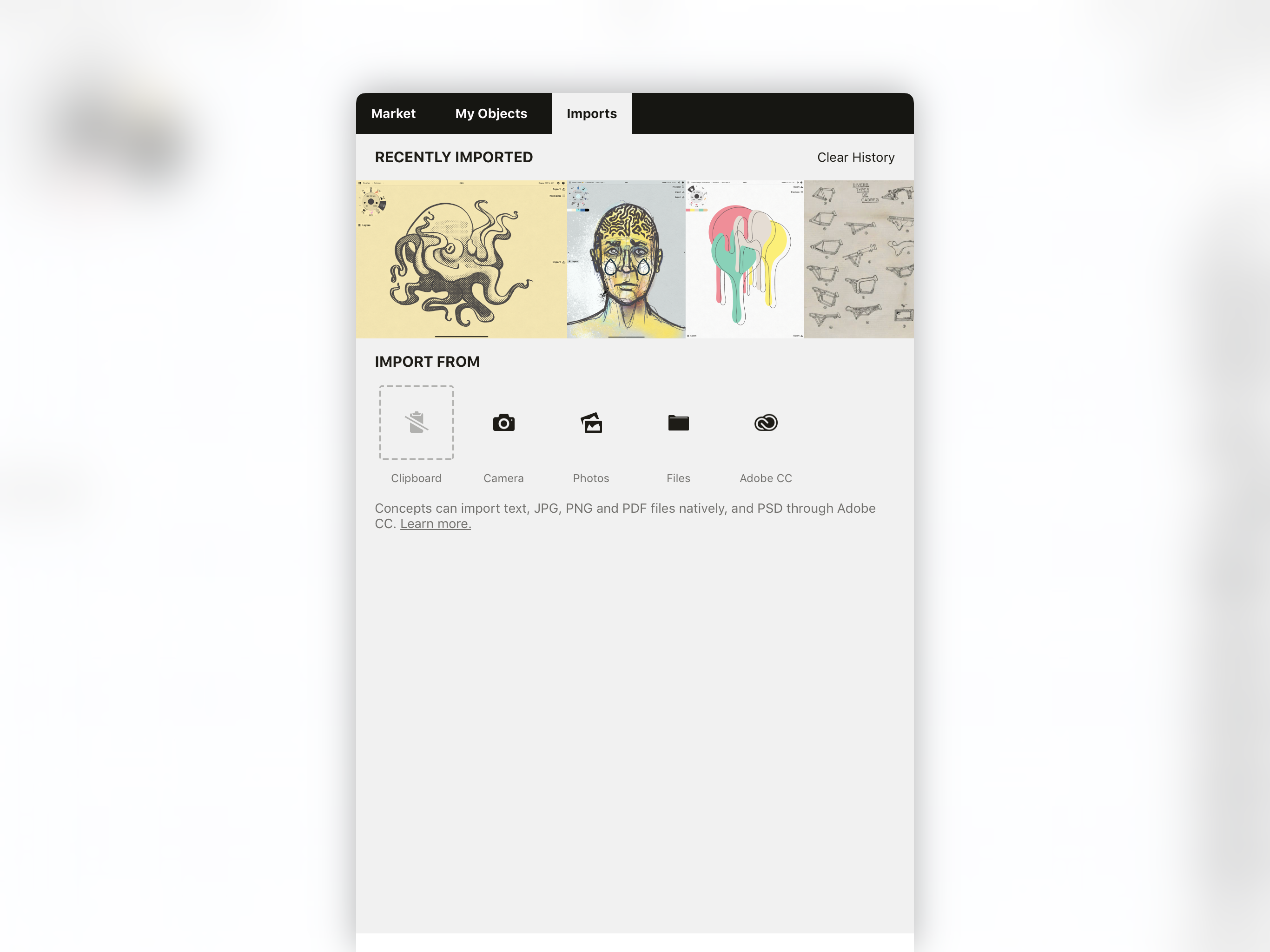
1. 导入一张手的照片。双击画布上的“导入”按钮作为弹出“导入”菜单的快捷方式。选择相机,拍摄一张手掌参考照片。手势也要摆的标志性一些。

双击“导入”按钮作为打开菜单的快捷方式,选择“相机”并为你的手拍照。
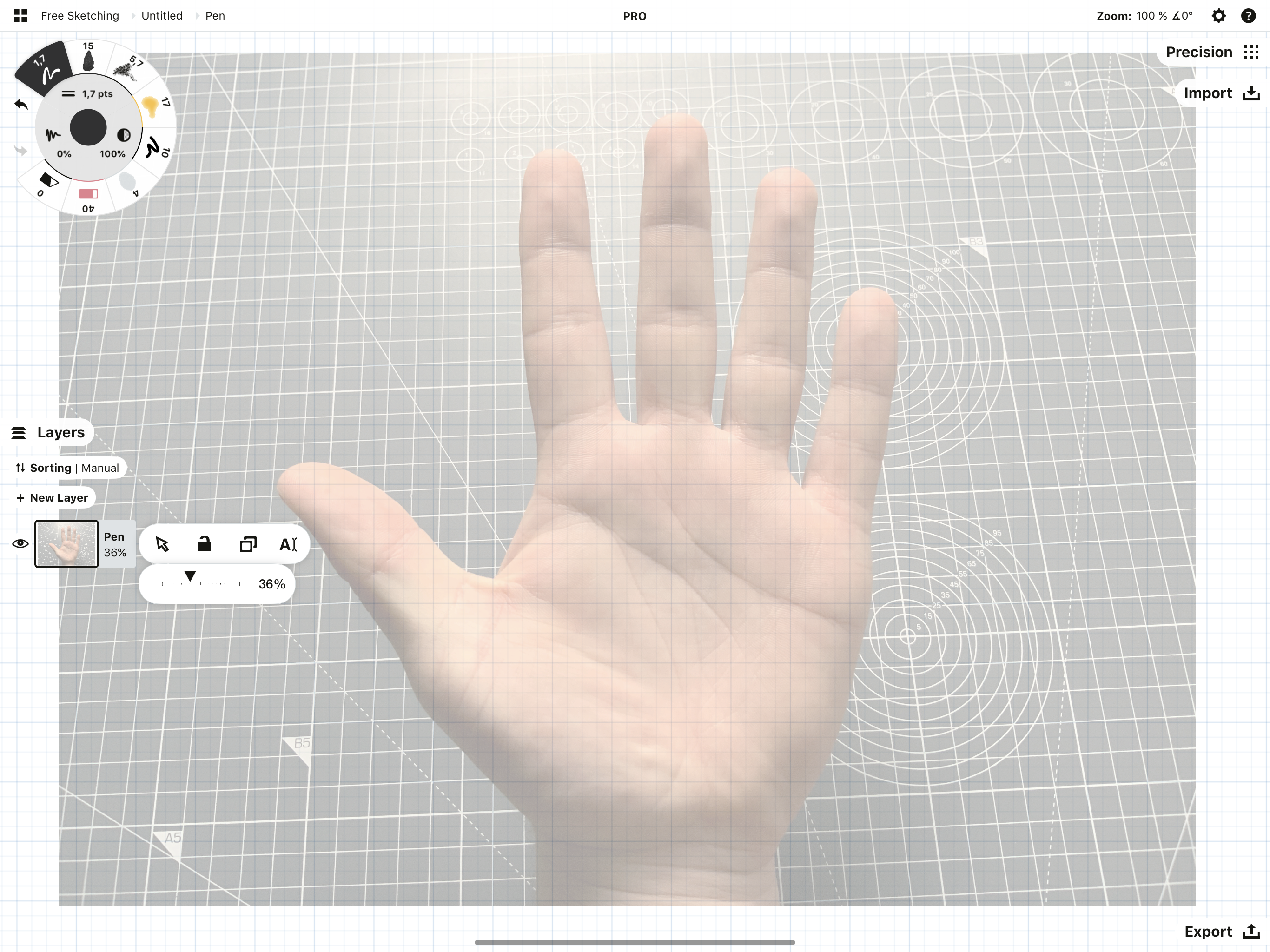
2. 打开图层菜单,单击图像缩略图以弹出图层的选取弹出窗口。使用滑块可以降低图像的不透明度。

使用图层弹出窗口上的滑块降低照片的不透明度。
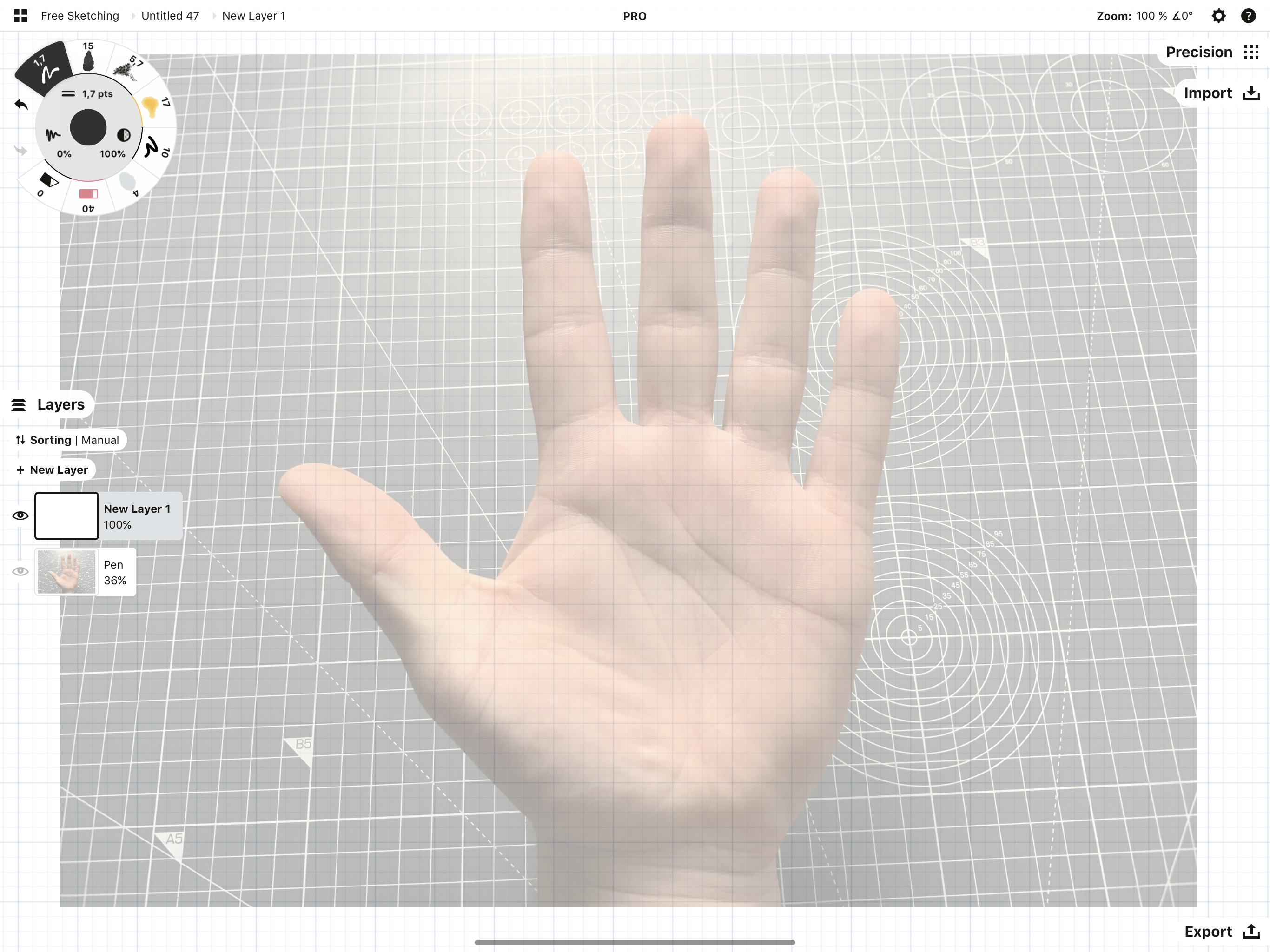
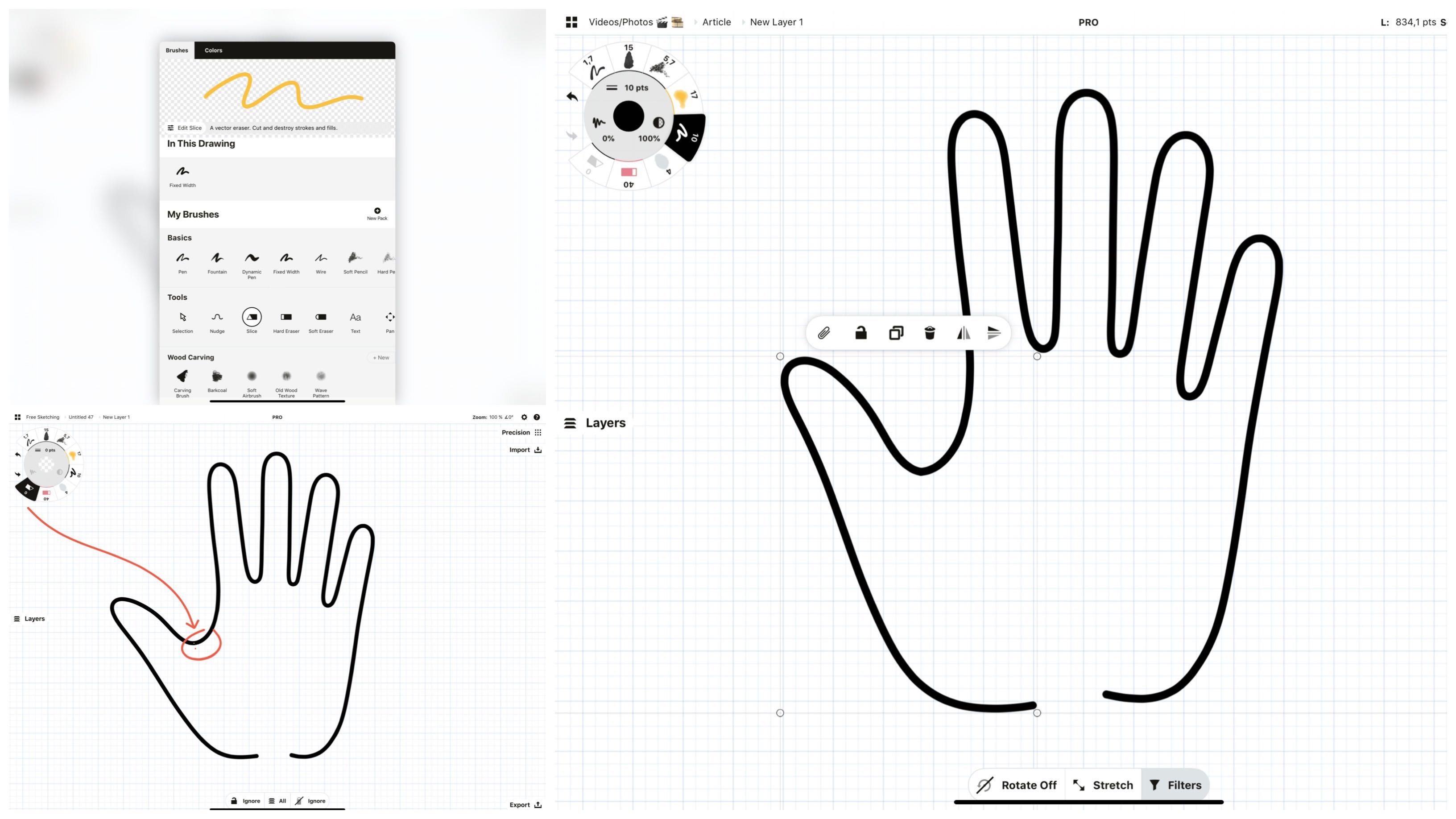
3. 在图像图层上创建一张新图层,并从工具转轮中选择定宽笔刷。这个笔刷画出的图形可保持icon的简单性。

选择定宽笔刷并在图像上方创建一张新图层。
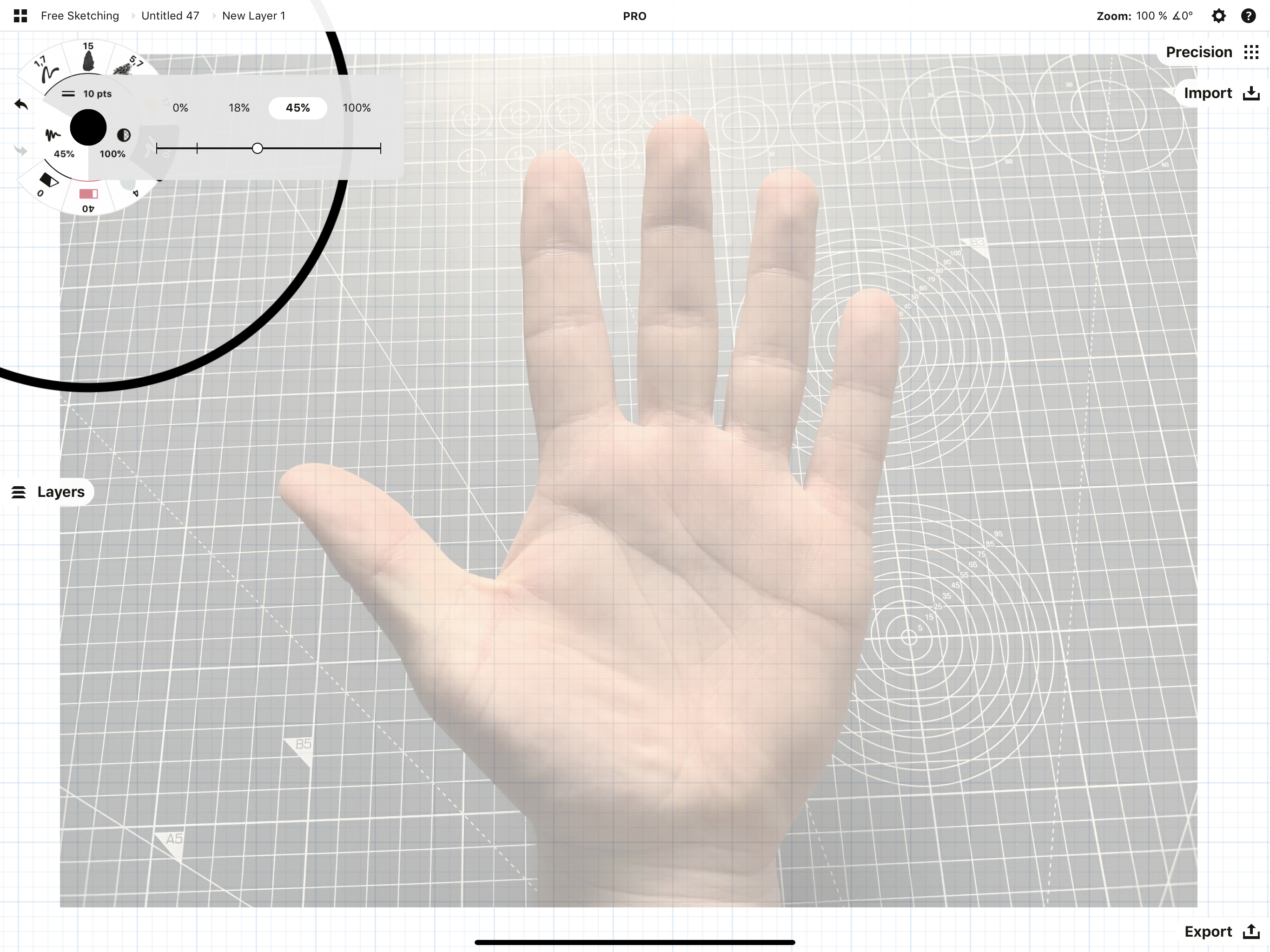
4. 为笔刷添加平滑度。0%时所画原汁原味,100%所画均为完美的直线。我们先将平滑设置到50%左右。

点击工具转轮内环上的平滑度图标,然后使用滑块设定一个预设值。
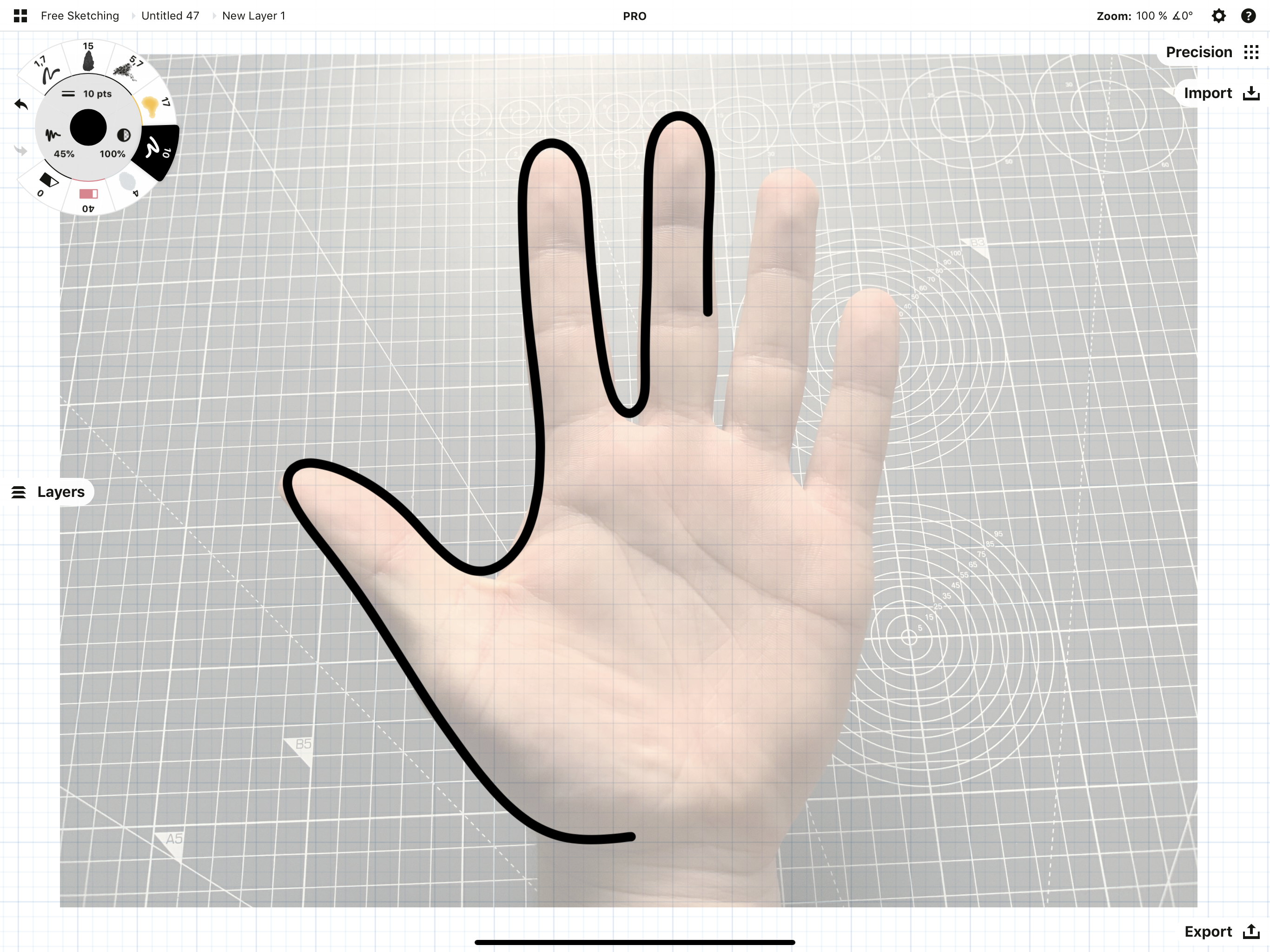
5. 把手的轮廓画在画布上。

不必强求画的尽善尽美。
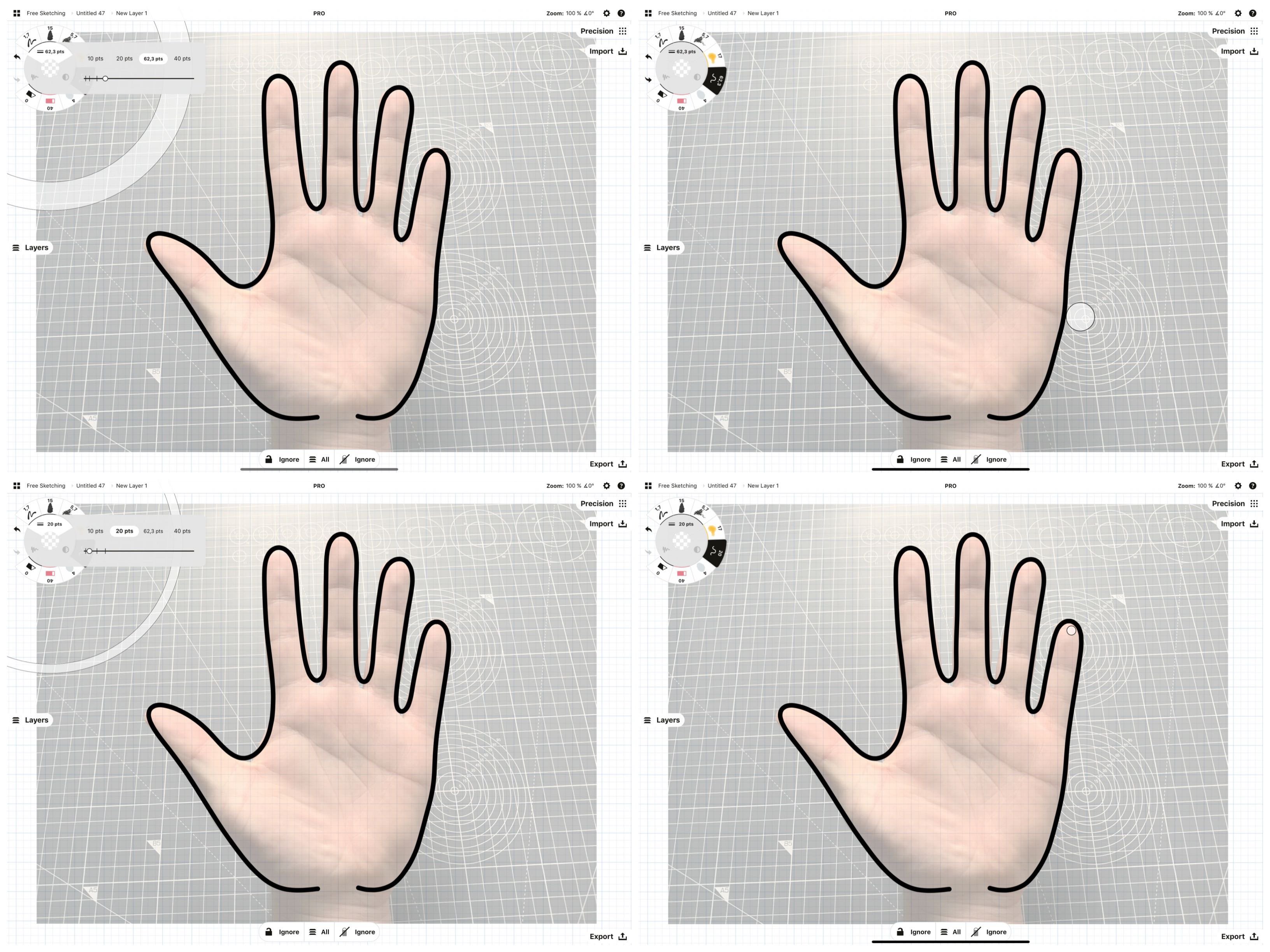
6. 现在在工具转轮中找到微移工具,然后将线条不完美的部分进行调整。微移工具放在线条上可以拉动它,放在侧面可以推动线条。

工具尺寸设定的越大,一次推动的线条范围也就越大。
7. 现在隐藏参考图像图层,这样我们就可以看到线条在没有任何干扰的情况下显示出来。

手掌线条现在看起来相当流畅了。
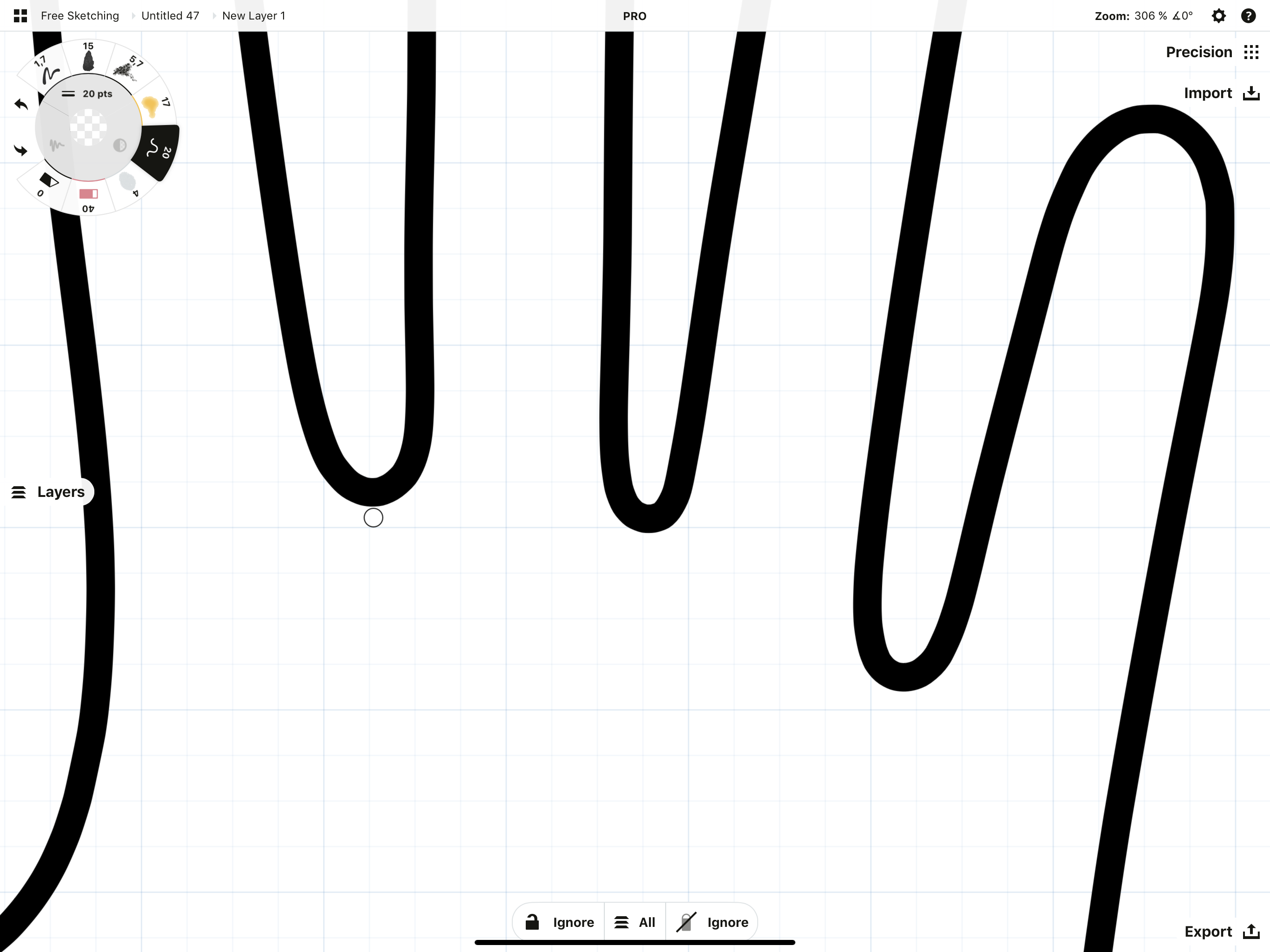
8. 对于微小的调整,放大图像。你会发现无论如何缩放,微移工具都保持相同的尺寸,因此在不调整工具的情况下很容易进行编辑。

即使放大图像,微调工具也保持相同大小。
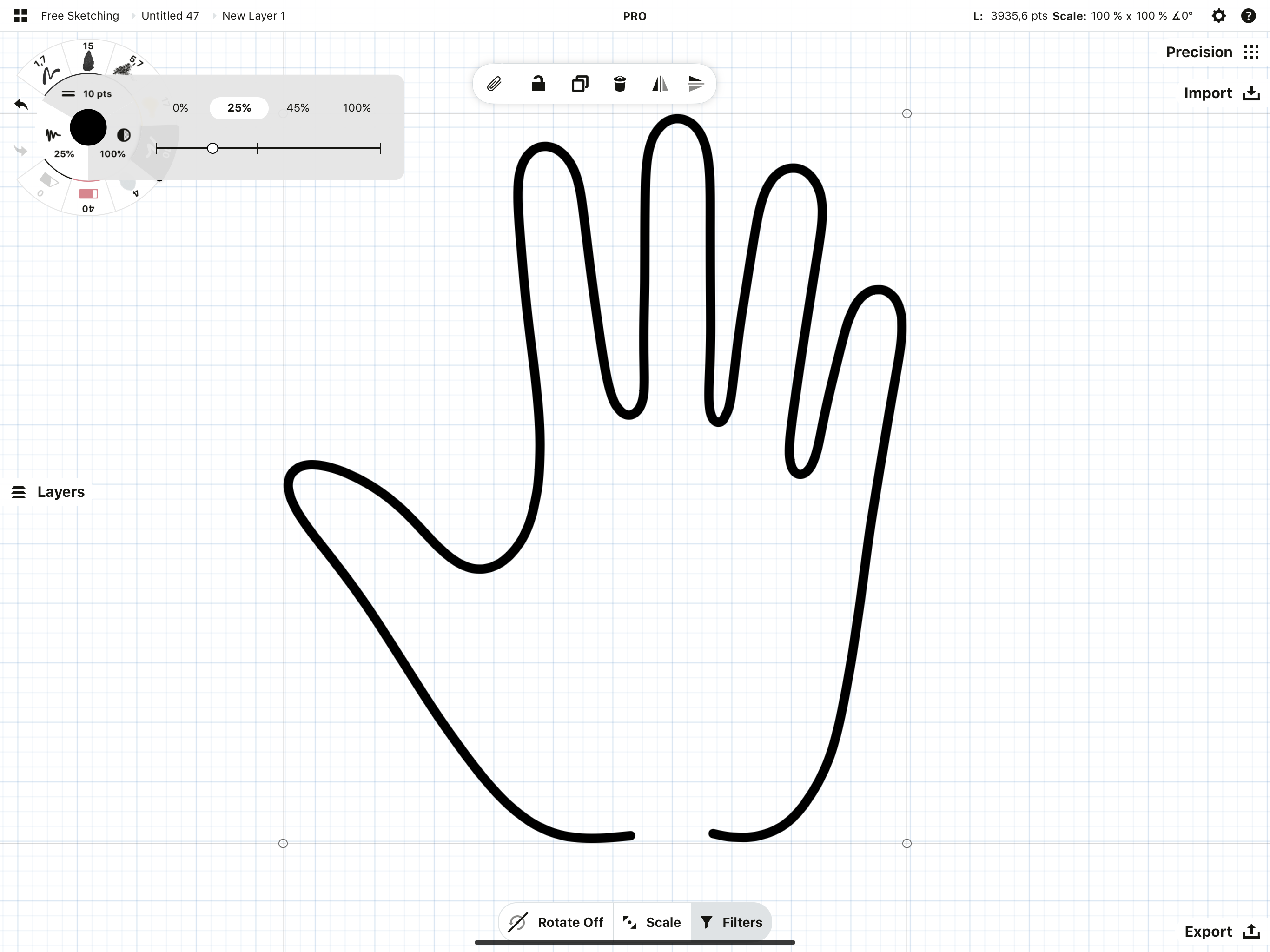
9. 对于整个形状的额外平滑,请选取线条,然后使用工具转轮中的滑块来添加平滑度修正抖动。

选取然后使用平滑度滑块一次性调整整个图形。
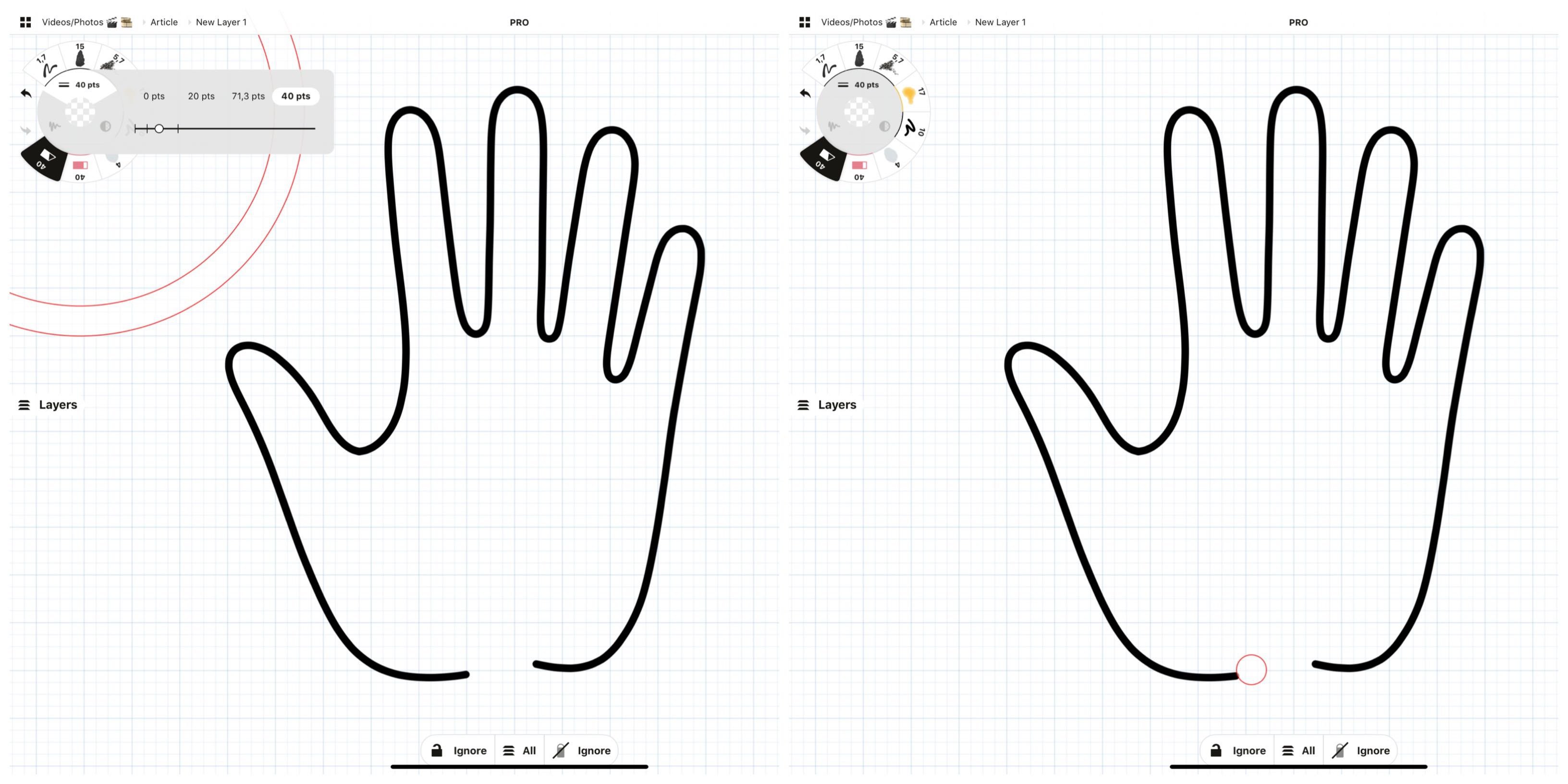
10. 感觉这只手对于制作icon而言有点“胖”了,我们手动给它减点肥。选择切割工具,把它的尺寸设定为0来切开线条。(切割工具放大可以当做橡皮擦使用,放小可以修剪。)选取已切割好的拇指,以更高的角度和手指重新连起来。

切割设定为0 pts时看起来是红色的小点点,切过的地方好像了无痕迹,实际上已经把线条一切为二了。
11. 如果需要修剪线的末端,请将切割工具放大然后进行擦除。

修剪掉手底部多余的部分。
12. 为了区分左右手,我们需要添加手掌线,手掌线的走向能帮我们区分是哪只手掌。使用定宽画曲线。我们可以打开精确菜单中的吸附帮我们对齐线条。继续完善所画的内容,直到满意。

打开精确菜单中的吸附,选取手掌线,吸附到合适的位置。如果吸附到关键点是开启的,你可能看到一些灰色“吸附标记”显示出来。点击其中一个吸附到该位置,或忽略它们然后徒手放置到目标位置。
13. 若要检查所画的手掌轮廓是否适用于icon的尺寸,选取所画内容并将其缩小。使用屏幕底部的选取菜单,在“拉伸”(线宽不变)和“缩放”(根据大小缩放线宽)之间切换以缩小图标。

选取所画的图形并捏合缩小它。如果图形线宽太肥,使用两指轻按撤销操作,然后用拉伸来尝试缩小它。
看起来不错!
模拟按钮
1. 现在让我们模拟icon的按钮部分。操作方法是给手绘的手掌外面加一个圆圈。打开基础图形素材包,然后把圆形拖到画布上,调整合适大小后挪到手掌四周,包裹它。

点击导入菜单以显示素材。如果基础图形素材不是当前画布上展开的素材包,请点击更多,然后在素材市场找到该素材包。点击或拖动一个圆圈到画布上。
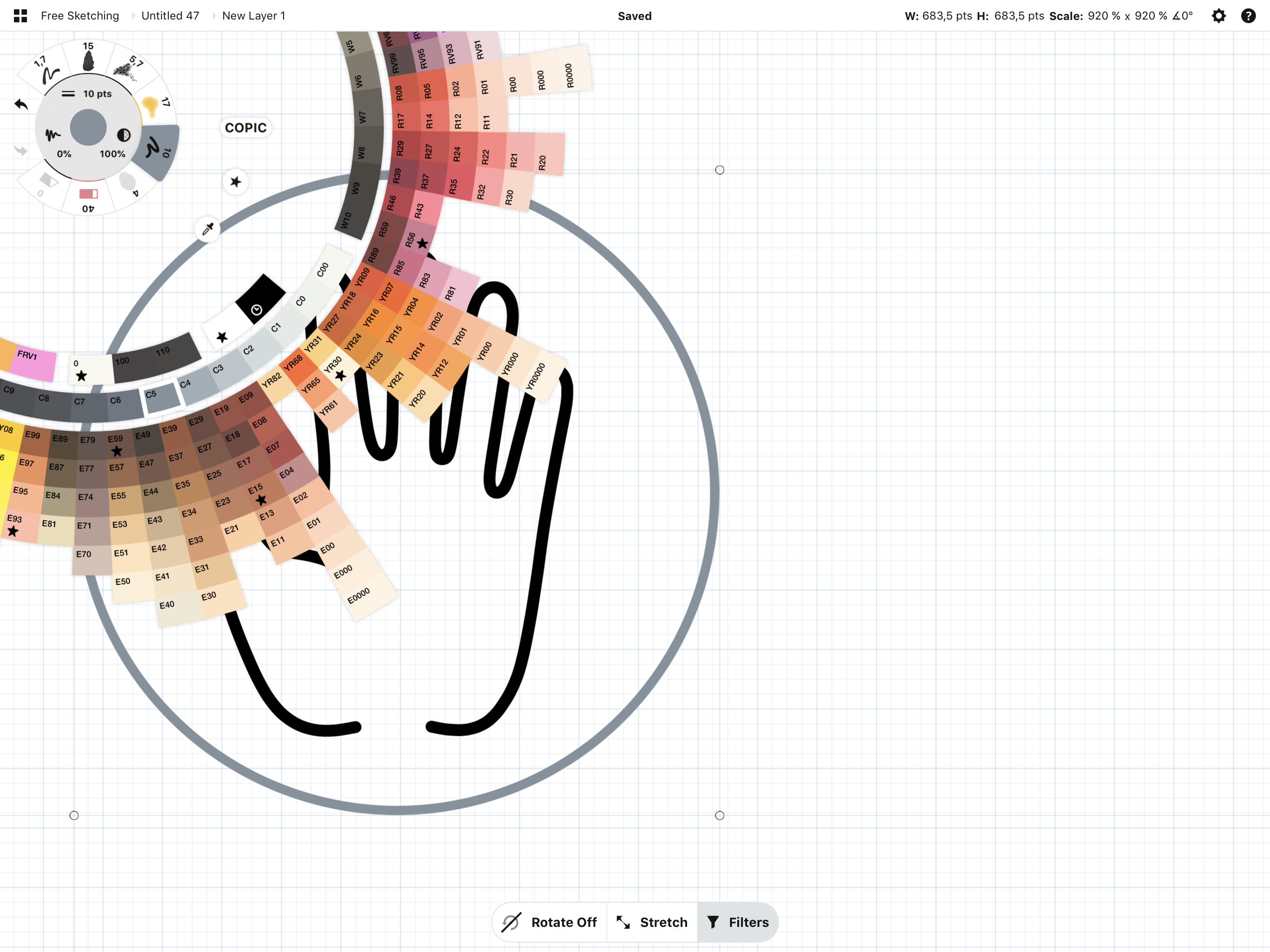
2. 选取圆形轮廓,打开色轮并选中度灰。第一个按钮画好了。

左利手界面的按钮已经画好了。
3. 要创建第二个按钮,请选取整个图形,然后点击弹出菜单上的复制。把它拖出来放到一边,然后点击镜像按钮进行翻转。

右利手和和左利手长得一样,它是镜像出来的。
4. 让我们把它变成“活动”的按钮。长按第二个圆圈,将它的颜色设定为黑色,然后把线宽调的宽一点。

“活动的”左利手icon已准备好放置到用户界面之内了。
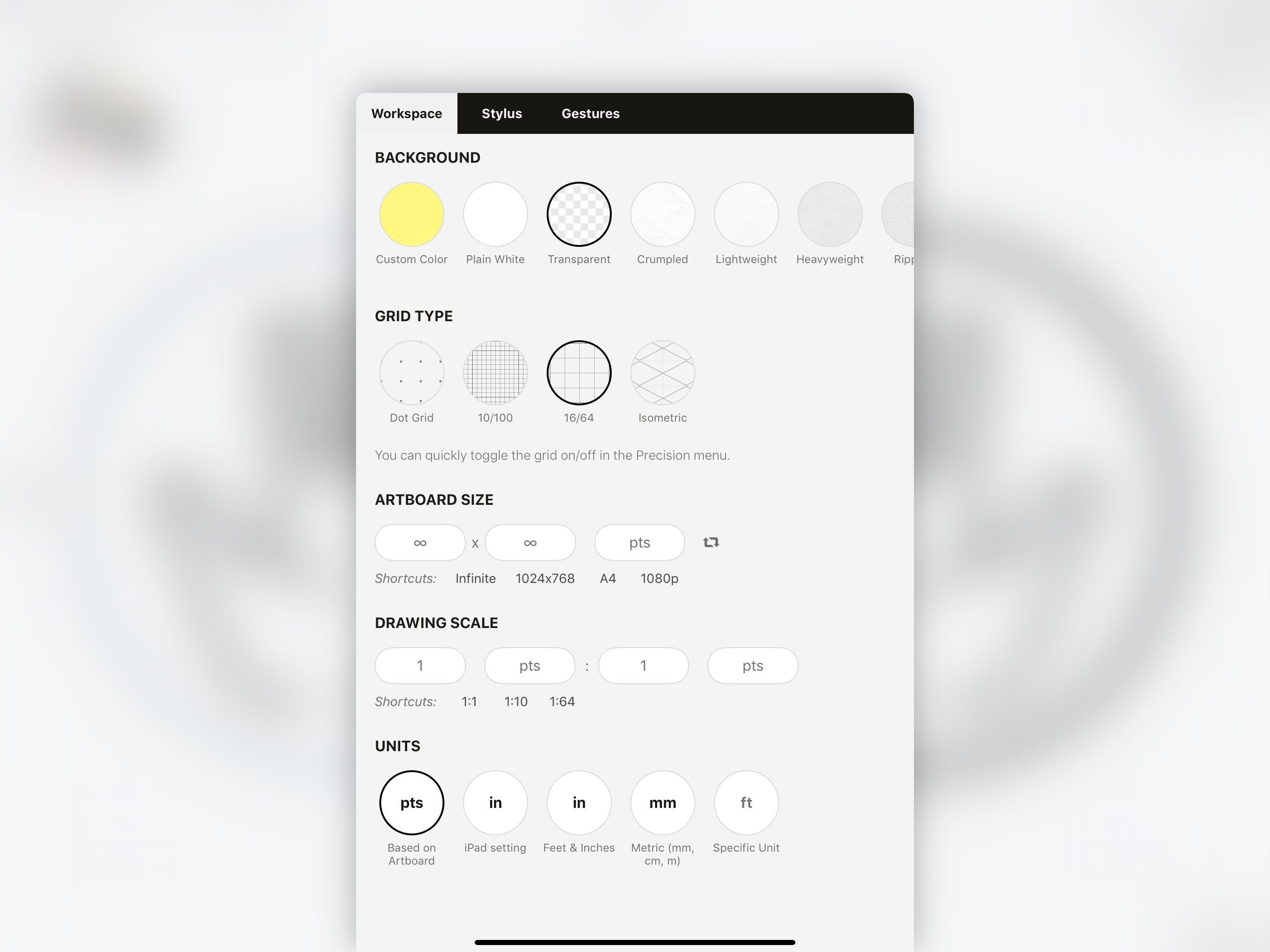
5. 如果你想给icon设定一个透明的背景,请前往软件的设置页面,然后在纸张类型中选择透明。

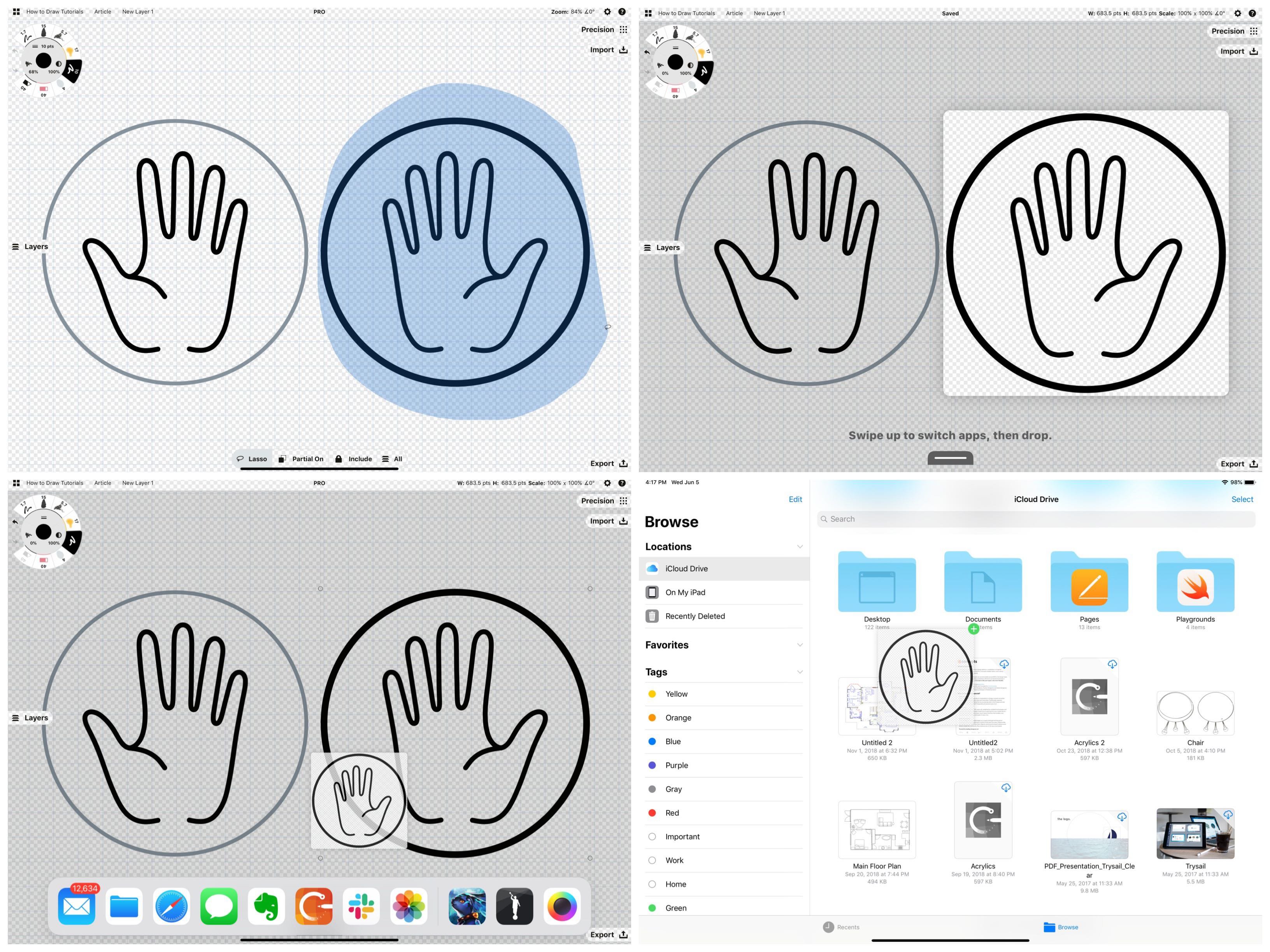
6. 要一次导出一个icon,只需选中这个icon,然后长按+拖动选区,接着向上拉起命令栏,把它拖到文件APP或其他APP中。

所有流程到这里就结束了。在概念画板中创建icon就是这么的easy。
希望这些技巧能帮你快速实现设计目标。如果大家有任何关于工具及流程的问题,请发送邮件至concepts@tophatch.com,我们很乐意提供帮助。如果你想观看更多视频教程,请访问我们的优酷自频道。
内容及视频: Lasse Pekkala
文章及视频翻译:Beatrice Tian
推荐